⌚️ 시간관리
☀️ 기상시간 - 08:00
🌕 마감시간 - 25:00
⭐️ 구래동 와서 중간점검!
💻 오늘 배운 것
◉ 1차 프로젝트 준비과정
- git에서 twmc에 참여하기(협업준비)
- 1차 프로젝트를 위해, 앞으로의 프로젝트 협업을 위해 'twmc(Today We Make Code)'를 만들어서 github을 통해 참여했다. 참여자는 나, moon, ethen 세명.
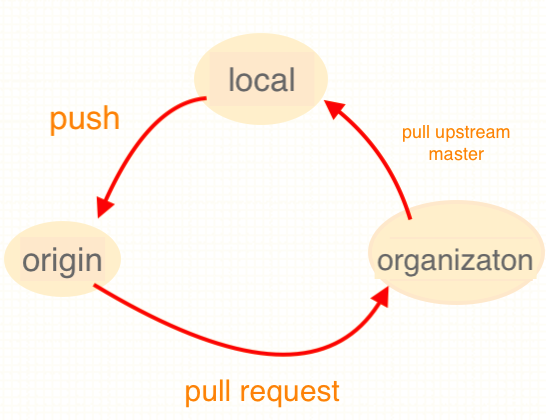
-> 연결관계

프로젝트를 진행하다 보면 더 익숙해질 것 같다. - 우선 twmc를 fork했다.
- 내 로컬에서 작업을 한 후 twmc의 레포지토리를 들어가보면, New pull request에 로컬과 비교하여 변동사항을 체크 후 표시해준다.
변동사항에 대해 내가 PR을 만들어서 저장해두면, ethen이 확인 후 피드백을 달아주고 체크를 하면 내가 적용한 새로운 변동사항이 레포지토리 내 기존 파일에 merge가 된다.
- 1차 프로젝트

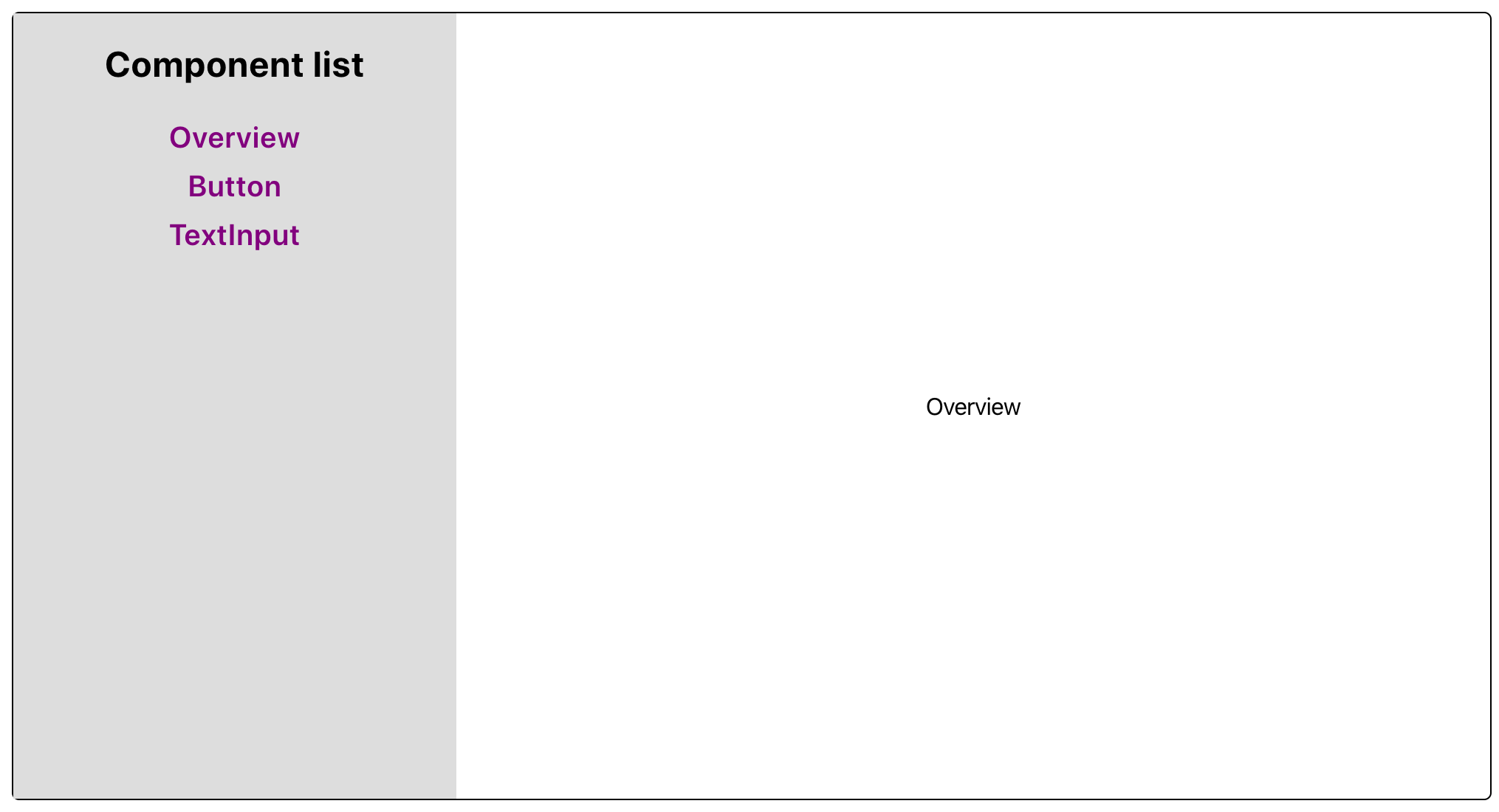
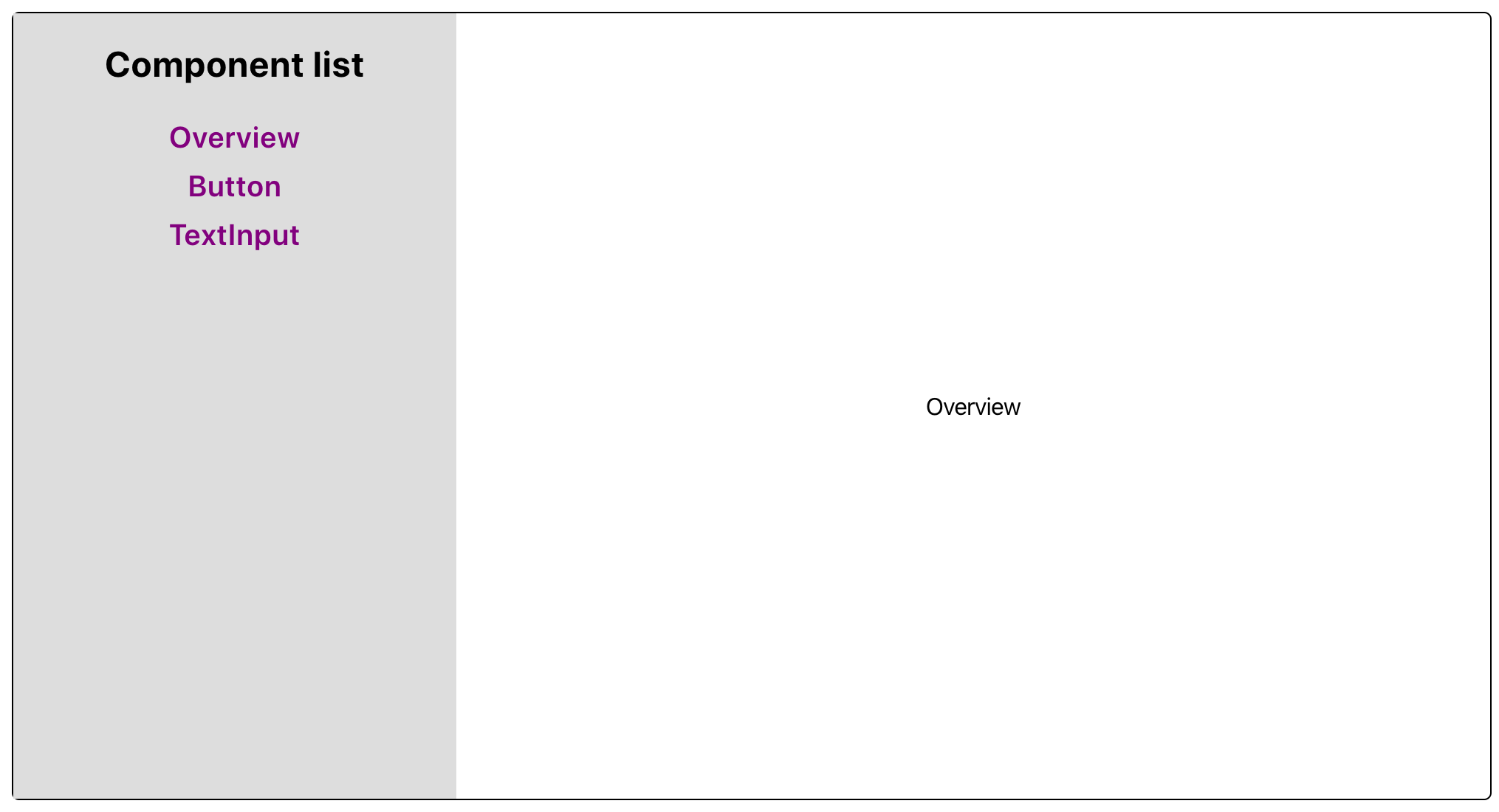
- component list에 관련된 페이지를 만들어보기 - 왼쪽 목록에서 각 항목들을 클릭하면 오른쪽 창에 띄우는 형식을 만들어보기로 했다. 이후에 진행될 프로젝트에 재사용할 수 있는 코드들을 정리해서 정갈하게 만들어보는걸로!
- ethen이 만든 컴포넌트 틀에서 첫과제로 나는 'Button'을, moon은 'TextInput'을 맡아서 만들기로 했다. over view에는 이후에 우리 둘의 프로필을 만들 예정이다.
- Button을 맡게 된 나는 material-ui를 참고하여 효과가 있는, 세련된 스타일링을 찾아서 만들어보기로 했다. 이번 과제를 통해 shadow나 animation에 관한 효과들을 공부해야겠다.
- 이전에 만들었던 button에서 사용했던 props로 color값 상속받는 방법을 다시 사용해보았다. 다시 코드를 작성해보니 외워진 것 같다 :)
const ButtonColor = styled.button`
background-color: ${(props) => props.color};
`;
class ButtonStyle extends React.Component {
render() {
const {color, children} = this.props; // 이부분을 자꾸 까먹는다
return <ButtonColor color={color}>{children}</ButtonColor>;
}
}
export default function Button() { //함수형컴포넌트 사용
return (
<div>
<ButtonStyle color="#91a7ff">ADD</ButtonStyle>
<ButtonStyle color="#ffc078">EDIT</ButtonStyle>
</div>
);
}--> component이름과 css적용을 위한 const 변수 선언할 때의 이름값을 다르게 해주는게 포인트!
◉ 그 외의 내용들
- 창에 랜덤이미지를 띄우기
-
프로젝트 내에 관한 과제 이외에, ethen이 화면에 랜덤이미지 띄우는 방법을 공부해보라고 과제를 내주었다. 오늘 오전 내내 방법을 찾다가 못했는데, 내가 해결하지 못한 이유는 codesandbox에서 꼬였던 것 같다... vs code에 똑같은 코드를 작성해서 보니 제대로 적용됬다..ㅜㅜ
-
<img src="(url)" />url을 바로 넣어서 실행했더니 이미지 로딩시간이 페이지가 새로 로딩되는 시간보다 오래걸려서, 이미지가 뜨면서 페이지 모양이 변경되었다.. 로딩시간에 대한 문제를 해결해야했다. -
ethen이 간단한 예제로 로딩시간에 이미지가 띄워지는 위치에 prograss를
Progress
Progress indicators commonly known as spinners, express an unspecified wait time or display the length of a process. The animation works with CSS, not JavaScript.사용하여 로딩중인 표시를 할 수 있는 아이콘을 통해 사용자가 이해하기 쉬운 형태를 보여주었다.
랜덤 이미지 가져올 수 있는 사이트들
- body에 스타일 적용 / 초기화시키기
ToDoList 만들 때 배경색을 지정해주는데, 기본적으로 적용되어있는 margin값을 html처럼 초기화시켜주는 방법을 리서치 하다가 찾은 내용이다.
영역을 body로 지정해주어야 하는 것이 포인트!
import styled, { createGlobalStyle } from 'styled-components';
const GlobalStyle = createGlobalStyle`
body {
background-color: skyblue;
}
`;
export default function App() {
return <GlobalStyle />;
}❓오늘의 나는
- 오랜만에 오전에 집중이 잘 되는 날이었다. 하지만 코드를 작성하는 것 보다 이미지를 자바스크립트 내에서 작성하는게 자꾸 오류가 나서 문제 해결을 하다가 시간을 다 써버렸다.. 알고보니 다른 에디터에서는 제대로 작동을 했다😅
- 투두리스트 작성을 내 힘으로 해보고 싶었다. 거창한건 바라지도 않고 기본적인 작동만 하게 만드는것도 아직 너무 오래걸려서 지친다ㅠㅠ 인풋텍스트창에 텍스트를 입력해서 버튼으로 전송하는것까지 완성했는데, codesandbox에서 작업하던게 저장이 안되고 다 날라가는 바람에 초기화되버렸다😱
- 이제 벌써 4월이라니.. 첫 프로젝트 준비를 들어가게 되었다. 그래서 원래 계획에는 없었지만 구래동에 와서 오프라인 수업을 진행했다. 앞으로의 프로젝트 진행을 위한 git설정도 하고, 각자 작업한 내용들을 내 로컬에서 Origin, moon과 작업을 진행할 repository에 올리는 방법들을 배웠다. 이제 커멘드라인에서 작업을 하는 것도 조금은 익숙해졌다 :)
- 첫 프로젝트로 맡은 부분을 혼자서 스타일링 해야한다. 우리는 프론트엔드를 준비 중이기 때문에 디자인 하는 부분에서도 세련된 작업을 하는 연습을 해야하는데 조금은 걱정이다^_^
- 사실 저번주부터 공부를 위해 리서치를 하다가도 다른 사람들이 정리해 둔 내용들을 읽으며 '과연 나도 이렇게 현업에 들어갈 수 있게 될까..'라는 걱정이 앞서서 조금 울적했다. 내가 지금 하는게 진짜 가능한 일일지 많이 걱정됬었는데, 오늘 프로젝트에 대한 설명을 듣고 과제를 수행하다보니 왠지 모르게 갑자기 자신감이 생겨서 이상했다🙄
- 점심시간 이후로 힘이 쭉 빠져서 공부를 하기가 힘들었는데, 저녁시간 전에 투두리스트를 작성해야 했고, 그 이후에는 프로젝트를 위해 수업을 듣고 코드를 작성하다보니 금새 하루가 끝났다. 가끔 독학을 한다는 것 자체가 힘들때가 많은데 이렇게 집중해서 하루를 보내다보면 많이 뿌듯해하곤 한다. 계속해서 전진전진!
❗️내일의 나는
- 첫 프로젝트로 약 2주의 시간을 받았다. 하지만 부지런히 하루하루 자기 분량을 마치다보면 조금 빨리 끝내서 다른 과제들을 더 할 수 있지 않을까 싶다. 내일은 블로그 정리도 미루지 않고, 프로젝트에서 맡은 부분을 완료해야겠다.
- 구래동에서 오전을 시작하는 만큼 혼자가 아니니 더 부지런히 공부를 시작해야겠다. 이럴때 더 힘을 받아서 가야 일주일을 잘 해낼 수 있다!
- 배운 내용을 정리하는 것을 미루지좀말자...