이전 글인 Firebase Cloud Function 에서 helloFunction을 만들어 배포하는 것을 살펴봤습니다. 하지만 Cloud Function을 바로 배포하기 보다는 배포 전에 Local에서 테스트를 해보길 원할 것입니다. 본 문서에서는 Firebase Emulator를 설정하여 local에서 배포될 firebase 환경을 테스트해볼 수 있도록 만들어보겠습니다.
1. Emulators Init
- 루트 폴더(소스 파일이 있는 폴더)에서 다음의 명령어를 사용하여, Emulator 관련 세팅을 추가합니다.
$ firebase init emulators-
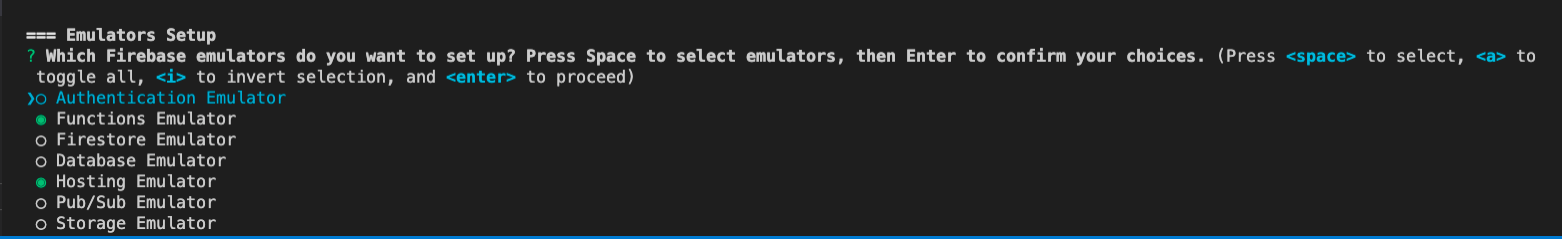
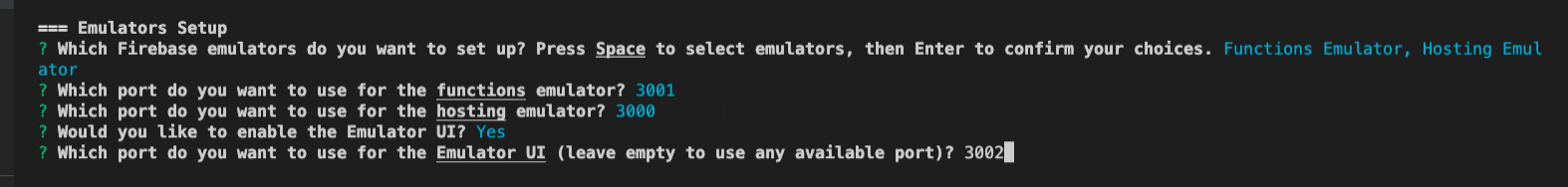
이전에 hosting, functions에 대한 설정을 해서, emulator 설정에 hosting, functions가 자동으로 선택되어 있습니다. 다른 emulator를 더 추가하고 싶으면 space를 눌러 선택을 하고, 아니면 enter를 눌러 다음으로 넘어갑니다.

-
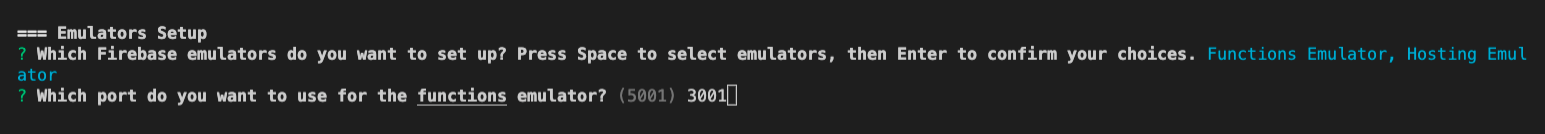
functions emulator가 사용할 port를 설정합니다. 저는 3001로 설정하였습니다.(default는 5001)

-
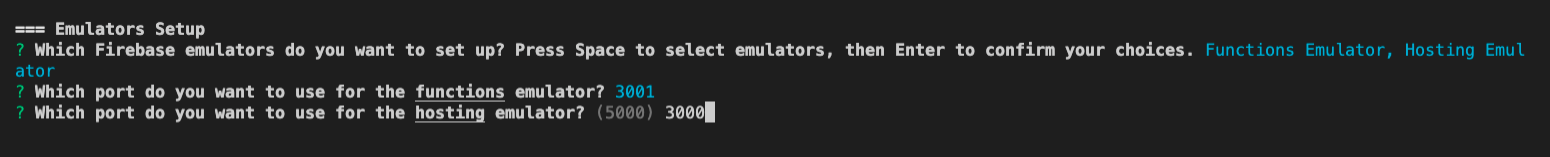
그 다음은 hosting emulator가 사용할 port를 설정합니다. 저는 3000로 설정하였습니다.(default는 5000)

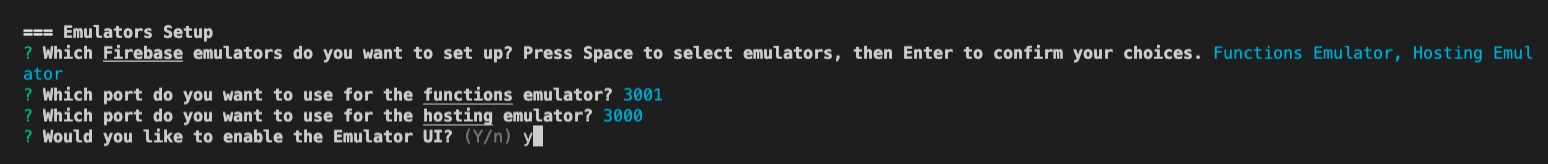
- 그 후, Emulator UI 사용 여부를 선택합니다. 해당 UI에서 functions log를 확인하는 등의 작업을 할 수 있어서 사용할 수 있도록 선택하였습니다.

-
Emulator UI가 사용할 port를 설정합니다. 저는 3002로 설정하였습니다.

-
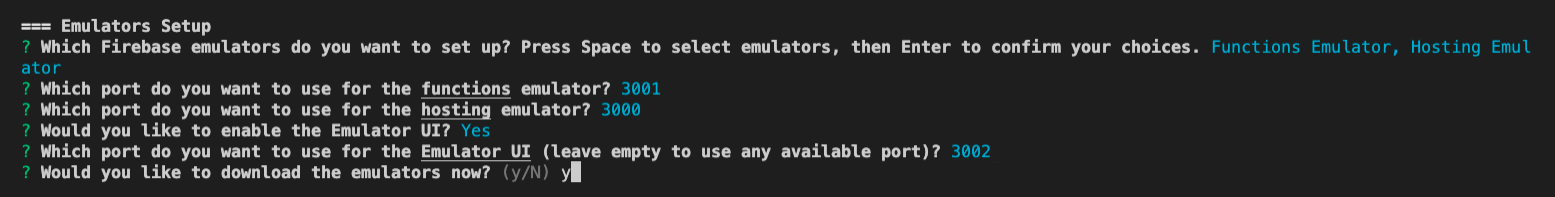
마지막으로 y를 입력하여 emulator를 지금 설치한다고 해줍니다.

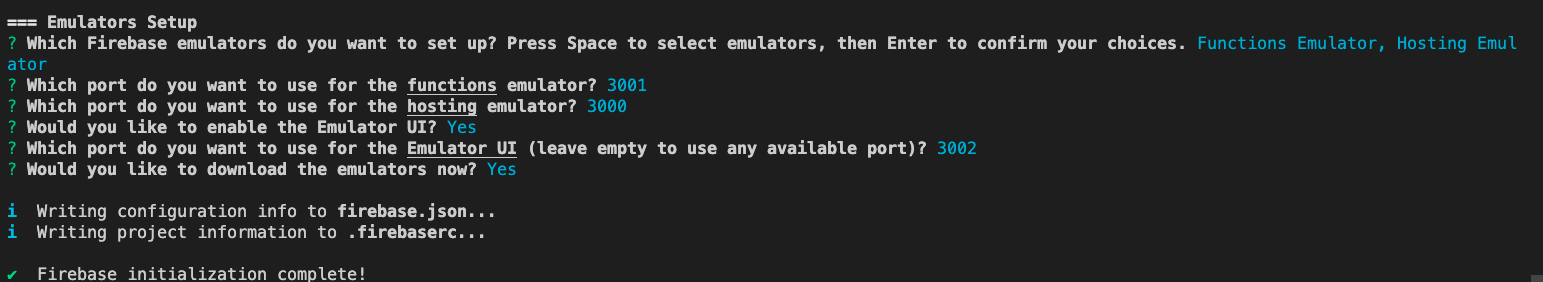
- 모든 설정이 완료되면 firebase.json에 emulator 관련 설정이 추가됩니다.

//firebase.json
{
"hosting": {
"site": "my-site-id",
"public": "build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "/test",
"function": "helloFunction"
},
{
"source": "**",
"destination": "/index.html"
}
],
},
"functions": {
"source": "functions",
}
"emulators": {
"functions": {
"port": 3001
},
"hosting": {
"port": 3000
},
"ui": {
"enabled": true,
"port": 3002
}
}
}2. Emulators Start
- hosting의 경우, build 폴더를 기준으로 작동하기 때문에, emulator를 실행하기 전에 build를 먼저 해줍니다.
$ npm run build- 다음의 명령어로 emulator를 실행할 수 있습니다.
$ firebase emulators:start
-
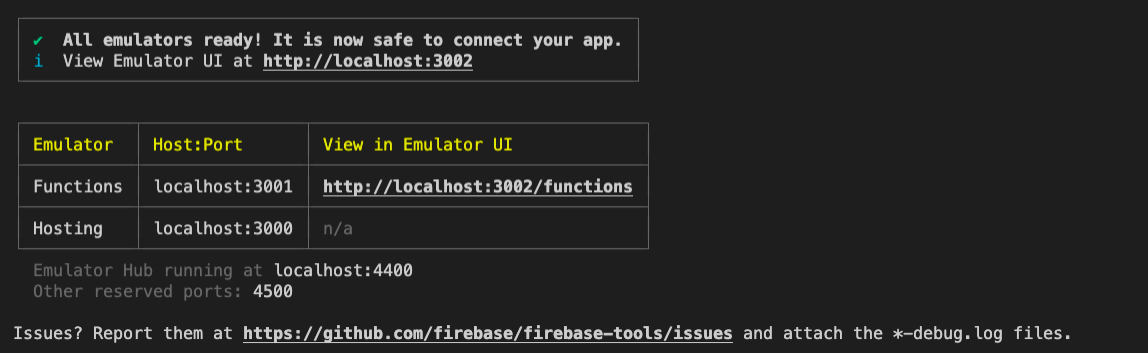
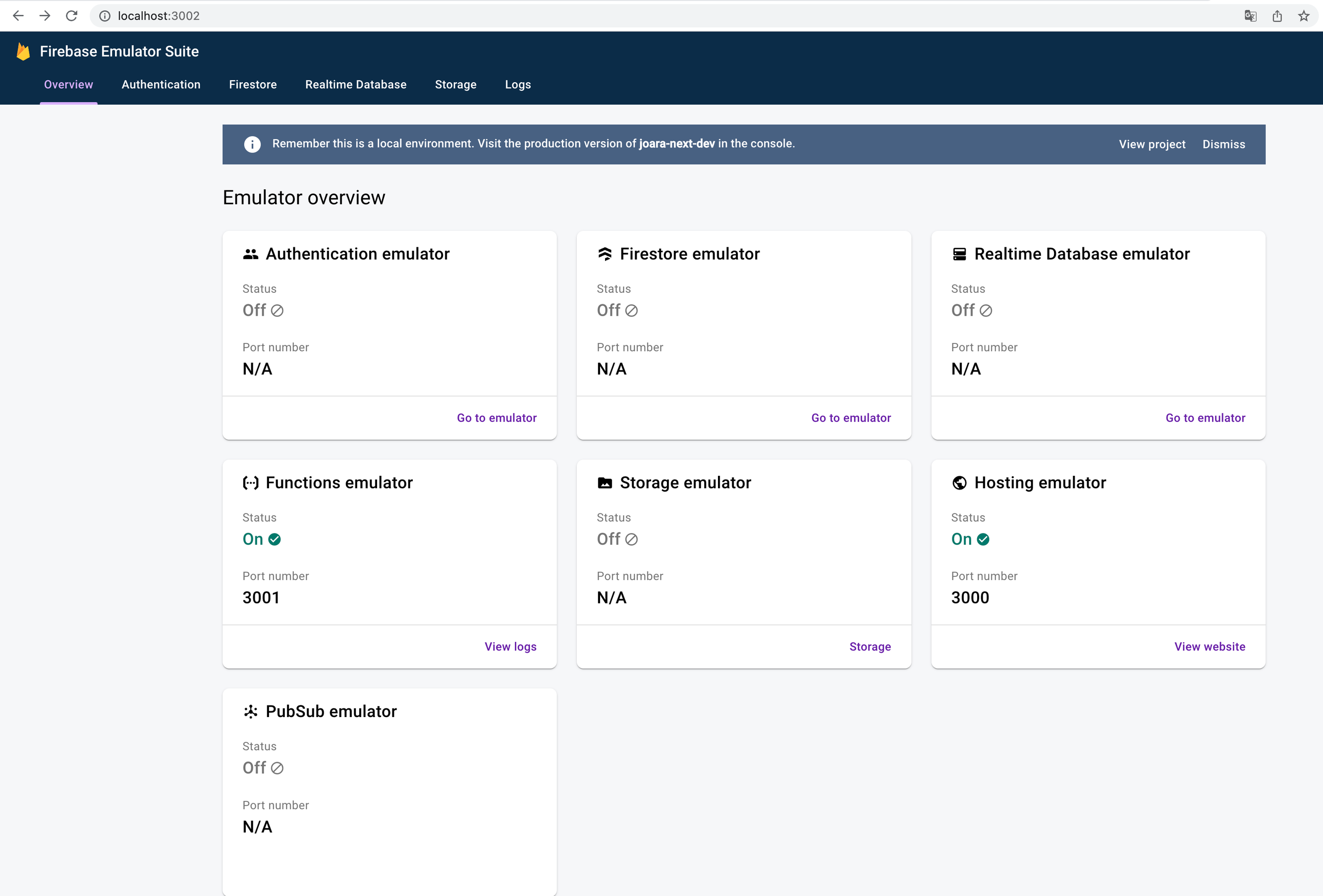
실행이 되면 위에서 설정한 것처럼 각각에 설정한 Port로 접근할 수 있는 것을 확인할 수 있습니다.
-
port 3000: hosting
-
port 3001: functions
-
port 3002: Emulator UI

-
- localhost:3000에 접속이 가능한 것을 확인할 수 있습니다.

이전 글에서 설정한 것처럼 cloud function로 불러오고 있음을 확인할 수 있습니다.

functions/index.js에서helloFunction을 다음과 같이 수정하면 바로 반영되는 것을 확인할 수 있습니다.
const functions = require('firebase-functions');
exports.helloFunction = functions.https.onRequest((request, response) => {
functions.logger.info('Hello World!');
const htmlString = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Change Title</title>
</head>
<body>
<div>emulator</div>
<div>emulator</div>
</body>
</html>
`;
response.set('Content-Type', 'text/html');
response.send(Buffer.from(htmlString));
});
https://localhost:3001/<Your Project ID>/us-central1/<Your func name>에 접속하여 function을 확인할 수도 있습니다.
- Emulator UI(localhost:3002)에 접속하여 log를 확인할 수 있습니다.



Could not spawn
java -version. Please make sure Java is installed and on your system PATH.이런 에러가 뜨는데 혹시 해결법을 아실까요??