위치에 대해 child에게 줄 수 있는 프로퍼티
align-self
부모요소가 자식요소를 움직일 때 display : flex // justify-content:center etc..
위치와 관련된 것중에서 children 요소의 속성을 건드린 게 없다.
align-self는 align-item과 같이 cross-axis 세로축을 담당(direction이 row일 때)
.child {
border: 1px solid red;
background-color: blue;
width: 300px;
height: 300px;
color: wheat;
font-size: 50px;
}
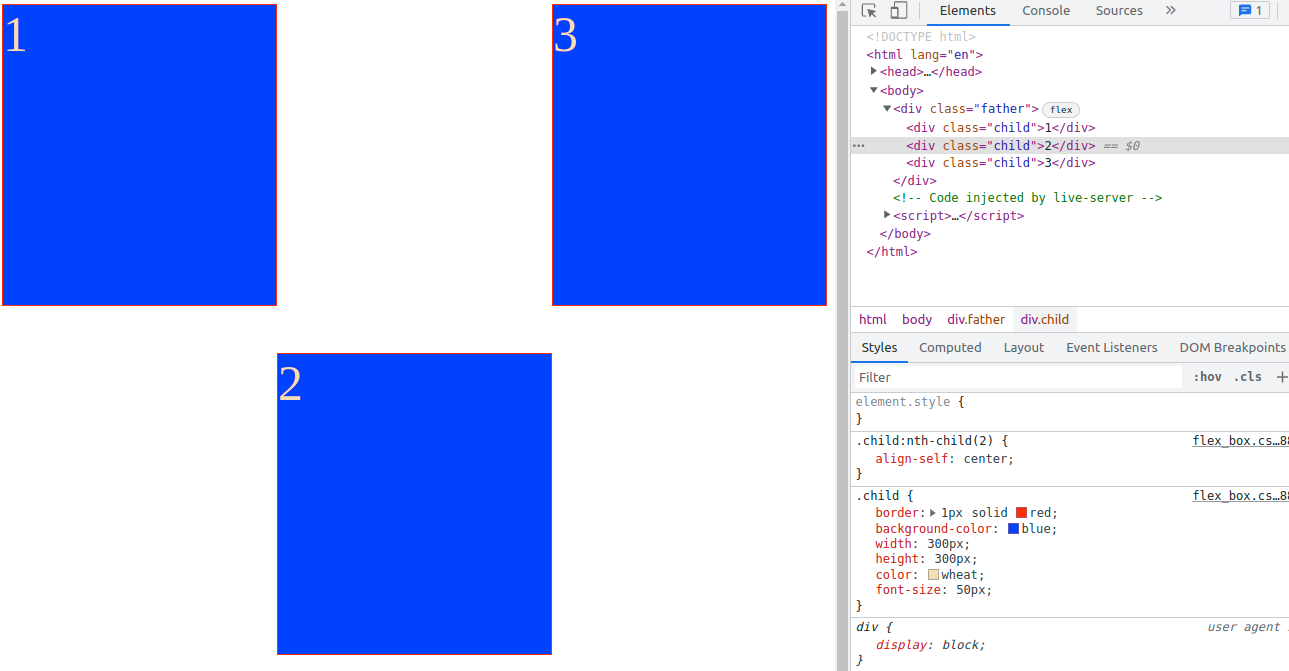
.child:nth-child(2){
align-self: center;
}
cross-axis를 기준으로 center정렬이 된다.
이렇게 값을 주고 싶으면 반드시 father container에 height값을 줘야한다
그 이유는 aling-items나 align-self는 acrros-axis를 기준으로 정렬되기 때문에 높이값이 없다면 정렬되지 않는다.
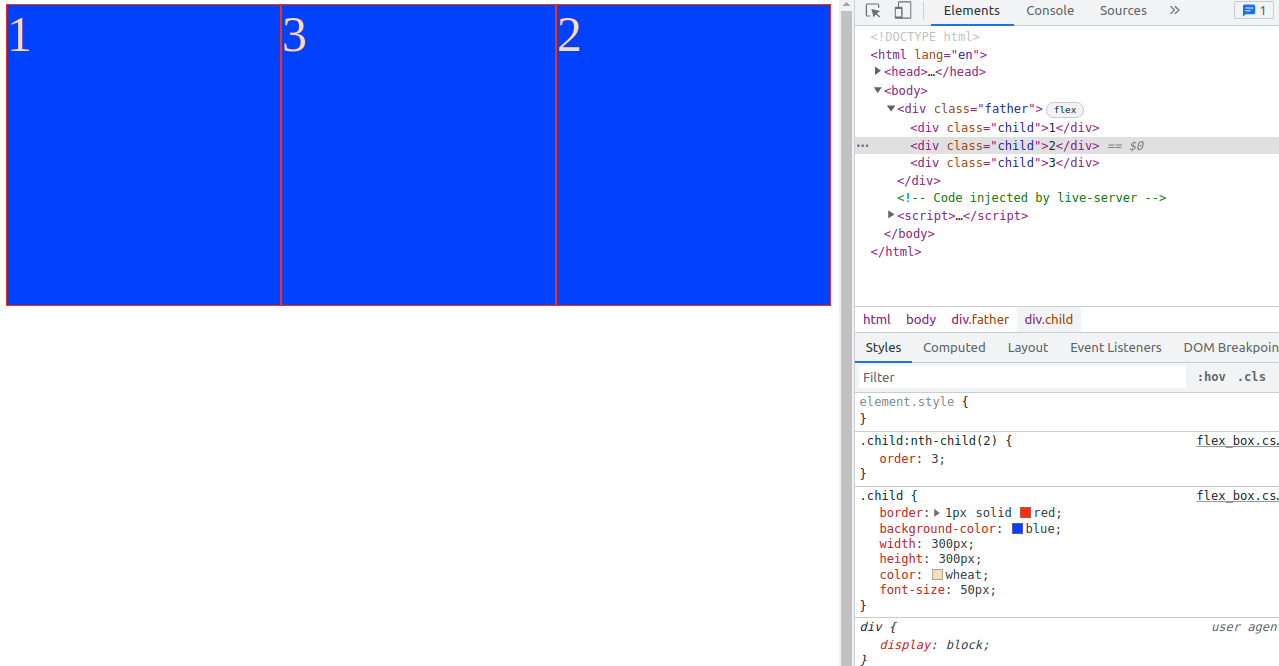
order
html을 변경할 수 없을 때
order속성을 사용해서 요소의 위치를 바꿀 수 있다.