연관 내용
[Execution Context]
JavaScript의 동작 원리
Hoisting
-
변수명, 함수명을 위로 끌어올려두고 코드를 실행하는 것
-
코드가 실행되기 이전, 실행 컨텍스트의 영향으로 변수명과 함수명을 모두 알고 있는 것
-
인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것
-
변수의 선언과 초기화를 분리하여, 선언만 코드의 최상단으로 끌어올려주는 것
따라서, 변수를 정의하는 코드보다 사용하는 코드가 앞서 등장할 수 있다!
-
JS는 실행 컨텍스트 를 생성하면서 코드에 관련한 식별자, 환경 정보 등을 수집한다.
-
따라서, 코드가 실행되지 않았어도! JS 엔진은 환경에 속한 변수명들을 모두 알고있다!
-
이러한 특징이 바로 호이스팅

-
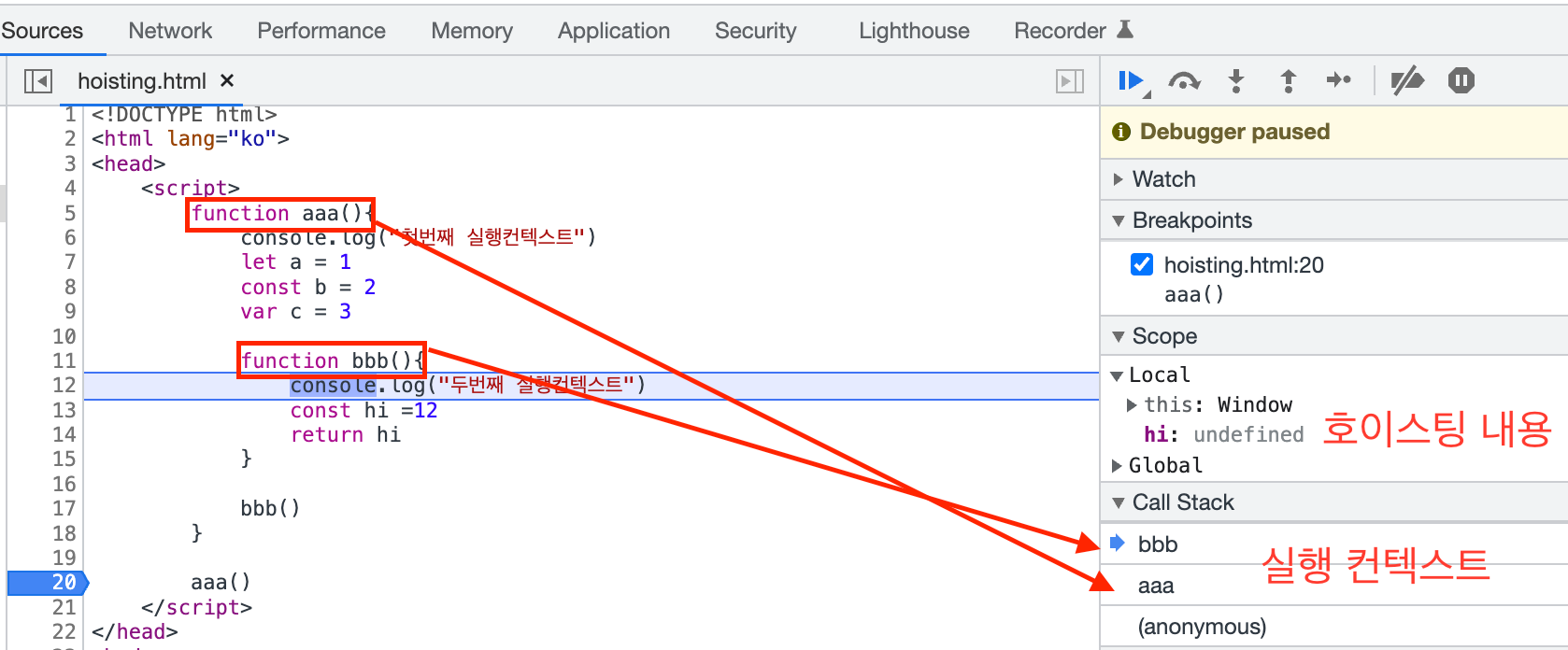
aaa()를 만났을 때 실행 컨텍스트 생성 해서 각종 식별자(함수명, 변수명)을 끌어온 후 -
콜스택에 쌓아둔다.
-
bbb()를 만났을 때aaa()를 만났을 때와 같이 실행 컨텍스트를 생성하고 콜스택에 쌓아둔다.
bbb()가 실행되기 전에도 hi라는 변수를 알고 있다!
이렇게 실행되지 않았어도, 변수의 이름을 알고 있는 과정이 호이스팅이다.
Function의 호이스팅
-
함수는 코드를 실행하기 전에 함수 선언에 대한 메모리부터 할당되어 함수를 호출하는 코드를 함수 선언 앞에 배치할 수 있다.
-
예상치 못한 에러가 발생할 수 있다!!!!
const를 사용한 화살표형 함수 선언 방식을 사용하자
변수 선언 방식(var)의 호이스팅
-
변수 선언 시 초기화를 제외한 선언만 호이스팅한다.
-
변수를 먼저 사용하고 그 후에 선언 및 초기화가 나타나면 사용하는 시점의 변수는
undefined = 기본 초기화 상태 -
let과const로 선언한 변수도 호이스팅이 되긴 하지만,var와 달리undefined로 변수를 초기화하지 않기 때문에, 변수 선언 전에 먼저 사용하면 오류가 발생한다.
