연관 내용
[Hoisting]
JavaScript의 동작 과정
3줄 요약
1. 코드를 훑으며 함수를 만나면실행 컨텍스트를 생성한다.
2. 생성한 컨텍스트 안에 해당 코드에 대한식별자 정보, 선언 위치, 외부 환경 정보를 수집해서 넣는다.
(이 과정에서 코드가 실행되지 않았음에도 불구하고 변수, 함수명을 알고 있게 된다!)
3.실행 컨텍스트를콜스택에 쌓아둔다.
Execution Context
-
실행할 코드에 제공할 환경 정보를 모아둔 객체
-
JS는 동일한 환경에 있는
코드들을 실행할때 필요한 환경정보를 모아 컨텍스트를 구성하고, 해당 컨텍스트를콜스택에 쌓아둔다. -
이러한 실행 컨텍스트를 생성하기 가장 좋은 방법은
함수를 만들어주는 것!
//(1)third() 실행 컨텍스트
function third(){
console.log("첫번째 실행 컨텍스트")
//(2)second() 실행 컨텍스트
function second(){
consol.log("두번째 실행 컨텍스트")
//(3)first() 실행 컨텍스트
function firt(){
console.log("세번째 실행 컨텍스트")
}
first()
}
second()
}
third()
- 위 코드를 읽어가는 순서대로 함수의
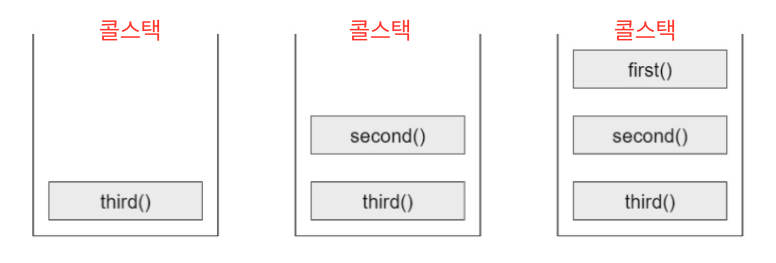
실행 컨텍스트를 생성하고, 아래의 그림처럼 읽은 순서대로콜스택에 쌓아둔다.

-
해당
실행 컨텍스트와 관련된 코드를 실행하면서 하나의컨텍스트를 모두 실행하면콜스택에서 빠져나간다. -
출력은
콜스택의 맨 윗부분부터 실행되어 first > second > third 순으로 출력된다.
Execution Context의 구성
- 실행 컨텍스트는
객체이다!실행 컨텍스트를 생성시에1) variablesEnvironment에 정보를 담은 이후에,2) LexicalEnviroment에 복사해 주로2) LexicalEnvironment를 사용한다.
-
variablesEnviroment
식별자의 정보, 선언 위치, 외부 환경 정보를 담고 있다. -
lexicalEnviroment
처음에는 variablesEnvironment와 같지만, 변경사항이 생기면 변경사항을 반영한다는 점에서 차이점이 있다. -
thisBinding식별자가 바라봐야 할 대상 객체이다.
