⌚️ 시간관리
☀️ 기상시간 - 6:30
🌕 마감시간 - 24:00
❌ 엄마가 장 봐야 된다고 날 데리고 나가서는 무려 1시간 넘게를 마트를 돌아다니게 했닼ㅋㅋㅋㅋ 으!
💻 오늘 배운 것
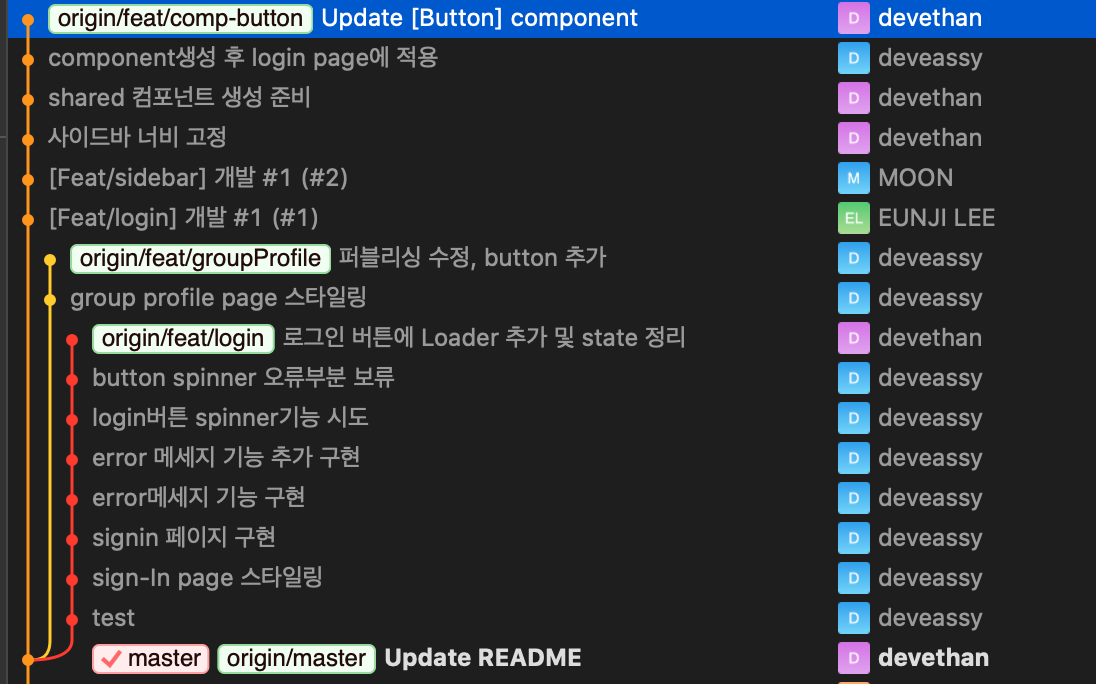
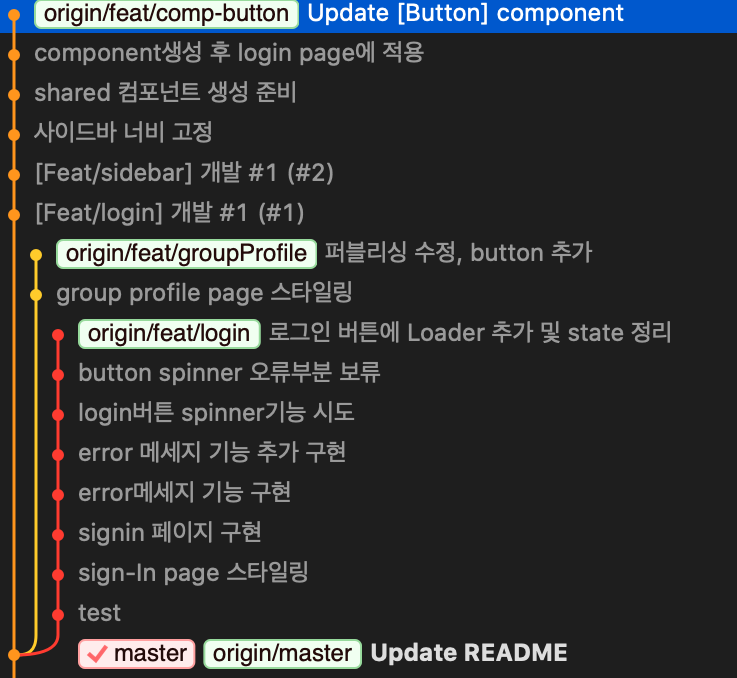
◉ git 사용법
코드 작업에 좀 더 집중하기 위해
어제 로컬에 있는 side project 파일들을 지우고
내 레포지토리에서 다시 클론해왔다.
그러다보니 내가 생성했던 브랜치들이 로컬에서 다 사라지기도 하고,
master가 뭔지, origin이 뭔지 좀 더 자세히 보게 되고
어떤 작업을 할 때 좀 더 주의깊게 살펴보게 되었다.
오늘은 작업을 시작하려는데 내 로컬에 불려온 파일은 완전 초기화 상태였다.

당연히 로컬 master에 위치해 있으니까 ...
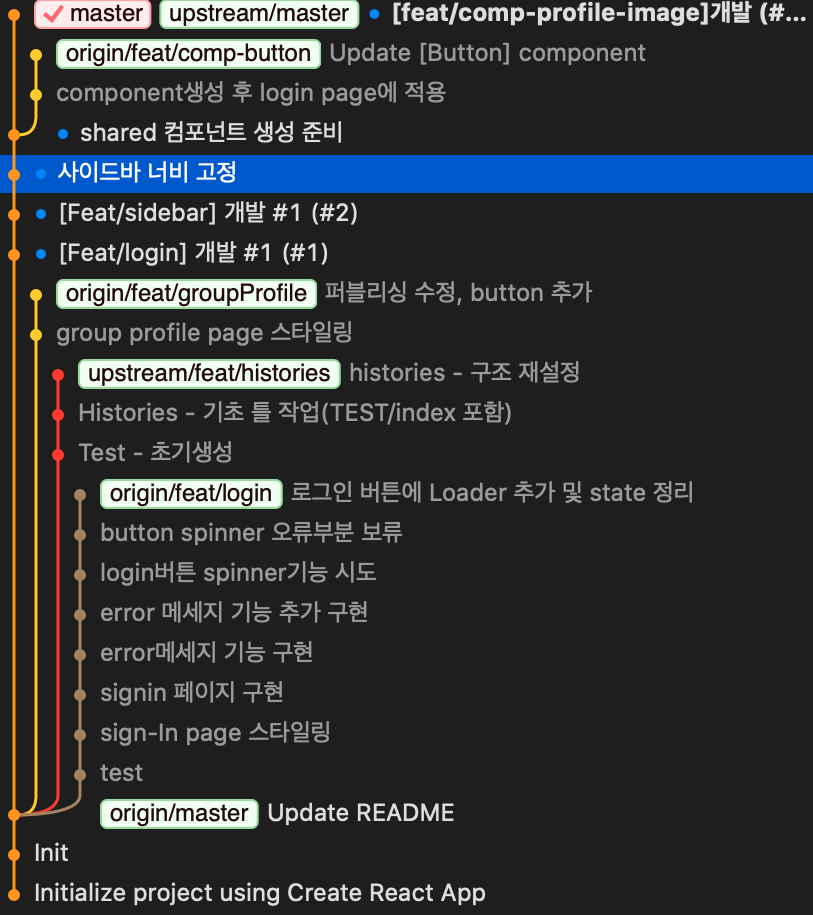
그래서 저걸 끌어 올려야했기에 $ git fetch upstream을 하려 했더니
upstream이 존재하지 않는다고?!
확인해보니 초기화 된 상태에서 나는 내 로컬작업터를 upstream에
연결하지도 않고 fetch작업을 하려 했던 것이었다ㅠㅠ
그래서 remote를 사용하여 upstream에 연결을 한 후
fetch작업을 하고 'merge를 해야하는건가..?'싶었는데
조금 두려운(?) 작업이라서 ethan에게 확인을 받았다ㅋㅋㅋㅋㅋ
아니나 다를까, $ git pull upstream master 작업을 해야했다.
이 작업까지 마쳤더니

master 브랜치가 올라왔고 내 vs code에도 코드가 따라왔다ㅋㅋㅋ
git은 배워도 배워도 어렵고 머리에는 안남고
계속 다시 배우고 기록하고 외우는 수밖에 없는가보다....
지옥에서 온 git이 분명해....
◉ PropTypes - 따로 정리해서 출간해두었음
https://velog.io/@eassy/ReactPropType%EC%9C%BC%EB%A1%9C-%ED%83%80%EC%9E%85-%EC%B2%B4%ED%81%AC
◉ Link -> Button
MainRouter.js에 각 페이지로 이동하는 버튼들이
<Link>로 되어있었기에, 내가 만든 Button component로 바꿔주는 작업이 필요했다.
그러기 위해서는 Button에 onClick함수를 사용해서 페이지 이동을 시켜주어야 했는데
그게 생각보다 쉽지가 않은 것이었다....
사실 history.push('/경로')를 사용하는건 알았는데
경로가 그저 단일 경로가 아니라 main페이지가 '/main/group' 같이 되어있어서
괜히 어렵게 느껴졌다.
하지만 결국엔, onClick함수 내에 history.push('/경로')를 넣어주면 되는 것이었다..ㅎ
function NavMenu({history}) {
return(
<NavContainer>
<Div>
<Button onClick={() => {history.push('/main/group')}}>
나의 위치 확인
</Button>
</Div>
<Div>
<Button onClick={() => {history.push('/main/histories')}}>
최근 전적 확인
</Button>
</Div>
<Div>
<Button onClick={() => {history.push('/signin')}}>
로그아웃
</Button>
</Div>
</NavContainer>
);
}하지만!
이렇게 적어두고 보니 뭔가... 중복되는게 보여서
정리를 하고 싶었다ㅋㅋㅋㅋㅋ
저 return 밖으로 무언갈 빼서 줄이고 싶은 욕구가 치솟았다.
const MoveTo = (url) => {
history.push(url)
}
...
<Button onClick={() => {MoveTo('/main/group')}} />사실.. 처음엔 onClick={handleClick}을 사용하려고 했었다.
그런데 생기는 문제는
Button의 prop에는 주소를 전달해줄 수 있는게 없는데...
어떻게 각 페이지 주소를 설정해주어야 하나... 싶어서 계속 머리를 굴리고 있었다.
그러다보니 onClick함수를 사용해야 가능한 일인 것을 알게 되었다 😟
❓오늘의 나는
- 어제 갱장한 멘탈의 흔들림을 겪고 나서 3시 넘어서 잤는데, 오늘은 왠일인지 7시 전에 눈이 떠져서 정말 피곤한 하루였다. 그럼에도 낮잠 한번 자지 않고, 엄마랑 장보러 가느라 공부는 9시에 시작하기 성공!
- 원래 오늘 날씨가 화창하면 엄마랑 꽃핀 카페를 다녀오기로 했는데, 어제의 상태로 봐서는 내가 어딜 놀러다닐 기분이 아니라서 미안하지만 가지 못했다 😭 그대신 더 열심히 공부한 하루!
- 오전부터 button component 작업을 시작하고 오후중에 끝내려고 했는데, 또다시 git에서 막혀버려서 SOUP에게 도움을 받아 조금 해결하다가 결국 ethan에게 도움을 요청해서 오후 느즈막히부터 시작해버렸다. 그래도 잘 마쳤으니 다행!
- 공부하는 장소를 카페로 잡는건, 매일 돈이 나간다는 말이지만 그래도 공부의 효율성을 위해서는 어느정도 지출이 있어야 잘 되는 것 같았다? 그래서 오늘 엄청 길게는 못했지만 짧은 시간동안 많은 것들을 해결하고 굵게 공부하다 왔다ㅎㅎ
- 오늘의 할 일 중에 이전 컴포넌트 리스트 프로젝트에 붙혀넣는 작업까지 하지는 못했지만, 모르는 부분을 많이 알게 되었기에 생산적이었다고 생각한다.
❗️내일의 나는
- 내일부터 주말이지만 내겐 없다고 생각해야 하는 주말. 그러니 아침에 비가 안온다면 엄마랑 운동을 다녀와서 다시 공부를 시작해야지. 내일은 집에서 공부하는 날!
- 프로젝트에 관련된 블로그들 정리를 끝마치고 twmc-react-component에 오늘 작업한 것들을 추가해두어야겠다. 아니 코드정리!
- 깃 사용법에 대해 영상시청을 해두어야겠다. 유튜브의 '코드종'이 그렇게 쉽게 잘 가르쳐준다하니 쭉 다 봐두어야겠다.