Firebase Hosting
본 글은 앞서 적은 firebase 관련 글(firebase hosting, firebase cloud function 등)에 대한 이해가 있다는 전제 하에 작성되었습니다.
1. Firebase Site 추가
-
Firebase console에서 hosting 탭에 들어갑니다.

-
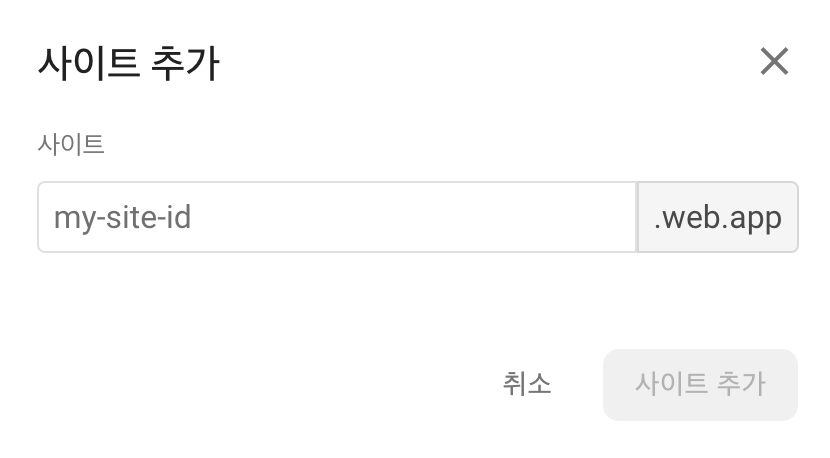
Hosting에서 다른 사이트 추가 버튼을 누르고, 사이트명을 입력하여 사이트를 생성합니다.

2. GCP IAM 서비스 계정 생성
Bitbucket Pipeline이 Firebase에 배포할 수 있도록 하기 위해서 IAM 서비스 계정을 생성하고 bitbucket에 해당 IAM 정보를 입력해줘야 합니다. 그러기 위해 IAM을 생성합니다.
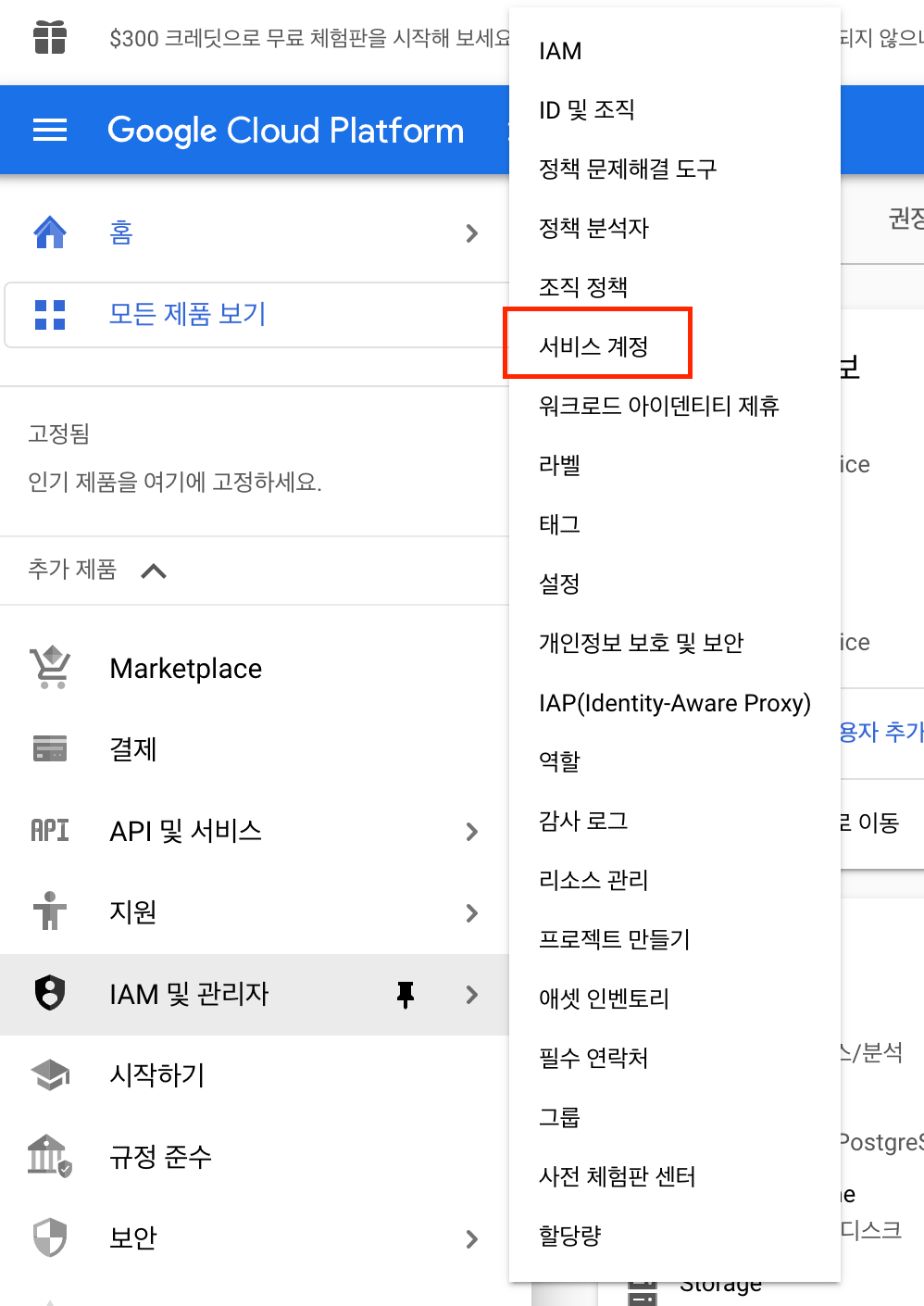
- 프로젝트 홈의 LNB > IAM > 서비스 계정을 클릭합니다.

- 서비스 계정 만들기를 선택합니다.

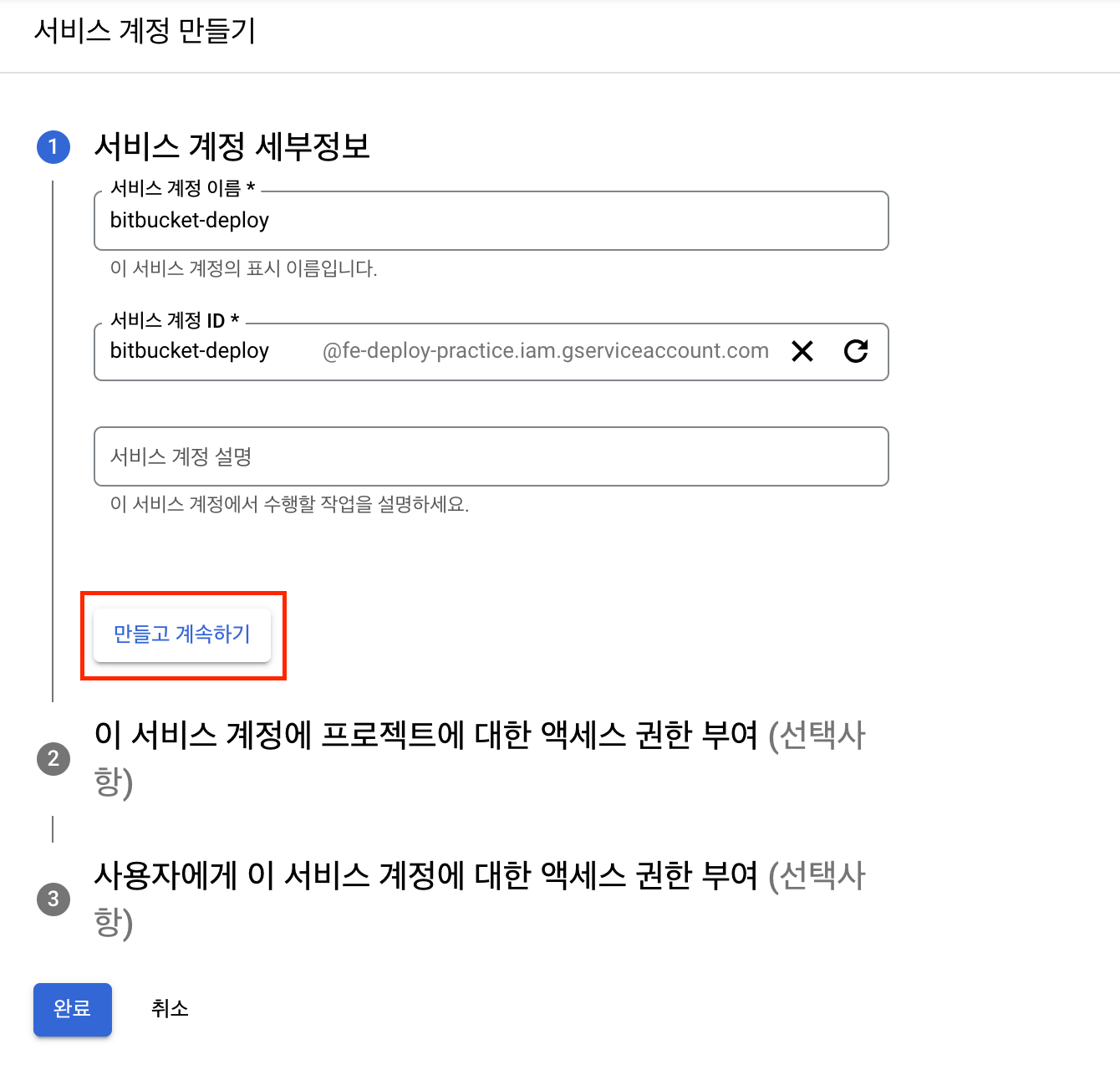
- 서비스 계정 이름을 설정하고, 만들고 계속하기를 클릭합니다.

-
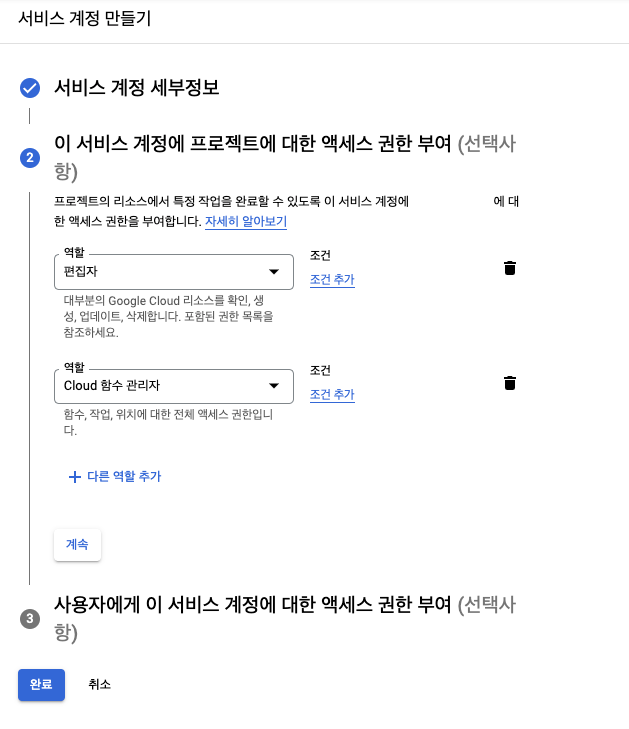
다음의 권한을 부여하고 완료를 눌러 IAM 서비스 계정을 생성합니다.
-
편집자
-
Cloud 함수 관리자
- Cloud function을 사용한다면 해당 권한 추가
-

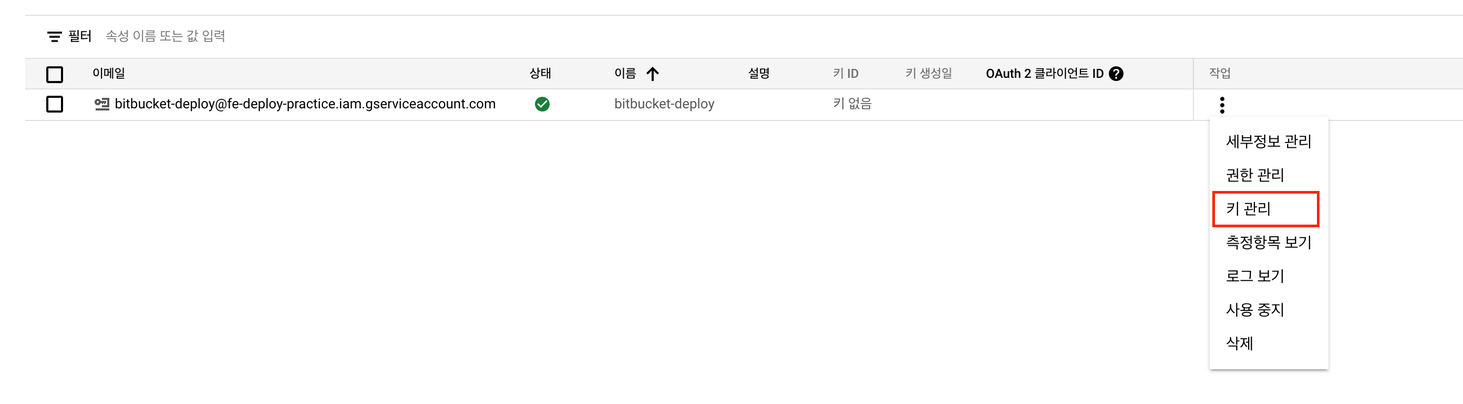
- 위에서 생성한 IAM 계정의 오른쪽에 있는 더보기를 눌러 키 관리를 선택합니다.

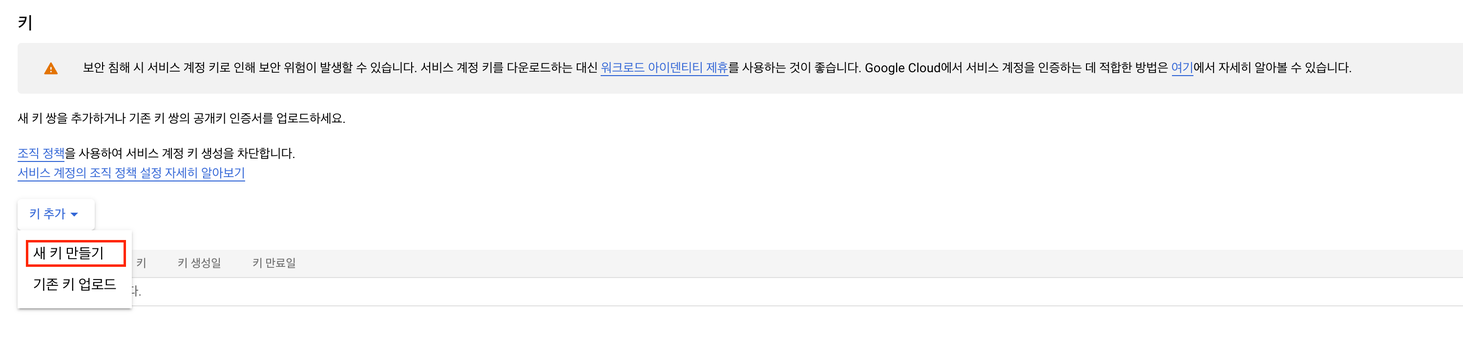
- 키 추가 > 새 키 만들기를 선택합니다.

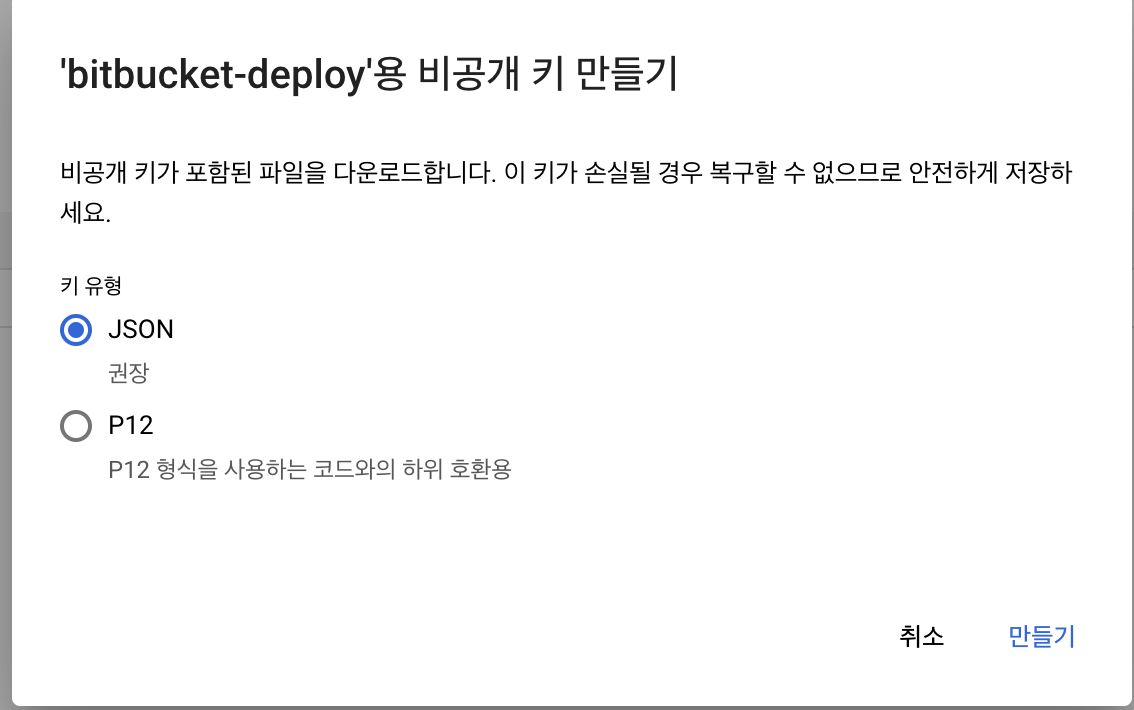
- JSON을 선택하고 만들기를 클릭합니다. 그러면 기기에 해당 JSON 파일이 다운로드 됩니다.

- 터미널로 위에서 다운로드 받은 JSON 파일이 위치한 폴더로 이동합니다.
cd /path_name- 다음의 명령어를 통해 base64로 인코딩합니다. 그러면 인코딩된 문자열이 나오게 되는데 이를 복사해둡니다. 이 값은 Bitbucket Pipeline 설정할 때 사용하게 됩니다.
base64 keyfile_name.jsonBitbucket Pipeline
1. Bitbucket Pipeline Setting
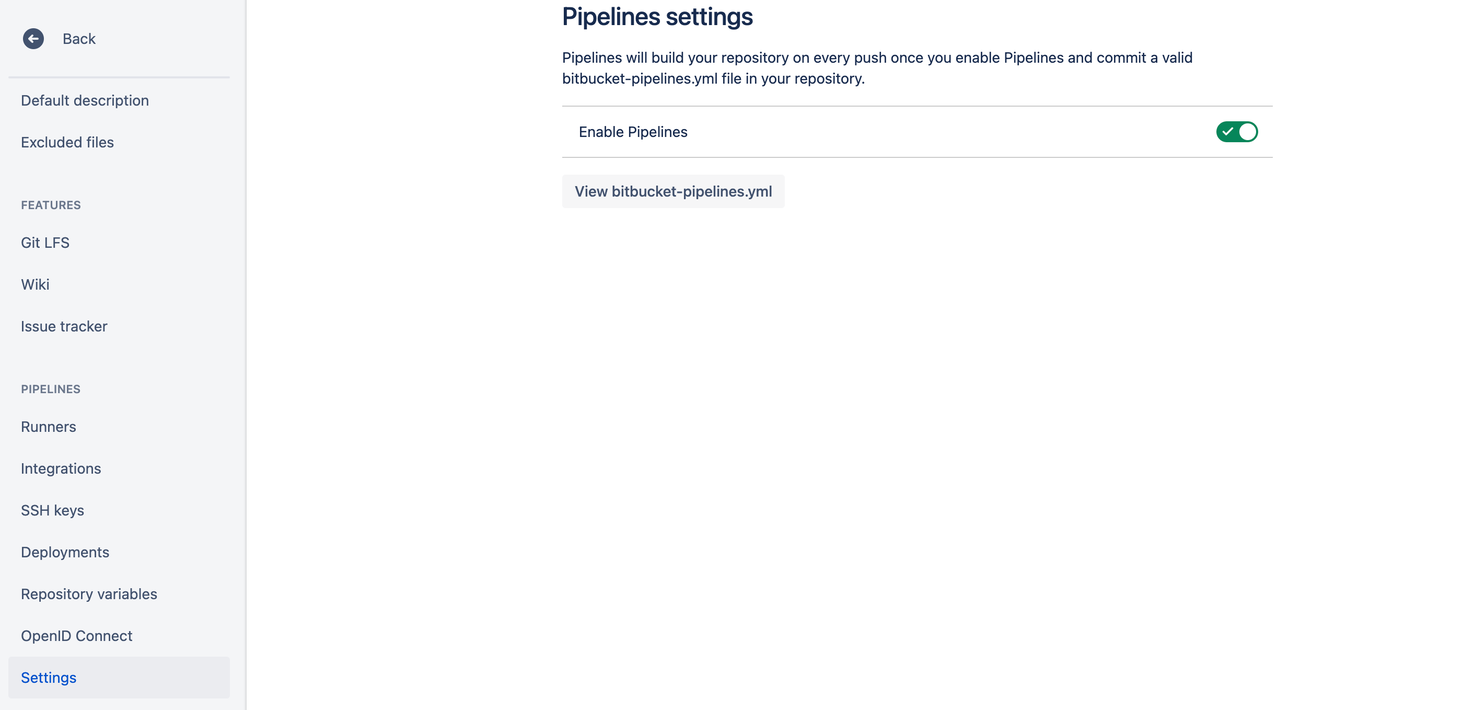
- Repository setting > pipelines setting > Pipelines Enable로 설정하여 Bitbucket Pipeline를 사용할 수 있도록 설정합니다.

-
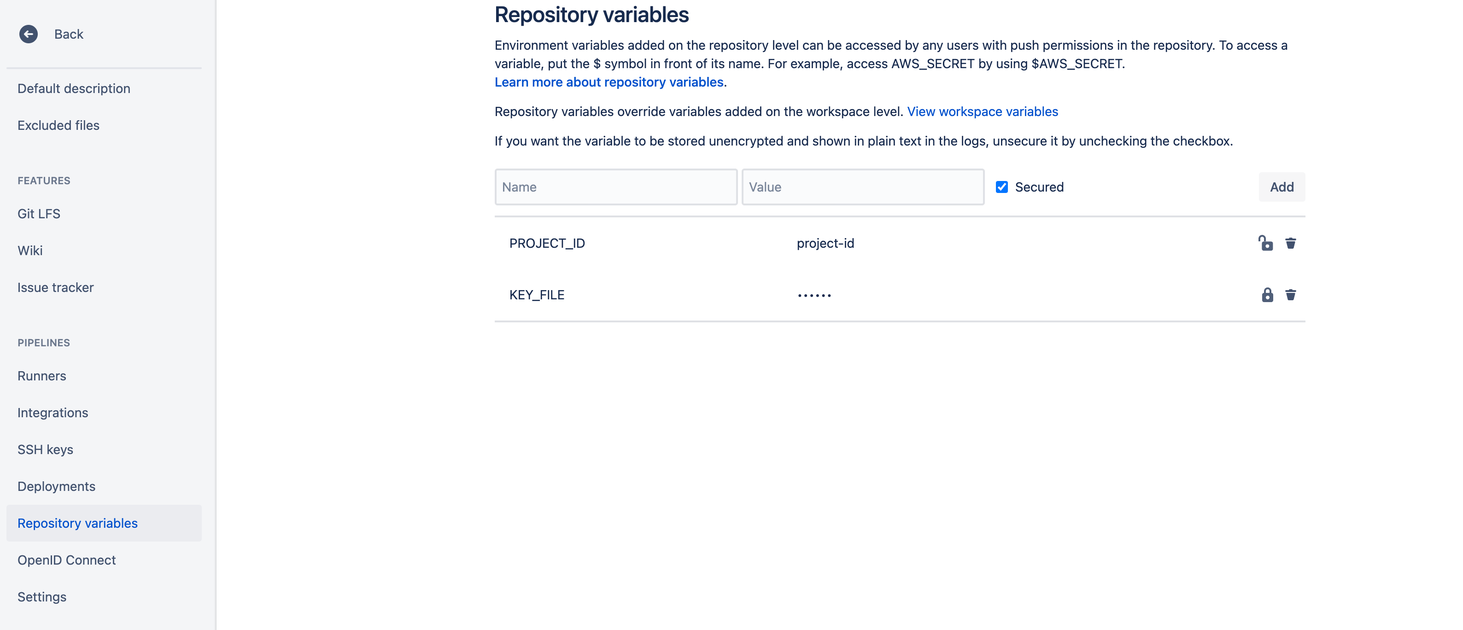
Repository setting > pipelines setting > Repository variables 에 들어가 다음과 같이 설정해줍니다.
-
KEY_FILE: 위에서 IAM key json 파일을 base64 로 인코딩 한 문자열 -
PROJECT_ID: 배포되어야 할 Firebase 프로젝트 ID (프로젝트 이름과 ID는 다를 수 있음)
-

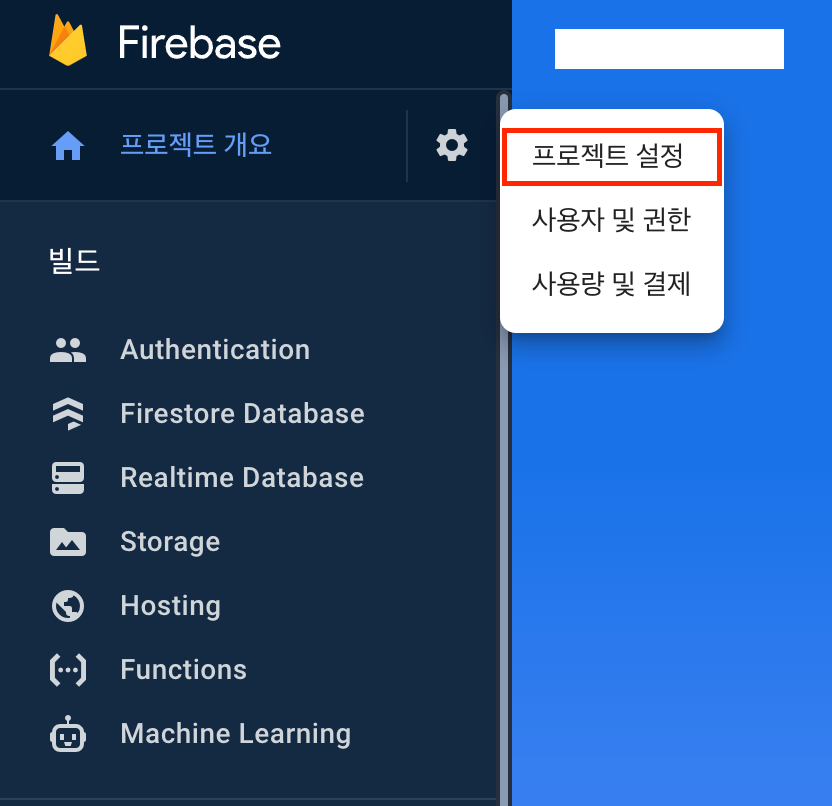
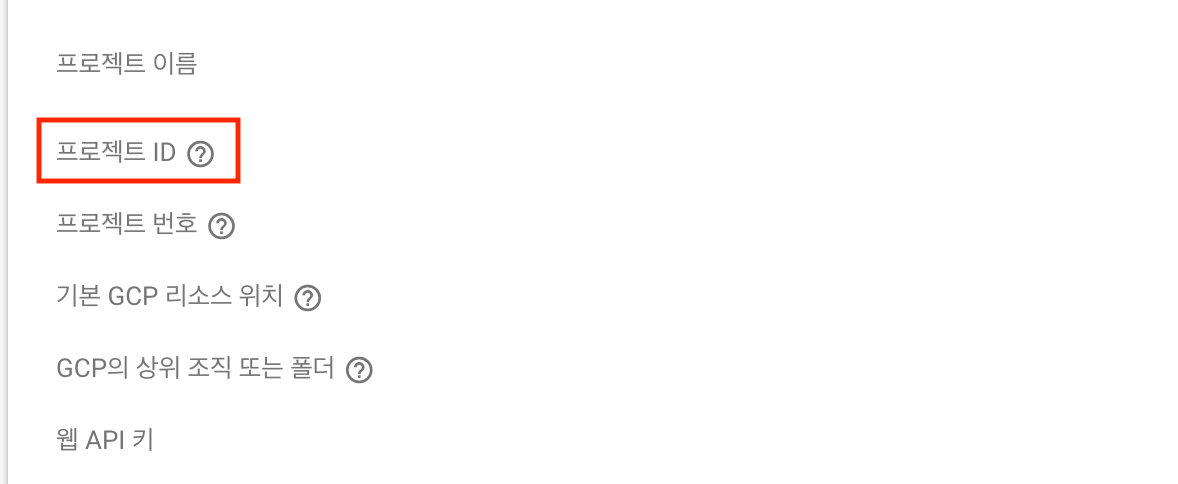
- 프로젝트 ID는 firebase console > 톱니바퀴 아이콘 > 프로젝트 설정에 가시면 확인할 수 있습니다.


2. bitbucket-pipelines.yml 파일 작성
-
프로젝트 루트에
bitbucket-pipelines.yml파일 생성합니다. -
저장소에 커밋하면 Bitbucket에서 알아서 이를 인식하고
bitbucket-pipelines.yml설정에 따라 CI/CD가 진행됩니다.
image: node:14.17.0
definitions:
caches:
node: src/node_modules
steps:
- step: &deploy
script:
- npm ci
- cd functions && npm ci && cd ..
- npm run build
- ls -al build
- pipe: atlassian/firebase-deploy:1.3.0
variables:
KEY_FILE: $KEY_FILE
PROJECT_ID: $PROJECT_ID
pipelines:
branches:
master:
- step: *deploy
3. firebase.json 파일 작성
-
프로젝트 루트에
firebase.json파일 생성합니다. -
firebase.json파일을 통해 사이트 요청에 대한 호스팅 동작을 맞춤설정할 수 있습니다.
참조: 호스팅 동작 구성
- Site는 위에서 Firebase hosting에 추가한 사이트명(my-site-id)입니다.
# firebase.json
{
"_comment": "comment",
"hosting": {
"site": "my-site-name",
"public": "build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "/pathName",
"function": "functionName"
},
{
"source": "**",
"destination": "/app.html"
}
]
},
"functions": {
"source": "functions"
},
"emulators": {
"functions": {
"port": 3001
},
"hosting": {
"port": 3000
},
"ui": {
"enabled": true,
"port": 3002
}
}
}4. 배포 확인
-
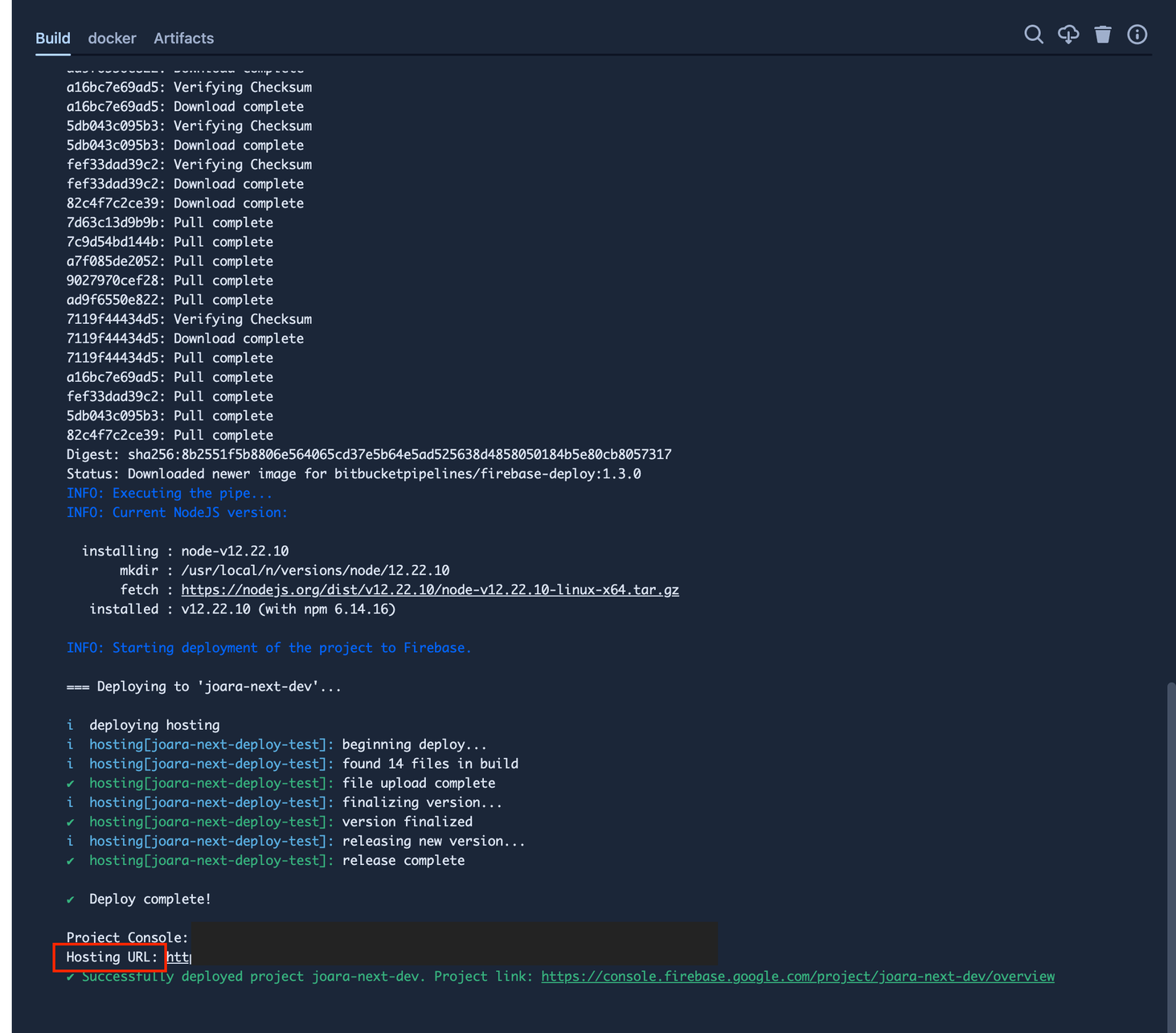
위와 같이 설정한 뒤, Bitbucket 저장소에 push를 하게 되면 pipeline이 돌게 됩니다. 저장소에 push한 코드는 create-react-app를 통해 만들어진 것입니다.
-
배포가 완료되면 Hosting URL을 확인할 수 있는데, 여길 들어가서 배포된 결과물을 확인할 수 있습니다.

- 위의 Url을 통해 웹사이트에 접근해보면 다음과 같이 배포가 된 것을 확인할 수 있습니다.