⌚️ 시간관리
☀️ 기상시간 - 7:00
🌕 마감시간 - 23:30
❌ 요즘 활동량이 줄어서 땀배출이 안되는 것 같아서 오전시간에 찜질방을 다녀왔다.ㅎ
💻 오늘 배운 것
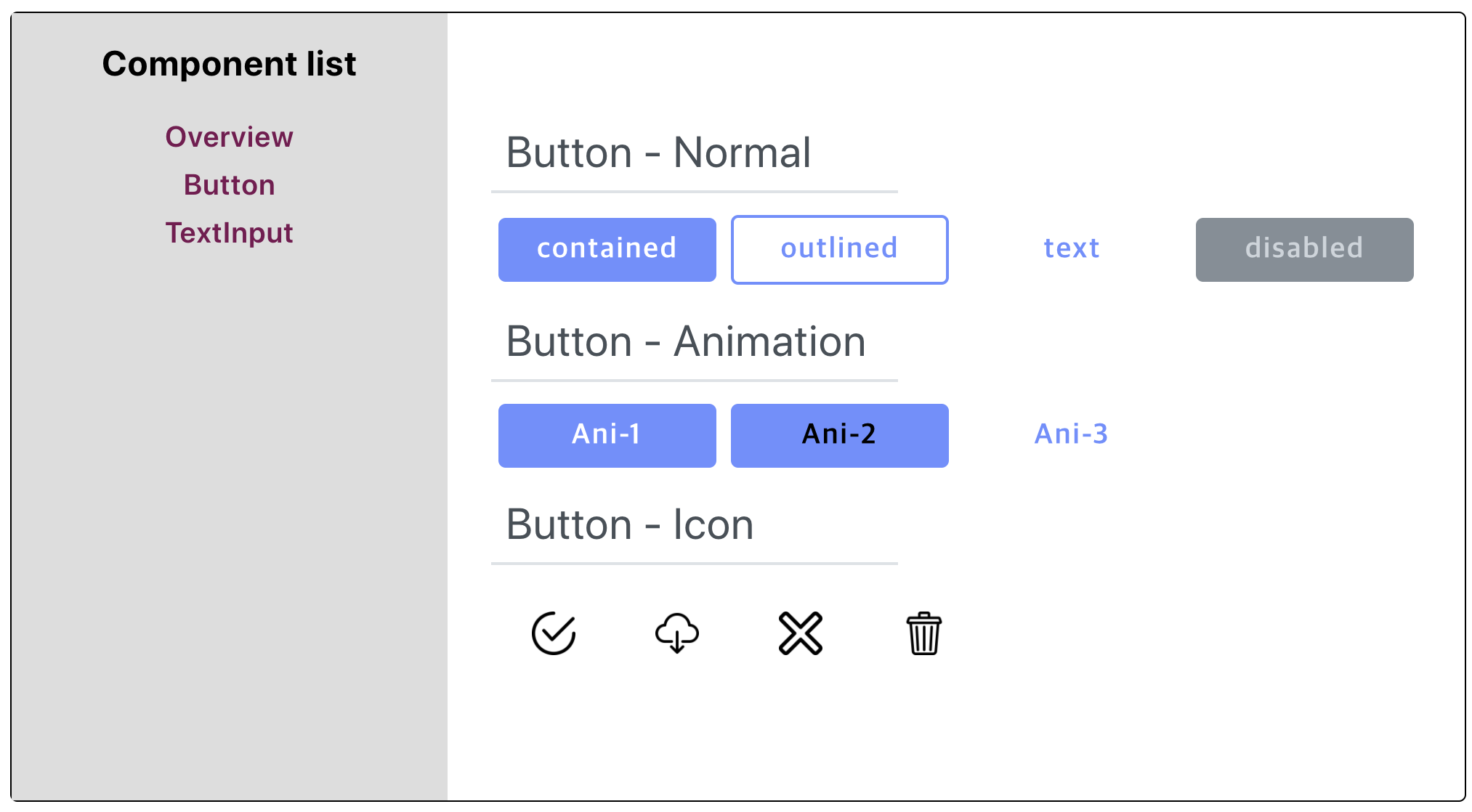
◉ 1차 프로젝트 - React Component 만들기

Button Component 수정작업
- 오늘 또 단선적으로 생각하는 나를 깨는 시간이었다. 어제까지의 작업중에서 button에 적용되는 props를 mode하나로만 잡고 작업을 진행
-> ethen에게서 받은 피드백으로 인해 props를 버튼 기능에 따라 다르게 잡아주는걸로 변경했다. - 버튼마다 배경과 글자색, 보더색이 다른 경우가 있어서 색깔을 props로 받는 방법을 생각해보라는 말에
-> 더 좋은 방법이 있을 수 있겠지만 우선은 color로 props를 받아서 배경색을 지정해주는 것으로 변경했다. - 아이콘 버튼을 만들 때 사용되는 아이콘을 여기저기서 비슷한 모양으로 찾아서 넣어서 조금 지저분하기도 하고, 그 크기들이 다 제각각이라 최종적으로 보이는 버튼의 크기가 달라서 맘에 안들었었다.
-> 아이콘을 다운받아서 크기를 지정해주어서 버튼을 만들었다.
-
React 에서 img파일 받아오기
->
create-react-app으로 리엑트 파일을 만들었을 경우,public이라는 파일이 생기는데 이 파일에 이미지를 저장한 후,<img src="/img.png">처럼 경로를 입력하면 로드가 됨
- disabled버튼 기능까지 disabled로 적용해주기 = disabled
-><Button disabled>disabled</Button>으로 입력 - animation기능의 버튼 중에서 border에 효과를 넣고 싶어서 마음에 드는 스타일을 찾아서 적용하려하는데 생각처럼 작동이 되질 않았다ㅠㅠ hover됬을 때 보더가 움직여야하는데 조금 더 찾아봐야 할 것 같다. 이래뵈도 그냥 스타일링 된 코드를 찾아서 복붙하기는 싫어가지고.... 주중에 도전!
- animation버튼에 넣어줄 props의 이름을 뭐로 할까... 하다가 'ani'로 넣어주고 스타일링을 하려는데 자꾸 페이지로드가 오래걸리고 결국엔 로드실패의 지경까지 이르렀다. 뭐가 문젠지 몰라서 이것저것 찾아보다 보니, props로 받아서 사용하기에 적절하지 않은 단어라 적용이 되지 않은 것 같았다. 그래서 action으로 바꿔서 적용했더니 정상적으로 작동했다!ㅎㅎ
앞으로 수정해야 하는 부분
- props로 색깔을 받아올 수 있게 적용하였으나, 배경색에만 한정되있음.
-> 글자색이나 보더색도 받아올 수 있는지 고민해보기.
-> 하지만 각 버튼마다 스타일이 다 제각각이라서 규칙을 따르기 힘들것으로 예상된다... - normal스타일에 disabled기능의 버튼도 만들어서 스타일링은 완성했는데, 실제로 기능이 작동되지 않게 설정해 달라 하길래 Button컴포넌트에서
disabled를 입력해줬다.
-> 하지만 이게 진짜 작동이 안되는건지 확인할 겨를이 없다. 조금 더 리서치를 해서 적용법에 대해 공부해야할 것 같다. 더 공부해야 함 ✅ - props를 받아올 때
default값을 지정하면 그 버튼은 따로 스타일을 지정하지 않아도 기본값으로 나오게 만들고 싶은데 defaultProps인지... 지정해주어야 하는게 뭔지 아직 이해가 안된다ㅠㅠ 더 공부해야 함 ✅ - 아이콘버튼의 경우, 휴지통이나 x 아이콘을 누르게 될 경우, alert으로 확인하는 알림창을 띄우고 싶어서 onClick을 적용시키려 한다. 하지만 아직 useState의 사용법을 익히지 못해서 적용을 못시켰다. 더 공부해야 함 ✅
◉ CSS
position
moon의 TextInput의 수정작업을 도와주면서 알게 된 부분
--> label 상단에 텍스트를 넣어주고 싶어서 label 자체에position:absolute;를 해주니 라벨을 감싸는 큰 틀이 전체적으로 감싸져 있는 제일 바깥 틀이라서 창의 맨 위로 (top:0;때문에) 텍스트가 올라가게 됬다.
그래서 따로 div를 라벨과 관련있는 input에 감싸주고position:relative;를 넣어주니 제대로 적용되었다 !
❓오늘의 나는
- 오전시간에는 찜질방에서 몸좀 푸느라 시간을 다 보내버렸지만,,, 오후에는 카페에서, 집에서 집중해서 코드를 작성했다. 오전을 다 보냈지만 짧은시간에 최대의 효과를 낸 것 같아서 다행이다!
- 혼자서 해결한 일들이 늘어나서 괜히 뿌듯하다 😙 사실 처음엔 ethen에게 도움을 요청했지만, 혼자서 해결해보는게 어떨까? 라는 말에 '뭐야,,, 나도 혼자 할 수 있거든,,,'이라는 생각에 의욕적으로 해결했다ㅎㅎ
- props를 여러개 적용해보는 것, 아이콘버튼에 이미지를 넣는 것 등 차근차근 하나씩 해결해나가는게 중요한 것 같다. 빨리 처리해야해! 라는 생각보다는 조금 느리더라도 내 힘으로, 스스로 해결해 내는 힘을 기르는 이 시간이 중요한 것 같다 ㅎㅎ
- 머리를 쥐어짜서 오늘까지의 역량을 다 채우고 난 후 프로젝트레포지토리에 pull request를 했는데 커밋메세지 수정을 위해 이전커밋으로 origin위치를 이동했다가 꼬여버렸다ㅠㅠ 아직도 깃은 어려운 것 같다. 조금 더 공부가 필요하구나,,,
❗️내일의 나는
- 주말에는 잠보충을 좀 해야할 것 같다. 평일에 늦게 일어나지 않도록 거실에서 잤더니 잠을 푹 못자서 더 피곤한 것 같다ㅠㅠ 그래서 내일은 평소보다 1시간은 더 잘까 생각중,,,
- 주말에는 노트북을 여는 것 조차 어렵다. 괜히 쉬어야한다는 생각이 강해서 시간을 허투루 쓰는 경향이 크다... 내일은 한줄이라도 작성하는게, 아니 노트북을 여는게 목표....!!!!
