EFUB 세미나 예제 코드를 만들면서 불필요한 리렌더링을 없애보았다.
최적화 전
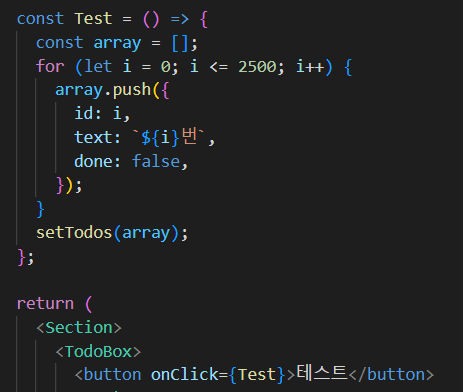
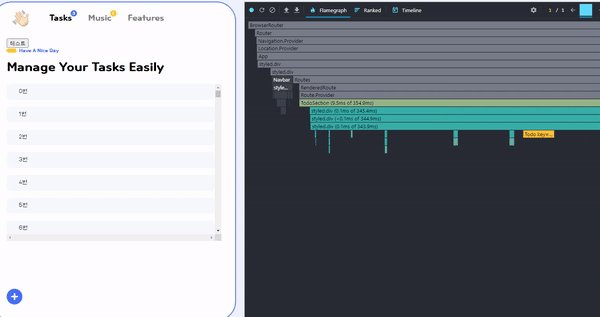
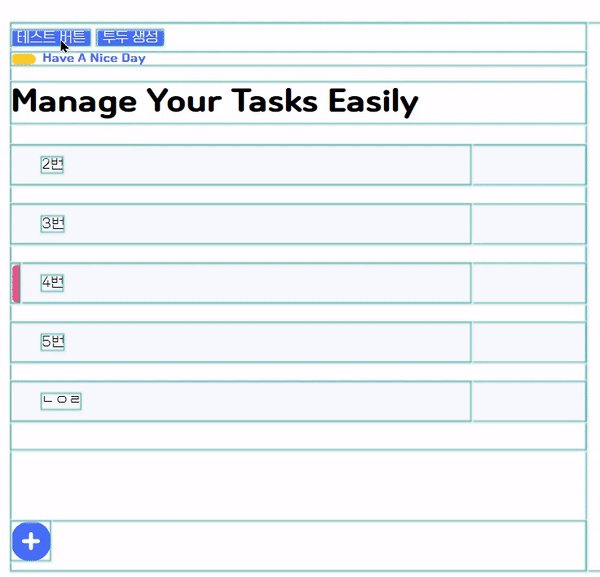
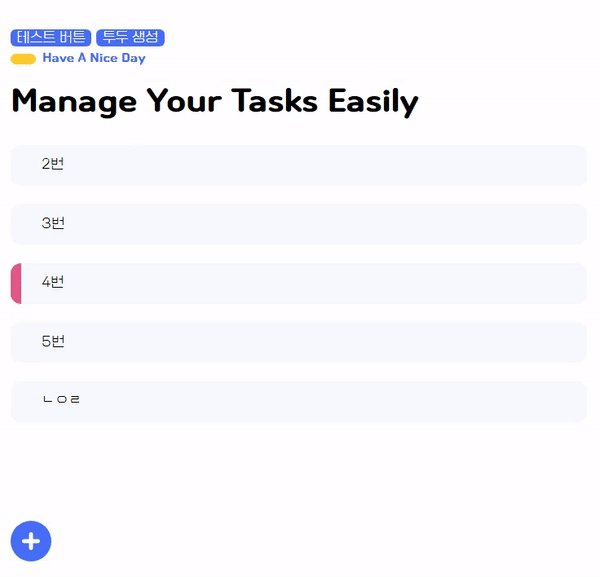
테스트 용 코드를 다음과 같이 작성했다.

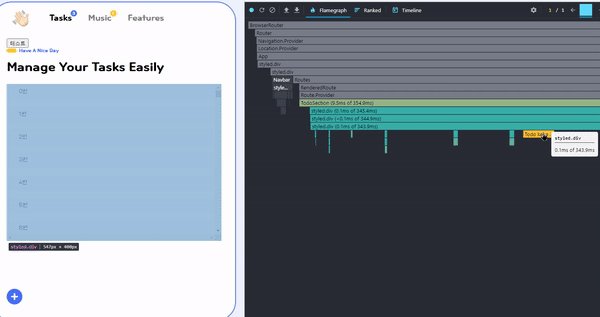
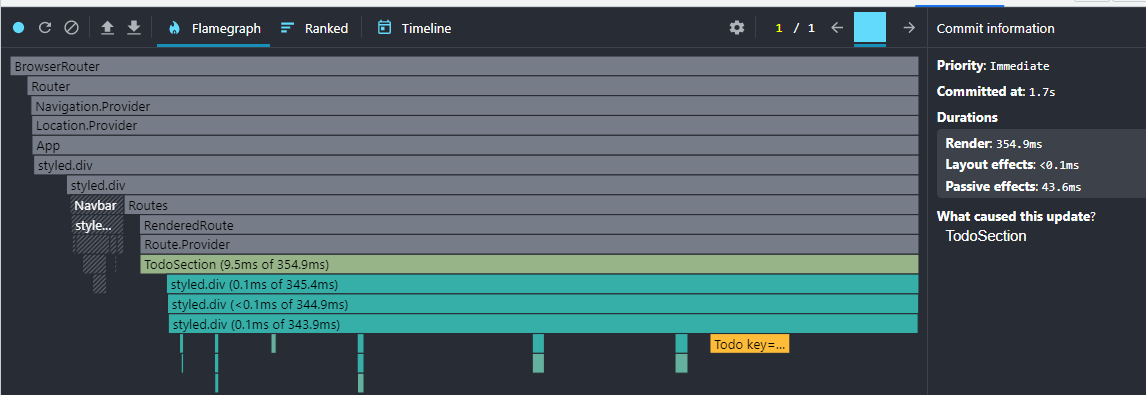
최적화 전 렌더링 소요 시간은 이러하다.


리렌더링 여부 확인

관계 없는 state 추가

todo와 관계 없는 state가 변경되었음에도 부모가 재랜러딩되니 자식인 todo들도 모두 재렌러딩 되고 있다. (input 포함)
지금은 todo가 몇개 없으니 문제가 없지만, 만약 todo가 몇 천개 이상이라면? 성능에 안좋은 영향을 끼칠 것이다.
최적화 후
세미나 내용과 동일하게 useMemo, useCallback, React.memo 등을 사용했다.