
9월에 블로그 프로젝트를 하면서 구상했던 리액트 프로젝트 구조의 한계는 전역적인 state를 사용하지 않기 때문에 동시에 같은 state를 사용하는 컴포넌트들은 모두 하나의 container component에 묶일 수 밖에 없고, 따라서 container component에 너무 많은 business logic들이 담긴다는 것이었다.

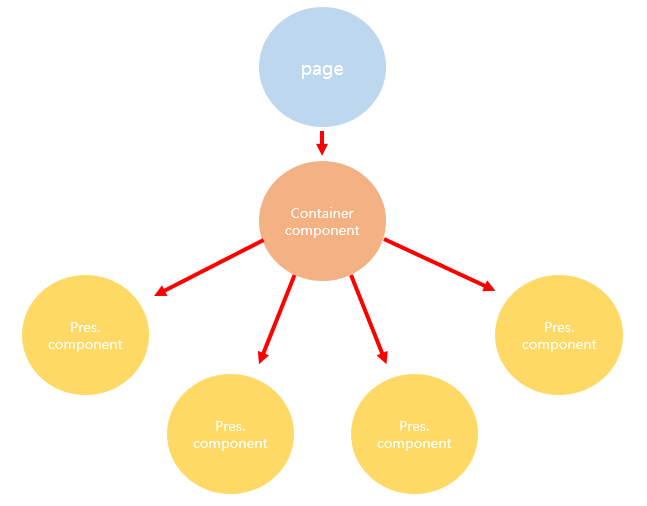
(blog 프로젝트의 컴포넌트 구조)
위와 같은 컴포넌트 구조는 page에 대응하는 container component가 하나밖에 없기 때문에 page와 container component를 분리한 목적도 애매해져 버린다.
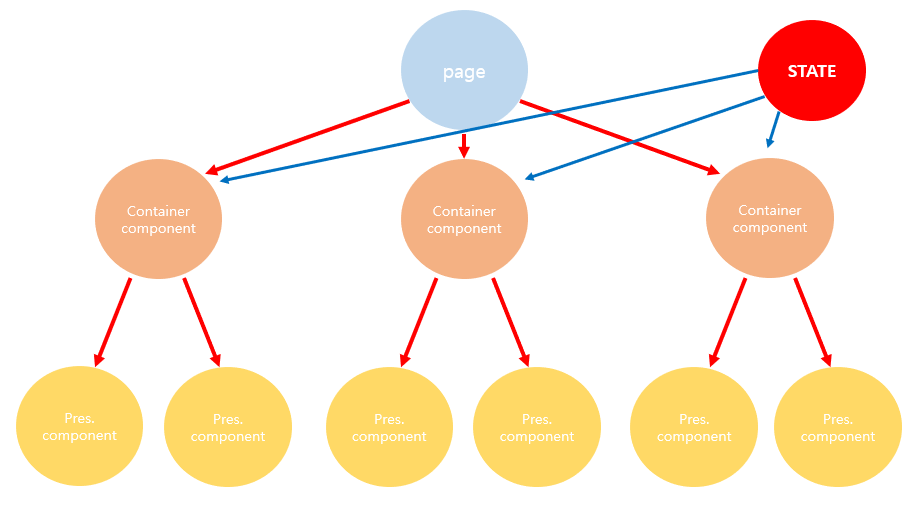
따라서 context API를 이용해 Redux보다 무겁지 않게 전역적인 state관리를 해보는 것이 이번 DevTrend 프로젝트의 목표 중 하나였다. context API를 이용해 전역적인 state관리를 하게 되면 프로젝트의 대략적인 컴포넌트 구조는 아래와 같게 된다.

위와 같은 구조는 Container Component를 여러 개로 분리함으로써 하나의 컴포넌트에 너무 많은 logic이 몰리는 것을 막을 수 있고, container와 그에 대응하는 presentational component간의 관계도 기능별로 더 확실히 묶일 수 있다.