.png)
1) 이벤트 버블링?!
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더
상위의 화면 요소들로 전달되어 가는 특성
**텍스트**
<div class="첫번째">
<div class="두번째">
<button class="세번째">
</button>
</div>
</div>
$(".첫번째").click(function(e){
console.log("함수실행");
)};위 예제 경우, button을 클릭하면 상위에 적용한 이벤트 함수가 인식되어 click함수가 실행된다. 이와 같이 하위에서 상위요소로 이벤트 전파 방식을 이벤트 버블링이라고 한다.
2) 이벤트리스너 안에서 쓰는 이벤트 함수들!
이벤트 리스너 콜백함수 안에서 인자하나를 추가하면 이벤트관련 함수들을 쓸 수 있다.
$('이벤트함수').click(function(e){
e.target; /// 지금 실제 클릭한 요소
e.currentTarget; /// 지금 이벤트 리스너가 달린 곳(this라고 써도 같은 의미)
e.preventDefault(); /// 기본 동작을 막을 때(새로고침)
e.stopPropagation(); /// 내 상위요소의 이벤트 버블링을 중단할 때
});
만약 실제로 클릭한 요소에 이벤트를 실행시키고 싶다면 ?
- 상황) white를 누를 때도 이벤트버블링에 의해서 함수가 실행되고 있다.
- 해결할 문제) black을 눌렀을 때만 함수가 실행되게 하고싶다.
- html
<div class="black">
<div class="white">
</div>
</div>- js
$('black').click(fucction(e){
if (e.target == e.currentTarget){
console.log("실행")}
});내가 실제 클릭한 요소와 이벤트 리스너가 달린 요소를 서로 비교하여 실행되게 해주었다!
🤷♀️ 실제로 이벤트를 실행할 때 굉장히 헷갈렸던 부분이다.
참고로 이벤트는 상위요소에 eventListener을 걸어주고 하위에서 event.target 으로 실제 클릭된 요소를 받아 실행되게 해주는 것이 효율적이다.(버블링을 활용)
이유는 이벤트요소를 여기저기 테그에 주게 되면 메모리를 많이 잡아먹기 때문이다!
3) 이벤트 버블링을 활용하여 tab을 구현해보자
- html
<div class="container mt-5">
<ul class="list">
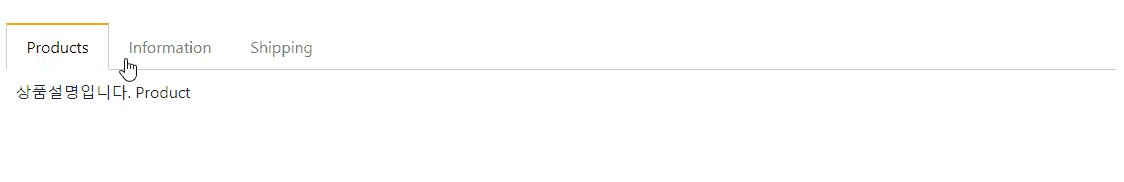
<li class="tab-button" data-a="0">Products</li>
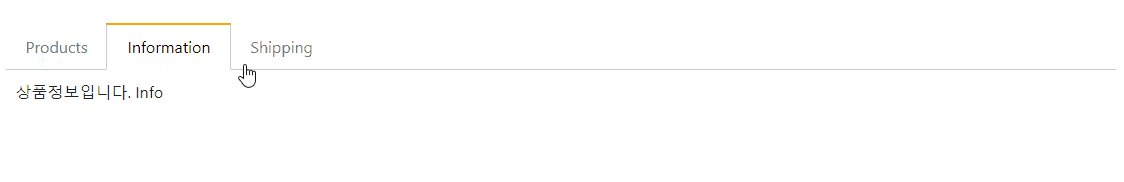
<li class="tab-button active" data-a="1">Information</li>
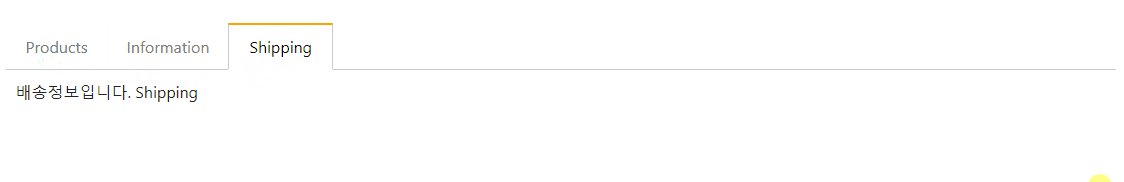
<li class="tab-button" data-a="2">Shipping</li>
</ul>
/// 이 부분은 tab content
<div class="tab-content">
<p>상품설명입니다. Product</p>
</div>
<div class="tab-content">
<p>상품정보입니다. Info</p>
</div>
<div class="tab-content">
<p>배송정보입니다. Shipping</p>
</div>
</div>- css
.show {
display: block;
}
.active {
border-top: 2px solid orange;
border-right: 1px solid #ccc;
border-bottom: 1px solid white;
border-left: 1px solid #ccc;
color: black;
margin-top: -2px;
}
html에서 각 tab 테그에 data-작명="값" 을 사용하여 data 값을 준다.
- console로 data의 값을 확인해본다면?
$(".list").click(function (e) {
console.log(e.target.dataset);
console.log(e.target.dataset.a);
});요소의 값을 보내야하기 때문에 e.target.dataset.a를 활용해야하는거를 알 수 있다.
그리고 이 값을 실제 클릭하면 들어오는 a값이 tabOpen()함수의 인자로 들어가게 된다.
- js
$(".list").click(function (e) {
tabOpen(e.target.dataset);
});
function tabOpen(tab) {
// console.log(a);
$(".tab-button").removeClass("active");
$(".tab-content").removeClass("show");
$(".tab-button").eq(tab).addClass("active");
$(".tab-content").eq(tab).addClass("show");
}
그리고 tabOpen함수가 실행되면 다른 tab 테그에 추가되어 있는 스타일테그, button과 content 를 removeClass메서드를 활용하여 지워주고
들어온 인자에 addClass메서드를 사용하여 스타일테그를 추가 해준다!
✨완성!