1. 설치
yarn add react-daum-postcode2. import
import DaumPostcode from "react-daum-postcode";3. 주소 검색 완료 함수 생성
-
onComplete함수에 주소 검색 완료 시 실행시킬 로직을 바인딩한다. -
Address 타입의 주소(data)를 인자로 받을 수 있다.
(Address 타입은 react-daum-postcode에서 import한다.) -
완료 함수 실행 시 주소창은 자동으로 사라진다.
const handleComplete = (data: Address) => {
console.log(data);
};
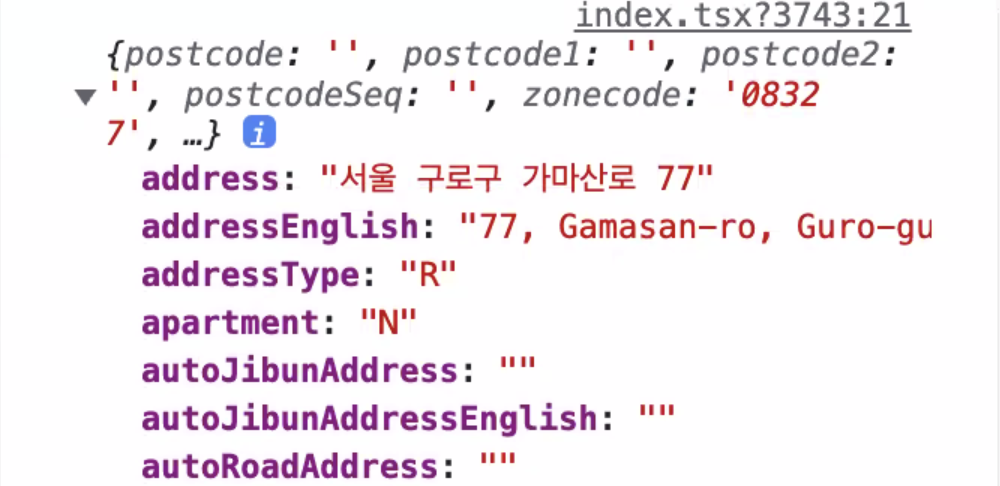
return <DaumPostcode onComplete={handleComplete} />data 예시
사용 예시 (with Antd 모달)
import { useState } from "react";
import { Modal, Button } from "antd";
import DaumPostcode from "react-daum-postcode";
export default function ModalCustomPage() {
const [isOpen, setIsOpen] = useState(false);
const onToggleModal = () => {
setIsOpen((prev) => !prev);
};
const handleComplete = (data: Address) => {
console.log(data);
onToggleModal(); // 주소창은 자동으로 사라지므로 모달만 꺼주면 된다.
};
return (
<>
<Button type="primary" onClick={onToggleModal}>
Open Modal
</Button>
{isOpen && (
<Modal
visible={true}
onOk={onToggleModal}
onCancel={onToggleModal} // isOpen이 false가 되고 화면이 리렌더되면서 모달이 뜨지 않는다.
>
<DaumPostcode onComplete={handleComplete} />
</Modal>
)}
</>
);
}
모달과 함께 사용할 때 주의할 점
주소가 들어있는 모달을 닫았다가 다시 열면 주소 라이브러리가 나오지 않는다..
👆🏻 이 라이브러리의 특성이다.
위의 코드는 다시 열었을 때 새롭게 열리도록 작성한 것이라서 문제 ㄴㄴ 설명 아래 이어짐
모달을 켜고 끄는 방식 2가지
(모달을 사용하는 다른 경우에도 적용 가능, 두가지 방법 중 상황에 맞게 사용하면 된다.)
(1) 숨겼다가 다시보여주기 (내용은 유지)
-
visible={isOpen}isOpen이 true이면 모달을 보여준다. -
isOpen이 false일 경우 숨겨진 것 뿐이고 사라진 것은 아니다. -
주소 라이브러리의 경우에는, 이렇게 하면 주소 UI가 다시 나오지 않는다.
-
입력한 내용이 유지되어야 하는 경우 사용한다. (ex. 이력서 작성)
<Modal
visible={isOpen}
onOk={handleOk}
onCancel={handleCancel}
>
<DaumPostcode onComplete={handleComplete} />
</Modal>(2) 조건부 렌더링 :: 삭제했다가 새로 만들기👍🏻
-
visible={true}visible을 항상 true로 만든다. -
isOpen이 true일 때 Modal을 그리게 한다. (조건부 렌더링) -
isOpen이 false로 변경되면 화면이 리렌더 되어 화면에 아예 그려지지 않는다. (삭제된다.) -
isOpen이 다시 true로 변경되면 화면이 리렌더 되면서 새 모달이 생성된다! -
입력한 내용이 삭제되어야 하는 경우 사용한다. (ex. 결제 정보, 비밀번호 입력)
{isOpen && (
<Modal
visible={true}
onOk={handleOk}
onCancel={handleCancel}
>
<DaumPostcode onComplete={handleComplete} />
</Modal>
)}