SOP: Same-Origin Policy
동일 출처 정책

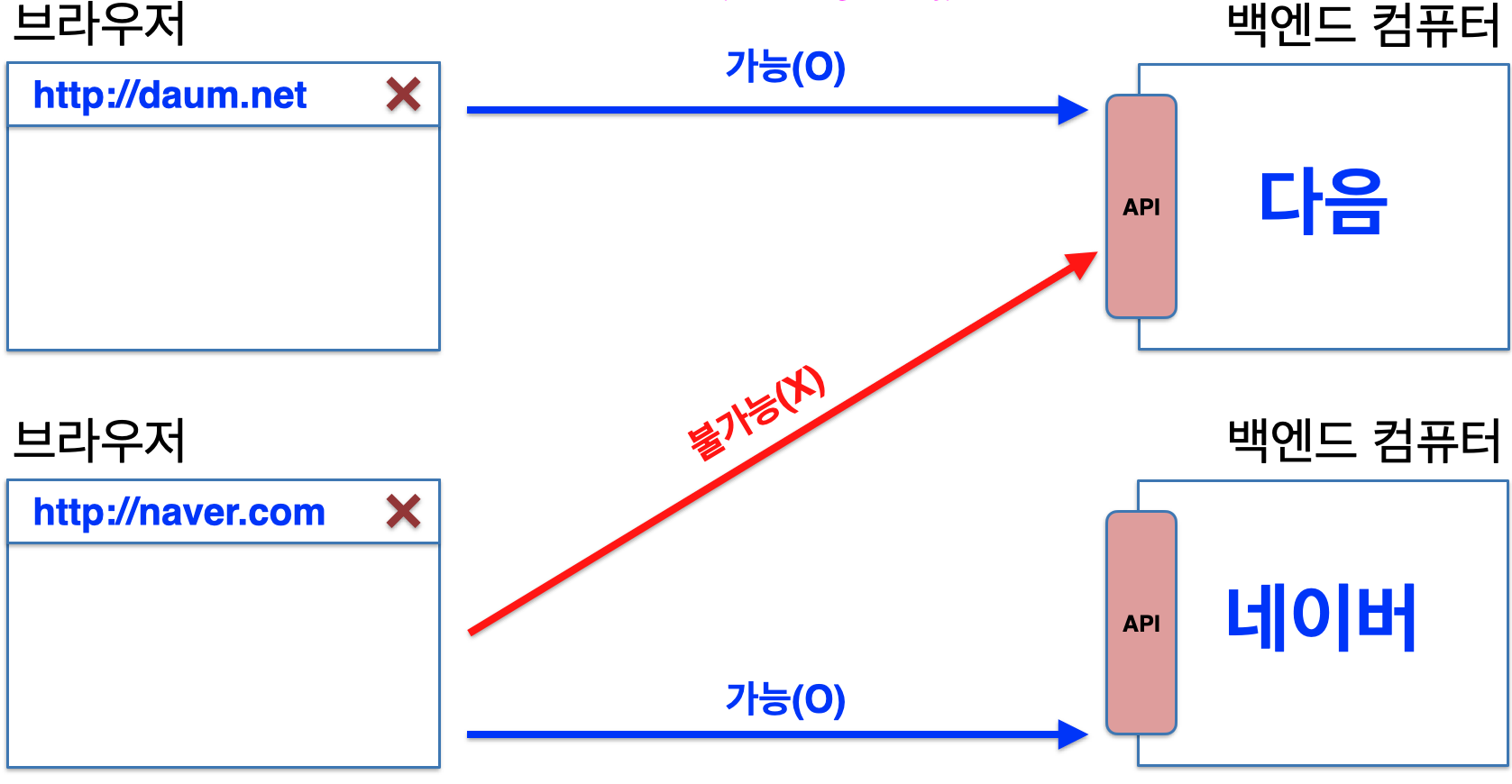
하나의 출처(Origin)에서 로드된 자원(문서나 스크립트)이 호스트나 프로토콜, 포트번호가 일치하지 않는 자원과 상호작용 하지 못하도록 요청 발생을 제한하고, 동일 출처(Same Origin)에서만 접근이 가능한 정책이다.
기존에는 이 구조였다.
But! 웹이 확장됨에 따라서 더 확장 가능한 서비스가 필요했다.
이 정책으로 인해 다른 곳에서 제공해주는 API를 활용할 수 없었는데, 이를 해결하기 위해 나온 것이 CORS!
무작정 풀어주면 보안상의 문제가 있기 때문에, 규칙을 정해놓고 허용될 때만 접근 가능하게 해준다.
CORS: Cross-Origin Resource Sharing
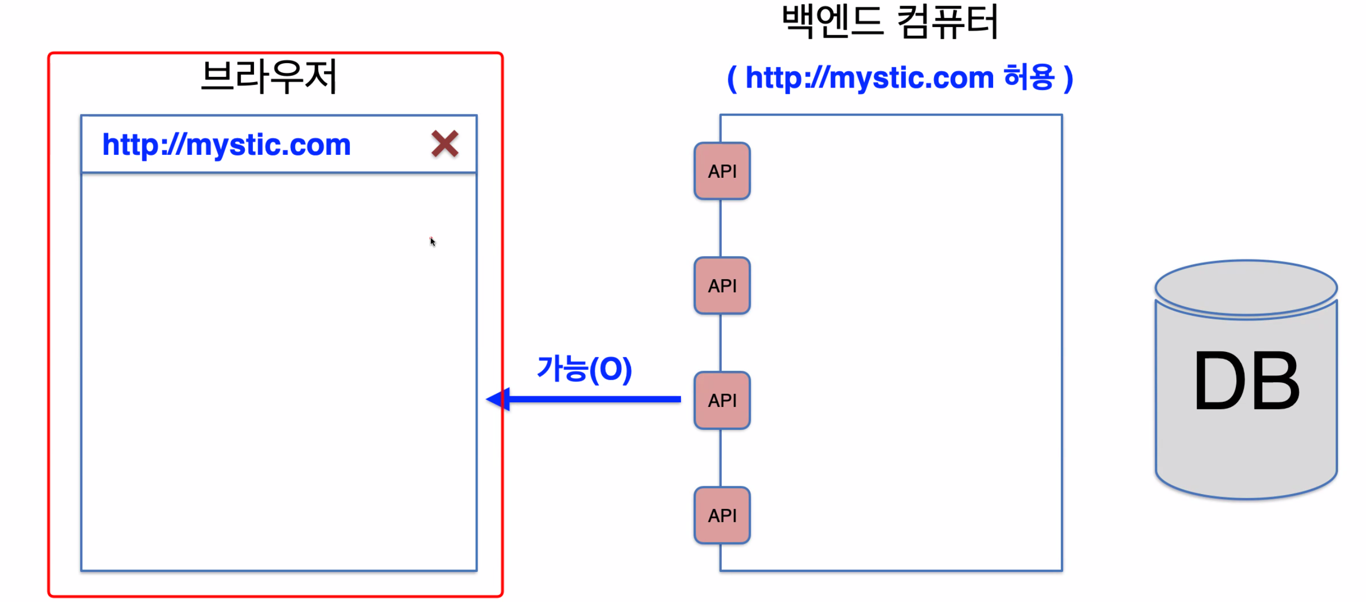
- Origin이 달라도 요청을 보낼 수 있게 설정할 수 있는 정책이다.
cors:true: 다른 origin에서 데이터를 가져올 수 있다. 데이터 조회 가능!cors:false: 모바일이나 백엔드 등 브라우저가 아닌 환경에서 요청하면 가능 / 브라우저에서는 요청 불가능- CORS를 허용해주는 것은 백엔드의 옵션에서 설정한다.(
cors:true면 허용. default는 false라서 막았거나 설정을 안했거나~)


브라우저 요청이 차단되는 과정
preflight request
브라우저에서 요청을 보낼 때 우선 사전 요청(preflight request)을 보내서 접근이 가능한지, 어떤 method를 요청할 수 있는지 확인한다.
그 이후에 실제 API 요청을 보낸다.
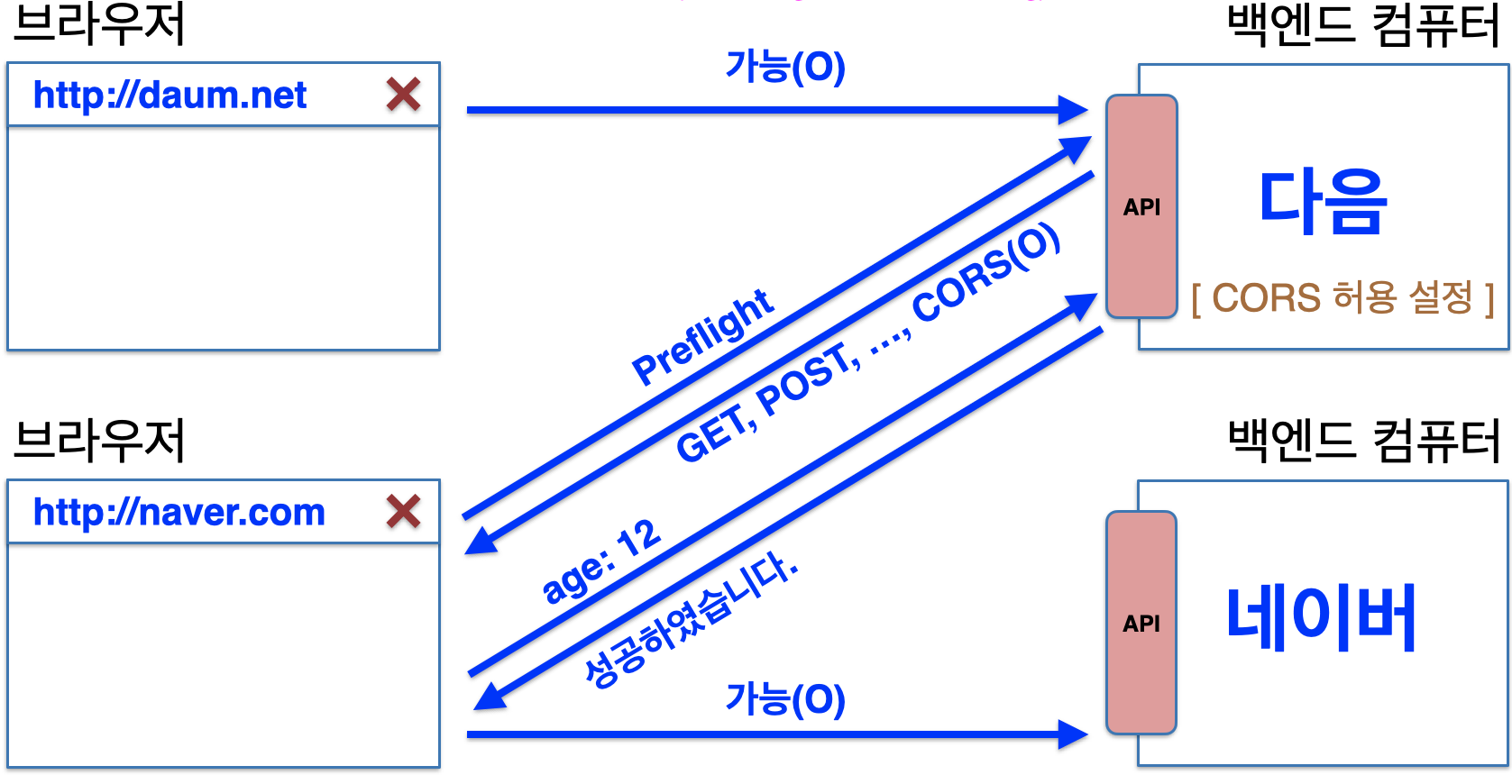
CORS: true인 경우 preflight request

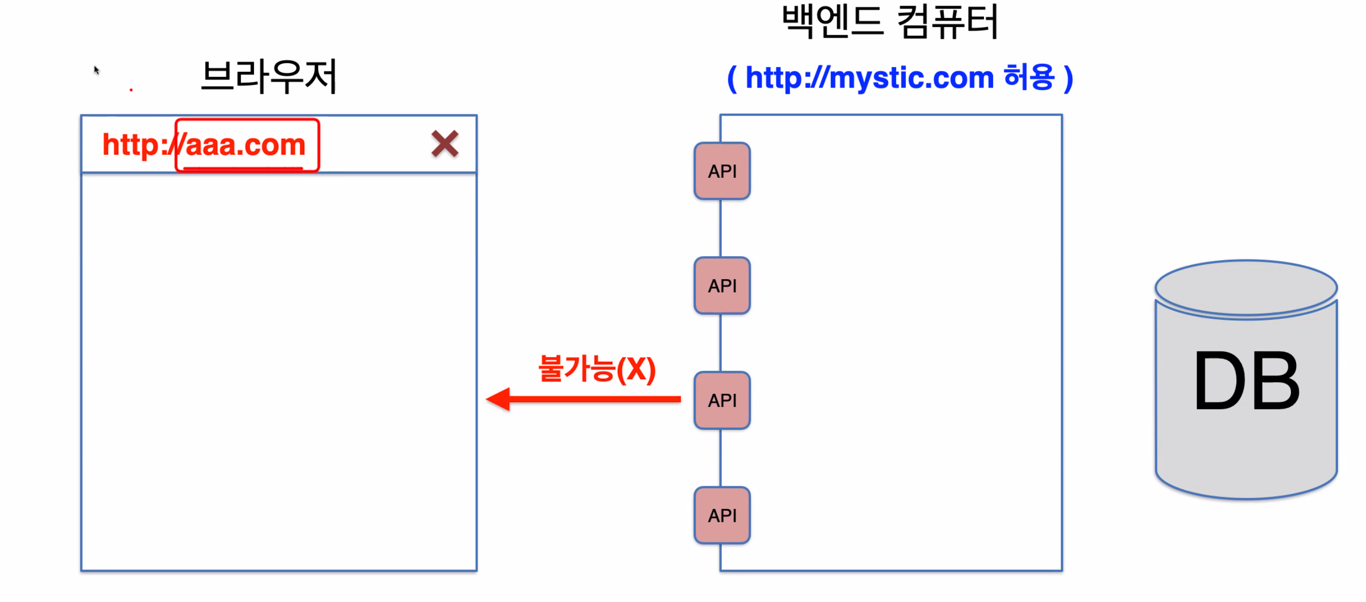
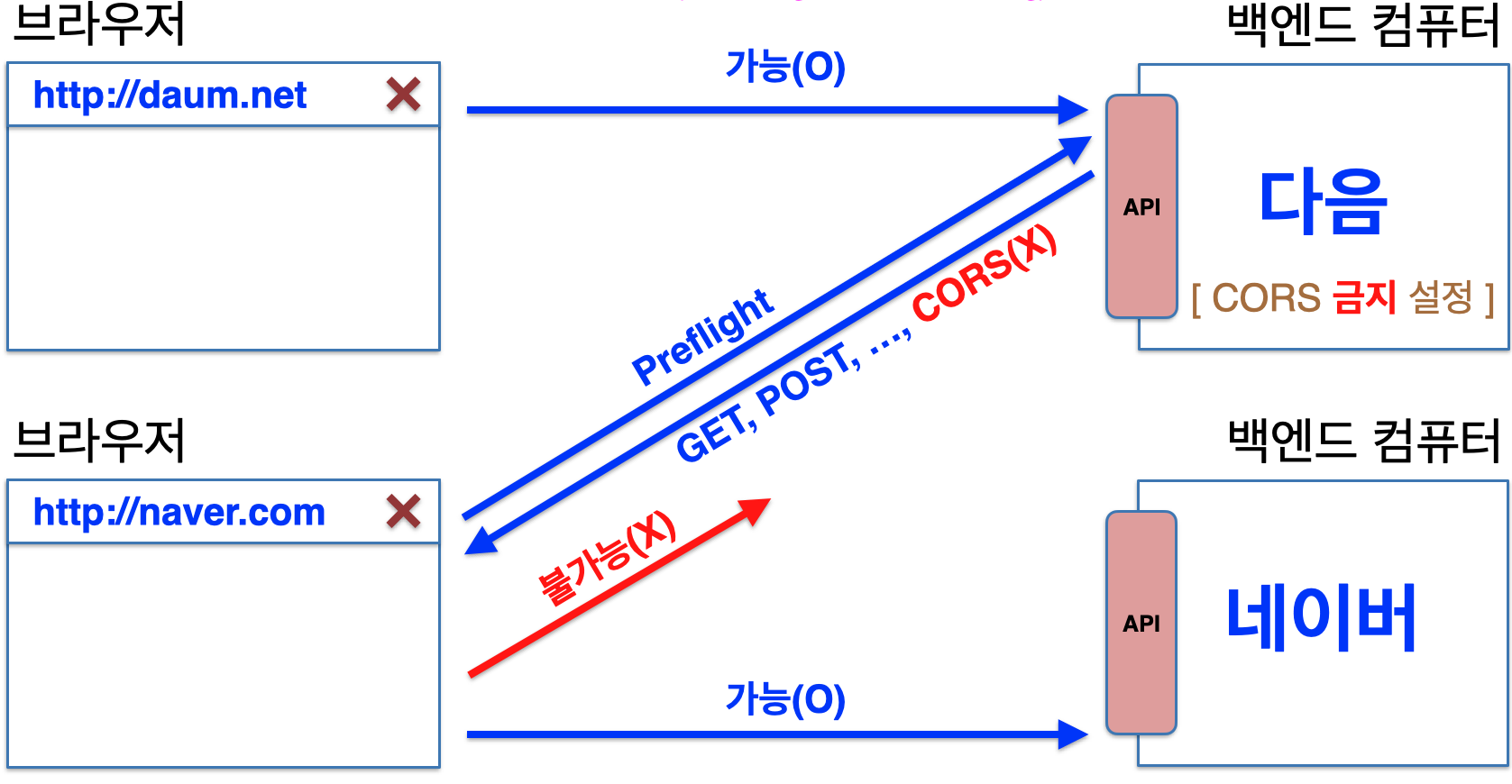
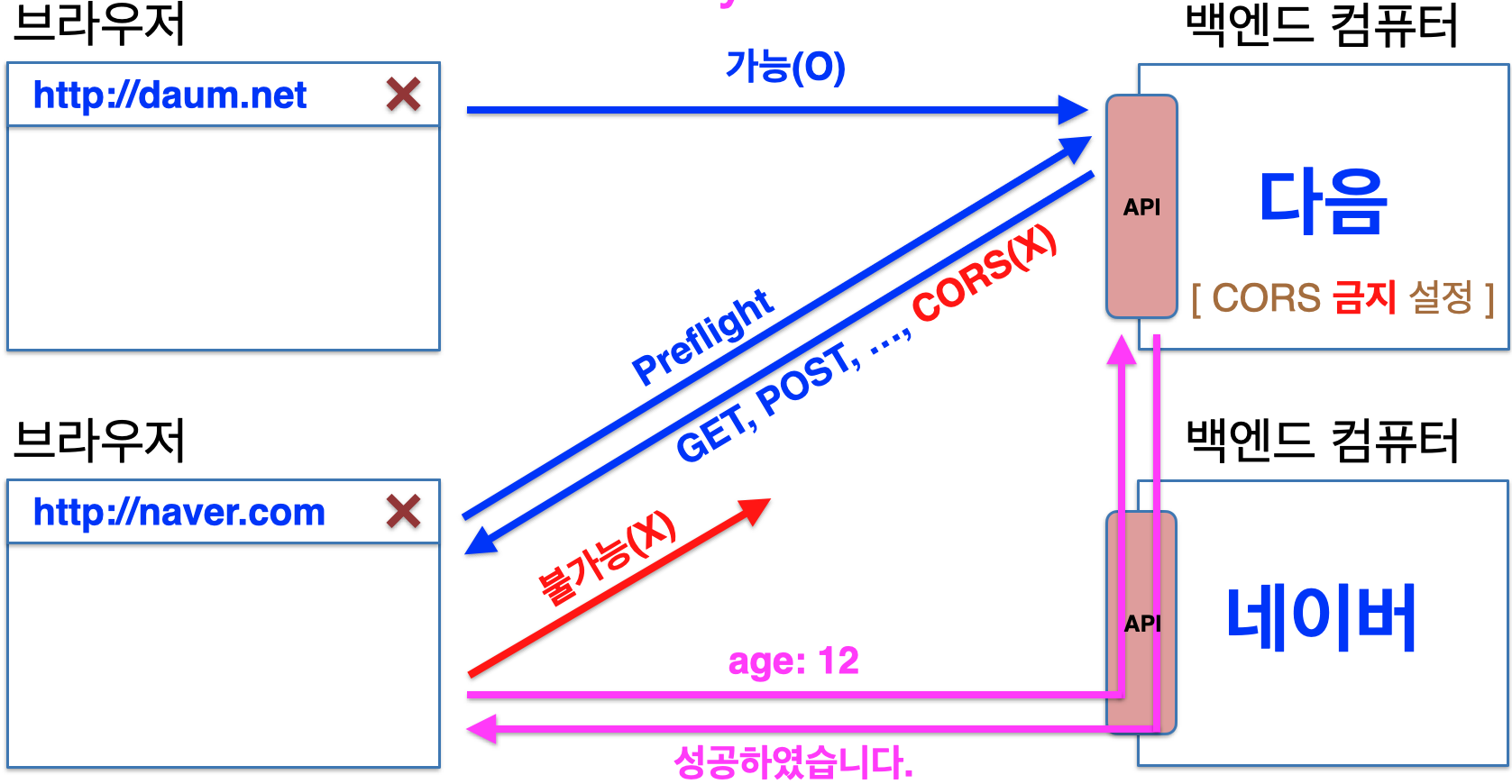
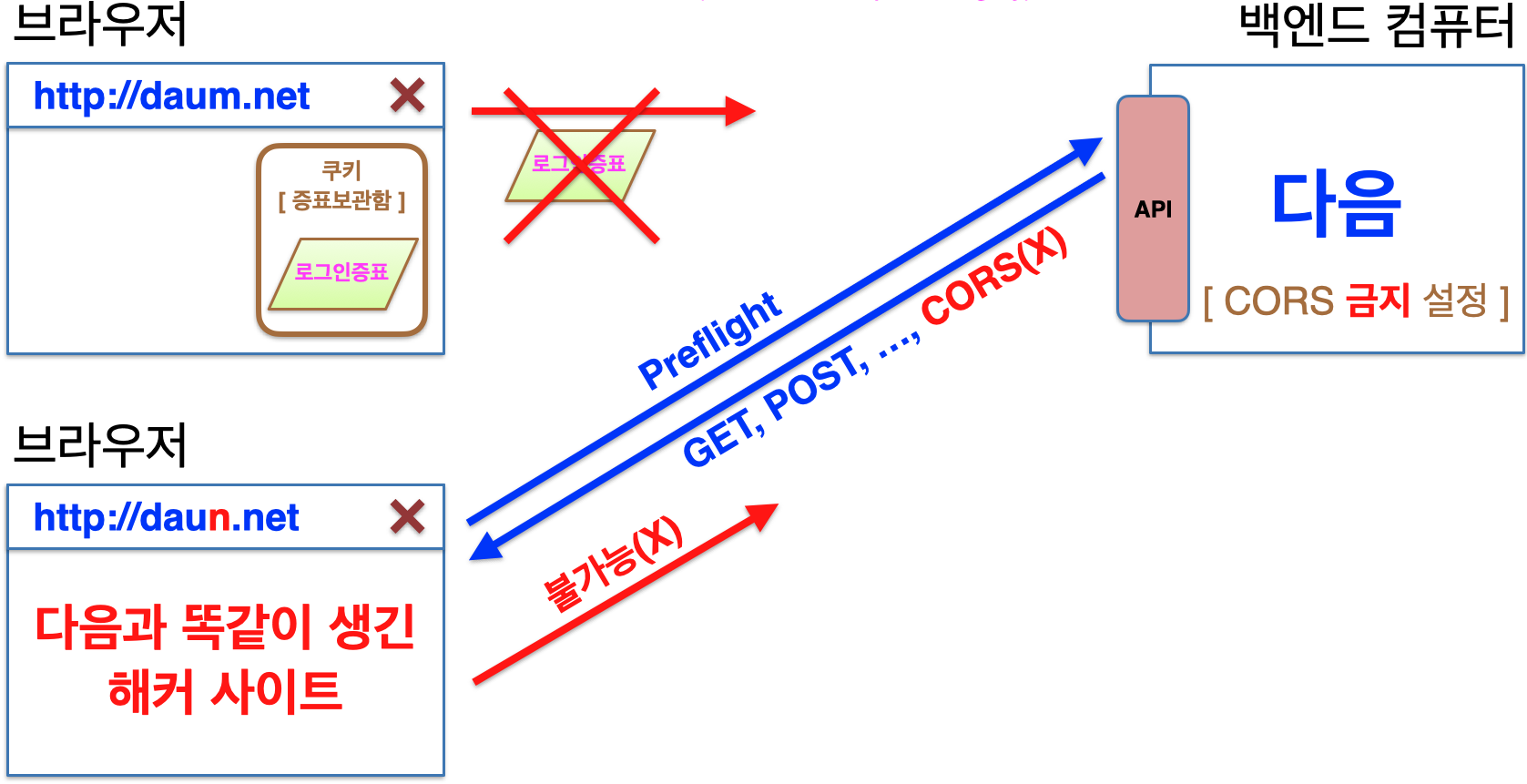
CORS: false인 경우 preflight request
- 백엔드가 아닌 브라우저에서 요청을 막는다.

그렇다면 CORS가 허용되지 않은 상태에서는
데이터를 어떻게 받아야 하는 지 알아보자!
데이터를 받는 방법
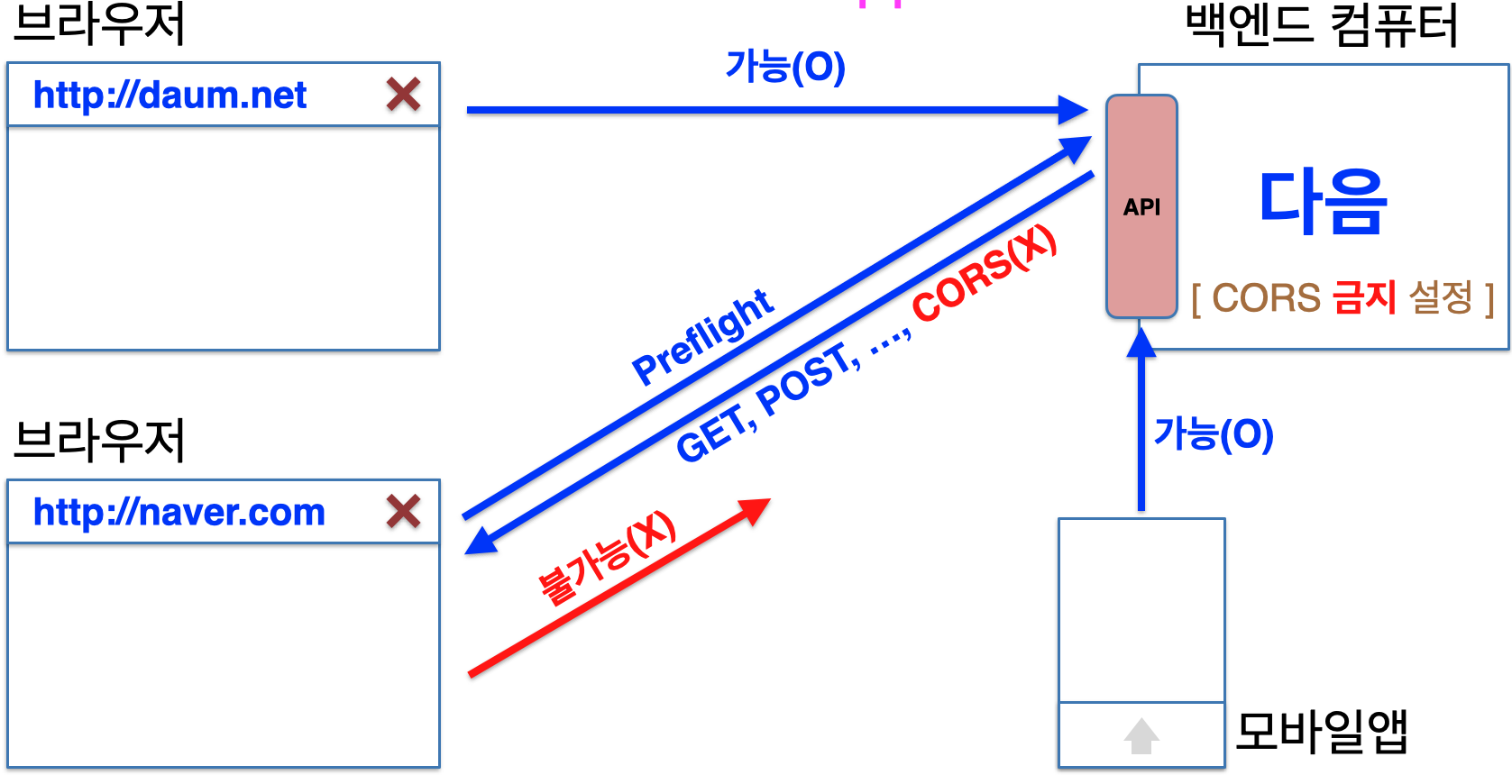
브라우저에서 차단하는 것이기 때문에 백엔드나 모바일 앱에서 요청하면 데이터를 가져올 수 있다.
프록시 서버

모바일앱
모바일 브라우저는 X, 모바일 어플에서만 가능!

So, 브라우저가 API 서버가 아닌 백엔드로 먼저 요청을 보내게 한다.
요청을 받은 백엔드에 API를 만들어 놓고(proxy 서버),
만든 API에서 Open API에 요청해서 받아오고,
받아온 것을 백엔드가 브라우저에 전달해준다.
proxy server & reverse proxy
proxy 서버
-
최초 요청자를 숨기고 다른 컴퓨터가 요청한 것처럼 보이게 한다.
-
무료 proxy 서버도 있다.
ex) 특정 사이트에서 IP를 차단당한 경우 다른 컴퓨터를 통해 접속하게 해줌
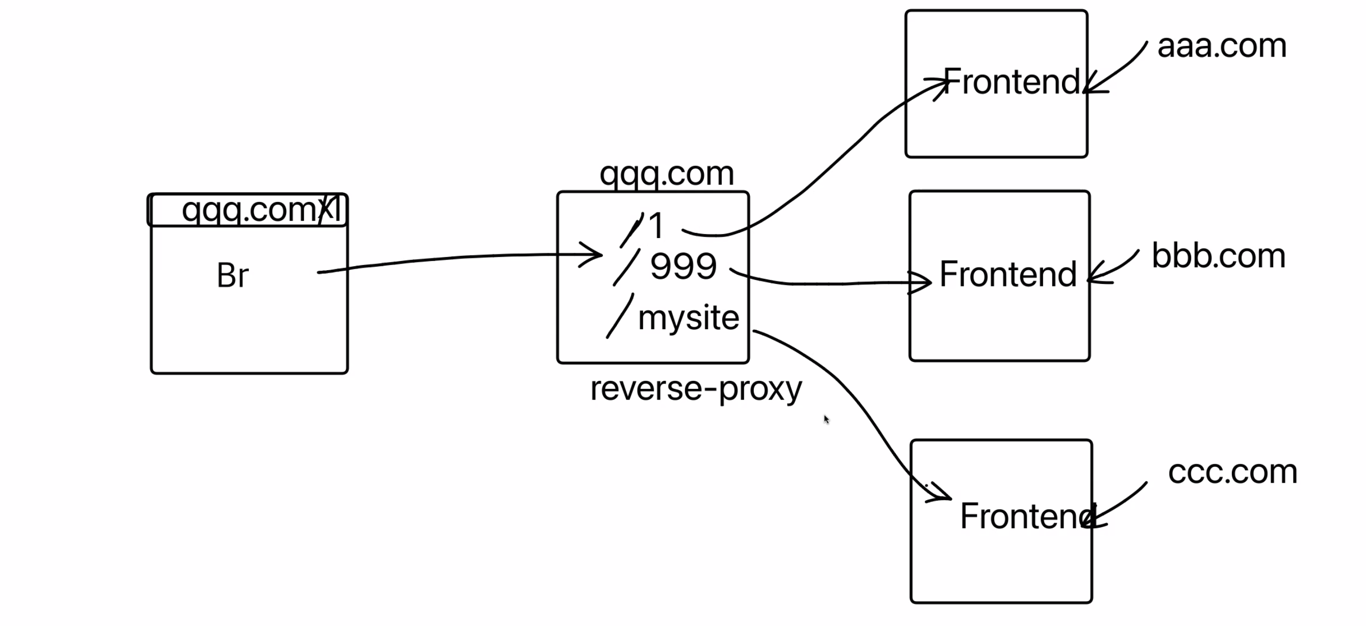
reverse proxy
- 반대로 돌린 개념인 reverse proxy라는 것도 있다. (이건 cors와는 관련이 없다.)
- 접속한 주소가 아닌 다른 주소로 보내주는 것으로, 배포와 관련 있는 개념이다.

-
브라우저와 프론트엔드 3개가 있을 때, 브라우저와 프론트엔드 컴퓨터들 중간에 컴퓨터를 설치해서 reverse proxy 서버로 둔다.
브라우저에서는 중간에 있는 컴퓨터(reverse proxy)의 주소로 접속하게 된다. -
뒤에 있는 컴퓨터를 숨기는 역방향 proxy이다.
-
nginx라는 프로그램을 많이 사용한다.
CORS 정책이 필요한 이유
어차피 백엔드로 우회하면 사용할 수 있는데 브라우저에서만 막는 이 정책이 왜 필요한 지 알아보자!
CSRF
Cross Site Request Forgery
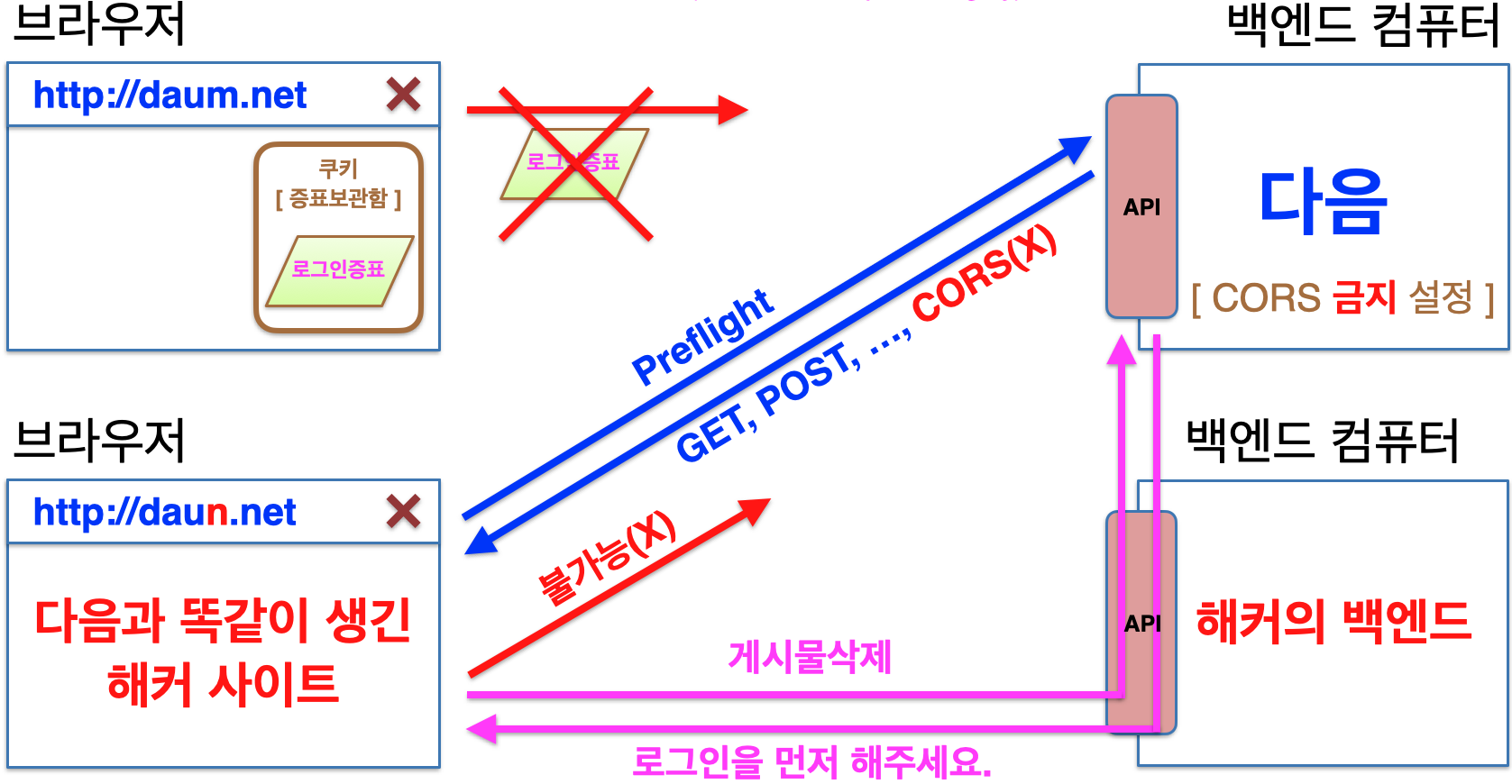
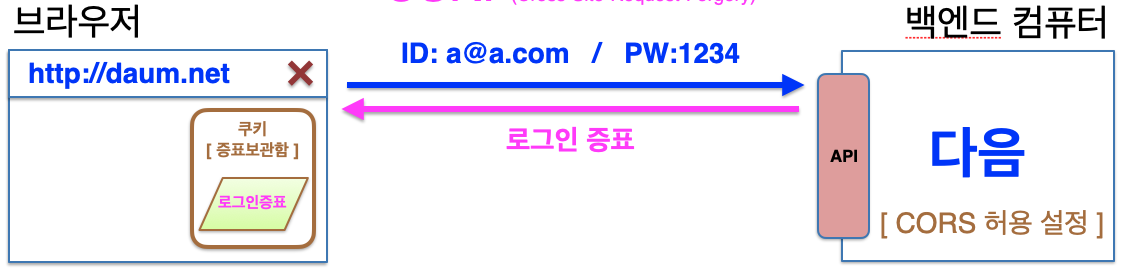
로그인을 하면 토큰(로그인 증표)를 브라우저의 쿠키에 저장한다고 가정해보자!
이 토큰은 백엔드에 API 전송 시 함께 보내지게 된다.
백엔드에서는 이 쿠키 안의 정보를 검증해서, 검증에서 통과할 경우에만 API를 수행해줄 것이다.

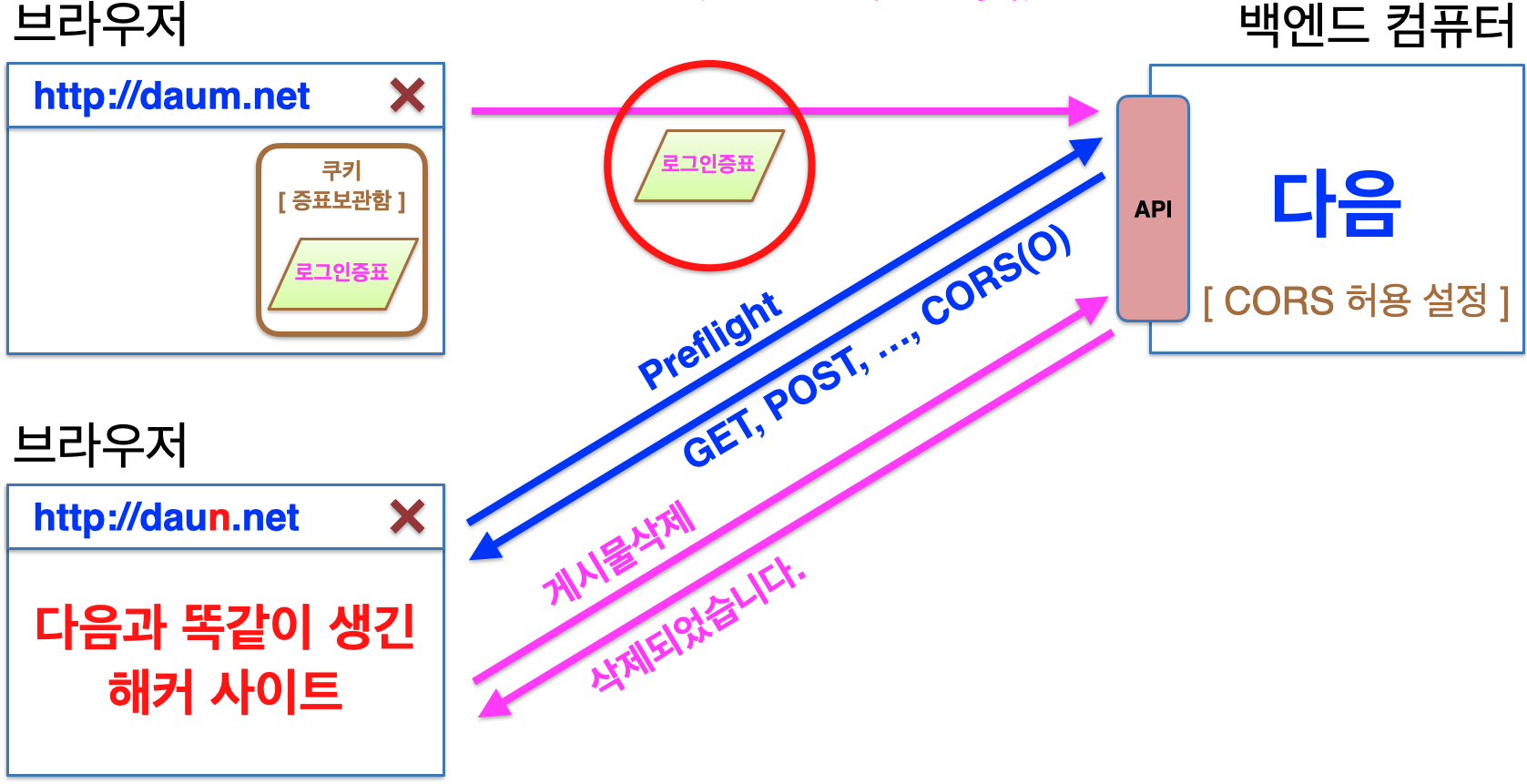
만약 해킹을 당해서, 다른 사이트에서 해당 백엔드로 요청을 보내면
기존 브라우저의 쿠키에 있는 토큰이 딸려들어가게 된다!!! ☹️

그래서 다른 주소의 브라우저에서 요청하는 것을 하지 못하게 막을 필요가 있는 것이다.
(백엔드나 모바일 앱은 쿠키가 없기 때문에 갠춘)

proxy server를 만들어서 우회할 때는,
브라우저에서 보내는 것이 아니기 때문에 토큰이 함께 전달되지 않아서 로그인 증표 등의 검증이 필요한 API 요청은 실패한다.