Default parameters
function showMessage(message, from = 'unknown') {
console.log(`${message} by ${from}`);
}
showMessage('Hi!'); // Hi! by unknown- default값을 따로
if문 사용할 필요 없이,parameter에 추가하면 된다.
Rest parameters
...args라고 쓰고, 받은 인자들을 배열로 바꿔준다.- 배열(array)이기 때문에
sort,map,forEach,pop메소드 사용이 가능하다.
Local scope
밖에서는 안이 보이지 않고, 안에서만 밖을 볼 수 있다.
{}안에서 변수를 선언하면{}안에서만 접근 가능하다.- 중첩된 함수에서, 자식 함수가 부모 함수에 정의된 변수들에 접근 가능한 것을
closure라고 한다.
Early return, early exit
{}안에서 로직을 많이 작성하면 가독성이 떨어진다.- 조건이 맞지 않을 때
return하여 빨리 종료하고, 조건이 맞을 때만 로직 실행하기!! - 조건이 맞지 않는 경우, 값이
undefined인 경우, 값이-1인 경우 빨리return하고 필요한 로직은 뒤에 작성하는 것이 더 좋다.
Callback
- 파라미터로 함수를 전달하는 것을 말한다.
Arrow function
- arrow function은 항상 이름이 없는
anonymous function이다.
const simplePrint = function () {
console.log('simplePrint!');
}
// function과 블록을 지운다. 그리고 () 다음에 => 을 넣어준다.
const simplePrint = () => console.log('simplePrint!');
const add = (a, b) => a + b; // parameters를 넣으면 이런 모습- 내용이 두 개 이상일 때는 중괄호로 묶어주면 된다.
- 대신 중괄호를 사용하면
return이라는 단어를 꼭 넣어줘야 한다.
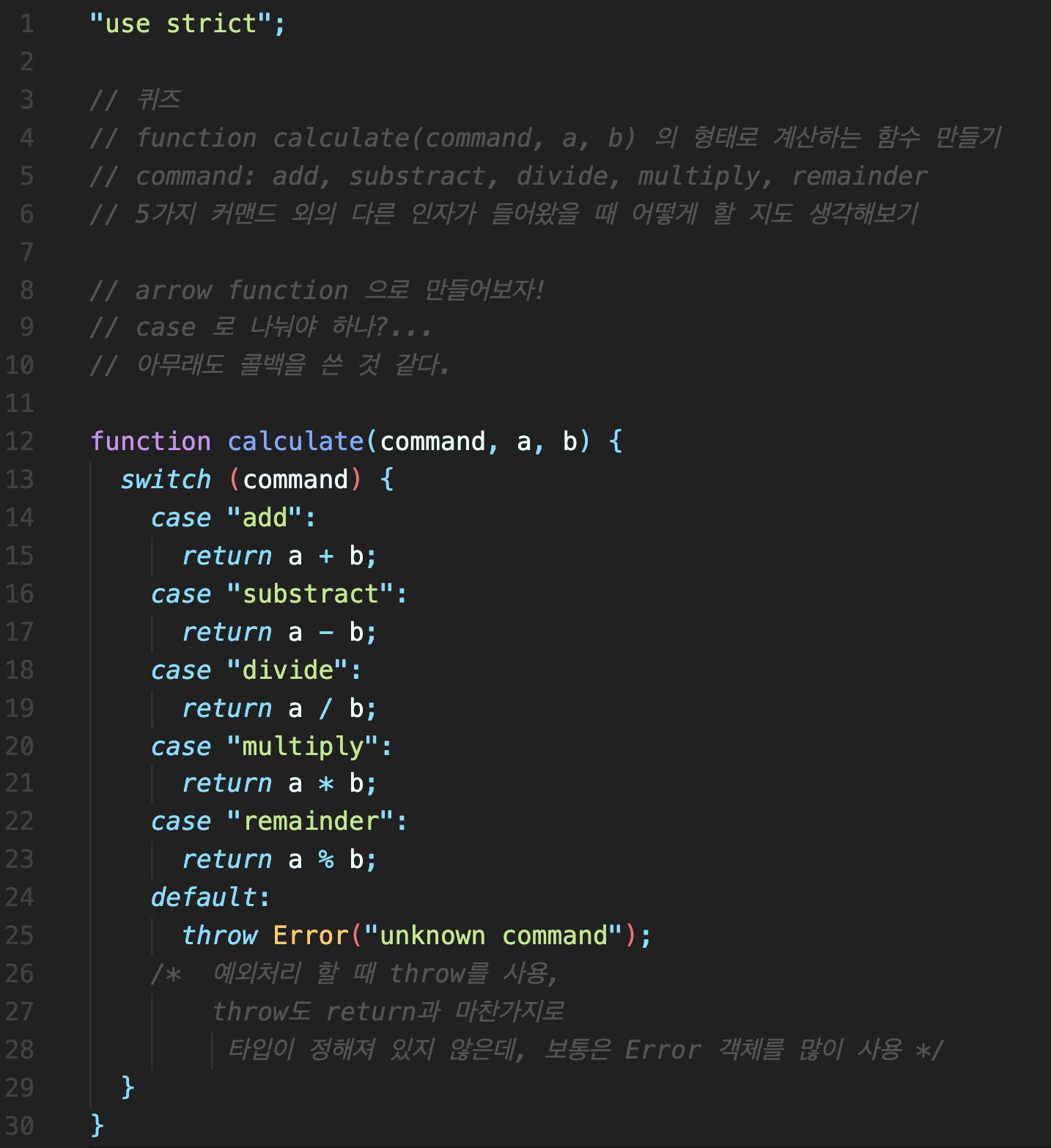
❗️Quiz

어떻게 풀어야될지 모르겠어서 그냥 엘리님 답안을 베껴왔다.
(case로 나눠야 되는 거 하나 맞았네..)
switch문에서break말고return을 써도 된다.default는 모든case가 다 아닐 경우를 말하는데,- 보통 예외처리 시에는
throw사용 throw는return처럼 타입이 정해져 있지 않은데, 보통은Error객체를 많이 사용한다.Error객체를 사용하면 아래 사진처럼 에러 메시지가 뜬다.

- 보통 예외처리 시에는
break가 없다면 하위 레벨의 수행문도 계속해서 실행한다.break를 만나거나switch문이 종료될 때까지!