flexbox는 화면을 축소했을 때 높이값은 그대로 유지하면서
넓이의 값만 줄여서 그 요소들이 전부 한줄로 유지되게 해준다.
direction이 column이라면 세로로
박스 안에 숫자들이 가운데로 오도록 하기 위해서
child에도 display:flex속성을 설정해준다.
.child {
border: 1px solid red;
background-color: blue;
width: 100px;
height: 100px;
color: wheat;
font-size: 50px;
display: flex;
justify-content: center;
align-items : center;
}
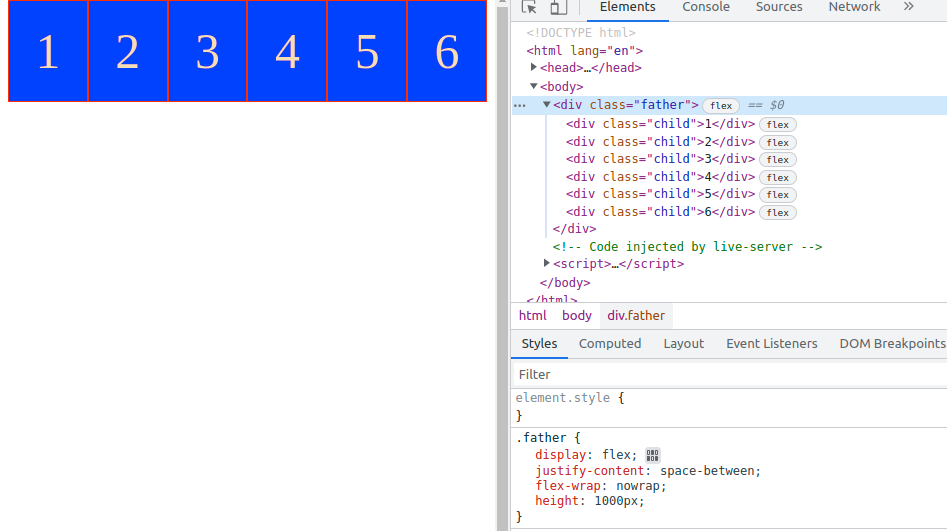
flex-wrap : nowrap (기본값)
그 이유는 flex속성의 기본값인

flex-wrap : nowrap
때문이다 이 속성 때문에 화면이 줄어들어도 container의 하위요소들은 한줄을 유지하고 유지하기 위해서 넓이값을 자동적으로 조율한다.
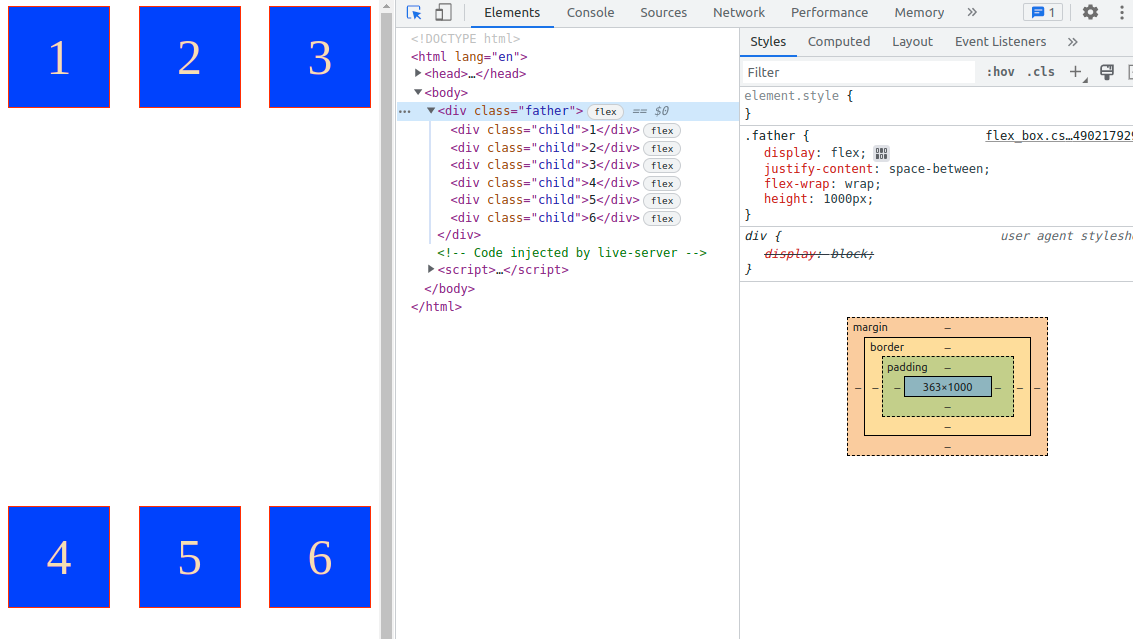
flex-wrap : wrap (하위 요소의 크기를 지킴)
하위요소들의 크기를 지키기 위해서는
flex-wrap : wrap 속성을 적용시키면 된다.

하위 요소들의 크기를 지키기 위해 1줄로만 유지되던 하위요소들의 위치가 바뀌었다.
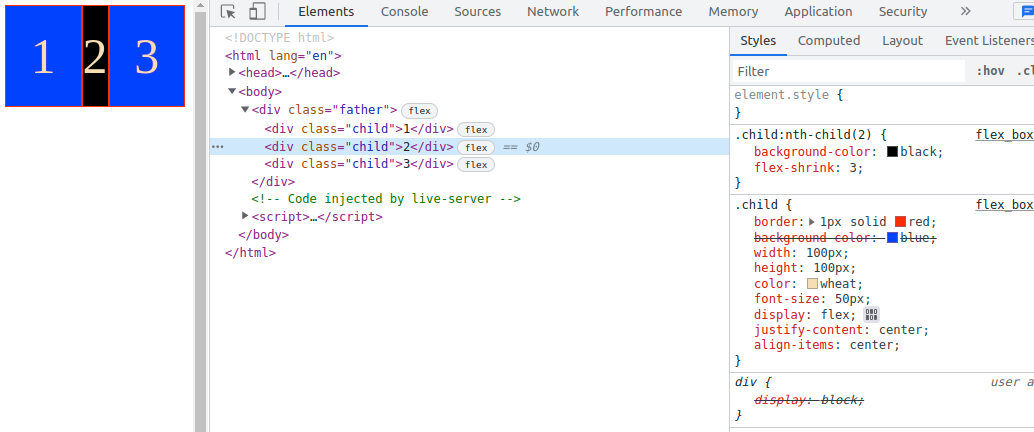
flex-shrink
container의 flex-wrap 속성이 nowrap일 때 화면이 줄어들면 하위요소들은 한줄로 있으려고 넓이값을 줄인다.
이렇게 크기가 줄어들 때 줄어드는 비율을 설정해주는 것이
flex-shrink이다.
하위요소에서 속성을 설정한다.
flex-shrink : 1이 기본값이다.

flex-shrink 속성이 적용된 2번 박스만 1번과 3번에 비해 크기가 더 줄어든 것을 볼 수 있다.
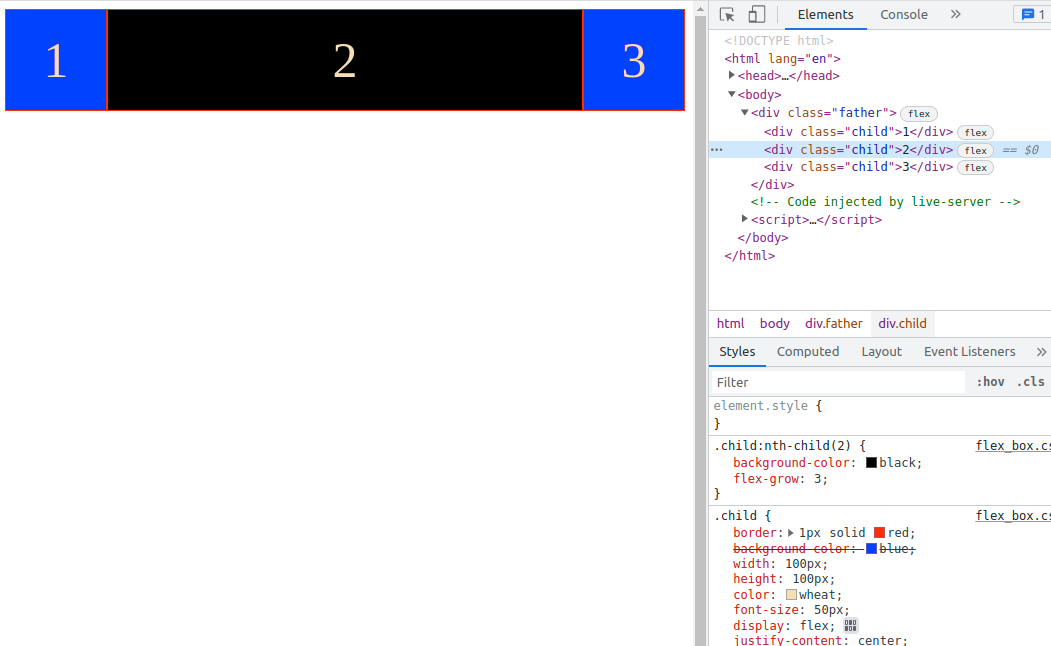
flex-grow
flex-grow는 box에 공간이 남아있다면 그 남아있는 공간을 차지하게 하는 속성이다.
flex-grow도 마찬가지로 container의 flex-wrap값이 기본값일 때 적용된다.