
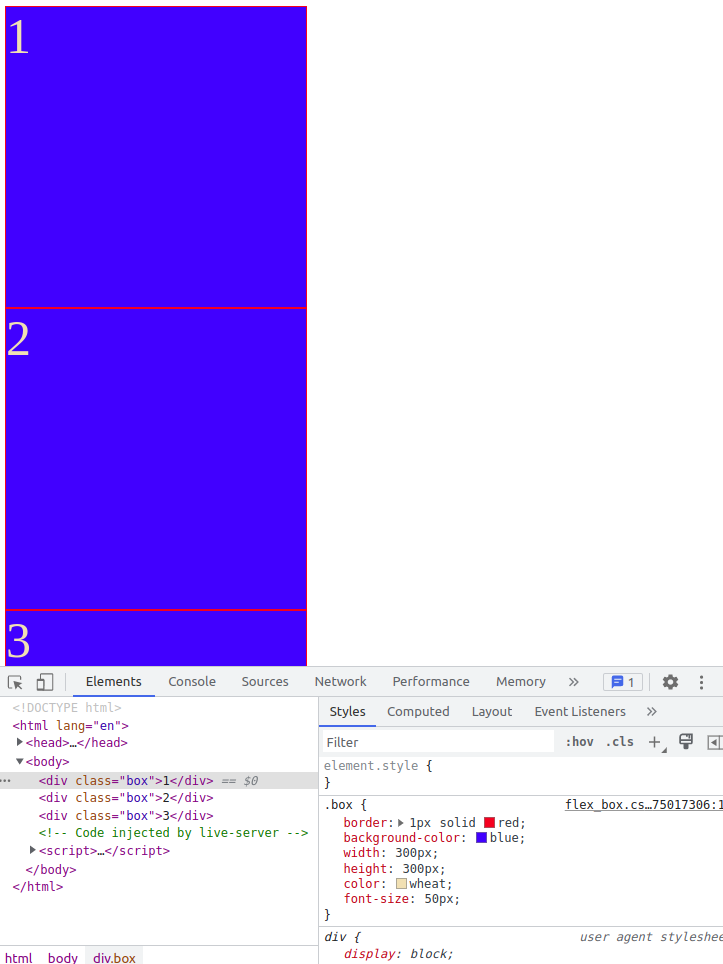
이 3개의 div요소 박스를 일렬로 정렬시키기 위해서는 div의 display 속성인 block을
inline 또는 inline_block으로 설정해줘야한다.
block 속성은 가로의 모든 영역을 차지 그래서 가로 영역에는 어떠한 요소도 올 수 없다.
block 속성은 넓이와 높이의 값을 줄 수 있다.
inline 또는 inline-block은 콘텐츠의 크기만큼만 자리를 차지
그래서 옆으로 올 수 있다.
하지만 inline 속성은 높이와 넓이값을 설정해줄 수 없다.
inline-block은 inline처럼 콘텐츠의 크기만큼 자리를 차지하면서 block처럼 넓이와 높이값을 설정해 줄 수 있다.
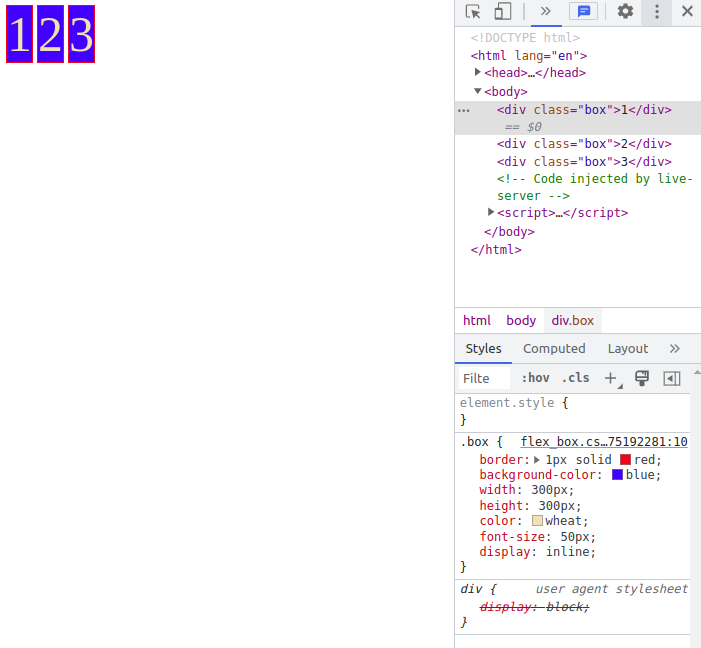
display : inline일 때

콘텐츠의 크기만큼만 자리를 차지 width:300px;, height:300px은 적용 되지 않음.
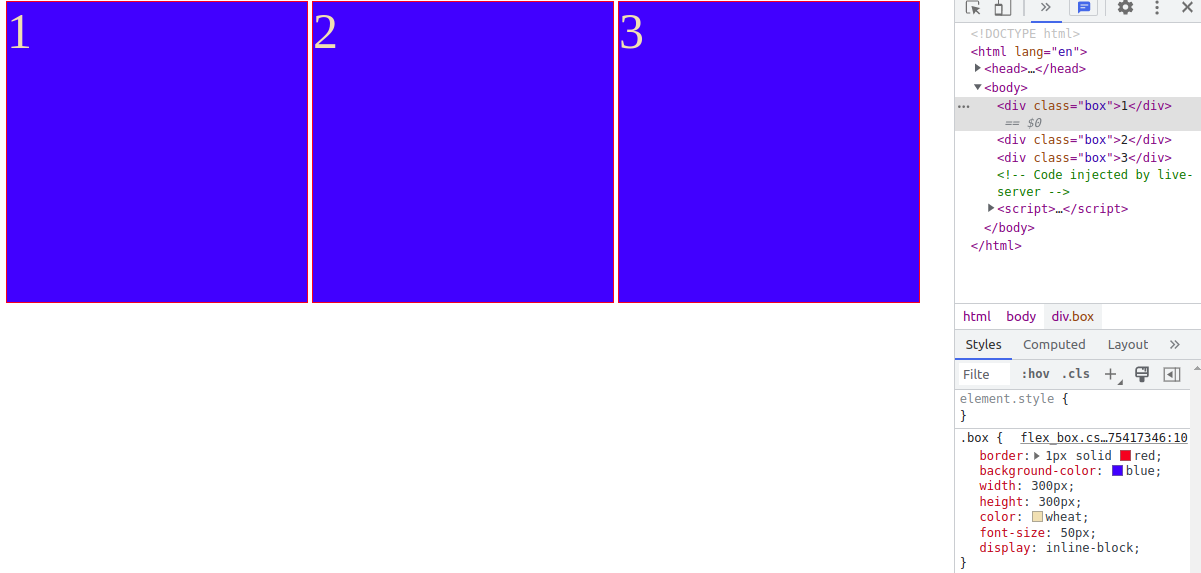
display : inline-block일 때

inline 속성처럼 옆으로 정렬됨
block 속성처럼 width와 height값 적용됨.
flexbox
내가 의도적으로 저 박스들을 정렬하고자 한다면 flexbox container가 필요하다.
flexbox에서 무언가를 움직이려면 flexbox container를 만들어야 한다.
정렬하고자 하는 요소를 감싸는 요소를 만들어준다
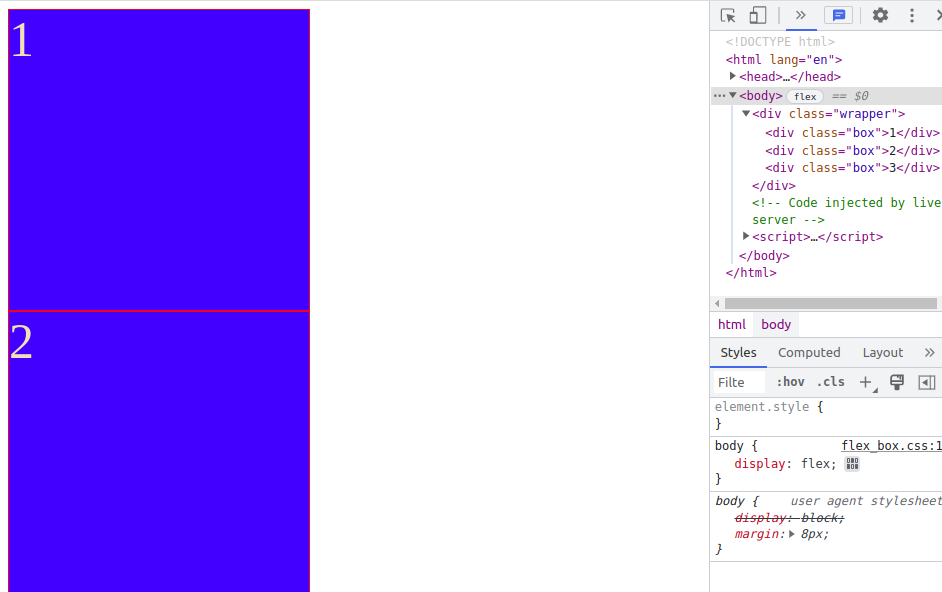
body로 예를 들면 display속성에 flex 해준다.
body {
display: flex;
}
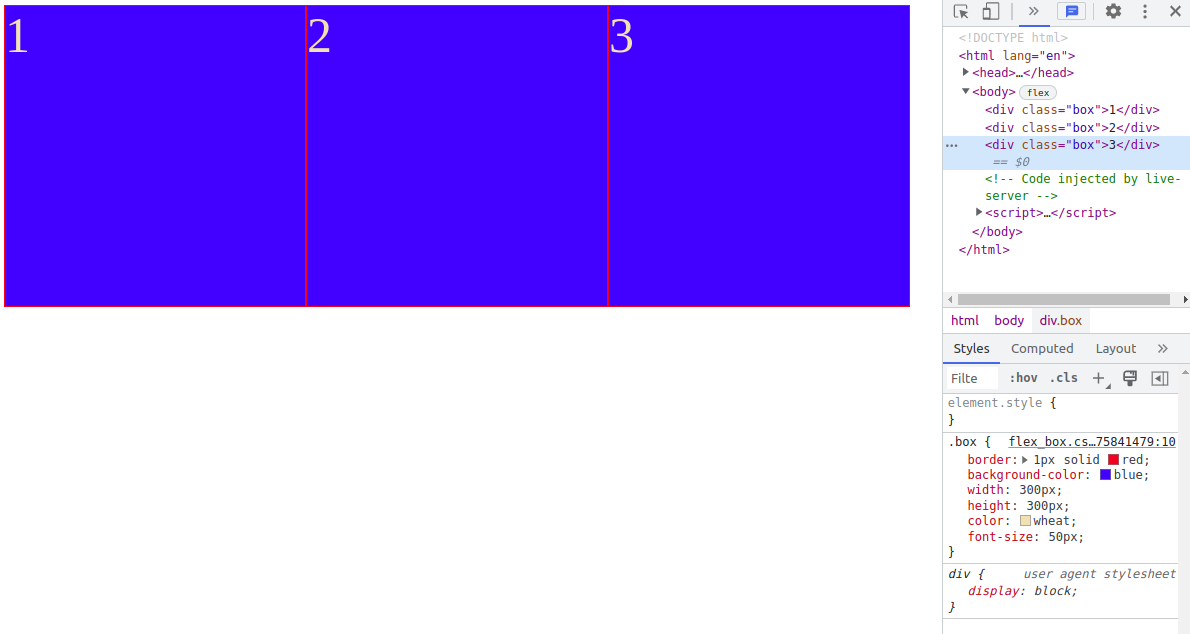
정렬할 요소들을 감싸고 있는 요소에 display:flex;속성을 주게 되면 하위요소에 inline-block 속성을 주지 않아도
inline-block 속성을 주었을 때처럼 정렬하게 된다.
body에 주었다고 해서 body의 하위요소들 전부에 display:flex가 되는 것이 아니라 붙어있는 자식요소에만 적용이 된다.

사진과 같이 box들의 정렬이 풀렸다.
display : flex 속성을 이용해서 바로 붙어있는 부모요소가 자식요소의 위치를 움직일 수 있다.
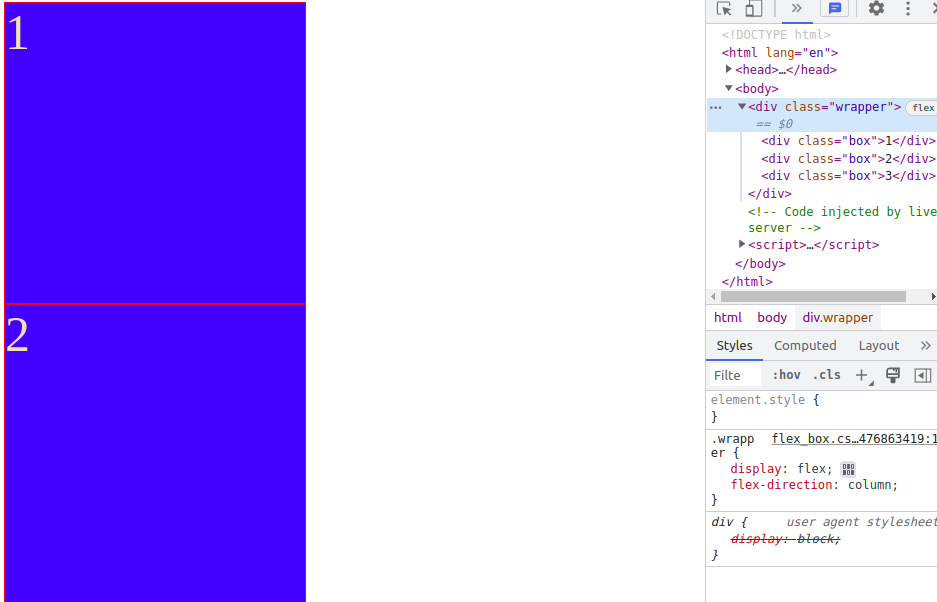
flex-direction
이 flex속성에는 flex-direction이라는 속성이 있는데 디폴트 값을 row이다.
기본적으로 container에 display:flex를 해주면 하위 요소들은 row정렬이 된다.
이 값은 column으로 속성값을 주면 세로로 정렬하게 된다.

그럼 이 정렬된 하위요소들의 위치를 설정해주려면 어떻게 해야할까
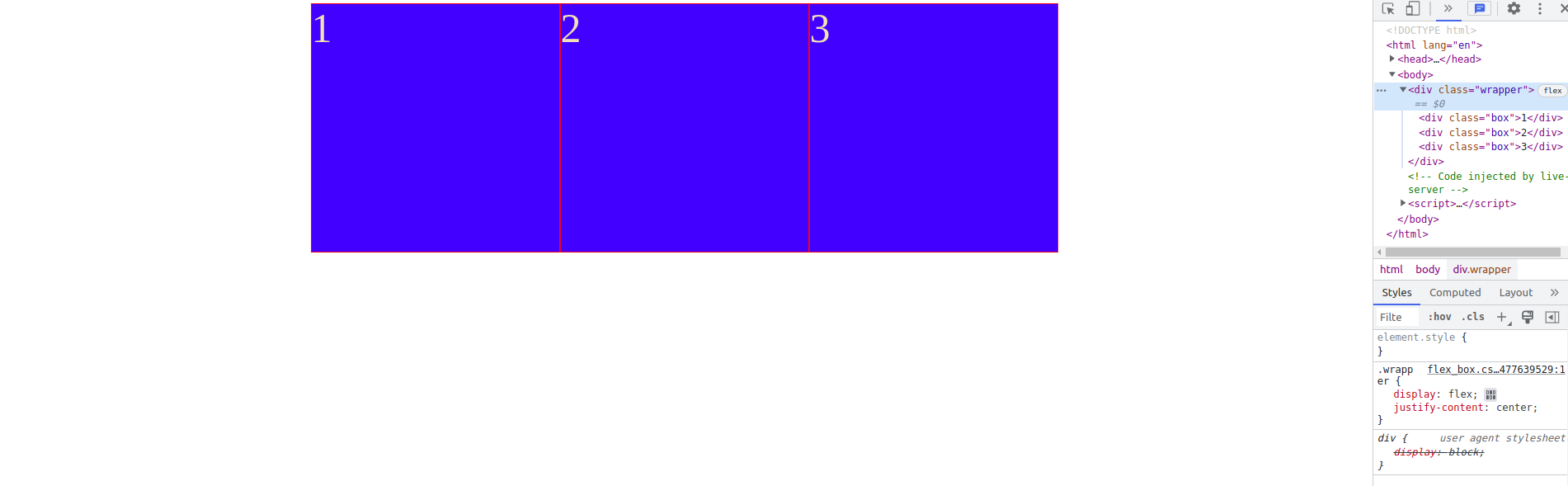
justify-content
container에 justify-content 속성으로 하위요소들의 위치를 설정해줄 수 있다.
justify-content : center;

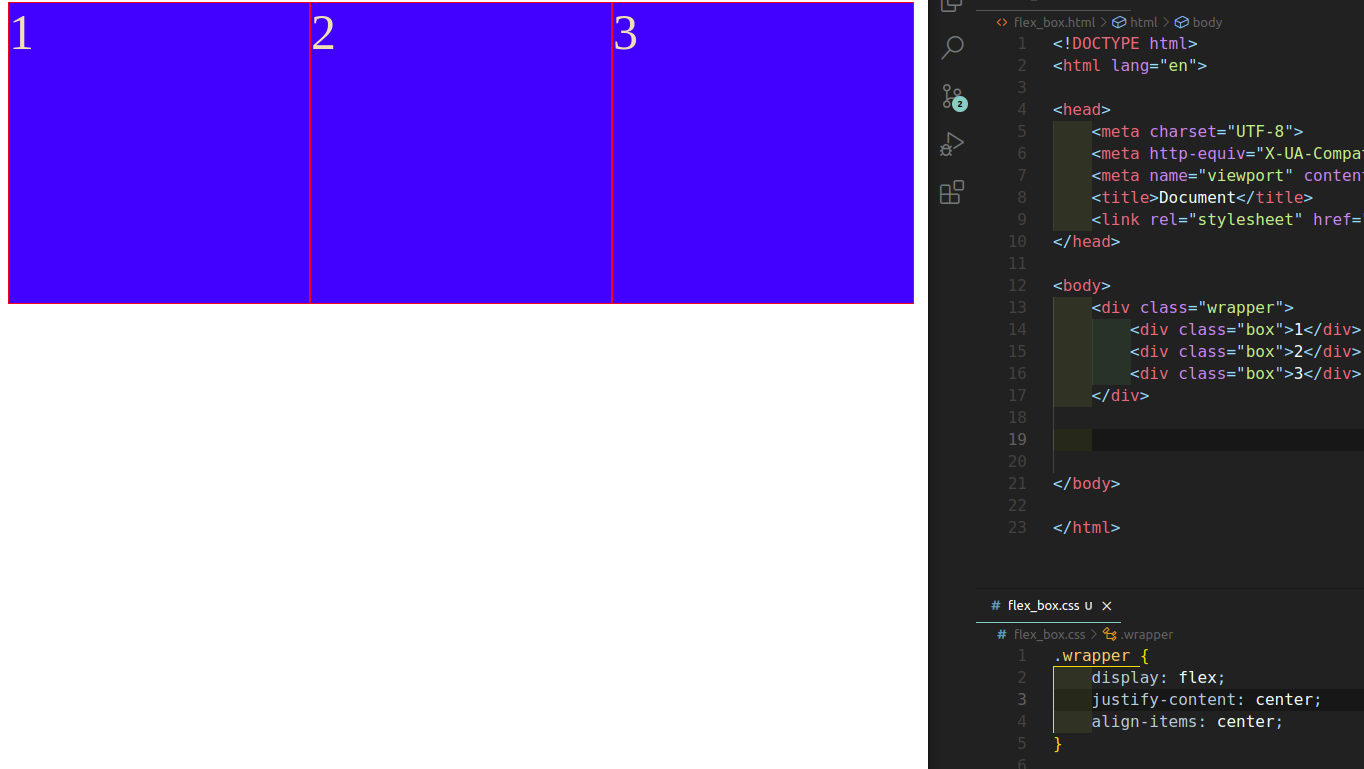
justify-content: center; 속성을 주게 되면 요소들이 가로축을 기준으로 가운데 정렬하는 것을 볼 수 있다.
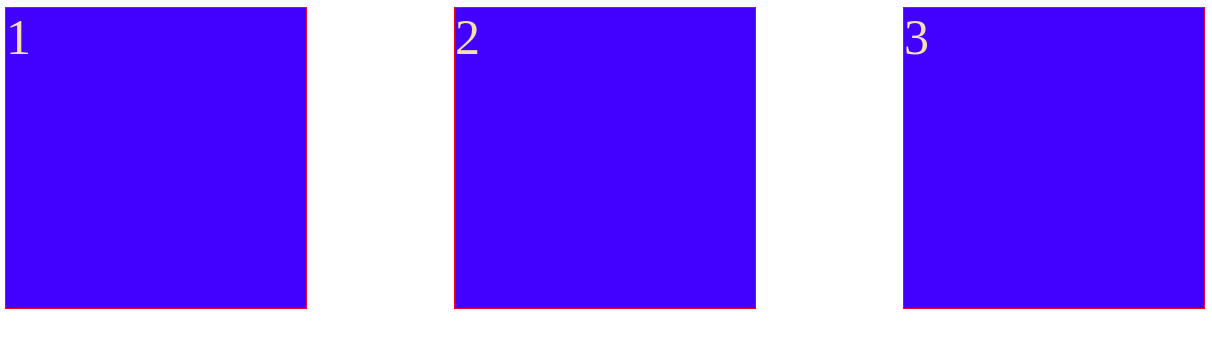
justify-content : space-between;
space-between 값을 주게 되면 박스들이 일정한 간격을 두고 떨어져서 정렬된다.

main-axis (메인 축)
main-axis와 cross-axis
기본 방향이 row이면
main-axis는 가로
cross-axis는 세로
main-axis의 방향으로 item을 옮기기 위해서는
justify-contents 속성을 사용한다.
cross-axis 방향으로 item을 옮기기 위해서는
align-items 속성을 사용한다.
그럼 가운데 정렬을 하기 위해서 align-items:centers; 속성값을 줘보자

우리가 예상한대로 세로축에서 가운데 정렬이 되지 않았다.
그 이유는 align-items는 justify-contents 속성과 다르게
wrapper container의 높이의 값을 기준으로 가운데 정렬을 한다.
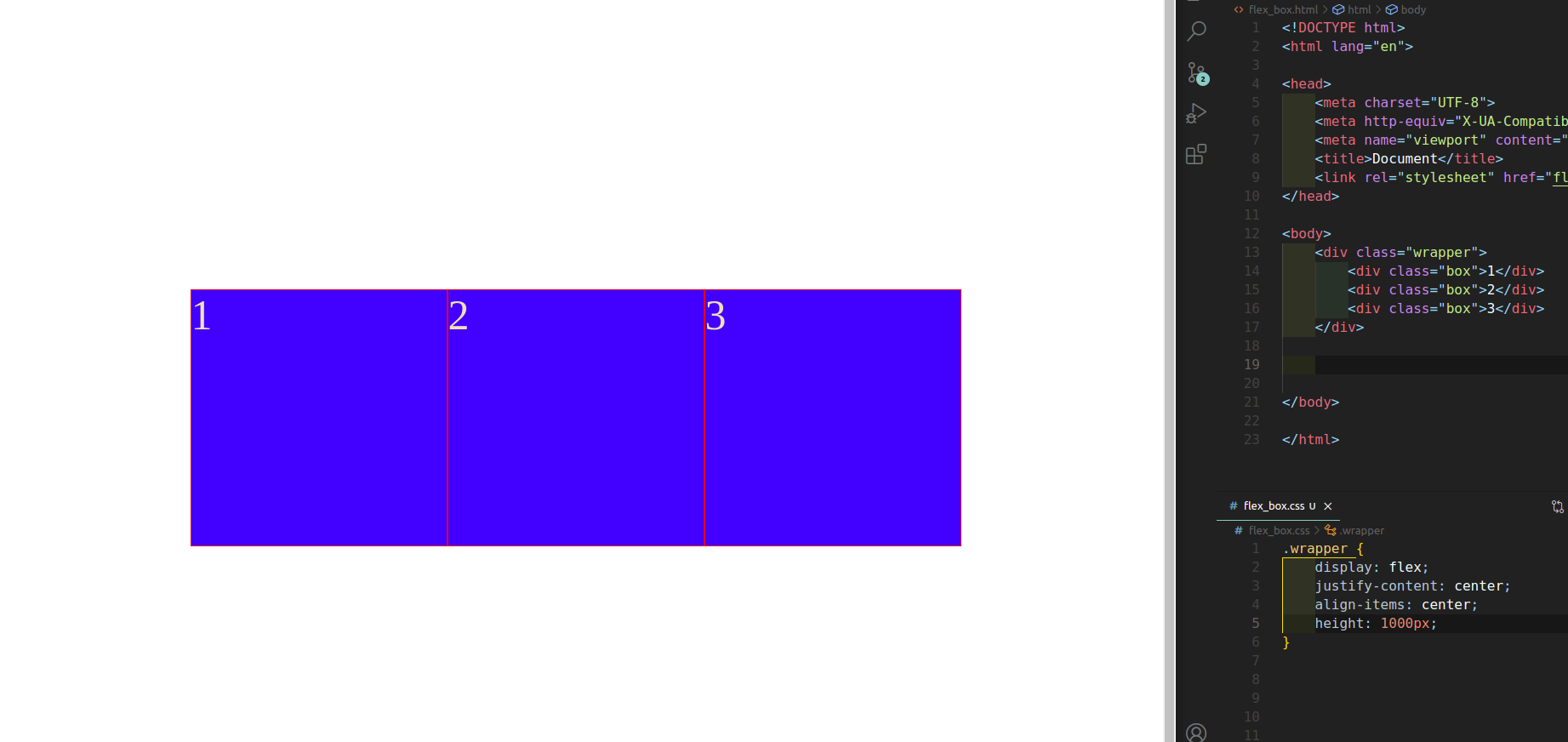
wrapper container의 높이값을 줘보자

wrapper container의 높이값을 기준으로 가운데 정렬을 하게 된다.
