display:flex
- 자식 요소들이 컨테이너 안 공간을 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하기 위해 사용하는 속성
- 부모 요소를
flex-container자식 요소를flex-item이라고 부름 - 주로 1차원 레이아웃을 위해 사용

(출처 : 위니브)
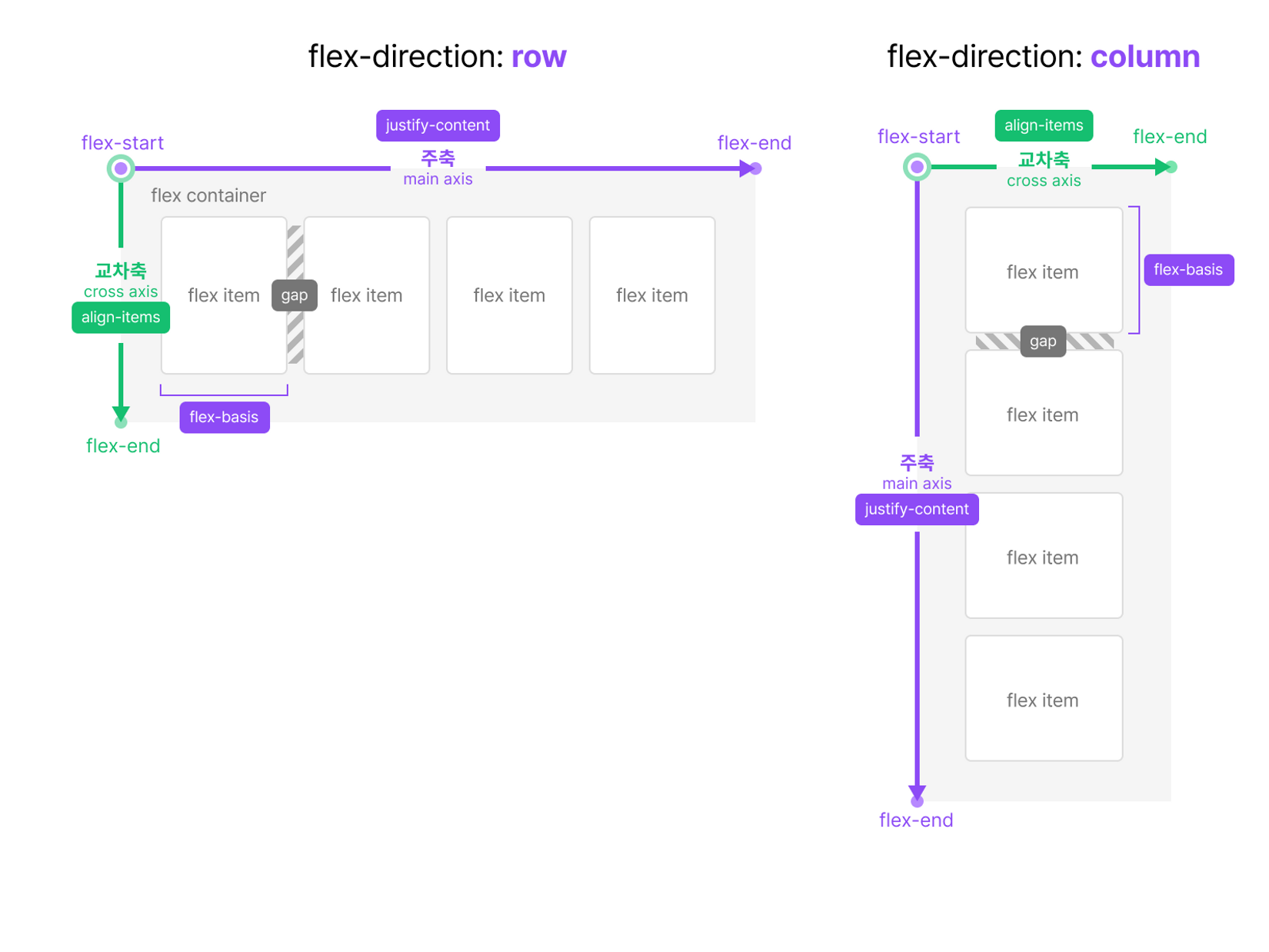
flex-direction
-
정렬할 방향을 결정! -
컨테이너 내 아이템을 배치할 때 주축 및 방향을 지정
-
row: 기본값. 왼쪽에서 오른쪽 (주축이 행 방향) -
column: 위에서 아래 방향 (주축이 열 방향) -
row-reverse: 오른쪽에서 왼쪽 -
column-reverse: 아래에서 위 방향
justify-content
-
flex 요소들을 가로선 상에서 정렬! -
flex-start,flex-end,center,space-between,space-around,space-evenly
align-items, align-content
-
flex 요소들을 세로선 상에서 정렬! -
align-items: 교차 축을 기준으로 정렬 -
align-content: 세로선 상에 여분의 공간이 있는 경우 flex컨테이너 사이의 간격을 조절flex-wrap:wrap인 상태에서 사용해야 한다!
gap
- 요소간 사이의 간격을 설정
gap : 10px;
flex-wrap
- 한 줄에 배치되게 할 것인지, 가능한 영역 내에서 여러 행으로 나누어 표현할 것인지 결정
flex-flow
flex-directionflex-wrap단축속성
flex-flow: row wrap;
두개를 동시에 지정 가능!
flex-flow: row-reverse wrap-reverse;
->
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
같은 의미!(아래는 어렵다,, 공부필요)
flex-item에 사용하는 속성
flex-basis
- flex-item의 초기 크기를 설정
- 내부 콘텐츠에 따라 유연한 크기를 가진다
auto기본값flex-basis값이 적용되어있다면 row일 경우 width 값이 무시, column일 경우 height 값이 무시
flex-grow
- 아이템이 컨테이너 내부에서 할당할 수 있는 공간의 정도를 지정
- 형제 요소인 아이템들이 모두 같은 flex-grow 값을 가지면, 내부에서 동일한 공간을 할당
- 값을 0을 줄 경우 늘어나지 않음
- flex-grow : 1 → 자식 요소들이 모두 동일한 크기의 공간을 할당받음
- flex-grow : 2(2이상의 수) → 특정한 하나의 자식에게만 줄 경우 다른 자식요소보다 두배(배수로)의 여백 공간을 할당받음
만약 자식요소들의 컨텐츠 크기가 존재한다면 그 컨텐츠의 넓이에 따라 할당받는 값이 달라짐
flex-shrink
- 아이템의 크기를 고정하거나 축소할 때 사용
- 값을 0을 줄 경우 줄어들지 않음
- 자주 사용
align-self
- 부모의 align-items 속성을 덮어 flex-item에게 개별적인 align-items 속성을 부여
- 기본값
stretch
- 기본값
flex
- 단축속성
flex-growflex-shrinkflex-basis
추가 정리

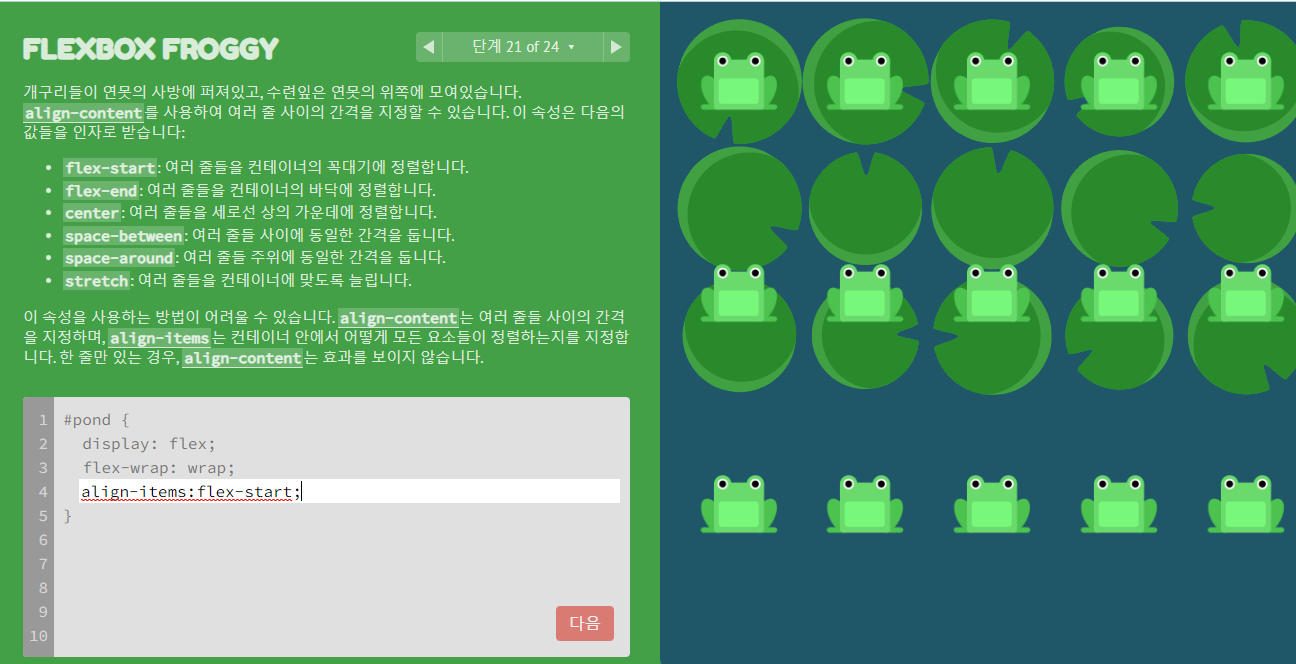
(원본)

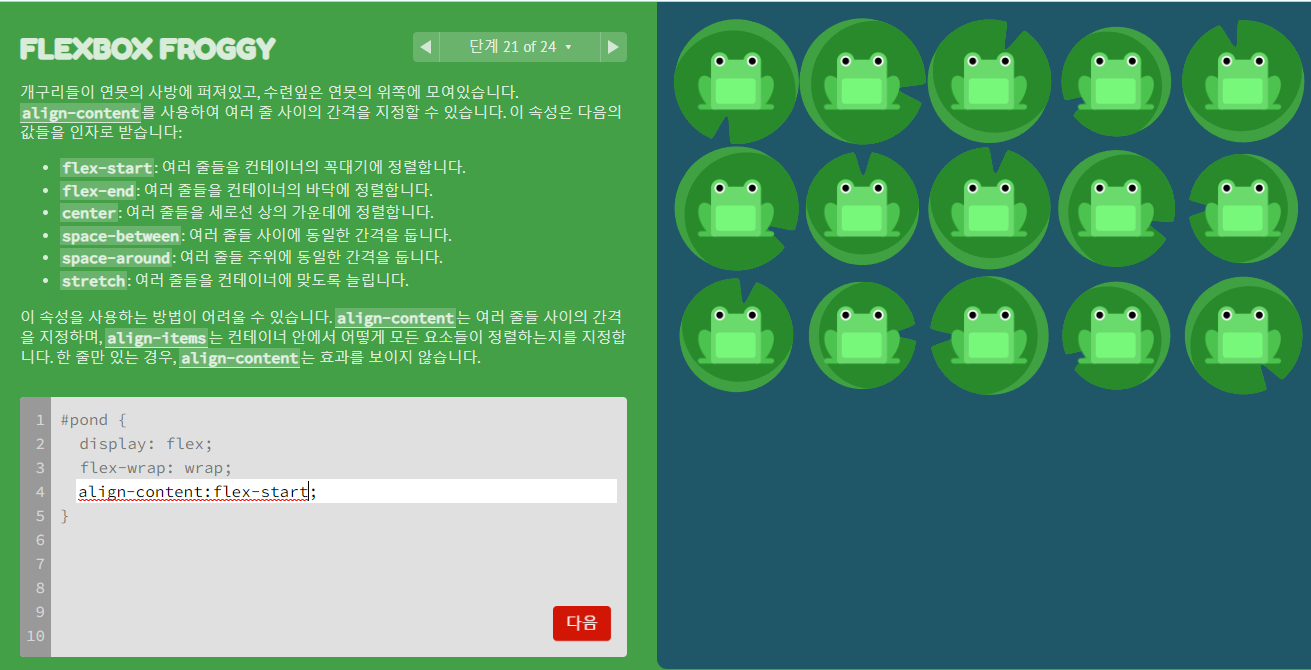
(align-content:flex-start 정렬)

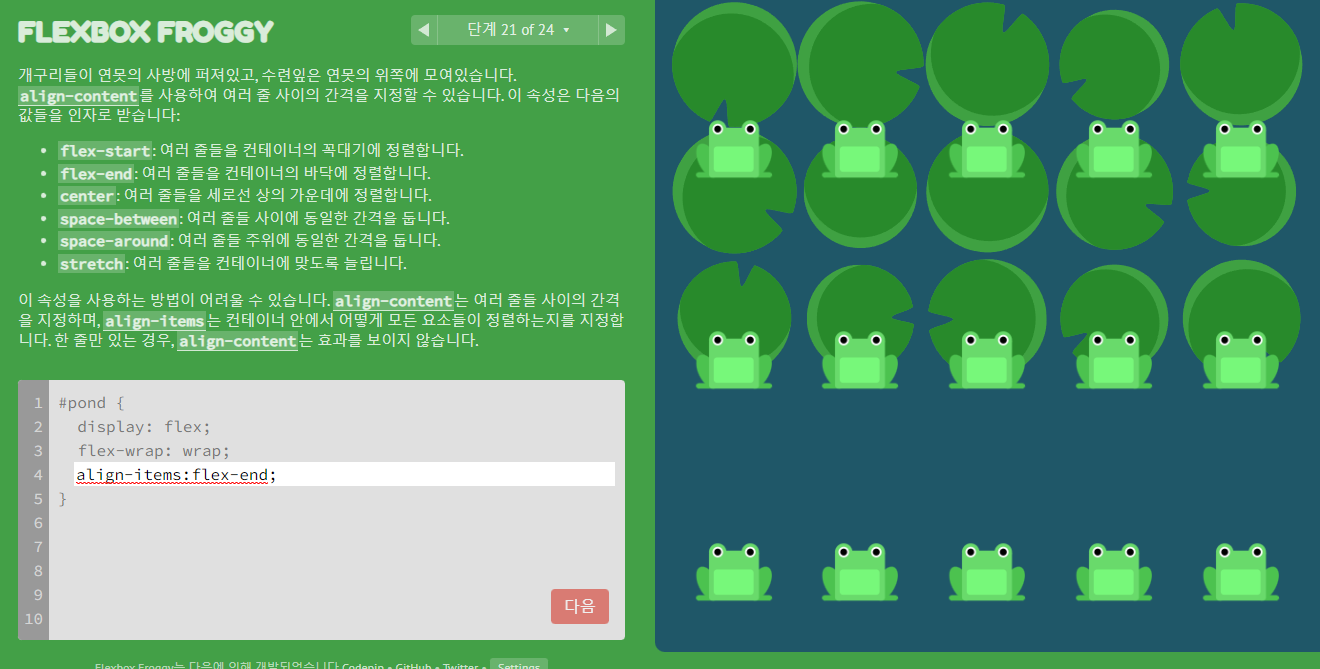
(align-items:flex-end 정렬)
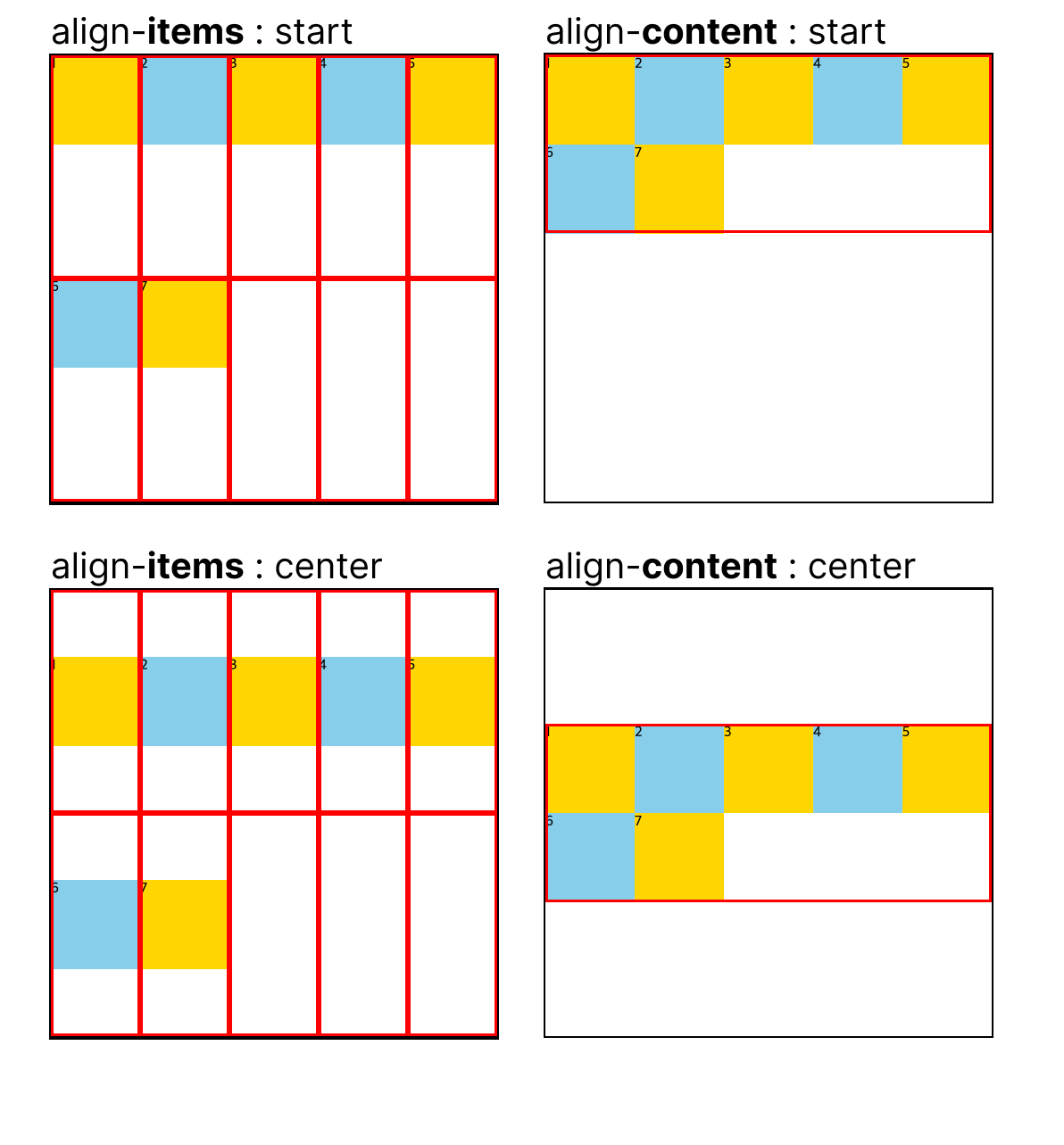
align-items와 align-content 두개가 너무 햇갈려서,,
align-content는 세로를 기준으로 줄들 사이의 간격을 조절하고
align-items는 세로를 기준으로 정렬(간격은 유지한채로)
또다른 예시로

(강사님께서 너무 좋은 예시를 들어주셨다,, 감사합니다)
align-items는 아이템들을 교차축을 기준으로 위의 그림처럼 정렬하게 되는데 wrap을 줬을 경우 사진처럼 가상의 빨간 공간 내에서 정렬이 된다.
align-content는 컨테이너 내부를 하나의 덩어리로 취급하여 교차축을 기준으로 정렬한다.
https://flexboxfroggy.com/#ko
위에는 개구리를 이동하여 알맞은 연못위로 움직이는 게임이다.
flex 공부를 하기에 유용하다. 그리고 재밌다!
