연관 내용
[참고한 글]
[DOM과 Virtual DOM]
💡 브라우저의 렌더링 프로세스를 알아야 하는 이유
웹 애플리케이션 응답 속도 때문!
속도 개선을 위해서는 브라우저 렌더링 최적화가 반드시 고려되어야 한다.
Critical Rendering Path 라는 브라우저 렌더링 과정을 이해하고 각 단계에서 어떤 일이 일어나는지 파악할 수 있어야 브라우저 렌더링 최적화를 통한 어플리케이션의 응답 속도를 개선할 수 있기 때문에 브라우저 렌더링 과정에 대해 이해하는 것은 중요하다.
Critical Rendering Path
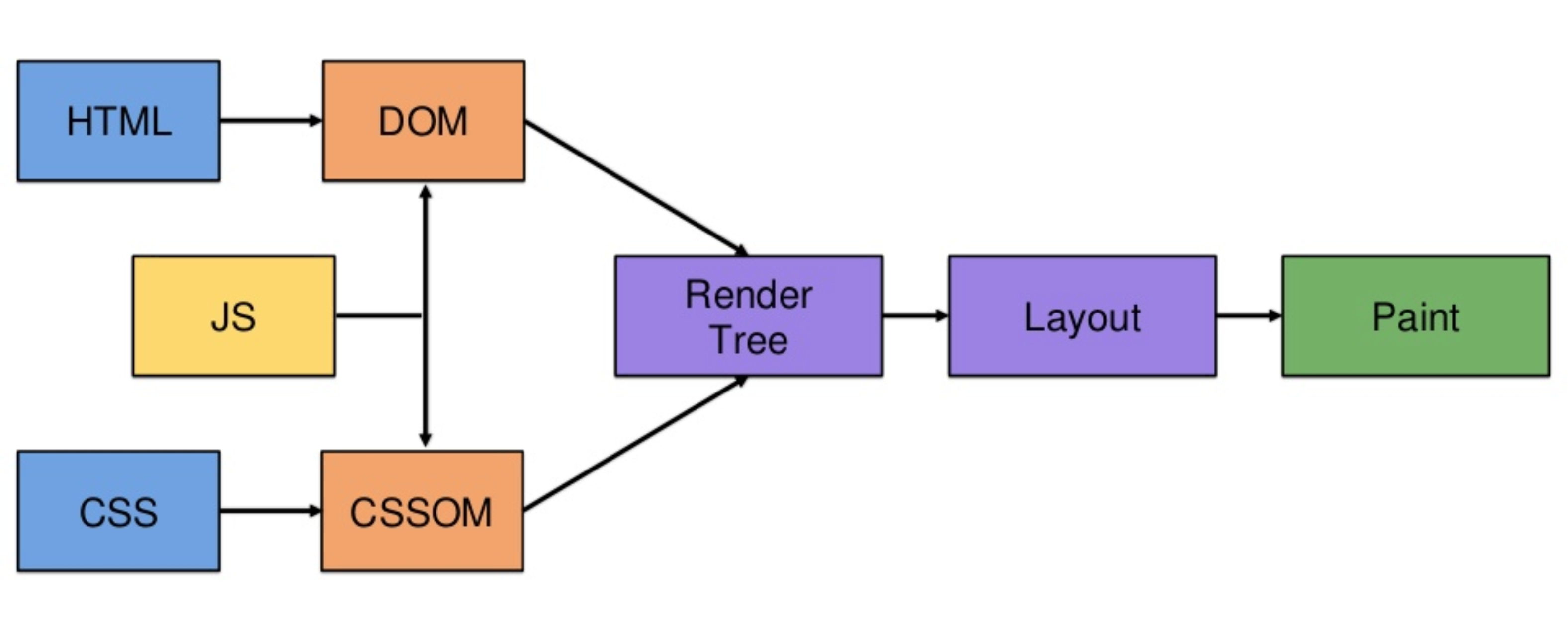
CRP 웹 브라우저의 렌더링 과정

그래픽 요소를 화면에 그리는 과정
- DOM 생성
HTML 마크업을 처리하고 DOM 트리를 빌드한다. - CSSOM* 생성
CSS 마크업을 처리하고 CSSOM 트리를 빌드한다. - Render Tree 생성
DOM 및 CSSOM을 결합하여 렌더링 트리를 형성한다. - Render Tree 배치
렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산한다. - Render Tree 페인팅
개별 노드를 화면에 페인트 한다.
*CSSOM (CSS Object Model): CSS 객체 모델은, 자바 스크립트에서 CSS의 조작을 가능하게하는 API의 집합이다.
페이지 초기 렌더링 이후 UI의 상태가 변경되어도 위 프로세스의 전체 혹은 일부를 거쳐 화면이 그려진다.
따라서 Critical Rendering Path 를 최적화(1단계~5단계를 수행할 때 걸린 총 시간 최소화) 하면 초기 컨텐츠를 화면에 빠르게 렌더링할 수 있을 뿐만 아니라 초기 렌더링 후 화면 업데이트 시간도 줄일 수 있다.
