⌚️ 시간관리
☀️ 기상시간 - 8:50
🌕 마감시간 - 24:30
💻 오늘 배운 것
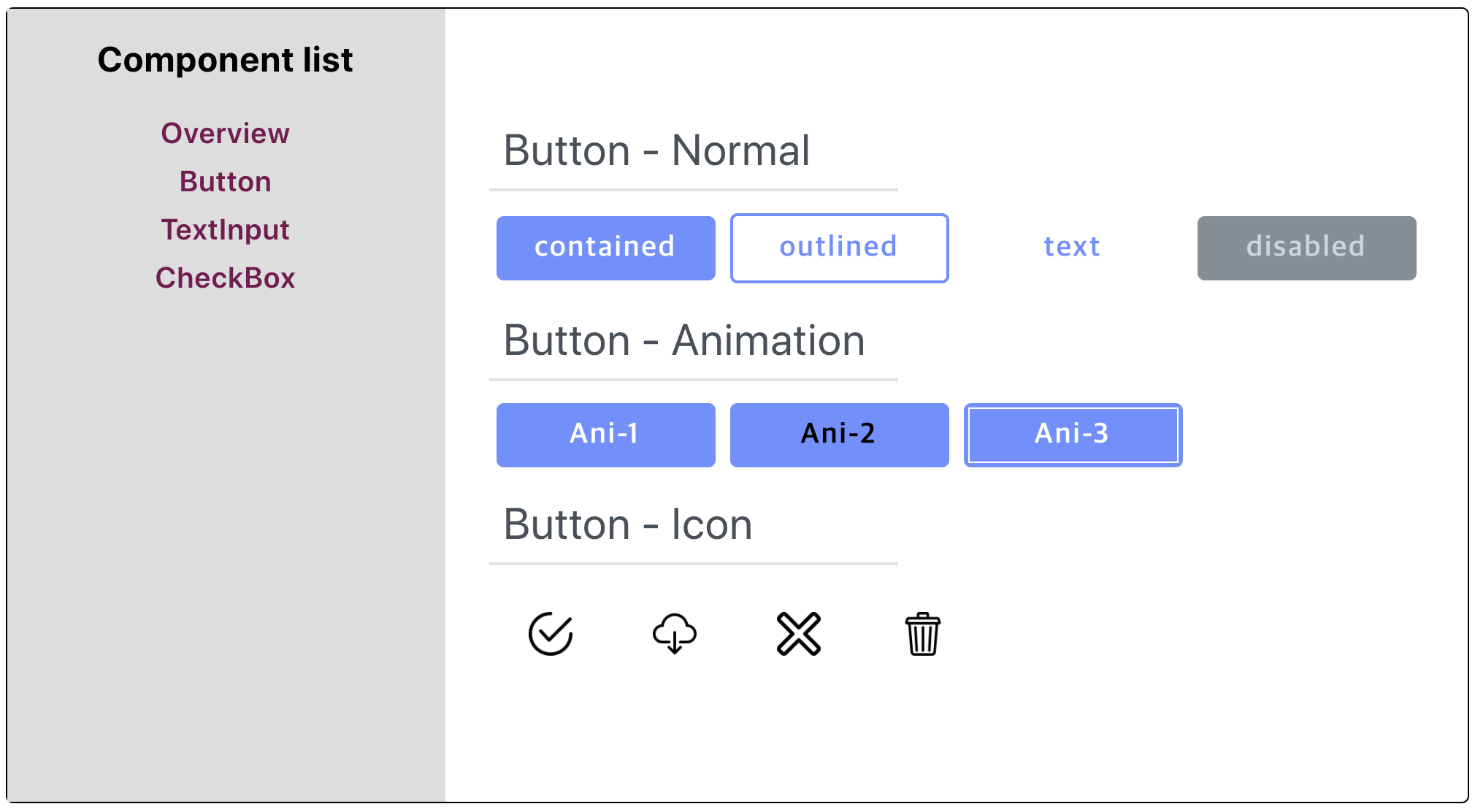
◉ 1차 프로젝트 - Button Component 최종 수정

1. 별다를바 없어보이는 나의 애증의 button component는 우선 이렇게 마무리하기로 했다. 보이지 않는 기능으로 콘솔에 출력되거나 경고창이 뜨는 기능을 추가하였다.
2. 세번째 애니메이션버튼은 눌렀을 때 보더를 움직이게 하고싶었는데 도저히 해결을 못해서... 찾다찾다가 찾은 기능. 누르면 outline이 생기고 눌리는 효과가 보이는 버튼으로 만들었다. 어떤 코드가 어떤 기능을 하는지는 내일 다시 제대로 확인해보려한다ㅎㅎ
3. useState를 사용해서 기능을 추가하고 싶었는데, 아직 counter에 사용되는 useState도 익숙하게 사용하지를 못해서 일단 패스했다ㅠㅠ
◉ git commit 꼬인부분 해결
사실 해결하지 못했다. 문제는 내가 내 origin에서? merge를 해버려서 브런치가 새로 생겨버린 것 같다.. 그래서 현재 위치에서 원하는 곳으로 커밋을 할 수가 없는 것 같다.... 내일은 꼭 해결해서 다음주부터 정상적으로 커밋할 수 있게 환경을 만들것이다!
◉ useState 복습
import React, { useState } from "react";
export default function App() {
const [count, setCount] = useState(0);
// const handleIncrease = () => {
// setCount(count + 1);
// }; 화살표 함수로 사용하는 예
function handleIncrease(e) {
e.preventDefault();
setCount(count + 1);
}
function handleDecrease(e) {
e.preventDefault();
setCount(count - 1);
}
function handleReset(e) {
e.preventDefault();
setCount(0);
}
function handleSubmit(e) {
e.preventDefault();
setCount(console.log(count + "이 제출되었습니다!"));
}
return (
<div className="App">
<p>{count}</p>
<form>
<button onClick={handleIncrease}>증가</button>
<button onClick={handleDecrease}>감소</button>
<button onClick={handleReset}>초기화</button>
<input type="button" value="제출" onClick={handleSubmit} />
</form>
</div>
);
}- 오전부터 useState, React의 hook에 대해 공부를 제대로 해보려고 했는데 왜이렇게 머리에 안들어오고 이해가 안되는건지... 이런 저런 자료들을 찾아보며 공부하려 했으나, 내가 원하는 자료들을 구하기가 너무 어려웠고 내가 모르는 내용들이 계속 나오다보니 하나하나 같이 공부하려니 시간이 너무 오래걸렸다ㅠㅠ
- 역시나 직접 코드를 작성하는게 제일 머리에 잘 들어오는 것 같다. 물론 또 다른 내용의 코드를 작성하려면, 예를들어 이렇게 숫자를 사용하지 않는 코드들을 작성해야 하면 또 버벅거리겠지만.. 그래도 이 부분은 완벽히 이해한 것 같다!
- functional component에서 state 업데이트하기
- state로 사용하고 싶은 변수(=
count)와 setState역할을 할 메소드는 변수 앞에 set을 붙혀서 사용(=setCount)
->const [count , setCount] = useState() useState에 전달할 파라미터의 값으로는 state 변수를 초기화 할 값을 넣어주면 됨, 초기화 할 값이 없다면null.- state를 업데이트 하려면, 메소드(=
setCount)를 호출하고 그 안에 업데이트 할 값을 넣어주면 됨
-> 자동으로 state가 업데이트 되고, class형 처럼 this를 바운딩 할 필요도 없어짐
- state로 사용하고 싶은 변수(=
- 출력된 count의 값을 버튼을 눌렀을 때 콘솔로 띄우고 싶어서 추가적으로 submit작업도 해보았다. 처음에 onSubmit으로 이벤트를 주었더니 작동하질 않아서 onClick으로 변경했다.
-> 콘솔에 출력하는 것 까지 성공은 했는데, 출력한 후 다시 버튼들을 누르면 에러가 떠서 그 이유는 해결을 아직 못했다ㅠㅠ - class형에서는 바뀐 state의 값을
this.state로 불러왔는데, 함수형에서는 어떻게 하는거지,, 라는 의문을 가지고 있다가 console로 출력하면서 알게 되었다. 여기서는 그냥 바로 변수count가 곧 변경된 state의 값이 되는 것 같다!
❓오늘의 나는
- 그래도 오전부터 꽤 집중해서 열심히 한 것 같다. 어제의 자극제 덕분인 것 같기도 하고, 이제는 해결해야 할 일들이 눈에 뚜렷히 보여서 나아갈 목표?가 보여서 인 것 같기도 하다. 이게 당연한건데 😓
- 오전에 열심히 코드를 작성해보다가, 점심에 나가서 냉국수를 먹고 왔다! 낮에 보는 벚꽃도 살짝 보고, 산책도 하다가 들어왔더니... 사실 좀 졸려서 낮잠을 10분만 자버린다는걸 또 두통이 몰려와서 1시간을 자버렸다ㅠㅠㅠㅠㅠㅠㅠ
- 그런 죄책감에..? 저녁 준비하는 엄마 도와드리는것도 패스하고 열심히 공부해보기..! 사실 오늘 useState를 완벽히 이해하려고 했는데 왜그렇게 이해가 안되는지 집중도 안되고 너무 힘들었다ㅠㅠ 오늘이 다 끝나가서야 이해가 된 ...
- 피부가 너무 건조하고 간지러워서 자꾸만 집중하기가 힘들어진다. 집중력을 위해서라도 음식조절 잘해야지.. 오늘 브라우니 먹고싶은것도 moon덕분에 간신히 참았다ㅠㅠ
❗️내일의 나는
- 다음 프로젝트를 시작해야겠다. ethen이 오늘 온라인으로 알려주겠다면서 잠수를 타버렸다.... 내일은 꼭 다음 나아가야 할 계획들을 세우기!
- useState를 사용해서 다른 예제의 코드를 작성해보아야겠다. 예를들면 예전에 velopert님께서 참고자료로 알려주신 예제들!
- 깃허브 해결을 못해서 PR을 못올리고 있다ㅠㅠ 어떻게든 내일은 꼭 해결해야 커밋을 할 수 있을 것 같다.
- 내일도 놓치지말고 커밋하고 블로그 올리기! 내일은 부지런히 해서 블로그에 내용도 정리좀 해야 할 것 같다.
- 집에선 몸이 편해지니 집중력이 좀 떨어지는 것 같아서, 같이 공부도 할 겸 아침 일찍 일어나서 준비는 빠르게 하고 moon네 집으로 가서 공부해야겠다. 내일도 헛된 시간 줄이기 도전!
