항상 기억하자.
가변 데이터는 데이터 보관함에서 관리해야한다는 것을.
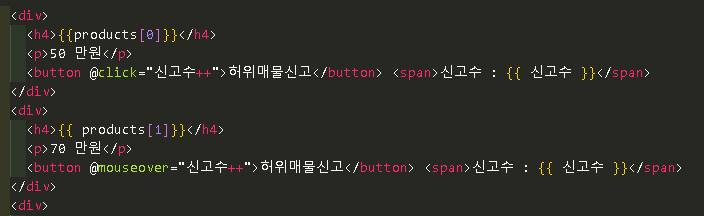
신고버튼을 클릭 시 신고수가 올라가도록 화면 구현해보자.
HTML 요소를 클릭했을 때 이벤트를 발생시고자 할 때

Vue에서는 **@click = "" 이걸 넣으면 된다.
다른 이벤트 핸들러도 있는데
@mouseover 는 마우스만 댔을 대 자바스크립트를 실행한다.
@input 하면 인풋에 값을 입력했을 때 자바스크립트 실행한다.
! 코드가 길 경우

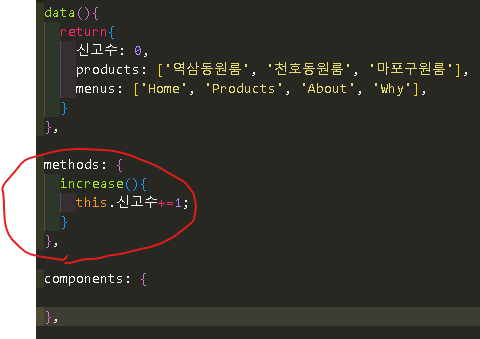
@click 안에 들어갈 말이 너무 길면 함수를 만들면 된다.
Vue에서 함수 만들고 싶으면
methods: { 함수(){}} 안에 만들면 된다.
여기서 중요한 것은 데이터를 가져다쓰고 싶으면 this.데이터이름 이라고 사용해야 된다.
this는 그 위에 있는 데이터를 함수 안에서 쓰기 위해 사용된다.
