8.22
오르미 백엔드 수업 중 멘토님께서 선택과제를 주셨다.
선택과제 입니다! 아래 두 가지는 프론트 개발하실때 알아두면 유용한 것들이라 알아두면 좋을 듯하네요 🙂1. overflow:hidden vs display:none 차이를 설명하고, Naver(.blind)와 Daum(.screen_out)에서 각각 이를 어떻게 활용하고 있는지도 정리해보세요.
둘다 화면을 숨기거나 가리는데 사용하는 속성 같은데
그 차이점을 찾아보고 정리해보려고 한다.
overflow:hidden
overflow내부의 요소가 넘칠때(크기를 벗어날때) 어떻게 처리할지 정하는 속성이다.- 사용 가능한 키워드
- scroll : 넘치는 부분을 스크롤을 통해 볼 수 있도록 해준다
- hidden : 넘치는 부분을 안보이게끔 해준다
둘 다 사용하여 가로는 숨기고 세로는 표시할 수 있는 등 방법은 다양하다
display:none
- 지정한 태그가 화면에 보이는 방식을 지정하는 속성
- 사용 가능한 키워드
- none : 화면에서 보이지 않게 해준다
- block : block 형식으로 지정한다
- inline : inline 형식으로 지정한다
- inline-block : inline-block 형식으로 지정한다
display:none 을 지정한 태그는 모든 내용이 아예 보이지 않는다.
이는 사용자들에게 하여금 단순히 숨기는 것이 아닌, 기기 즉 스크린리더도 인식하지 못하도록 한다. 예를 들어 특정 공간에 해당하는 내용이 있지만, 그 내용을 보여주고 싶지 않다고 display:none을 사용해서는 안된다는 것이다.(영역 자체가 사라져버린다)
그렇다면 두 차이점은?
정리해보자면,
| display:none | overflow:hidden |
|---|---|
| 영역 자체를 사라지게 함 | 영역은 남기고 요소를 숨겨줌 |
| 지정한 요소의 영역을 숨겨줌 | 부모 요소로부터 넘치는 영역을 숨겨줌 |
실제 웹사이트를 보면

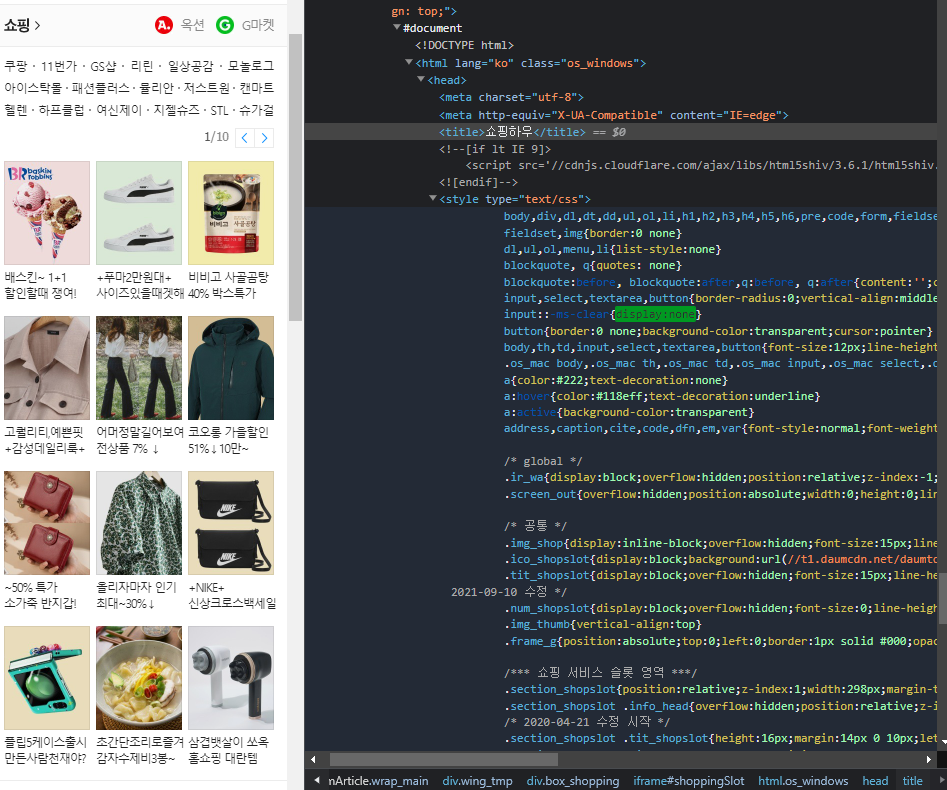
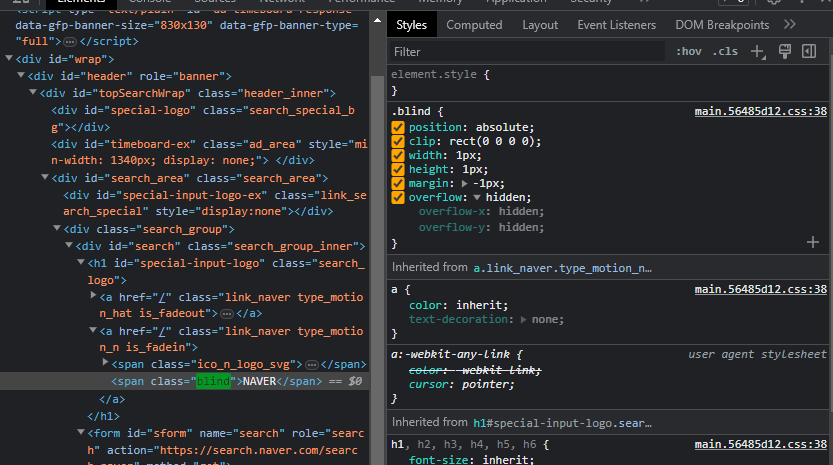
네이버의 경우 화면에는 안보이지만 시각장애인들을 위한 스크린리더기를 사용하여 각각의 요소들을 읽을 수 있도록 overflow:hidden 이 적용된 태그들이 곳곳에 배치되어 있다.
만약 이 부분을 display:none으로 처리한다면 해당 영역이 아예 사라져 스크린리더기가 읽을 수 없게 된다.

반대로
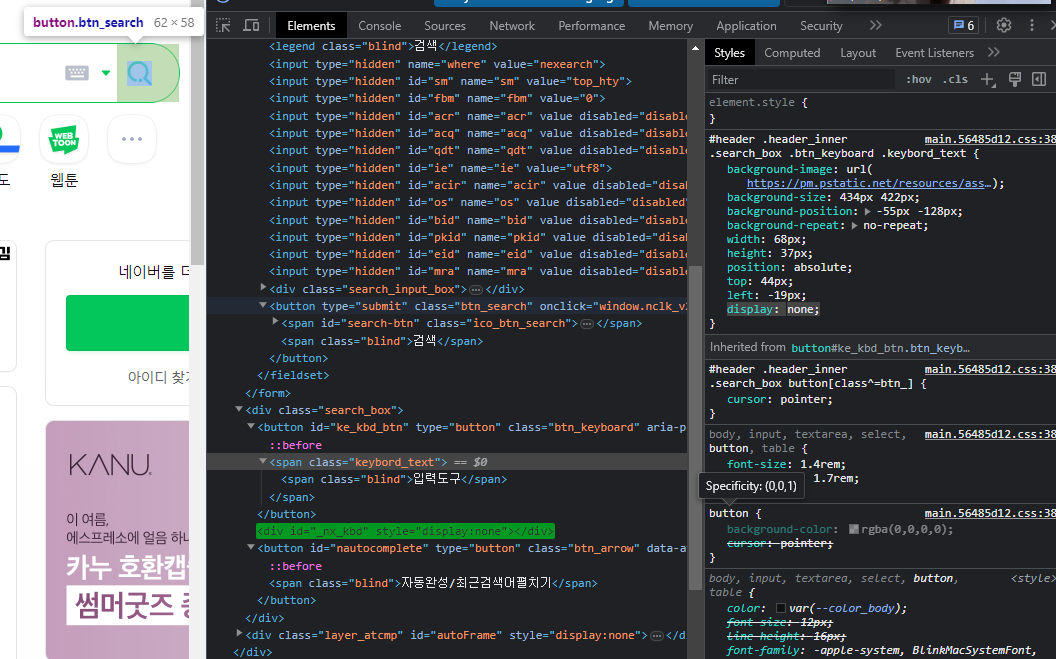
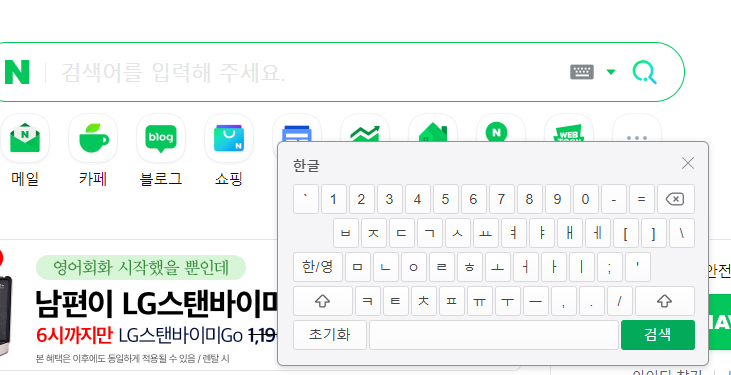
search_box 라는 클래스에는 display:none을 처리하여 눌렀을때 입력 도구

위 사진과 같은 가상 키보드가 나오게끔 껐다 켰다 display:none->display:block 이런식으로 처리하였다.
실제로 위에 입력도구를 눌러보면 display 속성값이 변하는걸 볼 수 있다.
https://velog.io/@fenjo/CSS-overflowhidden%EA%B3%BC-displaynone
(참고)