⌚️ 시간관리
☀️ 기상시간 - 9:00
🌕 마감시간 - 23:30
💻 오늘 배운 것
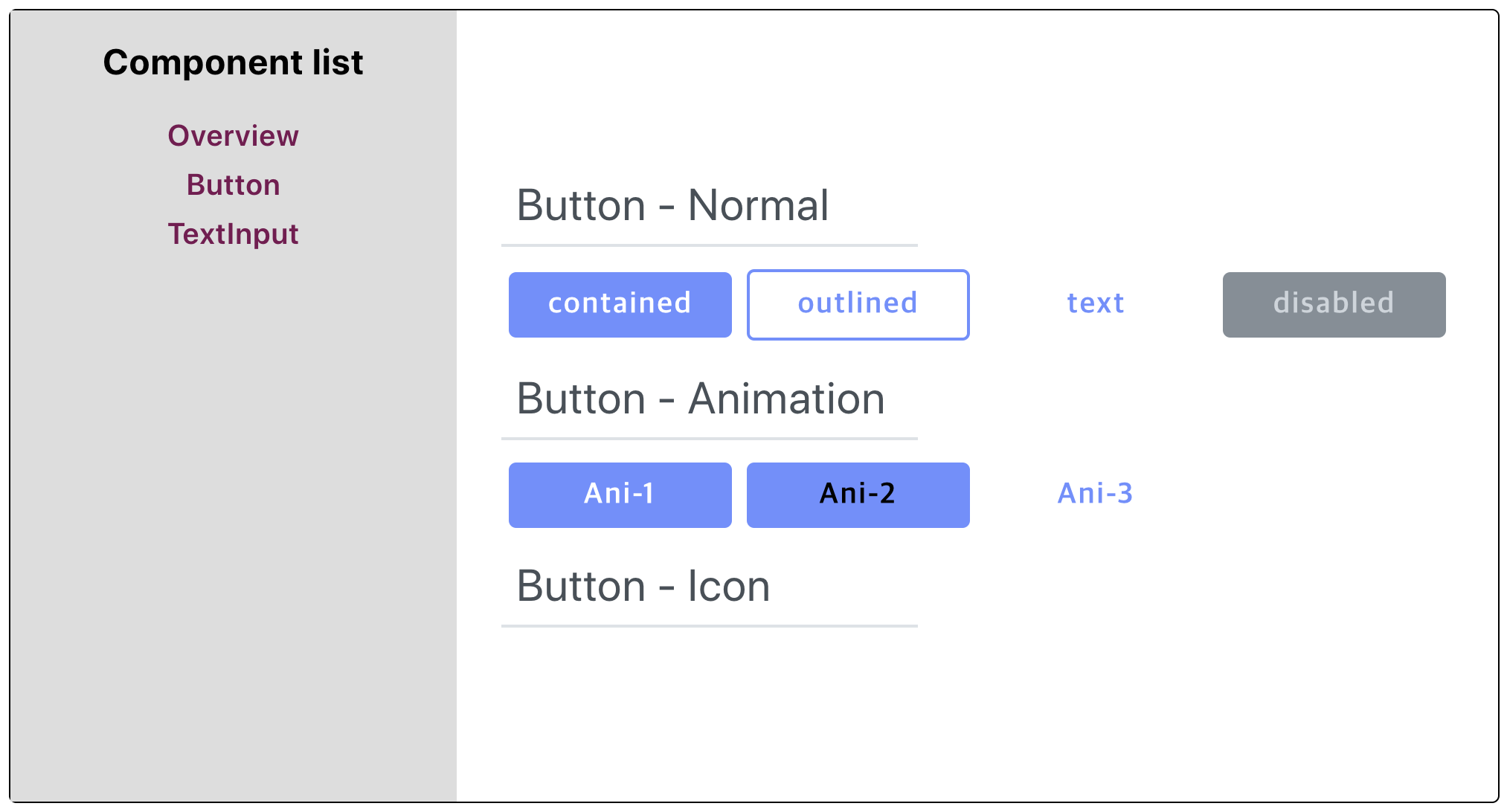
◉ 1차 프로젝트 - Button Component 수정

1. 어제 피드백 받은 부분을 상기하면서 Button component 수정작업을 진행했다. Button.js파일을 부모component로 삼아서 자식component인index.js파일에서 props로 값을 받아서 스타일링을 했다.
2. 이전에도 작성해보았던 코드임에도, props값으로 mode와 children를 받아서 적용이 되는 것을 보고 신기했다.
3. <Button>컴포넌트 하나만으로 스타일링을 주려니 머리가 복잡했다. 적용하고자 하는 스타일은 각각 다 다른데, 컴포넌트 이름은 같으니 다같이 적용되서 차별을 주는 작업이 어려웠던 것 같다.
4. 조건문으로 스타일링을 하는데에 아직 너무 부족하다ㅠㅠ 리서치를 더 해봐야 할 것 같다... 아직 미완성..
color: ${(props) => {
if(props.mode === 'full') return '#fff';
if(props.mode === 'line') return '#748ffc';
if(props.mode === 'disabled') return '#ced4da';
if(props.mode === 'slide') return '#000';
if(props.mode === 'shadow') return '#fff';
return '#748ffc';그리고 이부분에서 같은 색을 지정하는 곳에
if(props.mode === 'full' && 'shadow') return '#fff';로 입력했더니 자꾸 한쪽에만 적용이 되서 문제가 뭔지 모르겠어서
if(props.mode === 'full' && props.mode === 'shadow')
return '#fff';이렇게도 해봤으나 적용이 안돼!!!! 방법을 더 찾아봐야겠다
◉ CSS
cursor
:auto | default(기본값) | pointer | wait | not-allowed(허용되지않음)transition
애니메이션 효과를 주다 보니 사용하게 된, 낯선 css. 잘 기억이 나지 않아서 깃허브에 올려놨던 코드를 다시 찾아보았다.
transition: height 3s 1s linear; /* 앞-duration | 뒤-delay */
transition-property: width;
transition-duration: 3s;
transition-delay: 1s;
transition-timing-function: linear;
/*일정한 속도로 바뀌게 하는 속성*/
/* linear | ease | ease-in | ease-out | ease-in-out |
steps(1, start) | steps(1, end) */
transition: /* 각 속성별로 다르게 적용할 수 있음 */
width 3s linear,
height 1s 3s,
background-color 2s 4s;*/
transition: all 1s cubic-bezier(0.25, 1.5, 0.75, -0.5);
/* timing-function중
ease-in = cubic-bezier(0.42, 0.0, 1.0, 1.0)
x축은 0과 1사이의 숫자만 가능 */❓오늘의 나는
-
날씨가 점점 따뜻해지다보니 계속 나른해진다ㅠㅠ 그리고 오늘에서야 깨달았다. 나는 오전에 공부가 잘 안된다...... 핑계일 수 있지만 12시까지 공부하는 만큼 오전에 너무 나를 달달 볶지 말자고 생각했다ㅎㅎㅎ
-
어제 피드백 받은걸로 button component를 수정하는 작업을 진행했다. 내부분은 그나마 ethen이 틀을 잡아줘서 어느정도 수월하게 진행되는 것 같은데(사실 맞는지는 모르겠다) moon은 감을 잡기 어려워보였다. 그래서 스타일을 맞추기는 커녕 각자 틀을 잡느라 시간을 보냈다 😅
-
자료 리서치를 하다가 영문구인구직 사이트를 들어가게 되었다. 그중에 한국 회사들의 구인구직란을 보게 되었는데 조금 착잡해졌다. 저정도 스펙과 기술은 있어야 취업이 가능한게 아닐까 하는 마음에...ㅠㅠ 계속 불안하지만 그 불안감과 긴장감 놓치는 말고 계속 공부해보아야지..!
-
내가 아끼는 사람들과 어서 만남을 갖기 위해 빨리 취업을 해야겠다는 동기부여(?)가 되었다. 코로나때문에 취업시장이 침체됬다는데, 내가 가려는 분야는 어떨지 모르겠지만, 그때까지 열심히좀 하자
-
저녁식사 후 집중해서 작업을 하다보니 11시가 넘어버렸다... 결국 오늘의 운동은 패스ㅠㅠ 스트레칭 열심히 하고 오늘은 좀 일찍 자야지
-
벨로그 댓글 알림을 꺼둬서 몰랐는데... 오늘 그냥 갑자기 그동안의 글들을 쓱 보다가 댓글 1개가 있는 글이 있어서 '엥 뭐지?'하고 봤는데.... 내가 엄청나게 도움을 받은 velopert님께서 남겨주신 댓글ㅠㅠ 덕분에 투두리스트 만들어봣는데 또 더 도움을 주시다뇨ㅠㅠ
다음에 또 따라서 해봐야징ㅎㅎㅎ 감사합니당!
❗️내일의 나는
- 벌써 내일이면 moon과 1700일 되는 날 🥳 내일은 그래서 몸도 풀겸 오전에는 찜질방좀 다녀오기로 했다. 코로나때문에 목욕탕도 못가고 있다가 오전 일찍 다녀오기로 했다..! 괜찮겠지..?
- 내일 우리의 기념일이지만, 공부는 놓치지 않기로 했다. 같이 나아가는 만큼 좋은 결과가 있기를 항상 기도하며 준비하기🙏🏻
- ethen에게 button component 수정한 부분에 대해 피드백을 받고 완성도를 높혀가야겠다. 애니메이션 적용 시키는 부분에 있어서 어려움이 있지만 그래도 두개는 완성했다! 나머지 하나는 조금 복잡하더라도 완성해보아야지
- 내일은 각 component들의 스타일 틀을 moon과 맞춰야한다. 서로 스타일이 너무 제각각이라서 지져분하니까 기본 틀을 맞추는 작업을 해야겠다.
- 지금까지의 블로그나 깃 정리한 부분을 확인해보아야겠다. 이게 나에겐 포트폴리오가 될 수도 있으니.. moon도 꼼꼼히 정리해뒀음 좋겠지만, 안되있는 것 같다..
- 내일의 이은지는 운동을 할 수 있겠지!!!!
