⌚️ 시간관리
☀️ 기상시간 - 08:00
🌕 마감시간 - 23:50
❌ 쉬는시간이 과하게 많았던 금요일,,,
💻 오늘 배운 것
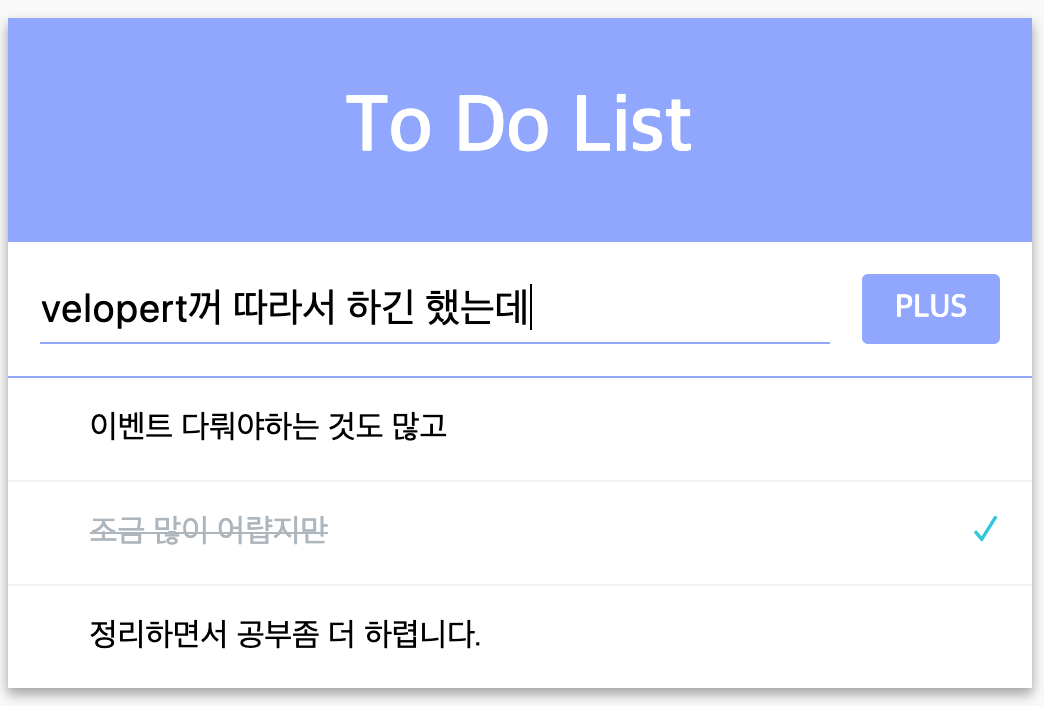
To-do List 작성하기 폼 만들기
이전에 봐두었던 실습자료. 그동안 배웠던걸 연습할 겸, 사용하는 이벤트가 다양하길래 연습삼아서 코드를 따라서 작성해보았다.

1. 새로 알게된 내용
- 함수형 컴포넌트에서의 비구조화 할당
파라미터로 받게 되는것은 props 인데, 이를 비구조화 할당 하여
(props) => { ... }형식이 아닌
➡️{form, children}) => { ... }형식으로 작성- children : 컴포넌트를 사용할 때 컴포넌트 태그 사이에 들어가는 내용
<TodoListTemplate>children</TodoListTemplate> - form : 나중에 인풋과 버튼이 들어가있는 컴포넌트를 렌더링 할 때 사용 , 이것도 마치 children 을 사용하듯이 JSX 형태로 전달
- children : 컴포넌트를 사용할 때 컴포넌트 태그 사이에 들어가는 내용
- 컴포넌트에서의 props종류
- value: 인풋의 내용
- onCreate: 버튼이 클릭 될 때 실행 될(생성되게 하는) 함수
- onChange: 인풋 내용이 변경 될 때 실행되는 함수
- onKeyPress: 인풋에서 키를 입력 할 때 실행되는 함수. 이후에 Enter 가 눌렸을 때 onCreate 를 한 것과 동일한 작업을 하기 위해서 사용
- todos: todo 객체들이 들어있는 배열
- onToggle: 체크박스를 키고 끄는 함수
- onRemove: 아이템을 삭제시키는 함수
- 코드 상에서 체크마크 / 엑스마크 적용시키는 법
- 체크마크(✓) :
✓ - 엑스마크(×) :
×
- 체크마크(✓) :
- 이벤트의 확산을 막아주는 함수 :
e.stopPropagation();
-> × 를 눌렀을 때 onRemove 함수만 실행 되는것이 아니라, 해당 DOM의 부모의 클릭 이벤트에 연결되어있는 onToggle 이 실행되는데,
onRemove → onToggle 실행이 되면서 코드가 의도치 않게 작동하여 삭제가 제대로 진행되지 않음
즉, 삭제부분에 들어간 이벤트가 해당 부모의 이벤트까지 전달되지 않도록 함
-> onRemove 만 실행됨
❓오늘의 나는
- 아침에 꽤 눈이 일찍 떠졌고, 정신도 말짱해서 공부를 열심히 할 줄 알았다. 하지만 날이 너무 좋아선지(핑계,,,) 공부하기가 너무 어려웠다ㅠㅠ
- velopert님의 실습자료를 통해서 todo list를 만들어보았다. 맨 처음에 html로 작성하던게 생각나면서 새삼 신기했다. 하지만 이벤트 적용이라던지, props로 값을 받아오도록 코드를 작성하는 부분은 아직도 어려웠다.
- 집중을 해서 하겠다며 집밖으로 나온 나는 1시간을 집중해서 열심히 하다가 나머지 시간을 너무 쉬어버렸다...ㅠㅠ 집중하자......
- 독학의 장점이자 단점은 하루의 모든 시간을 내가 조절해서 사용할 수 있다는 점이다. 좋으면서도 너무 어려운 조건...
❗️내일의 나는
- 내일부터 다시 주말 시작이지만, 주일에 밖으로 나갈 일이 있기 때문에 내일은 열심히 공부를 해볼 예정..!
- 오늘 작성한 코드를 반복적으로 읽어보면서 정리해두기!
- 나는 취준생이다...잊지말자.. 헤이해지지 말자...

비슷한 내용이지만, 다음 내용도 참고해보시면 도움이 될 거예요~
https://react.vlpt.us/mashup-todolist/