- 전체보기(439)
- JavaScript(83)
- React(64)
- CS(35)
- algorithm(32)
- Engineer Information Processing(31)
- TIL(19)
- library(18)
- deployment(11)
- error(11)
- deepdive(11)
- CSS(10)
- typescript(9)
- reactnative(7)
- docker(7)
- git(7)
- install(7)
- tool(6)
- class(5)
- graphql(5)
- CSAPP(4)
- Database(4)
- Backend(4)
- next.js(4)
- python(3)
- difficult(3)
- router(3)
- login(3)
- REST API(3)
- 컴퓨터 시스템(3)
- array(2)
- API(2)
- node.js(2)
- GRAPHQL-API(2)
- KAIST 정글(1)
- html(1)
- yarn(1)
- SW 사관학교(1)
- react native(1)
- Libraries(1)
- JSX(1)
- Alogorithm(1)
- react.js(1)
- DFS(1)
- npm(1)
- javascirpt(1)
- Nets.js(1)
- object(1)
- tools(1)
- Server-Client(1)
[Kakao map] 지도
각각의 서비스가 제공해주는 오픈 api가 있다. [네이버 개발자 센터] [Kakao Developers] [Google Developers] [Facebook for Developers] >#### 지도 API 선택 tip 하루에 API를 무료로 요청할 수 있는

[python] 백준 17835 :: 면접보는 승범이네 (dijkstra)
면접보는 승범이네 모든 도시에서 출발해서 모든 도시로 도착하는 다익스트라 방식으로 풀었더니 시간초과가 발생했다ㅠ^ㅠ

[KAIST 정글] 8주차 회고
벌써 정글에 입소한 지 두 달이 지났다.정글의 커리큘럼을 보니 딱 중간 단계에 와있다.지금까지 정글에 와서 정말 많은 공부를 했다.배운 것들을 머릿속에만 남겨놓기 아까우니 여기에 남겨놔야지~!첫 4주동안은 난생처음 들어보는 자료구조와 알고리즘을 배우면서 정말 많은 알고

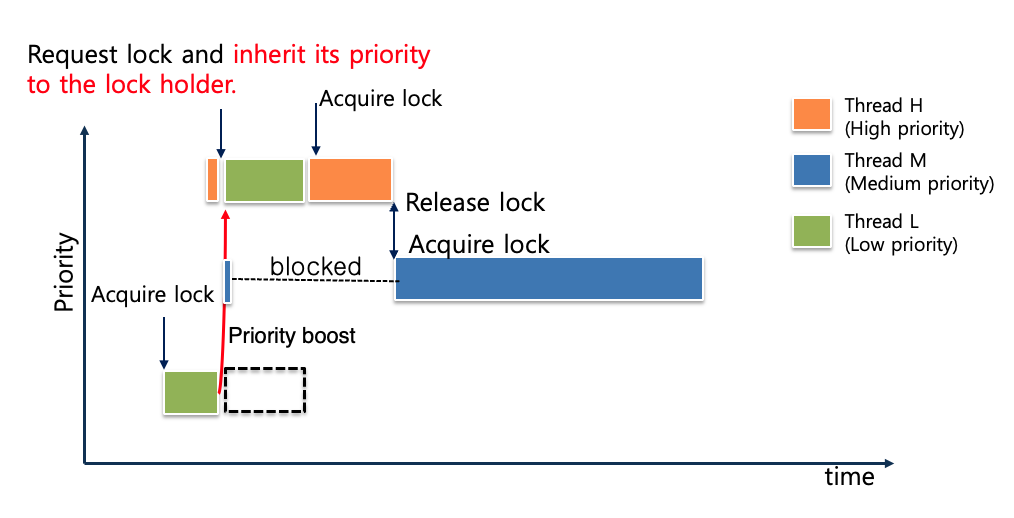
[Pintos-KAIST] Project 1 :: Priority Donation
[Pintos] Project 1. Priority Donation 구현하기

[Pintos-KAIST] Project 1 :: Priority Scheduling
[Pintos] Project 1. Priority Scheduling 구현하기

[Pintos-KAIST] Project 1 :: Alarm Clock (Sleep-Awake 방식의 Alarm Clock 구현하기)
[Pintos] Project 1. Sleep-Awake 방식의 Alarm Clock 구현하기

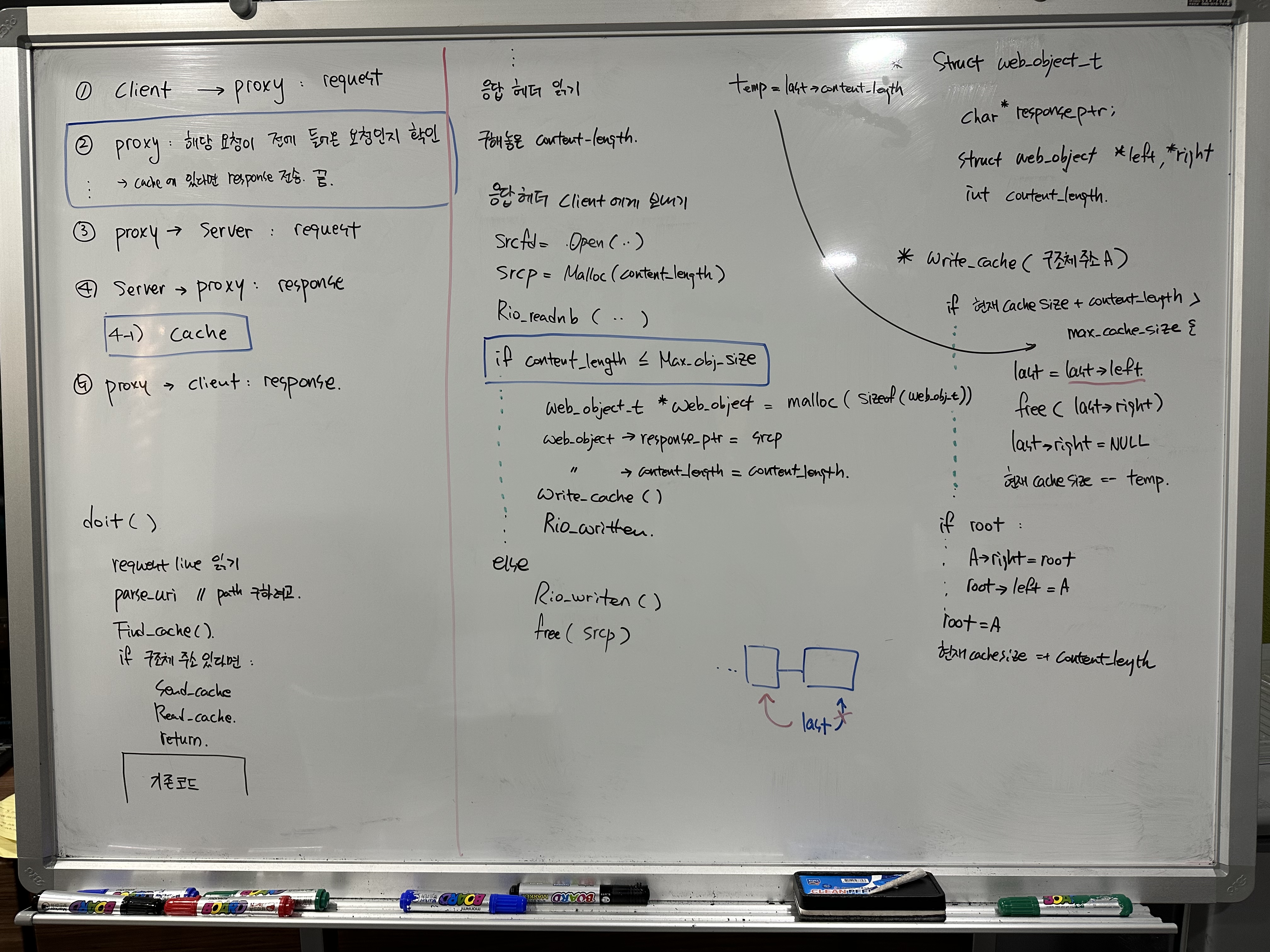
[c언어] Proxy Lab :: Proxy Server 구현하기 (Sequential proxy, Concurrent proxy, Caching)
Carnegie Mellon University의 Proxy Lab 과제

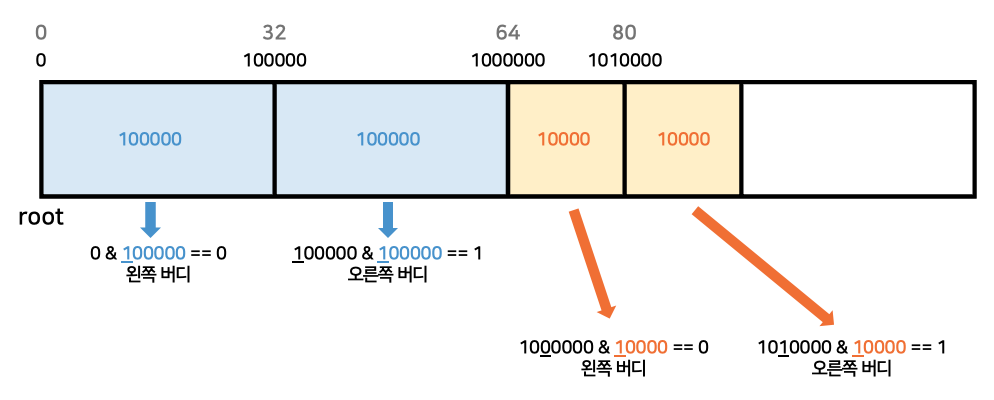
[c언어] Malloc Lab :: 동적 할당기 구현하기 (Implicit List, Explicit List, Segregated List, Buddy System)
Carnegie Mellon University의 Malloc Lab 과제C 프로그램을 위한 malloc, free 및 realloc 루틴의 버전을 직접 작성하는 과제이다.주어진 파일을 초기 상태에서 테스트를 해보면 아래와 같이 out of memory 에러가 발생한다

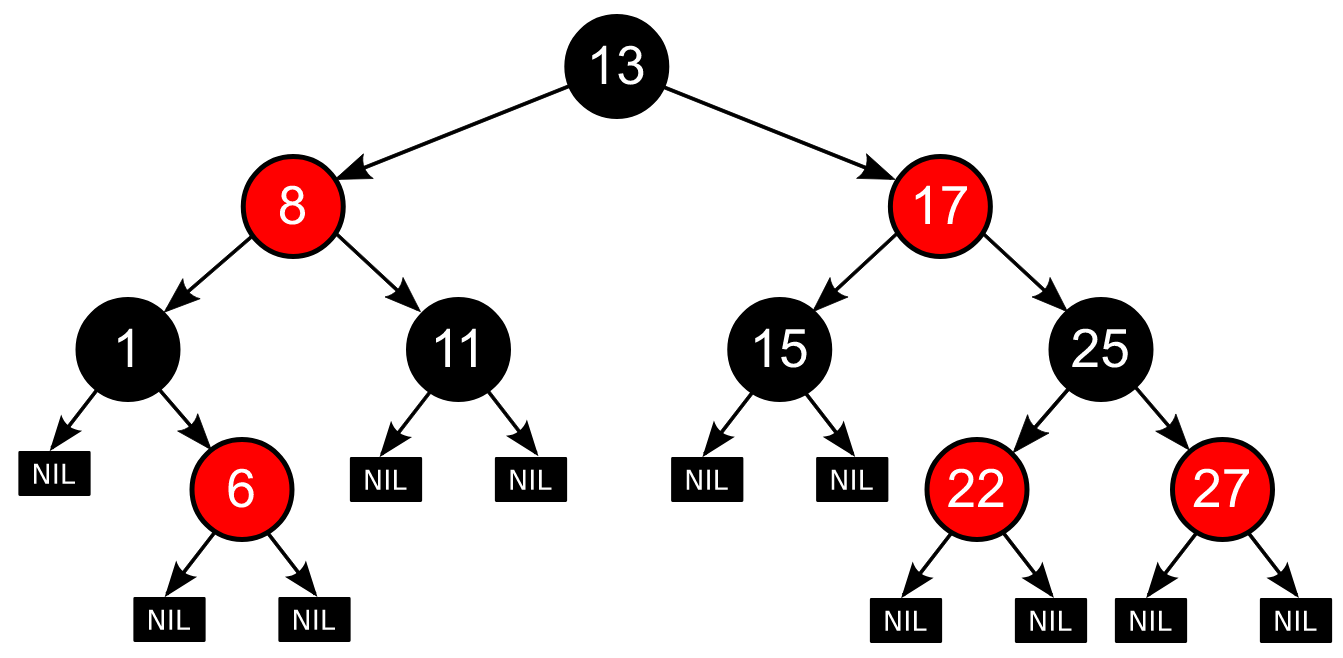
[c언어] Red-Black Tree 구현하기
self-balancing binary search tree의 일종이다.각 노드 당 한 비트의 추가 기억 공간을 가지는데, 이 비트는 노드의 색상 정보를 빨간색 또는 검은색으로 저장한다.루트에서 리프까지의 경로에 나타나는 노드의 색깔을 제한함으로써 경로 중 어떠한 것도

Why Is Code Review Necessary?
Test Driven Development 테스트가 기본이다. 구현해야 할 요구사항과 구현체를 분리해서 구현하기 전에 테스트를 먼저 작성하는 것이다. 엣지 케이스, 코너 케이스 등을 생각하고 코딩을 먼저 하면 내 코드에 맞는 테스트만 떠올리게 된다. comment와

MacOS에서 Ubuntu 개발 환경 설치하기 (AWS, VSC)
인스턴스 생성하기 우선 AWS에 접속해서 Ubuntu 인스턴스를 생성한다. AWS EC2 접속 인스턴스 시작 클릭 인스턴스 이름 작성 우분투 선택 새 키 페어 생성 *

[python] 백준 2098 :: 외판원 순회 (DP, 비트마스킹)
이 문제는 완전 똑같은 문제인 외판원 순회 2와 도시의 개수를 나타내는 N의 범위가 다르다.외판원 순회 2: (2 $\\leq$ N $\\leq$ 10) 지금 문제: (2 $\\leq$ N $\\leq$ 16)모든 경우를 전부 탐색하는 완전 탐색으로 풀이할 경우 시간

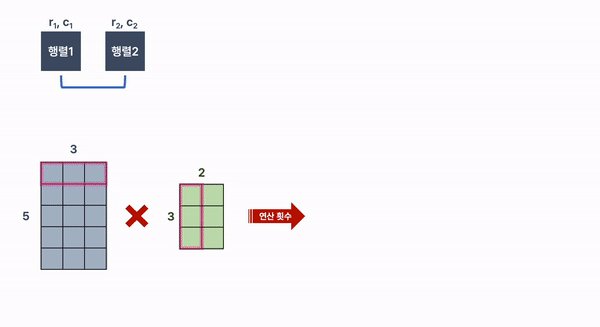
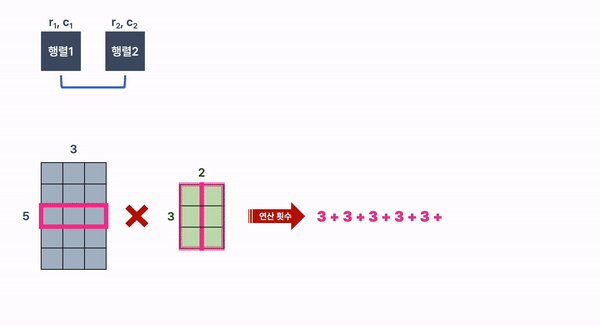
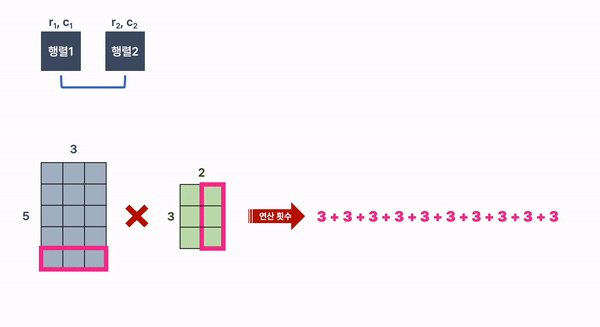
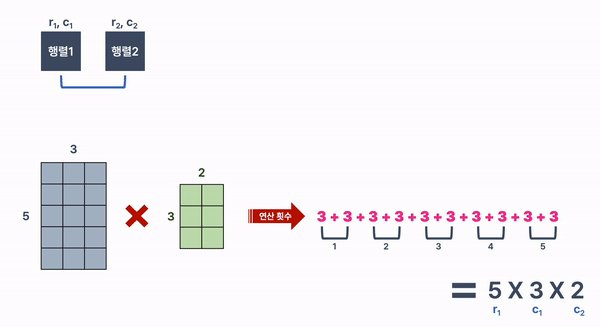
[python] 백준 11049 :: 행렬 곱셈 순서 (DP)
[행렬 곱셈 순서] 풀이 방법 우선 이 문제를 풀기 위해서는 행렬을 곱했을 때 연산 횟수를 구해야 한다. 1. 두 행렬의 곱 연산 횟수 구하기 행렬 1과 행렬 2의 곱셈을 해보자! 크기가 5 X 3인 행렬 1과 크기가 3 X 2인 행렬 2를 곱할 때, 연산 횟수

[python] 백준 3055 :: 탈출 (BFS)
굉장히 씹덕같지만 귀여운 문제👾 물이 차오르는 곳은 고슴이가 이동할 수 없으니물을 먼저 불리고 고슴이를 이동시킨다.고슴이와 물의 좌표를 기준으로 상하좌우를 탐색한다.상하좌우를 탐색할 때 고슴이와 물 모두 갈 수 없는 돌을 무시하고,고슴이는 가지 못하고 물은 또 갈 필

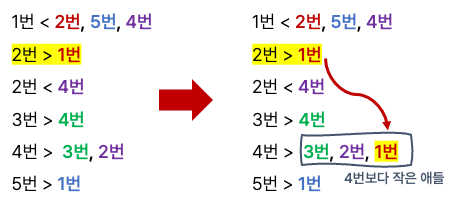
[python] 백준 2617 :: 구슬찾기 (DFS)
[구슬찾기] 0. 풀이 방법 문제에서 주어진 무게 정보를 반대로 뒤집어서 추가 정보를 얻을 수 있다. 쓸데없는 말 싹 빼버리고~ 이 정보를 가지고 대소 관계를 정리할 수 있다.

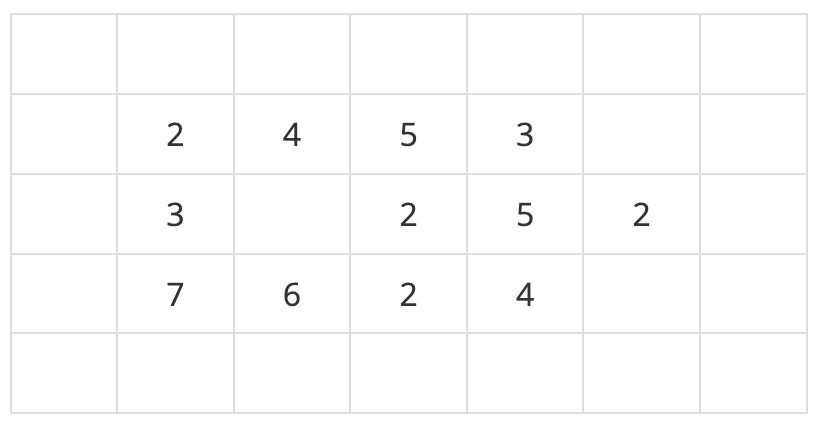
[python] 백준 2573 :: 빙산 (DFS)
얼음인 곳을 기준으로 DFS 탐색을 한다.탐색을 하면서 현재 얼음과 맞닿아 있는 바다의 개수를 파악한다.탐색을 하면서 얼음인 곳을 만나면 얼음의 위치를 stack에 저장해두고,stack의 요소들을 기준으로 탐색을 이어간다.DFS 탐색이 한 턴 완료되면 연결된 얼음 한

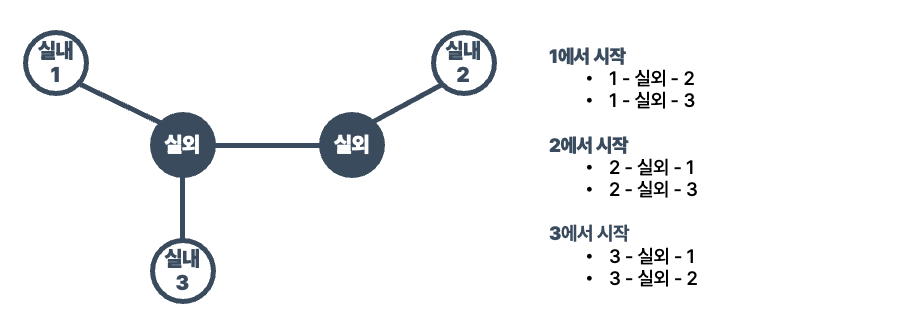
[python] 백준 21606 :: 아침 산책 (DFS)
[아침 산책] 항상 실내에서 출발하고, 실내에서 경로를 끝낸다. 따라서 중간에 거쳐가는 실외가 몇개인지는 신경쓰지 않아도 된다. (심지어 실외가 0개인 경로도 가능하다!) 실외를 거치는 경우와 실외를 거치지 않는 경우를 하나씩 알아보자! 실외를 거치는 경우 실외

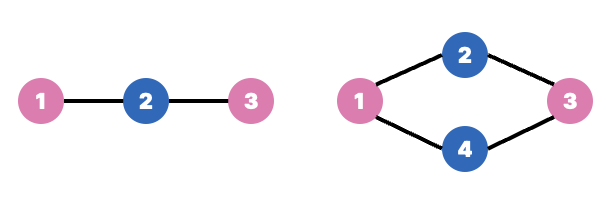
[python] 백준 1707 :: 이분 그래프
[이분 그래프] 이분 그래프 노드끼리 서로 인접하지 않은 두 집합으로 나누기 같은 색의 노드는 같은 집합이라고 치고 아래의 그림을 보자! ⭕️ 인접한 노드끼리 서로 다른 집합에 들어가게 만들 수 있으면 이분 그래프가 된다. ❌ 이렇게 인접한 노드끼리 어찌해도 다른

[C언어] C언어 기초 :: main 함수, 메모리 크기, 자료형, 상수, 조건문, 반복문, 입출력, 사용자 정의 함수
C언어는 메모리 주소에 직접 접근할 수 있다는 점에서 강력한 언어가 되며 다양한 운영체제 및 언어들의 기본이 되고 있다.고급 언어에 속하면서도 거의 어셈블리어 취급을 받고 있다 ㅋㅎ ㅜ,,C언어의 기초가 되는 부분들을 훑어보자 📖main 함수는 프로그램이 실행될 때

[C언어] MacOS - VSC에 C언어 개발 환경 구축하기
VSC에서 확장 프로그램 C/C++이랑 Code Runner 이 두개를 설치해준다.Code > 기본 설정 > 설정 으로 들어간다.run in terminal 검색왼쪽에서 Run Code configuration 클릭Code-runner: Run in Terminal에
