매번 velog를 작성하던 중에 지금도 옆에 뜨고 있는데 미리보기가 계속 보여서 조금 불편했다.
그래서 이것을 개선하고자 크롬 익스텐션을 개발을 할 생각을 하고 있다.
구조
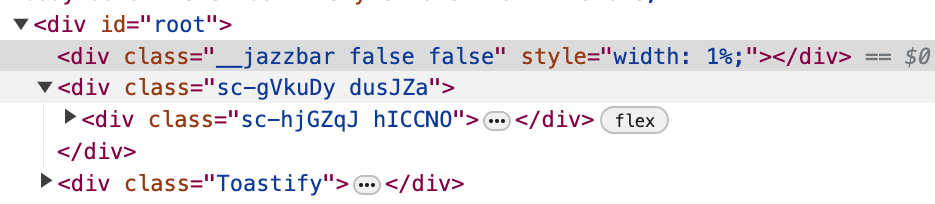
현재 velog의 html 구조는 div#root를 기반으로 그 안에 div.jazzbar와 div.sc-~~, div.Toastify가 있다.

jazzbar의 경우에는 임시저장이나 뭔가 로딩을 할 때 width가 변하면서 보여주는 div이고,
Toastify는 임시저장 메시지와 같은 alert 역할을 해주는 div이다.
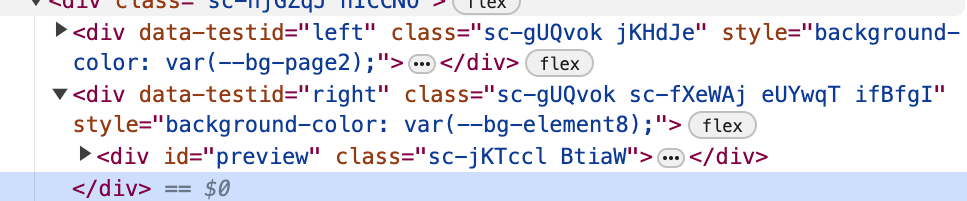
핵심 내용은 sc~ div에 있고 다행이게도 오른쪽과 왼쪽으로 친절하게 나뉘어져 있다.

아마도 data-testid="right"의 div를 잠시안보이게 설정을 하면 미리보기가 안보이게 할 수 있을 것 같다.
버튼
항상 안보이는 것이 중요한게 아니라 어딘가에서 버튼이 있고, toggle처럼 보였다가 안보였다가 할 수 있으면 좋을 것 같다.
위치는 하단의 임시저장 옆에 "미리보기 토글 버튼"이라는 내용으로 작성하면 될 것 같다.

크롬 익스텐션
크롬 익스텐션을 이용해서 해당 벨로그 주소에서 ~/write에 접속했을 경우에 html에 접근해서 버튼을 추가를 해주고 이벤트는 display:none을 설정해주는 방식으로 진행을 하면 될 것 같다.
다음에는 크롬 익스텐션에 대해서 공부를 진행 해야겠다.
