⌚️ 시간관리
☀️ 기상시간 - 08:00
🌕 마감시간 - 24:50
▶️ 걸어서 읍까지 나오느라 10시 넘어서부터 시작!
💻 오늘 배운 것
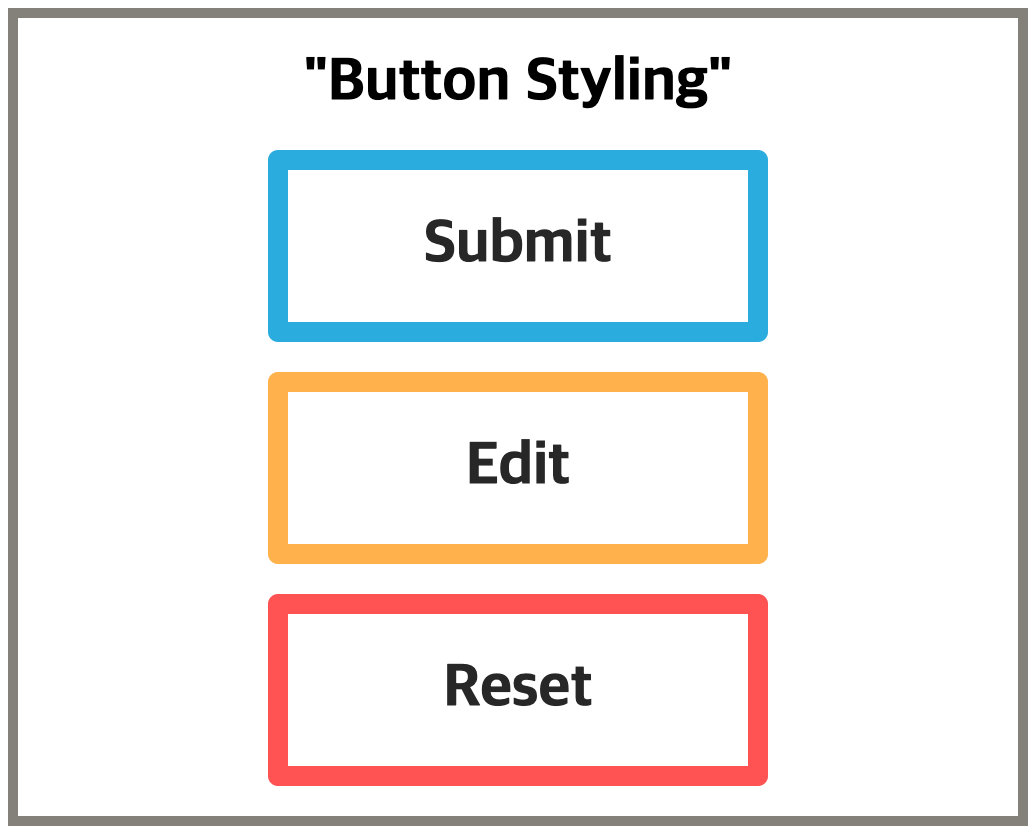
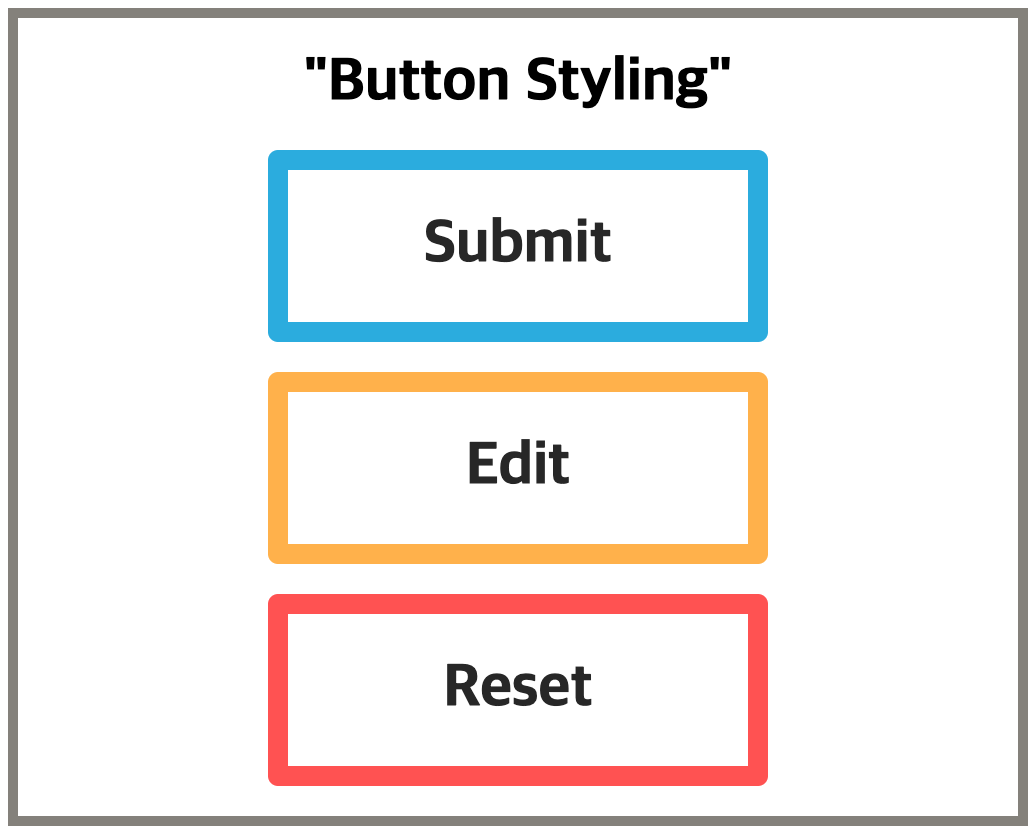
과제1- button 스타일 적용 업그레이드!

1. 오늘은 어제의 과제 내용을 복습하며, 그 과정에서 배웠던 것을 토대로 button 생성하는 법을 새롭게 업그레이드 해보았다.
2. 처음엔 버튼만 만드는것도 엄청 오래걸렸었는데, 며칠동안 끙끙싸매며 이것저것 코드로 작성해보다 보니까 완전 익숙해져서 엄청 빨리 만들 수 있었다.
3. Button class를 새로 추가하여서, 부모 컨퍼넌트에 있는 <Button color="">에서 스타일을 완성했다. 여기서 중요한 점은,
const {color, childred}=this.props를 통해 부모 컨퍼넌트에 있는 props값을 가져오는 것.
4. css스타일은 계속해도 헷갈리는게 넘쳐난다. 오늘 또 기억해야 할 부분은,
가운데 정렬을 할 경우 button은 margin: auto;만으로도 가운데정렬이 되지만 div의 경우에는 정해진 width가 없어서 그런지 적용이 되지 않았다. 결국 display: flex;와 justify-content: center;를 통해 가운데정렬을 성공했다.
배운 것 정리
1. input태그의 사용법
<input> 태그의 value 속성은 <input> 요소의 초깃값을 명시 value 속성은 <input> 요소의 type 속성값에 따라 다른 용도로 사용
- “button”, “reset”, “submit” : 버튼 내의 텍스트를 정의
- “hidden”, “password”, “text” : 입력 필드의 초깃값을 정의
- “checkbox”, “image”, “radio” : 해당 입력 필드를 선택 시 서버로 제출되는 값을 정의
-> 또한, input 요소의 type 속성값이 “file”인 경우에는 value 속성을 사용할 수 없다.
2. React Class VS function style
- Class형 Component
리액트의 기능을 풀로 사용가능, 하지만 클래스의 문법을 다 알아야 함
->render함수사용 / 메소드를 정의하여 그 Return값이 UI가 되는 것
-> 부모컴퍼넌트에서 props로 값을 받아 사용할 경우this.props를 사용
function App() {
return (
<div className="App">
<h1>Hello, World</h1>
<FuncComp initNumber={2}></FuncComp>
<ClassComp initNumber={2}></ClassComp>
</div>
);
}
class ClassComp extends React.Component {
render() {
return(
<div className="App">
<h2>Class Style Component</h2>
<p>Number : {this.props.initNumber}</p>
</div>
);
}
}-> 만약 state값을 변경할 경우, this.setState를 통하여서 state값이 변경되면 render함수가 다시 호출되면서 바뀐 결과가 반영됨
- function style
함수의 문법만 알면 가능, 하지만 기능이 부족
-> 기존에는 state와 life cycle API를 사용하지 못하고 상위컴포넌트가 시키는 일만 처리가 가능했지만,
-> 최신에 hook이라는 기능으로 내부적으로 상태를 다루는 것이 가능해짐, 라이프싸이클에 대한 정리도 가능해짐
-> 자기 자신이 render함수이기 때문에 return값만 있으면 됨
-> 부모컴퍼넌트에서 props로 값을 받아 사용할 경우, 함수를 리엑트가 호출 할 때 첫번째 파라미터의 인자값으로 전달된 props값을 전달하도록 약속되어있음 -> 이때 props의 값은 그저 변수의 이름일 뿐, 꼭 props로 쓰지 않아도 됨
function App() {
return (
<div className="App">
<h1>Hello, World</h1>
<FuncComp initNumber={2}></FuncComp>
<ClassComp initNumber={2}></ClassComp>
</div>
);
}
function FuncComp(props) {
return(
<div className="App">
<h2>Funtion Style Component</h2>
<p>Number : {props.initNumber}</p>
</div>
);
}-> state의 기능을 사용하기 위한 hook사용법 : React.useState호출
= import React, {useState} from 'react'
3. Css의 font 작성순서
html을 공부하면서 배웠었는데, 안쓰다보니 자꾸 까먹어서 정리해두어야 할 필요성을 느꼈다.
font: style | variant | weight | size | family 순서로 적용 가능
특히 font-style과 font-family는 꼭 지정해야 하는데, 별도로 지정하지 않을 경우 브라우저 기본값으로 적용됨
❓오늘의 나는
-
몸은 부지런했는데, 어깨가 고장나버려서 두통때문에 더 집중하지 못한게 아쉽다. 그래도 어제 내용 복습하고 버튼스타일을 새롭게 적용해서 만들었더니 괜히 뿌듯하다 🙃
-
스트레칭과 운동을 꾸준히 해야겠다. 오늘은 현미생식에 아침에 걷기, 저녁운동까지 성공했다! 매일 하지는 못하겠지만 꾸준히 해서 체력관리를 잘 해야겠다.
-
이제 react로 어느정도 코드를 작성할 수 있게 되다 보니, 실습해볼 수 있는 범위가 넓어졌다. 그래서 오늘 함수형 스타일로 작성하는 방법에 대해 리서치를 하다가 개인적으로 연습해보고 싶은 자료들을 많이 찾게되었다.
https://velopert.com/3480
velopert님께서 정리해두신 "TODO LIST" -
material-UI라고 버튼에 관한 스타일들을 만들어놓은 UI인 것 같다. 나중에 우리 스타일의 UI를 만드는게 ethen이 내주는 첫 프로젝트가 될 것이라고 하는데 아직 이해는 하지 못했다...ㅎㅎ 다양한 스타일들을 import함으로서 사용할 수 있다는게 신기했다.
-
분명히 아직도 코드 작성하는게 어렵지만, 이제서야 틀이 보이고 원리가 이해가 되는 것 같다. 그래서 재미가 들렸는지 이렇게 밤까지 노트북을 붙들고 있는 것 같다.
-
moon에게 button 스타일 적용한 부분에 대해서 설명하는데.. 역시나 아직도 설명은 어렵다. 내가 적당한 단어를 아직 파악을 못해서인지(?) 제대로 설명을 못하겠다!!!ㅠㅠ
❗️내일의 나는
- 이번주는 회사일로 바쁘다는 ethen. 그래서 내일의 과제는 moon과 미리 정해보았다. 맨 처음 html으로 만들었었던 "TODO LIST"를 React로 만들어 보는 것! 다양한 이벤트들로 더 화려하게 만들어보는게 목표다. 그래도 이제 입력해서 전송하고, 리셋하는거까지 성공했으니 한번 시도해보자.
- 오늘도 늦게 자버리지만, 내일 늦게 일어나지는 말자. 어쩌피 오전부터 엄마 심부름때문에 나가야하니 부지런히 움직이는 🔥금이 되어보아야지!
- 저녁에 구래동으로 날라가야한다. 그동안 각자 쌓아온 내용들을 점검할 겸, 언니도 맛있는거 같이 먹자며 불렀으니까 열심히 공부하다가 다녀와야겠다^_^
- 코드작성을 두려워하지 말아야겠다. 계속 더 잘 알아보고 한다며 뒤로 미루는 것은 나에게 전혀 도움이 되지 않지는 않겠지만? 그래도 직접 코드를 작성해보는게 정말 공부가 많이 되는 것 같다.
- 코드작성하면서 찾아본 내용들을 정리하면서 공부하는 습관을 들이자!