연관 문서
[MDN: DOM 소개]
[Browser's Rendering Process]
- DOM
- Virtual DOM
1. DOM
문서 객체 모델 The Document Object Model

-
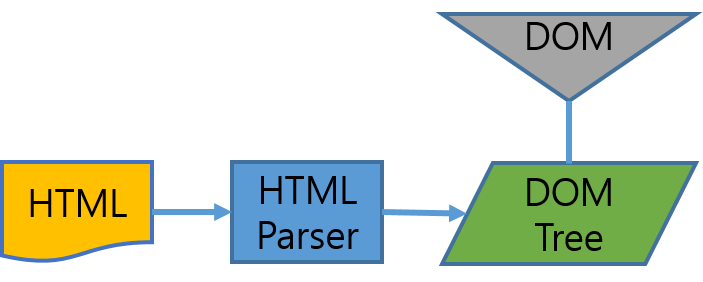
DOM은 HTML, XML 문서의 프로그래밍 interface이다.
-
문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
-
nodes와 objects로 문서를 표현한다.
-
웹 페이지를 스크립트 또는 프로그래밍 언어들 사이에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
-
웹 페이지의 객체 지향 표현이며, 자바스크립트와 같은 스크립팅 언어를 이용해 DOM을 수정할 수 있다.
웹브라우저가 원본 HTML 문서를 읽어들인 후, 스타일을 입히고 대화형 페이지로 만들어 뷰 포트에 표시하기까지 DOM tree 생성, CSSOM tree 생성, Render tree가 브라우저에 그려지는 과정을 새로 해야하기 때문에 속도가 느려진다.
2. Virtual DOM

실제 DOM의 변경사항에 대해 DOM에서 수행해야 할 모든 변경 사항을 가상돔(virtual DOM)에서 수행한 다음 실제 DOM에 전달함으로써 위에서 언급한 계산 단계가 줄어든다. 여러 번의 변경사항이 있더라도 모든 변경 사항을 하나로 그룹화하여 한번만 수행한다.
-
UI의 이상적인 또는 가상적인 표현을 메모리에 저장하고 실제 DOM과 동기화하는 프로그래밍 개념이다.
-
React의 선언적 API를 가능하게 해준다.
-
React에게 원하는 UI의 상태를 알려주면 DOM이 그 상태와 일치하도록 한다.
-
어트리튜브 조작, 이벤트 처리, 수동 DOM 업데이트를 추상화한다.
-
DOM의 가벼운 복사본이다.
-
in-memory에 존재해서 실제로 렌더되지 않는다.
-
JS 객체로 이루어진 tree data structure이다.
-
React와 같은 UI 라이브러리에 널리 쓰인다.
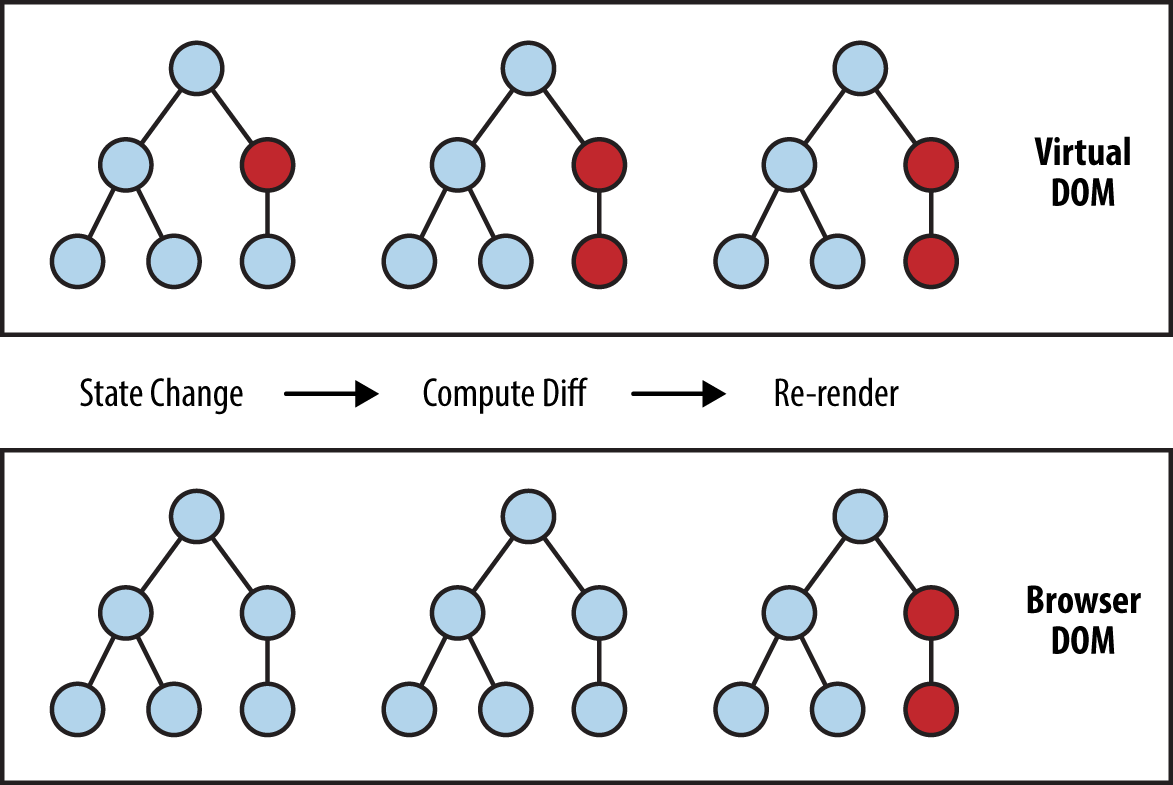
Virtual DOM 작동 방식
- 데이터가 업데이트 되면, 전체 UI를 Virtual DOM에 리렌더링 한다.
- 이전 Virtual DOM에 있던 내용과 현재의 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용된다.
내용이 잘 와닿지 않아서 어렵다..
DOM 방식으로 렌더링을 할 때 수정사항이 생기면 수정사항뿐만 아니라 모든 화면을 처음부터 다시 그려서 오래 걸리는데,
가상 DOM은 바뀐 내용을 찾아내서 그 부분만 적용시키기 때문에 속도 개선에 도움을 준다는 것 같다!
나중에 관련 내용을 배우면 또 와서 다시 읽어보고 보완해야겠다.
