- (드림코딩 by 엘리) 자바스크립트 4. 강의를 보고 몰랐던 내용을 정리했습니다.
Assignment operators
let x = 3;
let y = 6;
x += y; // x = x + y
x -= y; // x = x - y
x *= y; // x = x * y
x /= y; // x = x / yLogical operators: || (or), && (and), ! (not)
⭐️
||연산자는 처음으로 true가 나오면 거기서 멈춘다.
- 연산이 복잡하거나 무거운 함수, expression은 가장 뒤로 빼서 앞 부분이 false일 때만 마지못해서 호출하는 것이 좋다.
⭐️
&&연산자는 처음으로 false가 나오면 거기서 멈춘다.
- 마찬가지로 무거운 작업을 뒤에 배치하는 것이 좋다.
- and는 간편하게 null 체크를 할 때도 많이 쓰인다.
!연산자는 true는 false로, false는 true로 바꿔준다.
Equality
== loose equality
- string
'5'와 number5가 같다.
=== strict equality
- type까지 같아야 같은 것.
- string
'5'와 number5가 같지 않다. - 웬만하면 strict equality를 사용할 것!
퀴즈 : 어떻게 출력될까?
console.log(0 == false); // t (0, null, undefined, empty string은 다 false로 간주됨) console.log(0 === false); // f (0은 boolean 타입이 아니기 때문) console.log('' == false); // t console.log('' === false); // f (empty 문자열은 boolean 타입이 아니기 때문) console.log(null == undefined); // t console.log(null === undefined); // f (다른 타입이어서)
Ternary operator : ?
if를 간단하게 쓸 수 있는 연산자condition ? value1 : value2;형태로 사용
console.log(name === 'ellie' ? 'yes' : 'no');name === 'ellie'가true니? 그렇다면:앞에꺼,false면:뒤에꺼를 실행해줘!- 간단한 경우에 Ternary operator를 쓰는 것이 좋다. 복잡할 때 쓰면 코드의 가독성이 떨어진다.
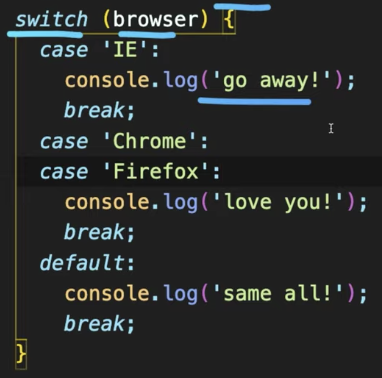
Switch operators
else if를 반복한다면 switch를 사용하는 걸 고려하는 게 좋다.case로 나누어 실행하고 각각의case마지막에break를 달아둔다.

퀴즈 : for loop에서 break, continue 사용해보기
// 1. continue를 사용해서 0~10 중 짝수만 출력하기
for (let i = 0; i <= 10; i++) {
if (i % 2 === 0) {
console.log(i);
} else {
continue
}
}나는 이렇게 짰는데 엘리님의 코드는,
for (let i = 0; i < 11; i++) {
if (i % 2 === 0) {
console.log(i);
}
}- 원하는 상황(짝수)에서만 출력하도록 작성하는 게 더 좋은 코드다.
continue를 쓰려면!==으로 바꾸고if문 바깥에console.log하면 된다.- 내가 쓴 것처럼
else까지 굳이 안 쓰고 코드를 간결하게 끝낼 수 있다.
// 2. 0~10까지 출력하다가 break를 사용해서 8을 만나면 끝내기
for (let i = 0; i < 11; i++) {
if (i === 8) {
break;
}
console.log(i);
}엘리님은 조건을 i > 8 이라고 쓰셨지만 내 생각에 어차피 break 하면 반복문이 끝나기 때문에 i === 8 이라고 써도 될 것 같다.