⌚️ 시간관리
☀️ 기상시간 - 8:00
🌕 마감시간 - 24:30
💻 오늘 배운 것
◉ 1차 프로젝트 - CheckBox Component

1. check-box스타일링이 은근 어려워서 이것저것 찾아보다가 드디어 한 스타일을 찾았는데... 코드의 양이 정말 방대했다ㅠㅠ 무려 한 파일 안에 스타일링을 주기 위해 무려 4개의 컴포넌트를 만들었으니... 우선은 복붙으로 넣었지만 하나하나의 스타일을 주석처리 해보면서 확인하고 있다.
2. 아니, 이것보다 우선 기능을 먼저 처리하라고 했는데 또 이렇게 스타일에 고집을 부리고 있다ㅠㅠ 내일은 기능에 대해 리서치를 좀 해봐야겠다. checkbox에 줄 수 있는 기능이 뭐가있지...?
3. 내가 찾은 코드에서 class형 컴포넌트로 적혀있는걸 useState를 사용해서 함수형 컴포넌트로 바꾸는 작업을 했다. 그다지 어려운 작업은 아니었는데 괜히 뿌듯했다... 조금 더 연습해야지..!
◉ Git commit정리 - twmc repository
며칠전부터 꼬였던 twmc에서의 커밋...
제대로 알지 못하고 아무거나 마구잡이로(그래도 나름 이거저거 찾아보면서 한건데ㅠㅠ) 눌렀다가 돌이킬 수 없는 사태가 되어버렸었다.
그래서 결국 오늘에서야 ethan에게 상황을 알리고 도움을 받았다.

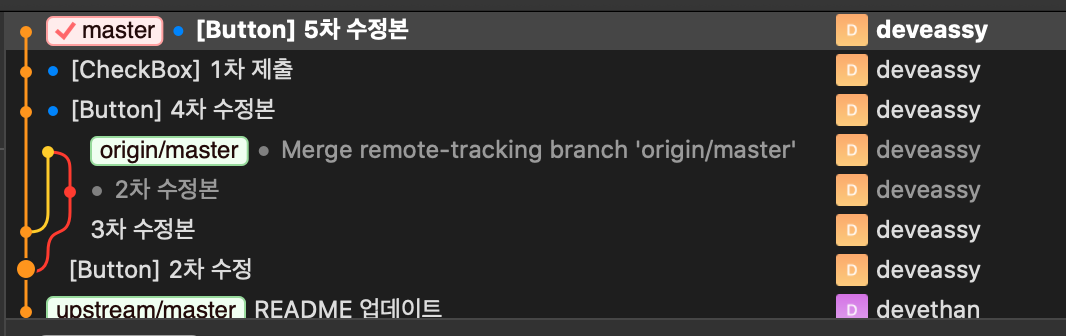
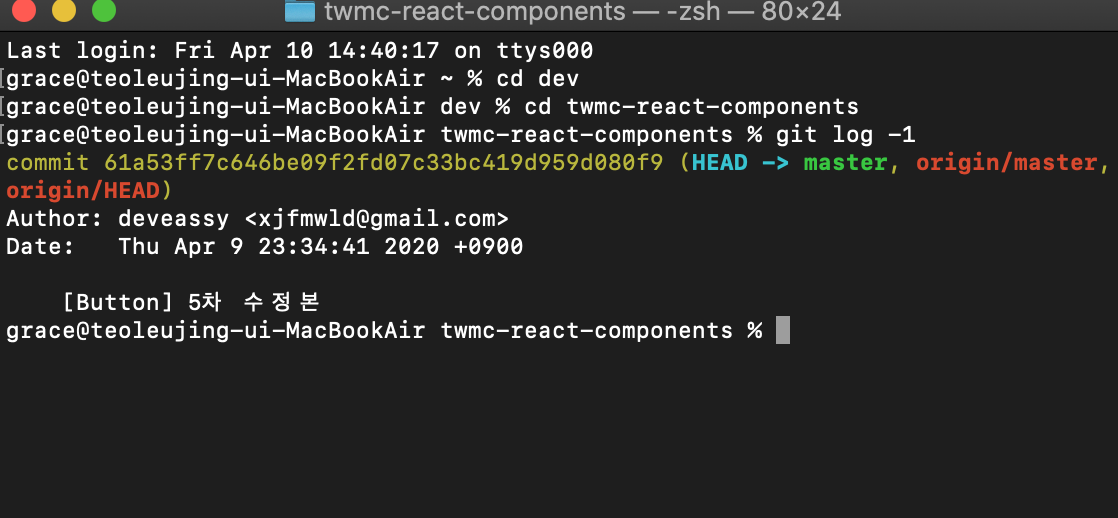
이런 상태를 만들어버렸었다. 저 origin/master가 있는 자리에 새로운 브랜치를 만들고 merge를 해버렸더니 아무리 현재 master위치로 push를 해도 움직이질 않아서 해결을 못하고 있었다
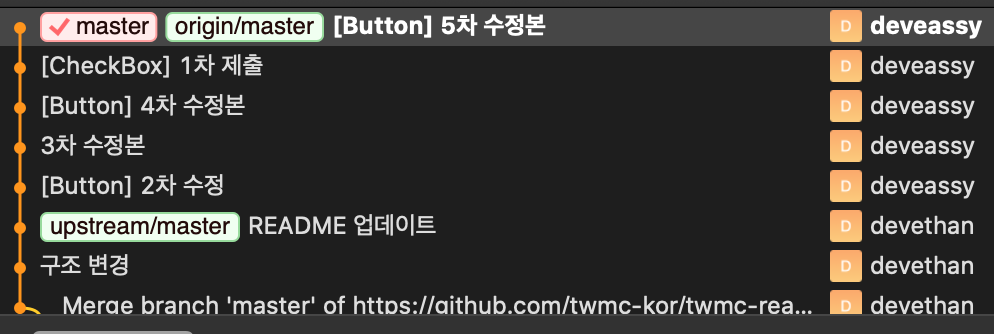
그러다 git push origin master -f 라는 명령어로 강제로 밀어넣었더니

드디어 해결되었다!
앞으로 커밋을 수정해야 할 일을 대비해서 이전 master위치로 옮기는 방법에 대해 배워놓아야겠다.
-
push하기 이전의 상태일 때
: 가장 최근의 commit 메세지를 수정하기 위해서는 다음의 명령어를 입력해 주어야 한다.
git commit --amend
명령어를 입력하게 되면 텍스트 편집기(editor)가 실행되어 수정/저장이 가능해진다. 저장한 후 변경된 커밋 메세지를 확인하기 위해
git log -1
명령어를 입력하면 바로 이전단계(-1)의 커밋 내용 확인이 가능해진다.

이 외에 따로 텍스트 편집기도 들어가지 않더라도 바로 메세지 변경이 가능하다.
git commit --amend -m "rename commit message" -
push 한 이후의 상태일 때
git rebase HEAD~거슬러올라가고 싶은 커밋 수 -i
#Commands
#p, pick = use commit
#r, reword = use commit, but edit the commit message
#e, edit = use commit, but stop for amending
#s, squash = use commit, but meld into previous commit
#f, fixup = like "squash", but discard this commit's log message
#x, exec = run command (the rest of the line) using shell
#d, drop = remove commit
원하는 메세지 수정 후(:wq!)
git push --force
◉ CSS - clip | white-space | display
참고사이트
clip
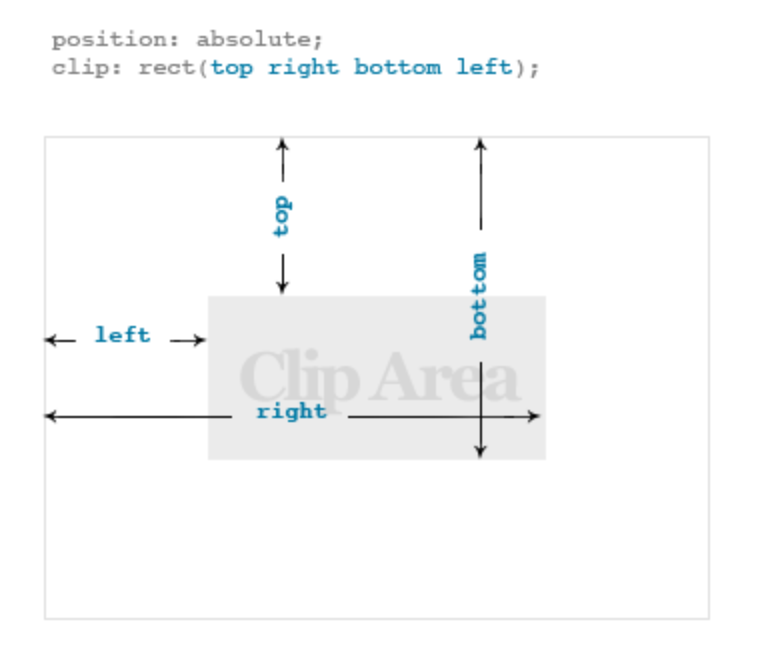
마스크(mask)와 같다. 특정한 영역에 직사각형 모양의 컨텐츠를 삽입이 가능하다.
clip 속성은 반드시position:absolute로 지정해야 하고top, right, bottom, left값을 지정한다.
예)
white-space
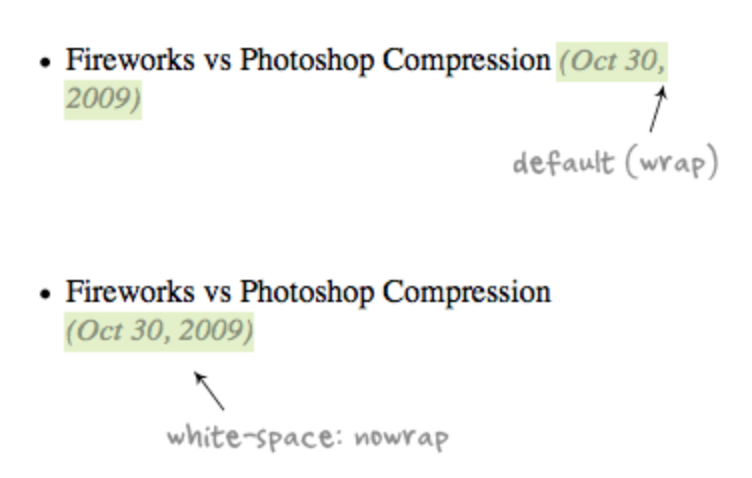
문자가 표시될 때 공백의 처리 방법을 정의.
문자 요소에 이 속성의 값을nowrap로 설정하면 어색하게 개행되는 문자열을 훌륭하게 처리할 수 있다.
예)
display: inline | block | inline-block
inline:<a> , <span> , <em>등
여러 개의 inline 엘리먼트를 마크업하면 줄바꿈 없이 순서대로 한 줄에 보이게 된다.
inline 엘리먼트를 사용할 때 주의할 점은, width와 height 속성을 지정해도 무시된다는 것이다. 해당 태그가 마크업하고 있는 컨텐트의 크기 만큼만 공간을 차지하도록 되어 있기 때문이다. 또한, margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 되지 않는다.block:<div> , <p> , <h1>등
여러 개의 block 엘리먼트를 마크업하면 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다.
block 엘리먼트는 inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영이 된다.inline-block:<button> , <select>등
기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다. 하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능해진다.
inline-block을 이용하면 여러 개의 엘리먼트를 한 줄에 정확히 원하는 너비만큼 배치할 수 있기 때문에 레이아웃에 활용할 수 있다.
❓오늘의 나는
- 오늘 그래도 부지런히 공부했다고 말할 수 있는 날인 것 같다. 여전히 허튼 시간이 있긴 하지만, 핸드폰에서 벗어나야 공부에 집중할 수 있다. 오늘은 뭔가 목표치가 뚜렷해서 집중이 잘 되었던 것 같다.😁
- button component의 작업을 마쳤다고는 했지만 괜히 찝찝하다.. 뭔가 미완성인 것 같은 기분ㅠㅠ 기능에 대해 다시 고민해봐야 하나 싶다 🤔
- 드디어 깃 문제를 해결했다! 간단한 방법이었는데 깃에 대한 지식이 많이 부족하다보니 오래걸린 것 같다. 그래도 이제 메세지 수정하는 방법은 알았다. 아직 시도해보진 않았지만 나중에 발생할 상황에서 유용할 것 같다.
- css는 기능이 너~무 방대하게 많아서 어려운 것 같다. 하지만 프론트앤드로서 너무나 필요한 부분이기에.. 계속 하나씩 늘려가는 수 밖에 없다. 물론 ethan도 아직 많이 모른다는걸 보면 계속 찾아서 해결하는게 css인가보다.
- 매번 찾아보기만 하는 '영어 잘하는 법'... 오늘도 유튜브에서 한 콘텐츠를 보게됬다. 왜그리도 딕션이 좋으신지... 영어 하고싶어졌다. 물론 나는 항상 영어노래나 애니메이션을 볼 때 영어 자막에 집중하는편이니 한번 재미들리면 제대로 할 수 있을텐데ㅠㅠ 취업.....
- 집이 아닌 공간에서, 그리고 누군가가 있을 때 집중이 잘 되는걸 느꼈다. 한번씩 환기시킬 겸 집을 나서서 공부해야 할 것 같다. 오늘도 오전부터 나갔으면 더 잘됬을까..?
- 저녁먹고 어깨가 아직 안풀려서 부황을 뜨다가 1시간을 넘게 자버렸다. 물론 부황도 엄청 오래해서 아팠다ㅠㅠ 피로한거니 나야...? 그러다보니 또 밀리고 밀려서 블로그를 이제서야 작성하고 있고, 요즘의 일기는 매일 밀리고밀린다ㅠㅠ 다시 회복해야할텐데..
❗️내일의 나는
- 평일에 빡씨게 하고 주말에 쉬라는 말. 아주아주 유용한 방법(?) 이겠지만 이번주의 나는 공부량이 너무 적었기 때문에 내일도 공부를 해야 할 상황이다. 물론 하루종일은 .. 아니겠지만... 오전만큼은 집중해서 공부를 해보겠다. 투두리스트를 도전해보고싶다..! 내일 하루만에 끝낼 수 있을까?
- 아침잠이 부족한건지, 사실 잠을 푹 못자서 그런것같다. 내일은 1시간정도만 좀 더 푹 자야지.. 다 핑계인걸까?ㅠㅠ
- 부지런해졌을 때 몰아서 부지런해져야 한다. 오늘의 공부 런타임을 이어가고싶다. 해보자!