
expo 마주하기
앱에 관련된 프로젝트를 시도해보기 위해 시작한 expo
노마드코더의 영상을 보고 나니 바로 이해가 됬다.
설치하는데 조금 애를 먹어서,, 정리해두기!
expo가 뭐야?🤔
리액트 네이티브에는 아래와 같이 2가지 개발 방법이 있는데,
- Expo CLI
- React Native CLI
그중 내가 배우면서 사용해볼 'expo'란 쉽게 말해
리엑트 네이티브로 하는 개발을 Xcode나 안드로이드 스튜디오를 거치지 않고도
쉽게 할 수 있게 해주는 것이다.
expo의 장점
노마드코더의 영상을 보면
expo를 사용해서 앱을 개발하게 될 때 느끼는 장점들이 몇가지 있다고 한다.
- xcode나 안드로이드 스튜디오를 따로 배우지 않고 expo만으로도 앱 개발이 가능. expo가 이 두가지보다 상위버전 이기에, 내부적으로 두가지의 작업을 해낼 수 있다.
- 양쪽 소프트웨어(안드로이드/ios)를 오픈할 필요도, 각기 다른 플랫폼들에서 테스트를 거칠 필요도 없다.
- 윈도우에서 ios 앱을 빌드하는 것이 가능
-> 이는 서버로 데이터를 보내고, 서버에서 파일을 가지고 응답할 수 있다는 것@!
앱 하나로 양쪽 소프트웨어를 사용하는 디바이스에서 실행이 가능 - ' over the air updates ' : 앱을 자바스크립트로 작업하고, 내용을 변경할 때 따로 앱스토어에 승인을 요청할 필요가 없음
-> 보통 앱 개발 시에는 new버젼을 만들어 앱스토어에 퍼블리쉬 한 후, 인증을 받는 과정을 거쳐야 하지만 expo를 사용할 경우엔 생략됨.
또한 자바스크립트로 작업되어 내부적으로 자동 업데이트가 이뤄지기 때문에 직접 수정하고 에러를 고치는 시간을 단축할 수 있음!
아직 내가 직접 개발을 해보지 않아서 체감할 수 있는 장점들은 아니지만
정리해두면 나중에 느낄 수 있지 않을까 - 해서 정리해 두기...ㅎㅎㅎ
⚙️ expo 설치하기
expo 설치 시행착오
1. npm을 통한 설치
우선 설치를 하기 위해서 검색을 하다보니
$ npm install -g expo-cli로 설치가 가능하다고 해서 따라했는데...
설치가 되는듯 싶다가 에러⚠️가 뜨는거다ㅠㅠ

또다시 리서치를 하다보니 무슨 root ..권한... 얘기하면서 node 설치를 처음부터 다시
해야 한다고...?
하지만 Moon과 얘기하다 보니 나는 이미 yarn이 설치되어 있어서
그냥 add만 하면 되는 것이었다 ;)
2. yarn을 통한 추가
$ yarn -global add expo-cli 를 통해서 추가 완료!
그다음 작업으로는, 프로젝트 파일을 만들어줘야 해서
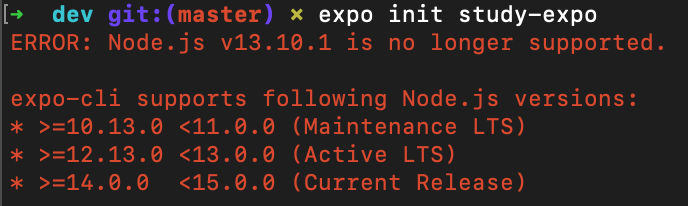
$ expo init [프로젝트 파일명] 입력했는데 왠걸?

node 버전에 문제가 생긴 것 같았다.
아직 모든게 낯설고 어려운 나는 우선 제대로 설치를 끝낸 moon과 비교하기로 했다.
버전을 물어봤더니 나보다 상위버전의 npm에서 설치한 것 같았다.
그래서 이번엔 npm 최신버전으로 업그레이드 하기..!
$ sudo npm cache clean -f: 강제캐시삭제 작업$ sudo npm install -g n: n 모듈 설치 작업$ sudo n stableor$ sudo n (버전명): 최신 버전으로 설치$ node -v: 버전 확인
나는 $ sudo n stable를 입력해서 버전을 바꿨는데
아무래도 다운그레이드가 된 것 같지만...? $ expo init 작업은 제대로 됬다 :)
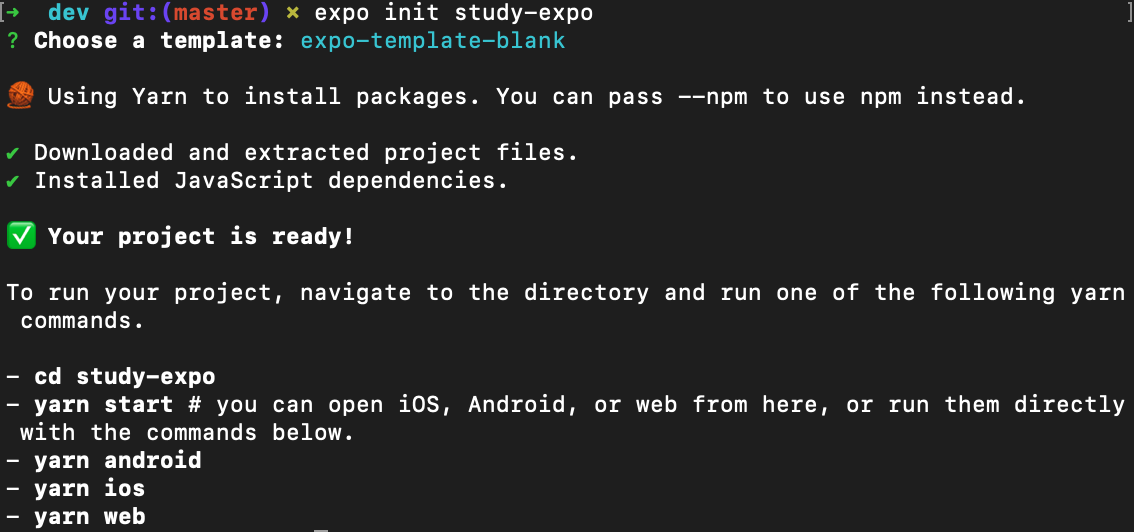
init작업을 끝내면 template을 고르는 문구가 뜬다.
맨 상단에 있는 blank를 선택해서 엔터를 누르면

설치 드디어 완료 😁
⚙️ expo 실행하기
구글링을 통해서 여러 글들을 참고했는데도
왜그리 머리에 정리가 안되는지... ㅋㅋㅋㅋㅋㅋㅋㅋ
그래서 계속 '엥 왜안돼? 뭐를 안했나?'라는 말을 했던 것 같다.
그래서 정리해두기...
- 만들어진 프로젝트에서
$ yarn start를 입력하면 그동안 작업하던 것 처럼 웹페이지가 뜨는데, expo dev tool 창이다. - 이와 동시에 모바일(내 경우에는 ios) 앱스토어를 통해 'expo' 어플을 설치한다.
- expo에서 새로 계정을 만들어야 하는데, 이때 vs code내의 터미널에서
$ expo login을 통해 로그인을 해야 한다. 나같은 경우에는 expo 웹페이지에서 계정을 만들었다. - 만든 계정으로 모바일에 로그인을 하고, vs code 터미널에서 login 작업을 마치면 실행하기 전 베이스 작업 완료!
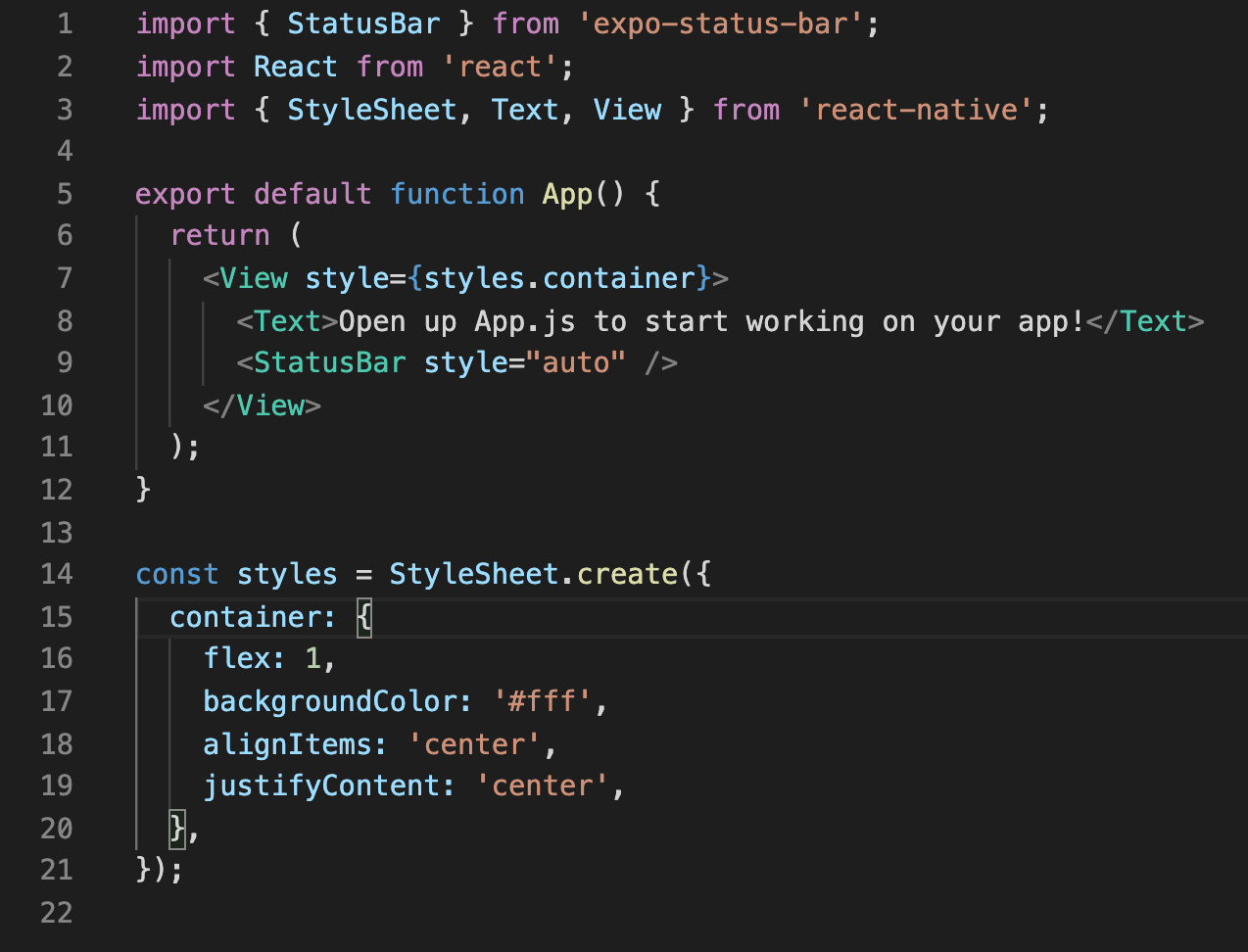
vs code로 가보면

이런 코드가 있는데, 저 <Text>태그의 내용이 실제로 구현되는 것이다.
이제 test를 위해 내용을 바꿔서 로그인된 모바일을 확인해보면

📌 참고하였습니다

잘 읽고갑니다~