Side project에서 button component를 정리하게 되면서
props값을 받아서 적용시키는 작업을 했다.
때문에 저번 프로젝트에서 했던 방식을 조금 더 깔끔하게? 정리해서
코드를 짰는데,
PropType이라는 것을 알게 되었다.
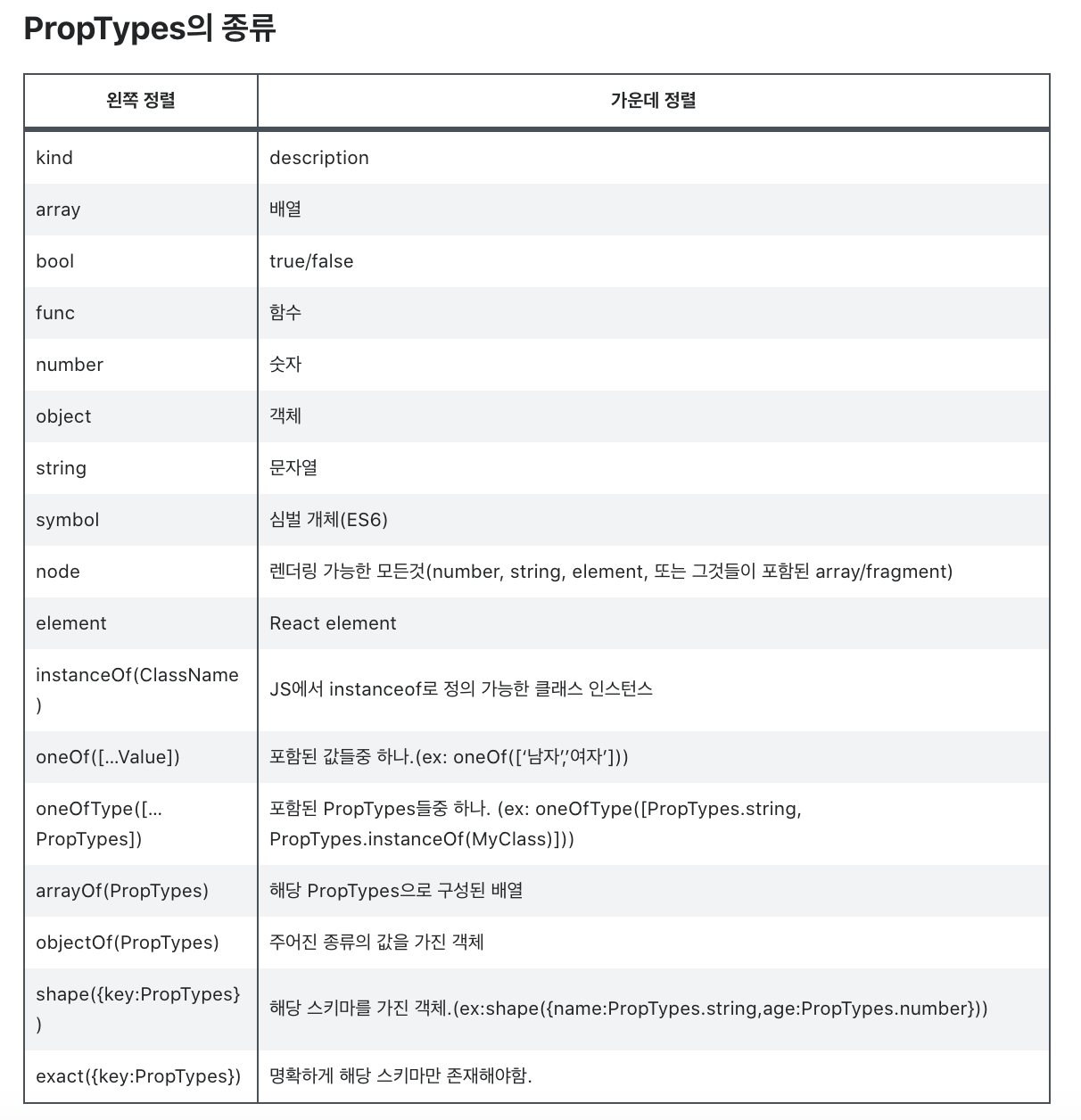
PropType이 뭐람/?
React에서 타입체크를 위해 사용되는 라이브러리로,
prop의 타입의 정의, 기본값 설정을 하기 위해 쓰인다.
사용법
prop-types라는 패키지를 가지고 있는데 이는 기본적으로 React에 내장되어있다.
때문에 import PropTypes from 'prop-types'로 사용할 수 있다.
예를 들어 prop의 종류로 children, color, textColor, size, onClick이 있을 때
App.propTypes = {
children: PropTypes.oneOfType([PropTypes.string, PropTypes.element]).isRequired,
color: PropTypes.string,
textColor: PropTypes.string,
size: PropTypes.string,
onClick: PropTypes.func,
}로 쓰일 수 있는데 이는 color,textColor,size는 문자열,
onClick은 함수형, children은 뒤 두가지(문자열, 리엑트 요소) 둘 중 하나로 정의하겠다는 의미이다.
특히 children의 경우 isRequired는 prop의 값이 제공되지 않을 경우
콘솔에 경고창이 뜬다. 필수값이라는 의미!

이렇게 타입 규칙의 정의를 해둘 경우, 타입 규칙에서 어긋날 경우
React는 콘솔(개발자 모드)에 경고메세지를 출력해준다.
이해하기 쉽게 말하자면,
만약 Button컴포넌트에서 size의 값을
PropTypes.string = size prop은 문자열만 사용 가능하다는 의미
으로 지정해 두었을 경우,
이 컴포넌트를 사용하는 파일에서
<Button size="big">버튼</Button>"big"이라는 string(문자열)로 사용했기 때문에,
Button컴포넌트 스타일링에서 사용한 대로 prop이 정상적으로 적용된다.
만약
<Button size={20}>버튼</Button>{20}이라는 number(숫자형)로 사용하게 되면
React에서는 타입오류로 콘솔에 에러메세지를 출력한다.
이렇듯 React에서는 PropTypes를 사용하여
타입을 정의하여 둠으로서 개발자가 직접 찾아내지 못한 버그들을 예방할 수 있다 😏
참고
