⌚️ 시간관리
☀️ 기상시간 - 09:30
🌕 마감시간 - 23:00
❌ 사실 어제 새벽에 공부 다 끝내고 로션바르면서 보던 드라마를 새벽 늦게까지 봐버렸다... 그래서 8시에 깼다가 다시 잠듦ㅎㅎ..... 드라마는 짬짬히 조금만 보도록...
❌ 블로그 작성을 너무 느즈막히 하게 되서 취침시간이 뒤로 밀린다ㅠㅠ
💻 오늘 배운 것
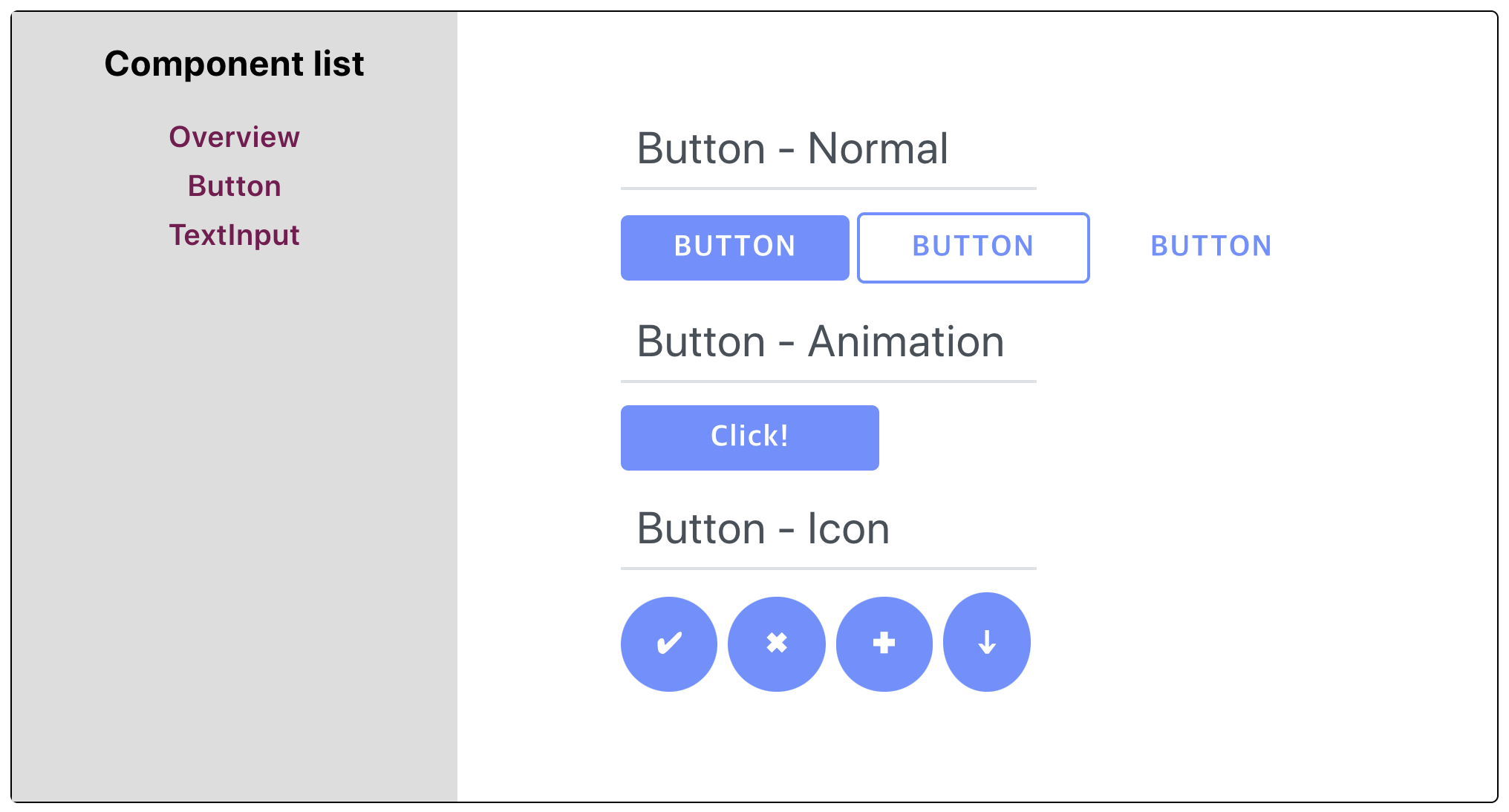
◉ 1차 프로젝트관련 - Button

1. 프로젝트의 의도와 내용은 알겠지만, 텅 빈채 각 항목별로 모든 구성을 다른사람이 만들게 되니 전체적인 그림이 다를 것 같았다.
2. 중간에 구래동에 있을 때 까지의 작업 과정을 보아서는 내 결과물과 moon의 결과물의 형태가 많이 다를 것 같았다.
3. material-UI를 참고하여 Button스타일을 만들었다. 원래는 button-group으로 버튼 세개가 붙어있는 형태를 만들고 싶었는데, 시간도 촉박했고 세 Button의 radius를 따로 지정하자니 머리가 터질거같아서 애니메이션으로 대체했다.
4. 첫번째 normal스타일에서 세가지 버튼의 스타일을 다 다르게 하려다보니 props로 적용하는게 굉장히 어려웠다. 기존에는 색만 다르게 하느라 쉬웠는데, 이번엔 색은 같되 적용되는 css의 요소(?)들이 다 달라서 적용하기가 어려웠다.
5. 그래도 리서치를 하면서 삼항연산자와 조건연산자를 사용하는 방법을 익히게 됬다. 'styled-components'를 사용하여 쓰느라
<div>
<ButtonNormal full>BUTTON</ButtonNormal>
<ButtonNormal line>BUTTON</ButtonNormal>
<ButtonNormal>BUTTON</ButtonNormal>
</div>
const ButtonNormal = styled.button`
border: ${props => {if(props.line) return "2px solid #748ffc"}};
border-style: ${props => (props.line ? "solid" : "hidden")};
color: ${props => (props.full ? "#fff" : "#748ffc")};
`;이런식으로 세가지 버튼에 각각 스타일을 주기 위해 꽤 머리좀 써보았다 :)
6. 이번에는 정말 내가 코드의 95%를 직접 작성하고 수정하는 작업을 거쳤다. 물론 moon의 input보다는 작업량이 적었겠지만, 나름 자력으로 하기 위해 리서치도 많이 했고, 도전도 많이 했다. 직접 하나하나 고쳐가며 출력물을 확인하다보니 감이 잡히기 시작했다..!
7. 다만 한가지 어려웠던건, 시간이 부족한 탓도 있겠지만 애니메이션을 주는 부분이었다. 원래는 버튼에 마우스를 올렸을 때 화살표 아이콘이 생기면서 움직이는 효과를 주고싶었는데 css파일을 연결해서 하는게 아니다보니 따로 적용법을 찾기가 어려워서... 그나마 쉬운 그림자적용을 했다.
transition: all 0.5s;
&:hover {
background-color: #91a7ff;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2),
0 6px 20px 0 rgba(0,0,0,0.19);
}
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;그럼에도 shadow적용법은 조금 더 공부가 필요할 듯 하다..
8. 버튼 스타일을 세가지로 작성하려다보니, 각 스타일을 column방향으로 나열하고 싶은데 자꾸만 row방향으로 나열이 되서 곯머리를 앓았다. 각 스타일을 <Content />로도 묶어보았지만 적용되지가 않고 자꾸 버튼들만 이상하게 나열되서 물어봤더니 코드 전체를 감싸는 부분에 적용을 해보라길래 <Container /> 로 코드를 감싸고
const Container = styled.div`
display: flex;
flex-direction: column;
`;만 적용시켜주어도 제대로 나열이 됬다..ㅠㅠ 까먹지좀 말자..!
◉ 그 외의 내용들
-
border-style을 적용시키다가, none으로 적용을 해버리니 세가지 버튼 중에서 한가지에 border를 줄 수 있는 방법이 없었다. 그래서 속성에 대해 알아보니
border-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit
이렇게나 많은 속성들이 있었다. 그래서 hidden을 잘 사용했다ㅎㅎ -
버튼그룹화를 성공하지 못했다. 하지만 리서치를 하던 도중, 참고할 수 있는 자료를 찾아냈다.
내일 시간이 가능하다면 다시 시도해보아야겠다..!
❓오늘의 나는
- 새벽 늦게 잠들어버려서 아침기상시간이 좀 뒤로 밀렸지만, 그래도 주어진 시간 내에 집중해서 한 것 같다. 특히 구래동에 있을 때에는 긴 시간은 아니었어도 빡쎄게 할 수 있었던 것 같다.
- 쉬워서 일찍 끝낼 것 같던 Button 컴포넌트 만들기를 우선은(?) 완료했다! 간단하게 만들고 끝낼 생각도 있었지만, 감사하게도 욕심이 생겨서 이것저것 참고하면서 만들어보았다. 피드백으로 ethen이 한 말을 보니 썩 잘한건 아닌가보지만,,,
- 진짜 너무너무 활동량이 예전보다 줄어들어서 몸이 불고있다. 앉아있는데도 불편해질 정도이면 심각한건데... 어디에 장단을 맞춰야할지 모르겠다ㅠㅠ 살을 빼고싶지만 그렇다고 내 체력을 운동하는데에 쓰기도 힘들다ㅠㅠ
- 오늘도 블로그 작성이 뒤로 밀려버렸다. 그래.. 과제와 프로젝트에 집중하느라 그랬던거라고 하자.
- 운동을 꼭 하겠다고 다짐했지만 프로젝트 내 부분을 마치려고 하다보니 시간이 뒤로 밀려버렸다. 그래도 저녁을 현미생식과 과일,채소로 먹고 그 이후로 아무것도 먹지 않은 나 자신 칭찬해 :)
❗️내일의 나는
- 벌써 수요일이라니 믿기지가 않는다ㅠㅠ 내일의 프로젝트는 어떤것을 할 수 있을지 기대가 된다. 내일은 프로젝트 수행 뿐만 아니라 내 개인 공부와 과제도 놓치지 말아야지. 제발 부지런히 공부좀 해보자.
- 활동량을 늘려야겠다. 공부 하다가 계속 움직이고, 밥먹고는 10분이라도 바깥 산책을 해야할 것 같다. 아침에는 제발 일찍 일어나서 운동할 수 있기를..!
- 매일같이 모니터를 수시간씩 보다보니 눈이 점점 피로해지는 것 같다. 내일은 쉬는시간에 눈도 쉬어주어야지.
- 항상 자세를 바르게 하려 하지만 어깨가 아직도 성치가 않다. 아침에 컨디션을 봐서 한의원을 다녀오거나 해야겠다.
- 내일 과제가 빡쎄지 않다면 일찍 끝내고 투두리스트 만드는 작업을 다시 도전해보아야겠다.
- 집중이 되지 않는다면 js책으로 나머지 두 파트를 공부해야겠다.
