Ant Design

0. 설치
yarn add antd
// icon을 사용할 경우 설치한다.
yarn add @ant-design/icons1. 사용할 컴포넌트 고르기
-
[Ant Design] 접속
-
Header의 Components 탭 선택

-
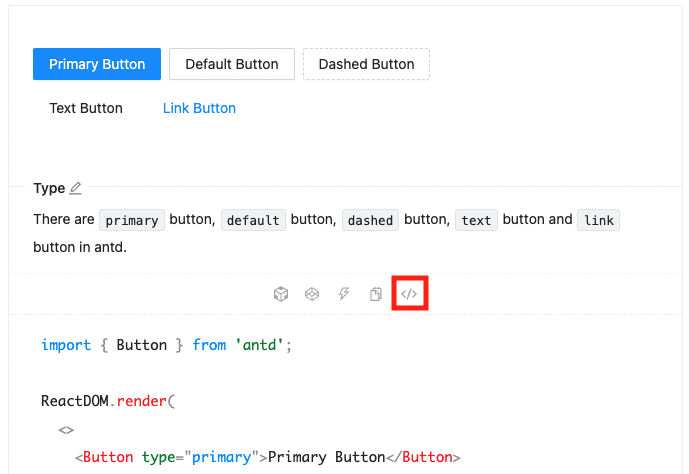
원하는 컴포넌트의 Show code 아이콘
</>누르면 코드가 나온다.

2. 태그 import
import {Button} from 'antd';- 사용할 태그를 import한다. (1의 Show code에 import문이 있다.)
3. CSS import 🌟
import 'antd/dist/antd.css';-
CSS를 import한다.
-
antd를 사용하는 곳이 많다면, CSS를
app.tsx에서 한번에 import 해도 된다.
사용 시 주의사항
icon에 지정한 id는 사용이 불가하다!
(antdesign에서 아예 새로운 태그가 생겨서 오기 때문)
사용 예시 + emotion 함께 사용하기
import { PlayCircleOutlined } from "@ant-design/icons";
import styled from "@emotion/styled";
const MyIcon = styled(PlayCircleOutlined)`
font-size: 50px;
color: red;
`;
export default function LibraryIconPage() {
return (
<MyIcon />
);
}
⭐️ 아이콘 사이즈 조절: width/height가 아닌 fontSize로 지정⭐️
// 태그 안에 바로 작성 시
<S.LikeIcon style={{ color: "#FFD600", fontSize: "18px" }} />이벤트 버블링을 활용해서 아이콘에 이벤트 함수 바인딩하기
브라우저에 실행된 모습 -> javascript/css/html로 변환되어서 브라우저에서 실행된다.

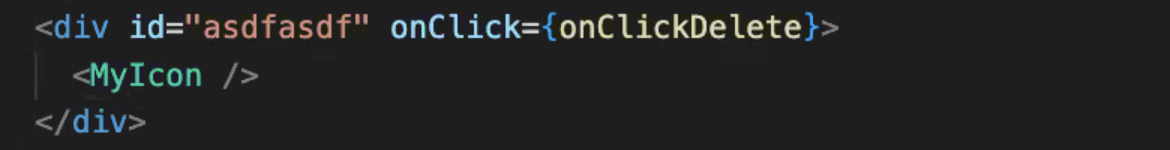
컴포넌트에 아이디를 부여하면 아이콘을 감싼 span에 id가 부여되어서 사용할 수 없다.
아이콘을 감싸는 태그를 만들어서 감싼 태그에 id를 넣고, 그 태그에 함수를 바인딩해야 한다.

onchange={(qqq)=> setValue(qqq)}
// 들어간 게 그대로 들어가면 생략할 수 있다?!
onChange={setValue}이외에 유명한 라이브러리
-
Material-UI : [Material-UI 사이트]
-
Carousel : [React Slick 사이트]
-
차트 : [Recharts 사이트]
-
유튜브 : [react-player 사용 방법]
