css_layout
1.css_layout

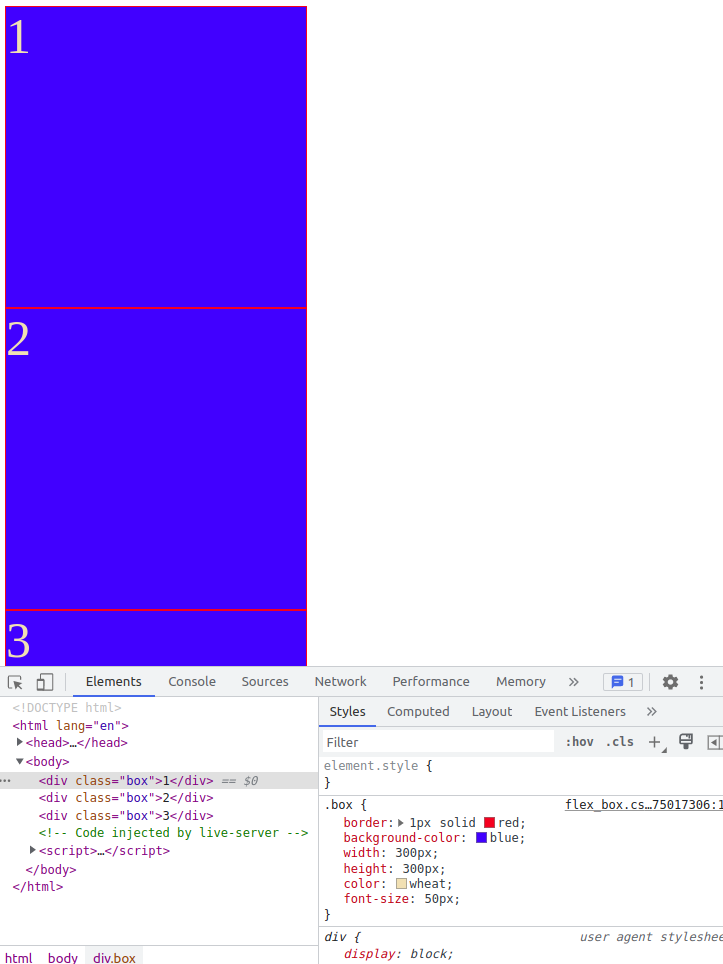
이 3개의 div요소 박스를 일렬로 정렬시키기 위해서는 div의 display 속성인 block을inline 또는 inline_block으로 설정해줘야한다.block 속성은 가로의 모든 영역을 차지 그래서 가로 영역에는 어떠한 요소도 올 수 없다.block 속성은 넓이
2022년 11월 15일
2.

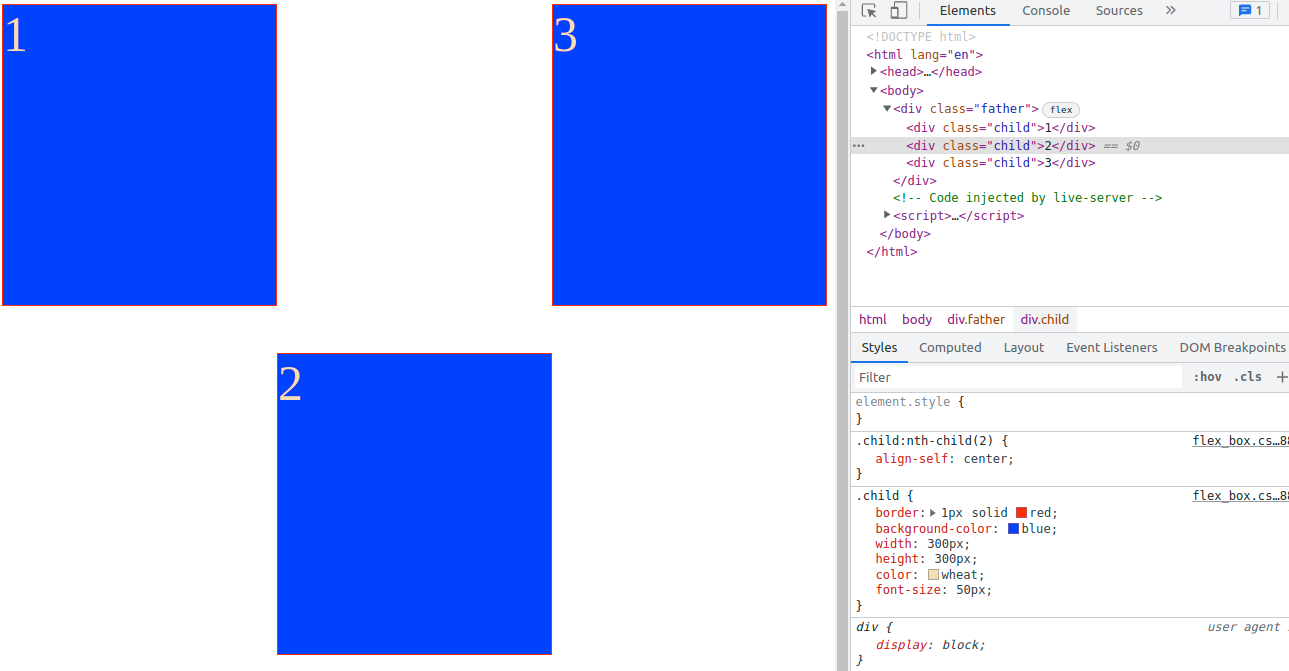
부모요소가 자식요소를 움직일 때 display : flex // justify-content:center etc..위치와 관련된 것중에서 children 요소의 속성을 건드린 게 없다.align-self는 align-item과 같이 cross-axis 세로축을 담당(d
2022년 11월 15일
3.flexbox-wrap

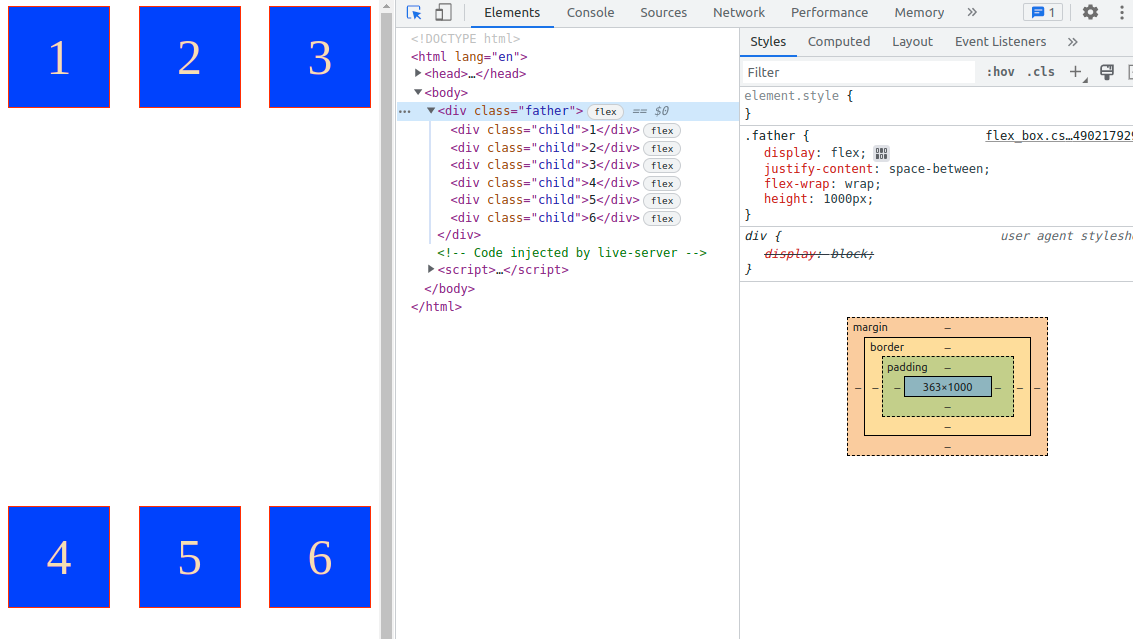
flexbox는 화면을 축소했을 때 높이값은 그대로 유지하면서넓이의 값만 줄여서 그 요소들이 전부 한줄로 유지되게 해준다.direction이 column이라면 세로로박스 안에 숫자들이 가운데로 오도록 하기 위해서child에도 display:flex속성을 설정해준다.그
2022년 11월 15일
4.flex-basis

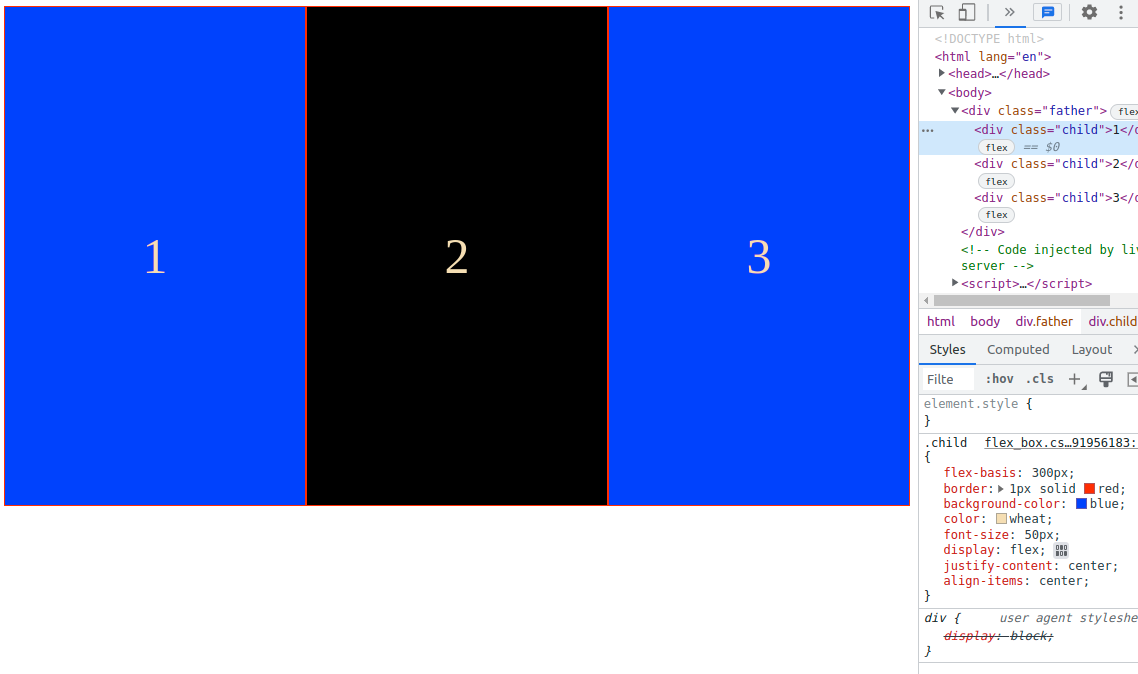
flex-basis는 container안에 있는 하위요소에 적용되는 속성값이다.flex-basis는 width값인데 그 이유는 flex-basis는 main axis에 적용되기 때문이다. flex-direction이 row면 width값 column이면 height값f
2022년 11월 15일