데이터 바인딩 : JS 데이터를 HTML에 꽂아넣는 문법.
-> 가변데이터가 있을 때 사용하면 좋다!

데이터 바인딩을 하는 이유
1) 유지보수
- 예를들어 쇼핑몰은 가격이 매일 변동되니까, 그걸 데이터로 저장해놓으면 수정이 나중에 편리하다.
2) Vue의 실시간 렌더링 기능을 쓰기 위해 - Vue는 data가 변경되면 data와 관련된 HTML에 실시간으로 반영된다. price1이 60에서 70으로 조정하면 {{price1}}에도 변경사항이 바로 적용된다.
이런 사이트를 웹앱이라고 한다.
주의해야할 점
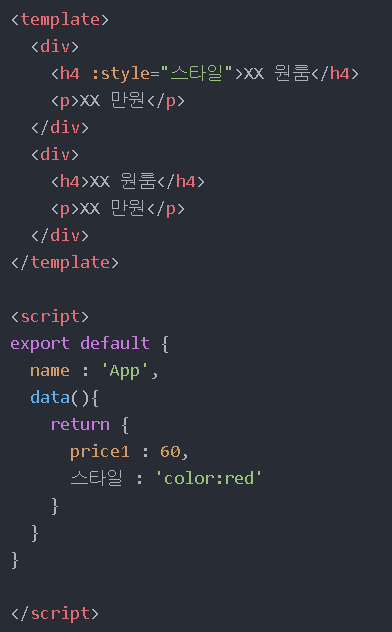
- 데이터 바인딩 시 : {{ data }}
- HTML 속성 데이터바인딩 시 : :style:스타일
