- UI를 만든다.
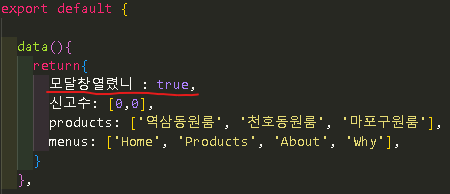
- 현재 HTML UI의 상태를 데이터로 저장
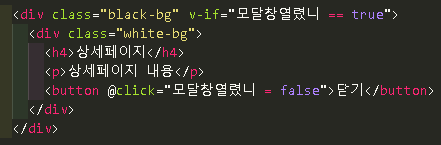
- 그 상태에 따라 HTML UI를 보여줄지 말지 Vue 문법으로 작성
모달창으로 예시를 들어보겠습니다!
1. 현재 모달창의 상태를 데이터로 저장한다.

- 데이터 상태에 따라 HTML UI을 보여줄지 말지를 Vue 문법으로 작성
'모달창열렸니'가 true면 UI가 보이고 false면 숨기기.
vue의 v-if 조건식을 활용 -> 조건식이 참일 때만 HTML을 보여준다.

위 코드 v-if 는 조건식이 참일 때 UI가 나타난다.
'모달창열렸니'란 변수를 데이터 보관함에 저장하고 true 일 때 UI가 열리고
false 일 때 UI 가 없어지도록 했다.
닫기를 클릭했을 때 '모달창열렸니' 변수가 false로 바뀌면서 모달창은 사라진다.
