
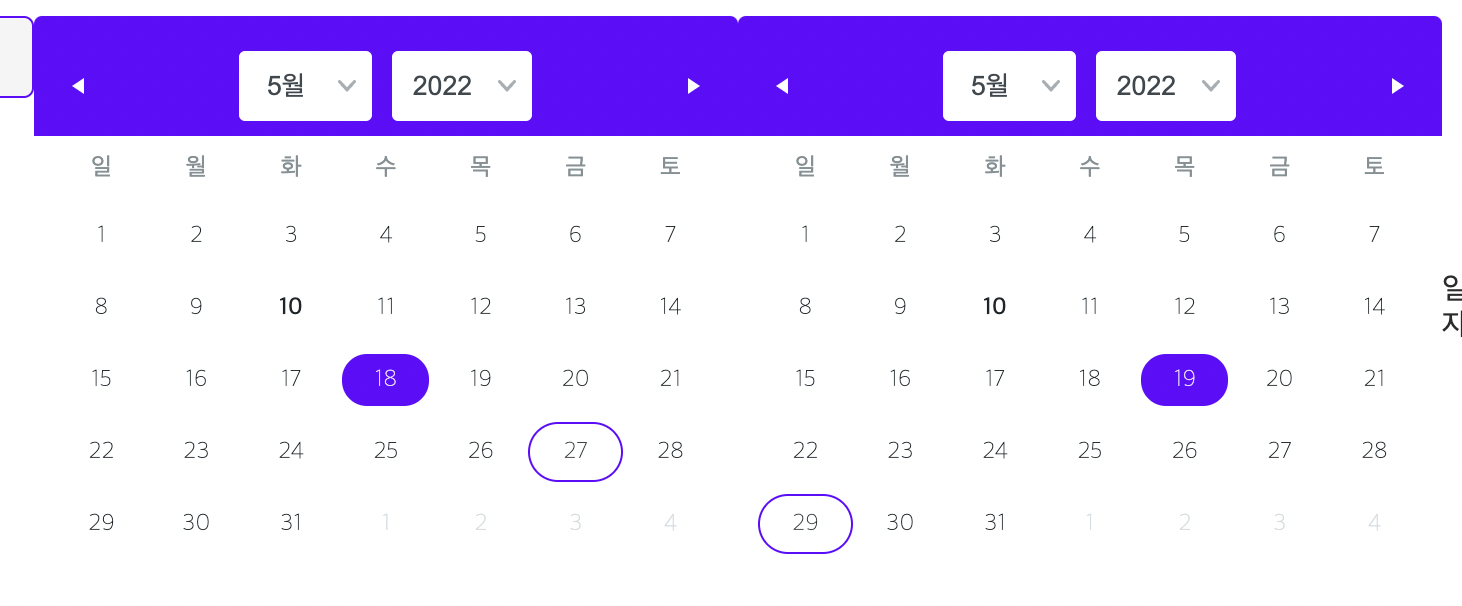
react-datepicker에 비해 디자인을 넣기는 편했지만,
월과 연도 selectbox 위치 바꾸는 것과 안의 내용 바꾸기(5월 -> 05) 실패!!!!ㅠ_ㅠ
_app.tsx
import "../src/components/commons/data-range-picker/data-range-picker.css";
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />;
}
export default MyApp;data-range-picker.css
/* DataRangePicker */
.rdrMonthAndYearWrapper {
background-color: #6400ff;
border-radius: 4px 4px 0px 0px;
}
.rdrMonthPicker,
.rdrYearPicker {
background-color: white;
border-radius: 3px;
}
.rdrNextPrevButton,
.rdrPprevButton {
background-color: #6400ff !important;
}
.rdrPprevButton i {
border-width: 4px 6px 4px 4px;
border-color: transparent white transparent transparent !important;
transform: translate(-3px, 0px);
}
.rdrNextButton i {
margin: 0 0 0 7px;
border-width: 4px 4px 4px 6px;
border-color: transparent transparent transparent white !important;
transform: translate(3px, 0px);
}
.rdrDayToday .rdrDayNumber span:after {
position: absolute;
bottom: 4px;
left: 50%;
transform: translate(-50%, 0);
width: 18px;
height: 2px;
border-radius: 2px;
background: none !important;
}dataRangePicker.tsx
import "react-date-range/dist/styles.css"; // main css file
import "react-date-range/dist/theme/default.css"; // theme css file
import { Calendar } from "react-date-range";
import * as locales from "react-date-range/dist/locale";
import { useState } from "react";
import * as S from "./dataRangePicker.styles";
export default function DataRangePicker() {
const [locale] = useState("ko");
const [startDate, setStartDate] = useState(new Date());
const [endDate, setEndDate] = useState(new Date());
const onChangeStartDate = (item: Date) => {
setStartDate(item);
console.log(item);
};
const onChangeEndDate = (item: Date) => {
setEndDate(item);
console.log(item);
};
return (
<>
<S.Label>일자</S.Label>
<S.Input type="text" />
<S.Label>~</S.Label>
<S.Input type="text" />
<Calendar
onChange={(item) => onChangeStartDate(item)}
locale={locales[locale]}
date={startDate}
color="#6400FF"
dateDisplayFormat="MM.dd.yyyy"
/>
<Calendar
onChange={(item) => onChangeEndDate(item)}
locale={locales[locale]}
date={endDate}
color="#6400FF"
dateDisplayFormat="MM.dd.yyyy"
/>
</>
);
}