잡담
진행을 하면서 작업을 하다보니 중간중간 수정할 사항에 대해서 어떻게 대처해야될지가 약간 난해하긴 한듯
네비게이션 바
다른 어플을 주로 보면 상단에 검색, 하단에 다른 창으로 넘어갈 수 있는 바가 있는것을 알 수 있다.

이번엔 이를 구현해보고자 한다.
우선 CoordnatorLayout 을 사용할 예정이므로
app단위의 build.gradle에 가서 아래 내용을 추가하겠다
dependencies{
...
implementation 'com.android.support:design:28.0.0' //28.0.0 부분은 상단 compileSdkVersion에 맞추면 됩니다.
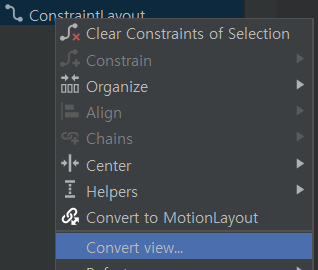
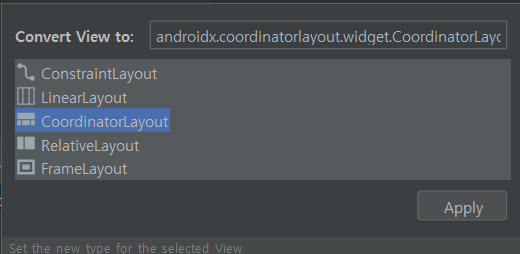
}activity_main.xml 로가서CoordinatorLayout 선택 후 apply 눌러주면 되겠다



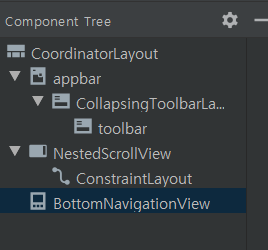
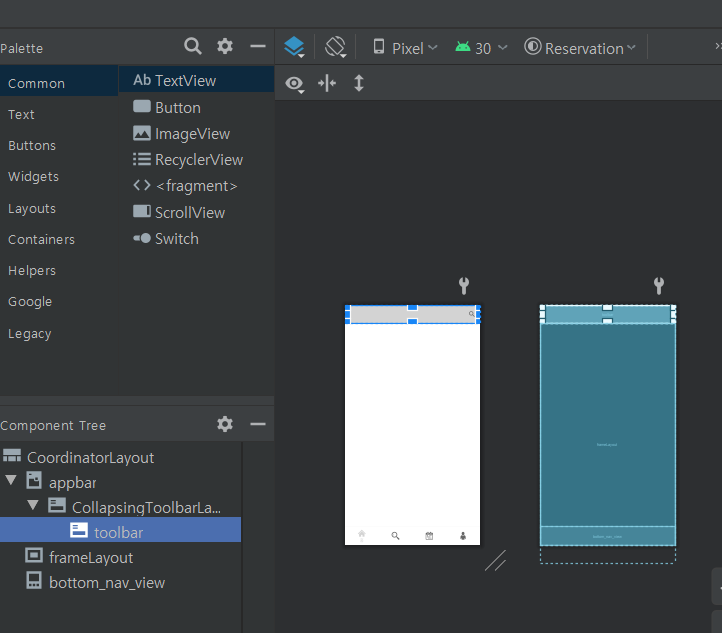
AppBarLayout과 BottomNavigationView로 해당 Tree구조를 띄게 해주고 ConstraintLayout 부분을 FrameLayout으로 변경해주면 된다
하단 Navigation Bar
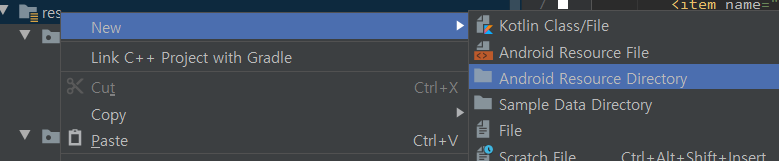
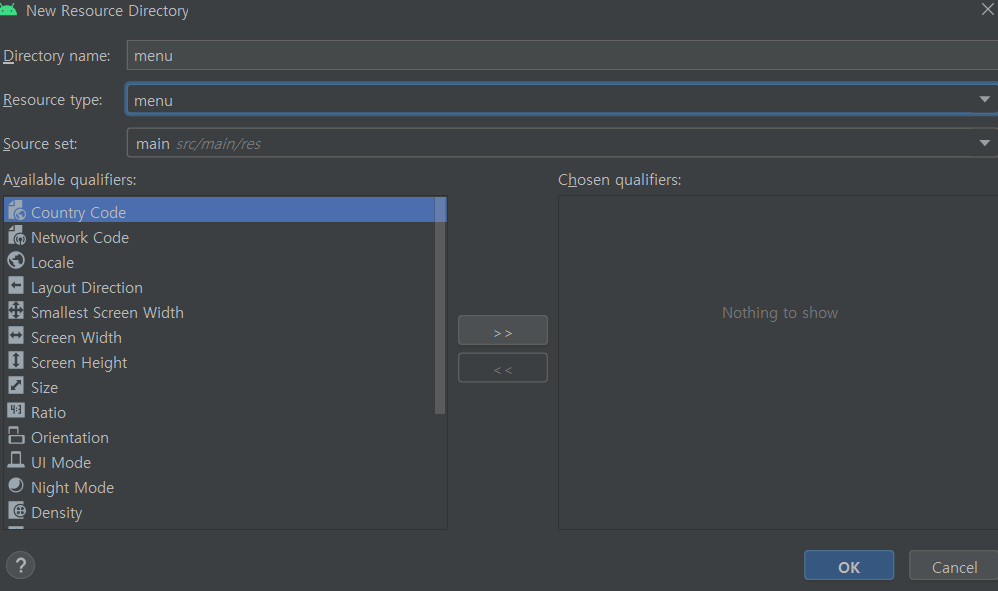
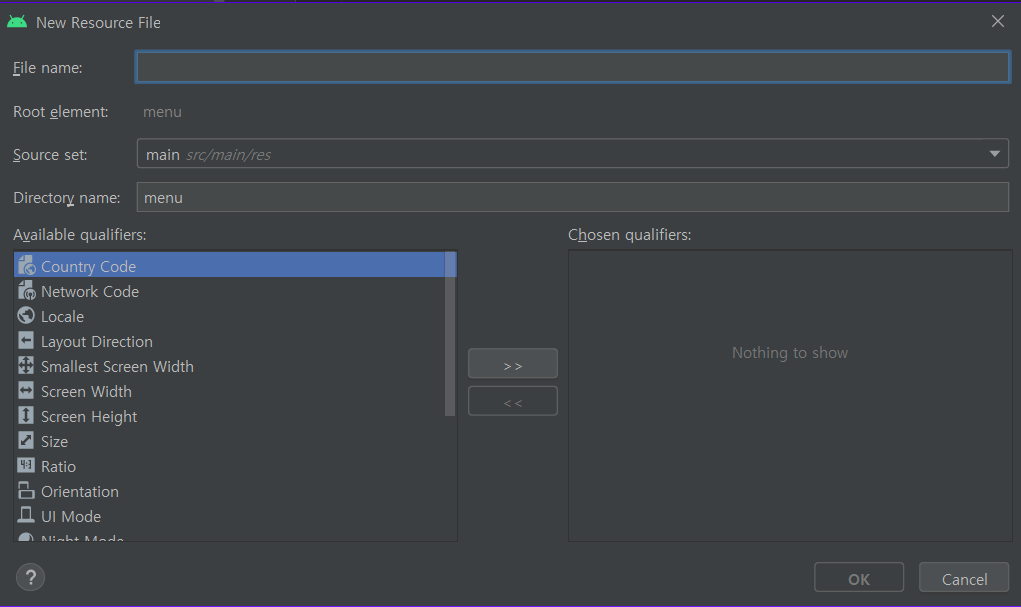
Android Resource Directory에서 menu 생성


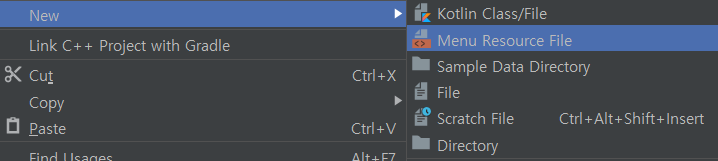
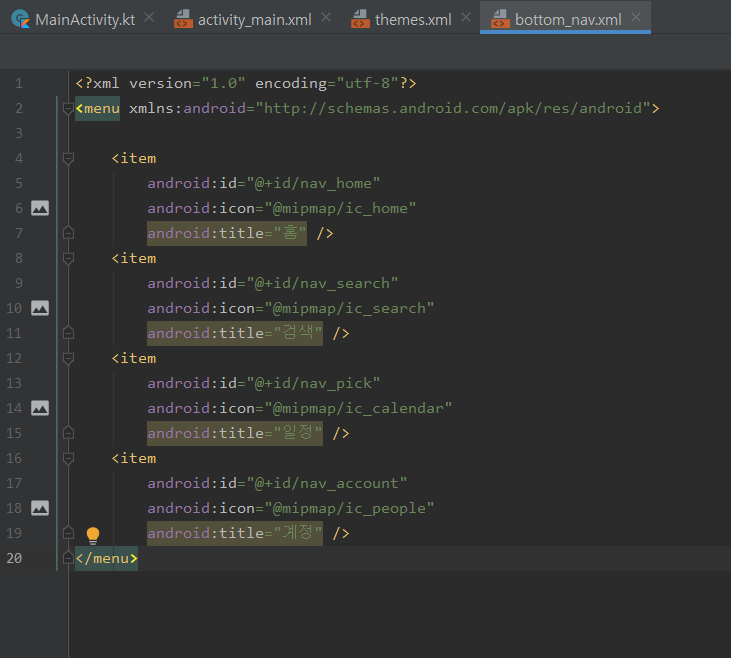
bottom_nav.xml 파일 생성 및 내용 추가



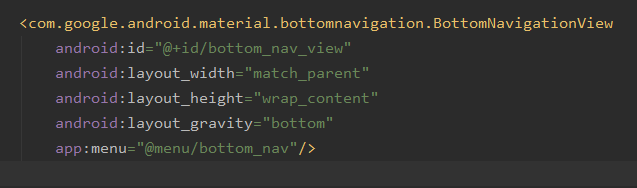
activity_main.xml에서 navigation bar에 menu 추가


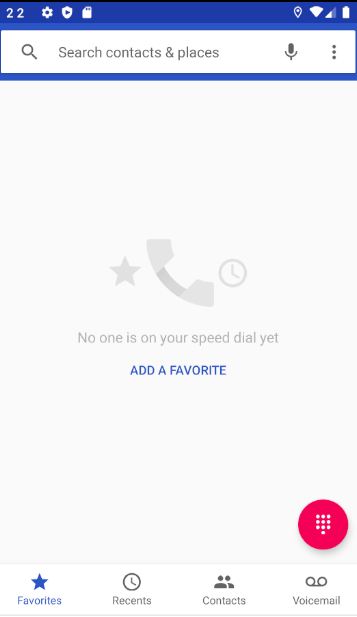
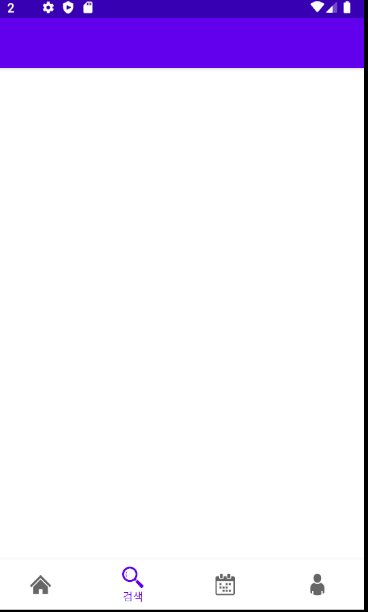
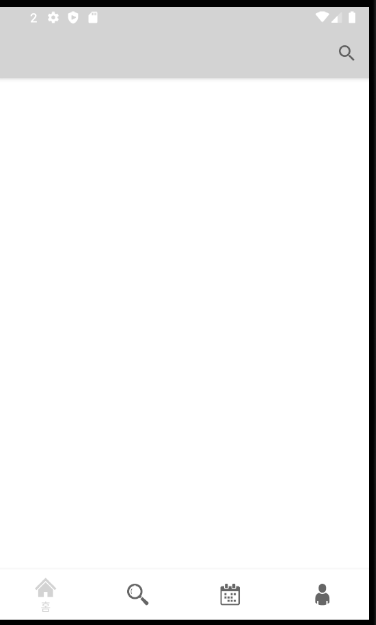
이런결과가 나오게 됩니다.
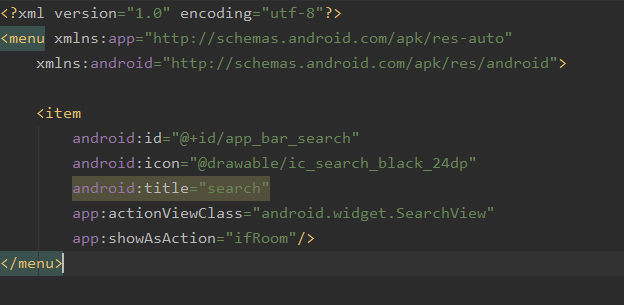
상단 App bar
상단도 하단과 마찬가지로 Menu를 생성하고 부착해주면 되는데,

app:showAsAction="ifRoom" 을 해주게 되면 공간이 남는다면 아이콘으로 표시되게 된다.

테마색상을 약간 바꾸어주어서 결과가 다를 순 있지만, 해당 화면이 맞다.
프래그먼트
현재 홈, 검색, 일정, 계정의 네가지 하단 네비게이션 바와 상단 검색바를 클릭했을때의 각각의 뷰를 표시해야 할 것이다.

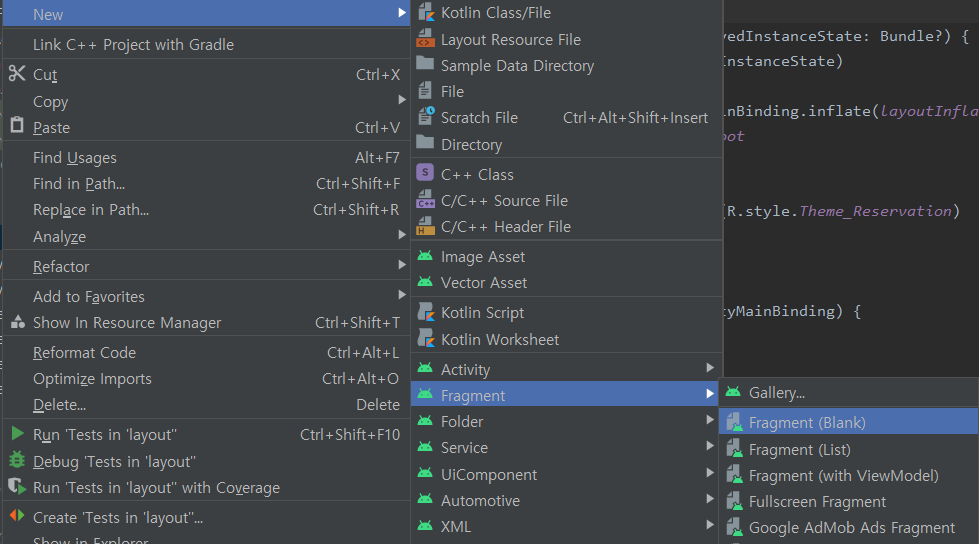
우선 각각의 Fragment를 생성해준다
home, search, calendar, account 4개를 생성하면된다.
그리고 app단의 build.gradle로 가서 viewBinding{ enable=true }를 제거하고 다음을 추가해준다

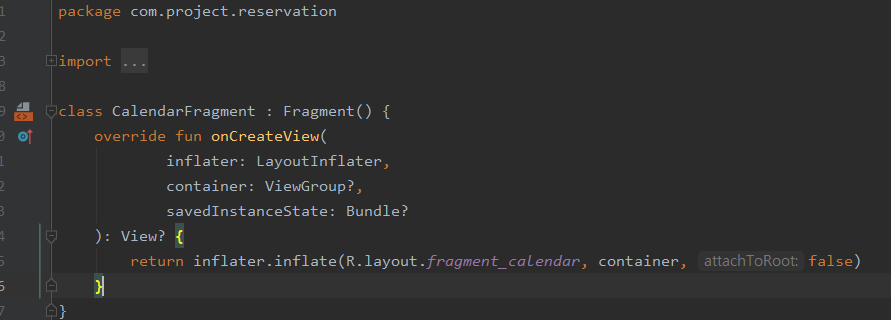
각 프래그먼트의 코드는 다음과 같이 지정한다

R.id.fragment_calendar 는 각 Fragment의 파일명을 가져오면된다.
class CalendarFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_calendar, container, false)
}
}activity_main.xml 의 레이아웃도 다음과 같이 변경해준다

bottom_nav_view의 layout_gravity는 bottom으로 지정해주고
frameLayout의 layout_height는 match_parent로 지정해준다.
그리고 메인에서의 Navigation Bar와 Fragment와 연결을 해줘야한다.
우선 MainActivity 클래스에서 BottomNavigationView.OnNavigationItemSelectedListener 인터페이스를 상속받아주고,

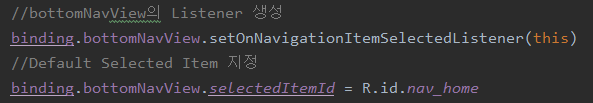
리스너를 생성하고,
Default Selectied Item도 지정해준다.(안해도됨)

인터페이스로 자동 override 된 onNavigationItemSelected를 생성해주고 다음과 같이 작성한다

이 작업을 요약하면, FragmentManager Class를 호출하여 트랜잭션을 생성하고 현재의 Activity의 frameLayout 이라는 id를 가진 레이아웃을 해당 프래그먼트로 변경한다는 뜻이 됩니다.
이후 commit()을 호출해줘야 정상적으로 동작합니다.
return true을 빼먹게되면 버튼이 눌린상태가 아니게됩니다.


정상적으로 작동하는것을 볼 수 있습니다.