결론
결론부터 말하자면 defer이 더 좋다.
상황에 따라 다를 수 있겠지만 지금은 그렇다고 알고 있자.
script를 head에? body에?
1. head에 포함하는 경우

html파일을 한 줄 씩 읽어내려오다가 js파일 만나면 parsing을 잠시 멈추고 js파일을 다운로드, 실행한다. js파일이 완료되면 html parsing을 다시 시작.
단점 : js파일의 사이즈가 크다면, 사용자가 웹사이트를 보는 데까지 많은 시간이 걸린다.
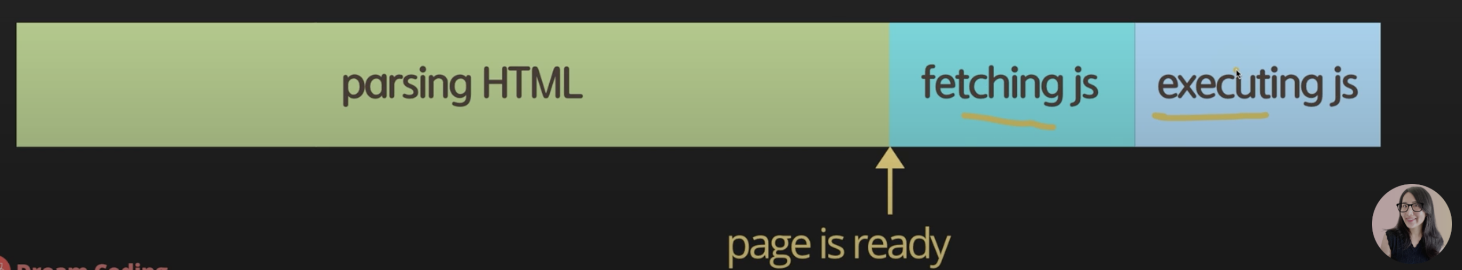
2. body의 제일 마지막에 포함하는 경우

페이지가 준비된 후 script (js파일) 를 서버에서 받아오고 실행한다. js 받기 전에도 사용자가 페이지 컨텐츠를 볼 수 있다.
단점 : 웹사이트가 자바스크립트 의존적이라면 js 실행 시간을 기다려야 한다.
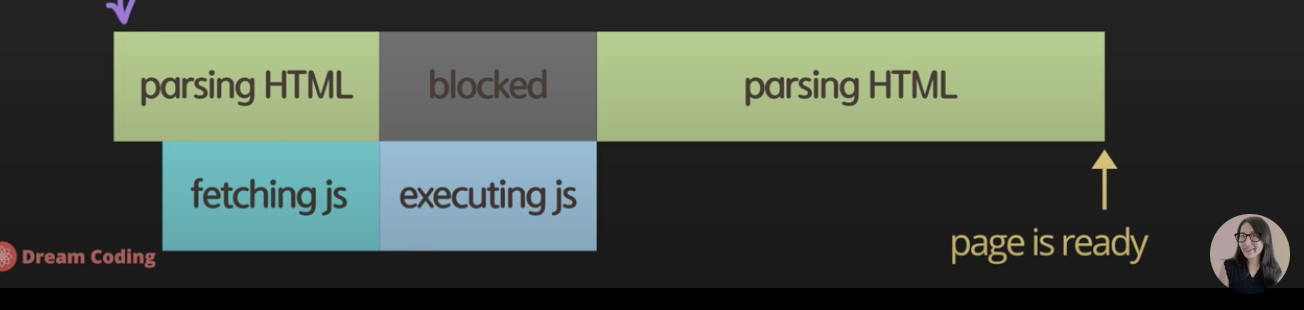
3. head에 포함 / async 선언
(참고) async는 boolean 값이기 때문에 써주기만 하면 된다.

브라우저가 html을 parsing하다가 병렬적으로 js파일을 다운받고 계속해서 parsing한다. 다운로드가 완료되면 parsing을 멈추고 js파일을 실행. 실행 완료 후 나머지 html파일을 parsing
단점 : 다운받는 시간을 절약할 수 있지만 js파일이 html parsing이 완료되기 전에 실행되기 때문에 쿼리셀렉터 등을 사용하여 DOM 요소를 조작하는 등의 작업이 조금 위험할 수 있음. 사용자가 페이지를 보기까지 여전히 시간이 조금 걸린다. (중간에 멈추기 때문)
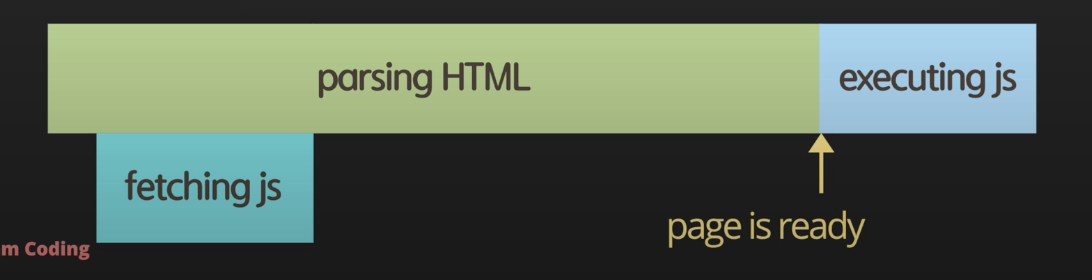
4. head에 포함 / defer 선언
(참고) defer 또한 boolean 값

js파일 다운로드 명령을 하고, html parsing이 끝난 후 js파일 실행.
꿀팁🍯 js파일 가장 위쪽에 'use strict'; 을 추가하자.
js는 유연하기 때문에 'use strict'; 을 선언하면 에러를 쉽게 잡아낼 수 있다.