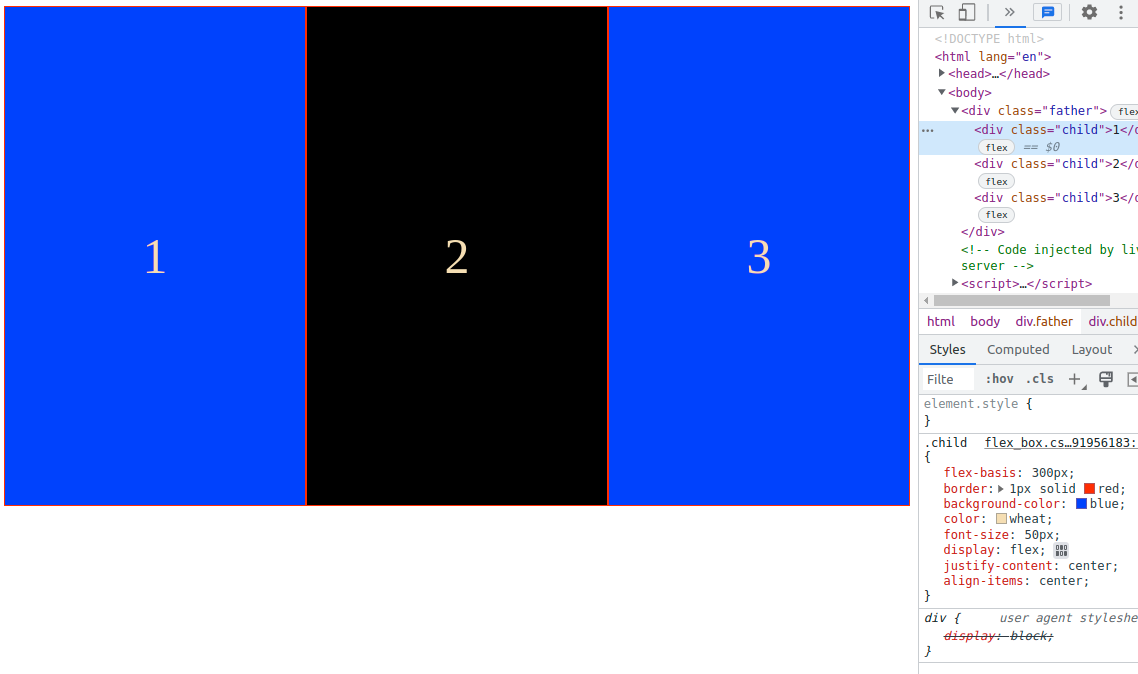
flex-basis는 container안에 있는 하위요소에 적용되는 속성값이다.
flex-basis는 width값인데 그 이유는 flex-basis는 main axis에 적용되기 때문이다. flex-direction이 row면 width값 column이면 height값
flex-basis는 element에게 처음 크기를 주는 것이다.
이 하위 요소들이 화면 크기에 따라서 찌그러지거나 늘어나기 전에 기본값을 설정해주는 것
이 크기는 실제사이즈는 아니다 기본설정 사이즈이다.
그 이유는 flex-grow나 flex-shrink로 인해 크기가 바뀌기 때문이다.