LazyLoad
- 세로로 긴 페이지에서 이미지를 포함한 모든 내용을 한번에 받아오는 것이 아니라, 스크롤을 내리면서 보여져야 하는 부분만 추가적으로 조금씩 요청해서 받아오는 것으로, 불필요한 서버와의 통신을 줄여준다.
import LazyLoad from "react-lazy-load";
import { v4 as uuidv4 } from "uuid";
export default function LazyLoadPreLoadPage() {
return (
<>
<h1>LazyLoad</h1>
<div>
{new Array(10).fill(0).map((_, i) => (
<div key={uuidv4()}>
<div className="filler" />
<LazyLoad height={500}>
<img src={`/lazyLoad/image${i}.png`} />
</LazyLoad>
<div className="filler" />
</div>
))}
</div>
</>
);
}
PreLoad
- 다운받는데 오래 걸리는 이미지일 경우,
요청하기 전에 미리 다운받아놓고 요청할 때 바로 보여줘서 렌더링 시간을 줄일 수 있다. - 체감 속도가 일반 로드와 비교해서 훨씬 빠르다.
- 이미지를 보여줄 페이지가 아닌 다른 페이지에서 미리 다운로드 받아놓는 방식으로 사용하면 된다.
(아래 코드는 참고만~~ 여기서는 mount 됐을 때 다운받는다.)
import { useEffect, useRef, useState } from "react";
export default function LazyLoadPreLoadPage() {
const [imgTag, setImgTag] = useState<HTMLImageElement>(); // 태그를 저장할 state
const divRef = useRef<HTMLDivElement>(null);
useEffect(() => {
const img = new Image();
img.src = "/lazyLoad/image0.png";
img.onload = () => {
setImgTag(img); // 태그를 저장한다.
};
}, []);
const onClickPreload = () => {
if (imgTag) divRef.current?.appendChild(imgTag);
};
return (
<>
<button onClick={onClickPreload}>이미지 보여주기</button>
<div ref={divRef}></div>
</>
);
}
image 관련 라이브러리
-
[react-dropzone] : 파일을 드래그하는 방식으로 업로드

-
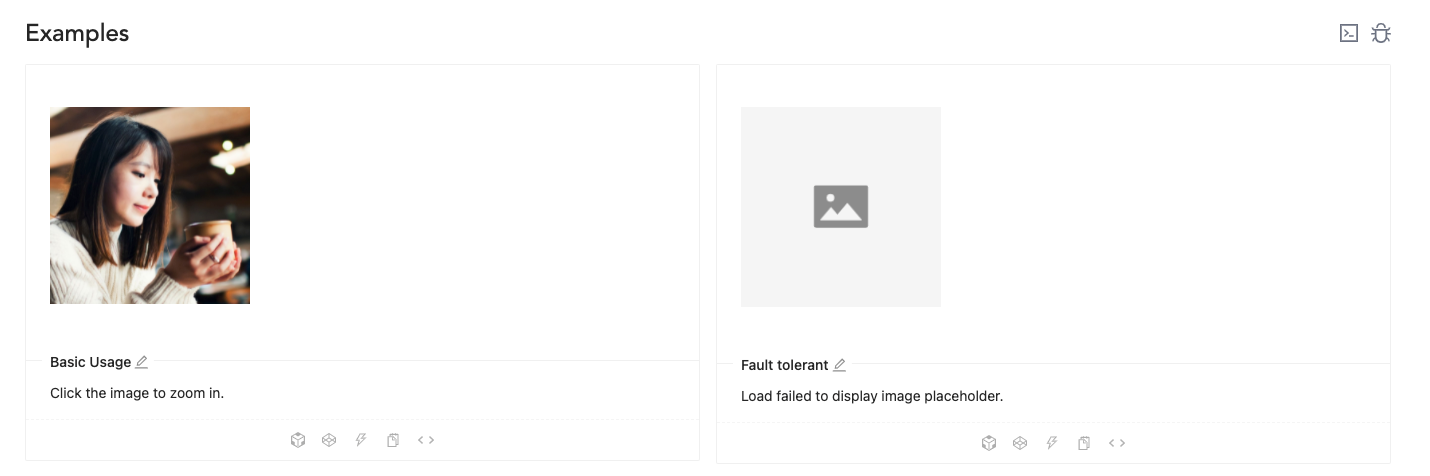
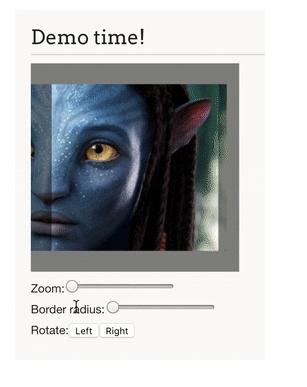
[react-avatar-editor] : 사진을 동그라미 형태로 변경하거나 확대/축소 등 가능

-
[react-beautiful-dnd] : drag n drop, 일정 관리 등에 쓰일 수 있다.
-
[JPG to WEBP 변환] : 이미지 사이즈 줄이기
이미지의 확장자인 webp로 사진을 변환하면 png, jpeg보다 압축률이 높아 더 좋은 성능을 보여줄 수 있다. -
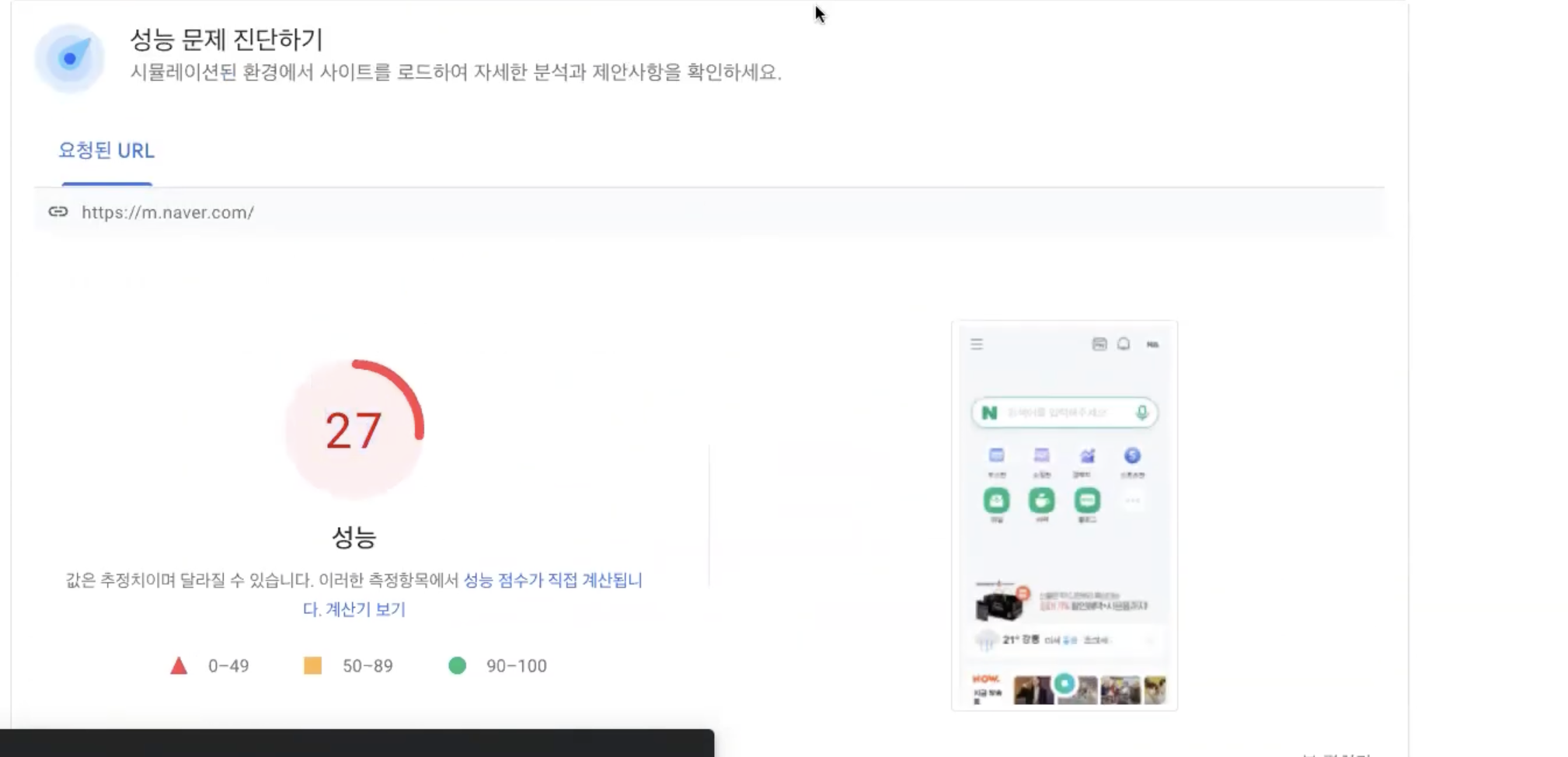
[PageSpeedInsights] : 사이트 속도를 검증하고 개선점을 알려준다.
배포 후에 측정 가능하다.
속도를 개선하면 검색 엔진(봇)의 점수를 더 높게 받을 수 있다.