
본 포스팅은 리액트 생활코딩 강의와, 교재 공부내용을 바탕으로 작성되었습니다.
1) 수업 소개
리액트의 개념이란?
리액트의 개념, 무엇인지 가볍게 알아보고 추후 강의를 진행하며 그 개념을 조금씩 구체화 시켜보자..
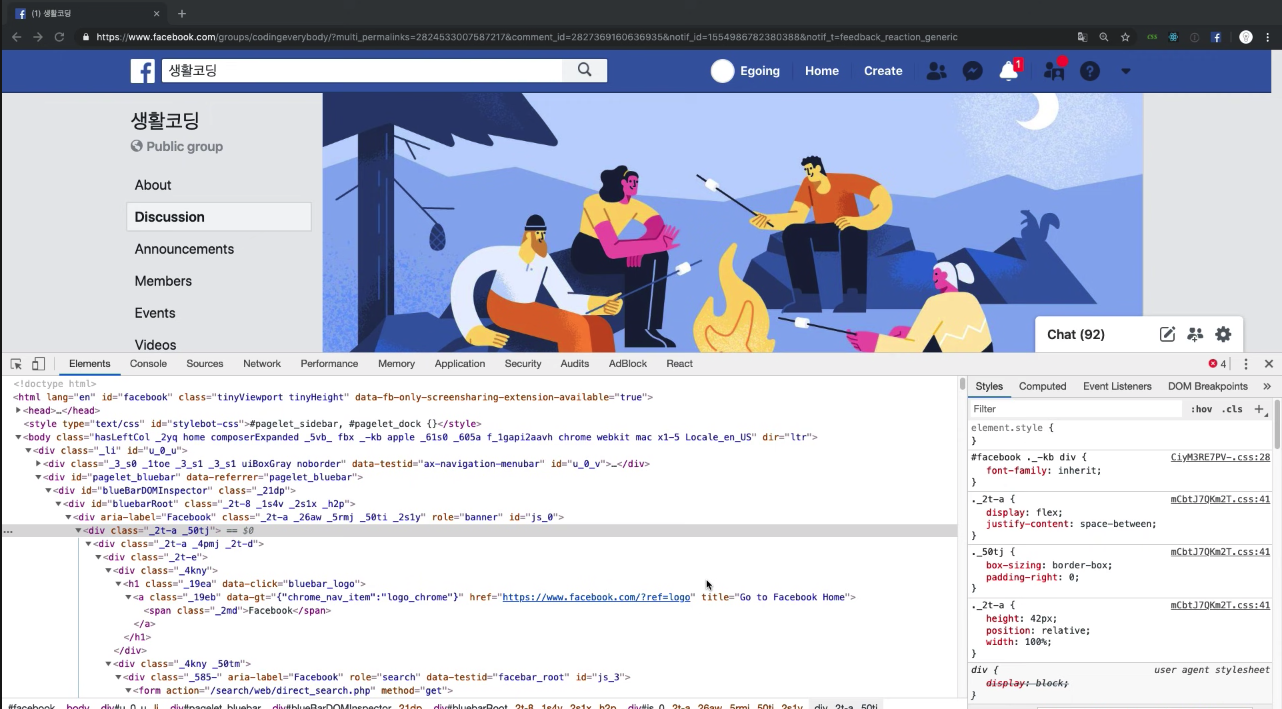
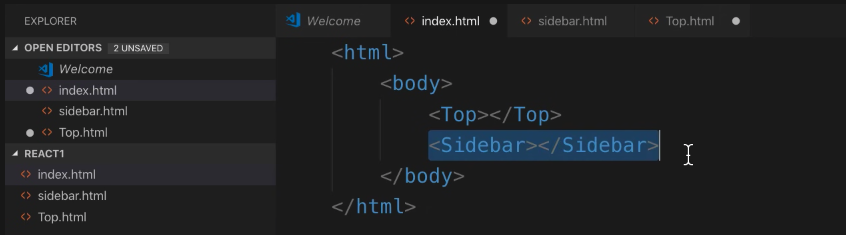
눈으로 볼때, 간단해 보이는 웹사이트도 HTML 코드는 굉장히 복잡함

TOP이라는 태그를 갖고 있는 HTML 파일에서 사이드바의 영역을 만든다고 했을때, 다음의 코드 처럼 sidebar.html 파일을 만들고, Sidebar라는 사용자 정의 태그를 이용해 사용할 수 있음!

이처럼 사용자 정의 태그를 만들어주는 태그 (= Component라고 부르며)를 이용해 가독성을 높일 뿐만 아니라, 재사용성 역시 편리해짐!
2) 리액트 공부 전략
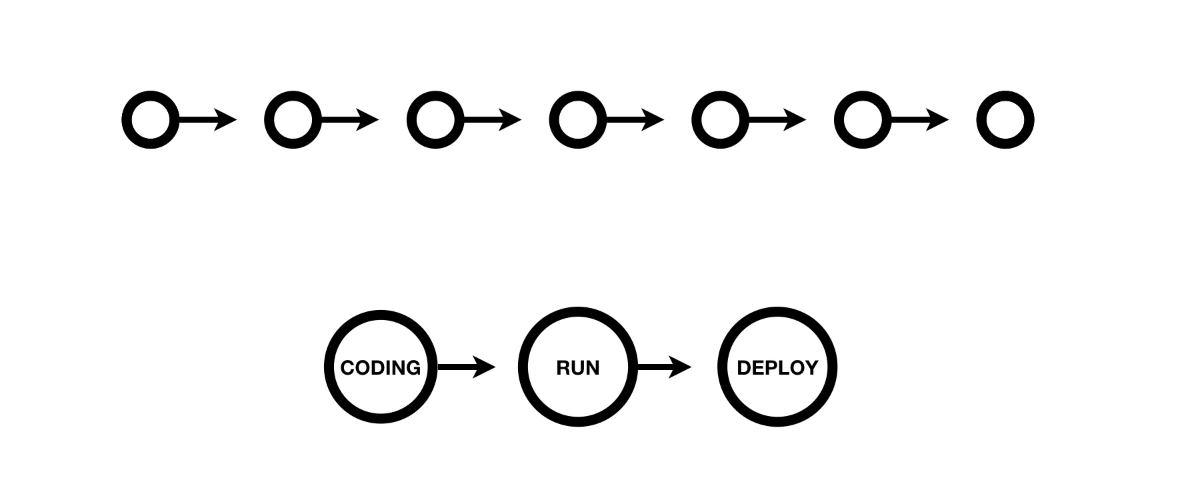
하나의 웹, 앱, 프로덕트를 만드는 과정의 본질적인 3단계

1) 개발 환경 구축, 코딩
2) 작성한 것을 실행하여 결과를 살펴보는 법
-> 1,2의 과정 반복하며 개발
3) 모든 작업이 끝난 다음에 최종적으로 소비자에게 전달 하는 행위 (=배포, depoly)
3) 개발 환경의 종류

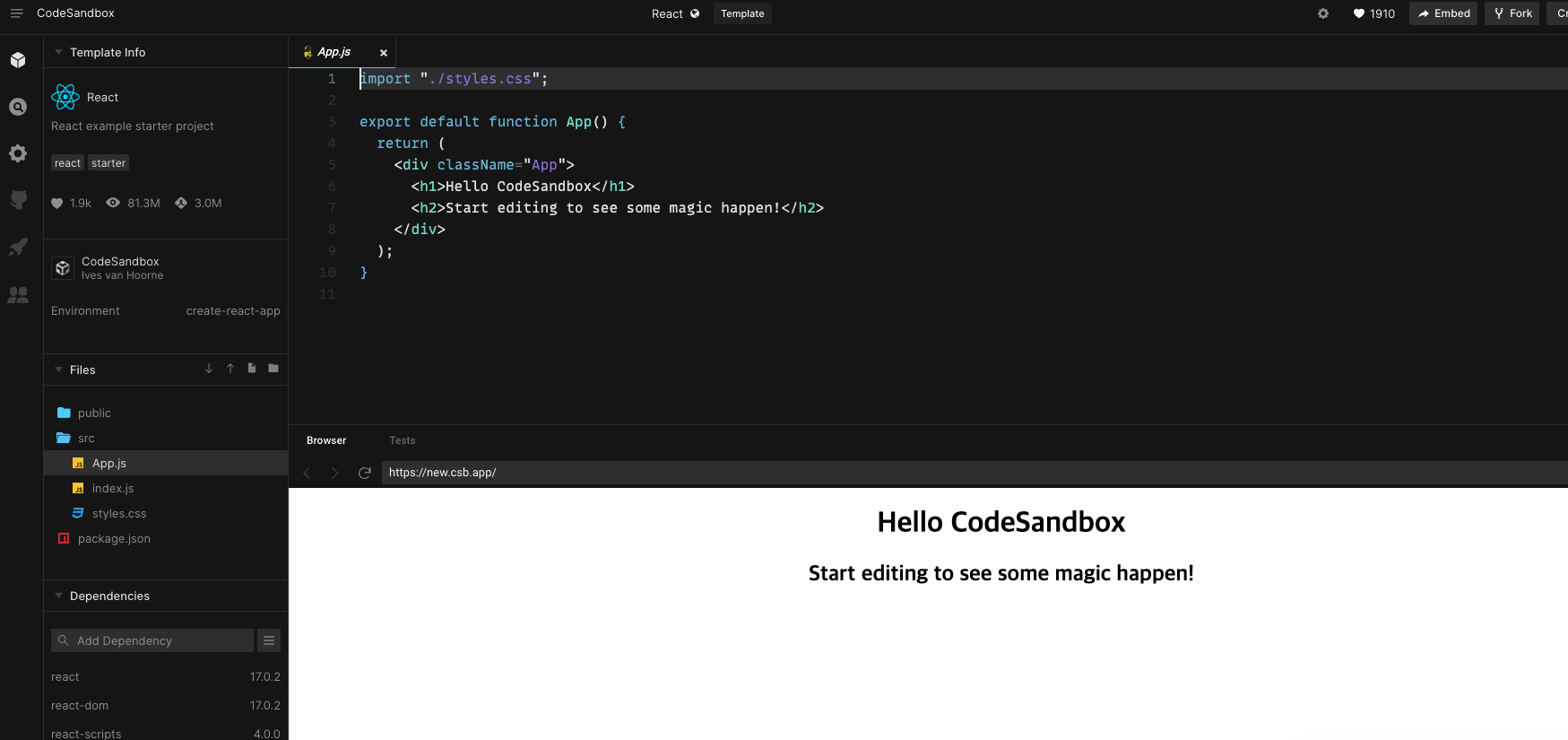
Online-playground
로컬에 모든 개발환경을 세팅하는 것은 굉장히 까다롭기 때문에 이런식으로 실행한 결과를 즉각적으로 확인하며, 코딩이 가능함

부분적으로 리액트 기능을 추가하고 싶은 경우엔
Add, React to a Website

Create a New React App
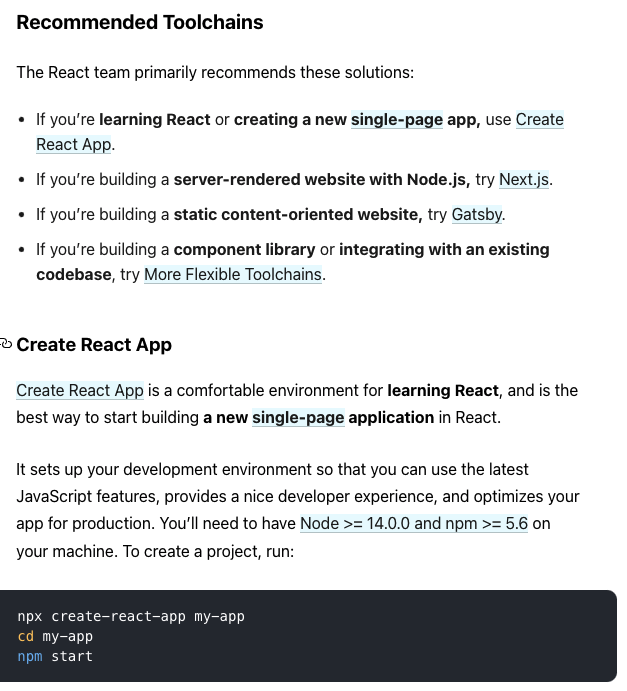
추천 Tool-chain 도구들을 제공해줌.



Create React App 앱의 소스코드과 보관된 깃헙 레포
npm : Node js 프레임워크를 이용해 만들어진 여러 앱을 명령어 환경에서 설치할 수 있게 도와주는 도구 즉, Node.js 계의 앱스토어, 플레이 스토어의 개념
4) npm을 이용한 Create React App 설치
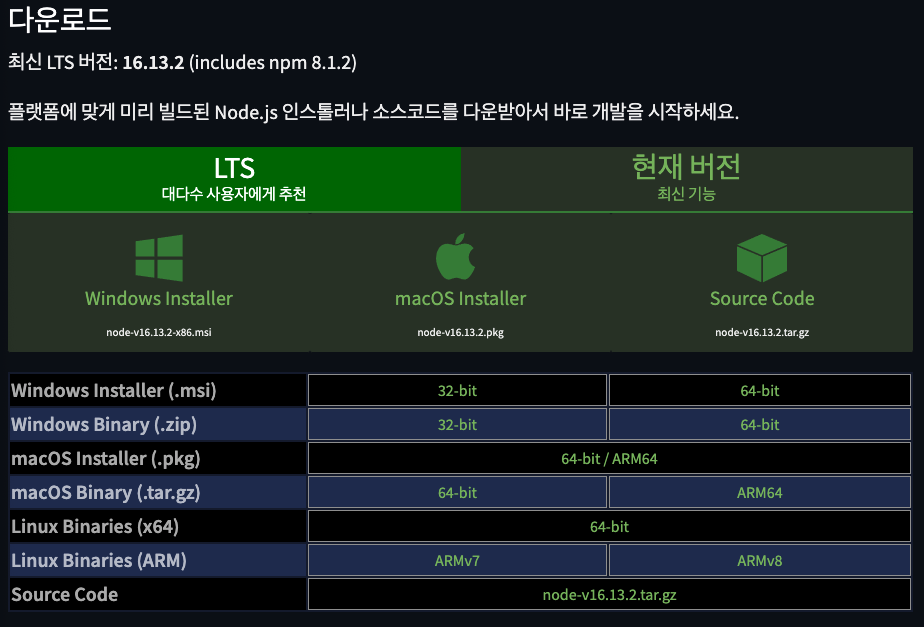
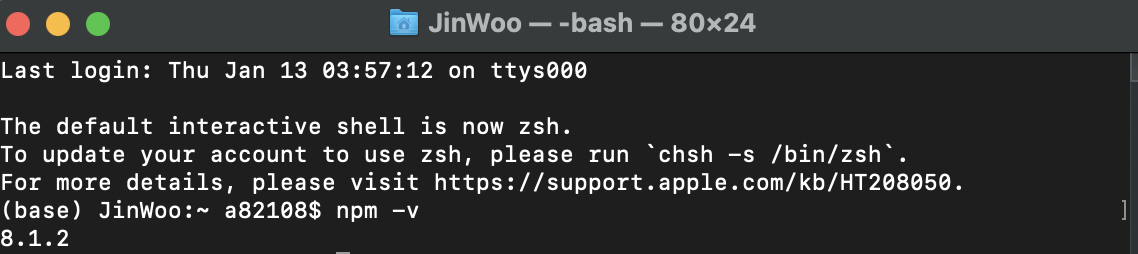
Node.js 설치


설치 완료

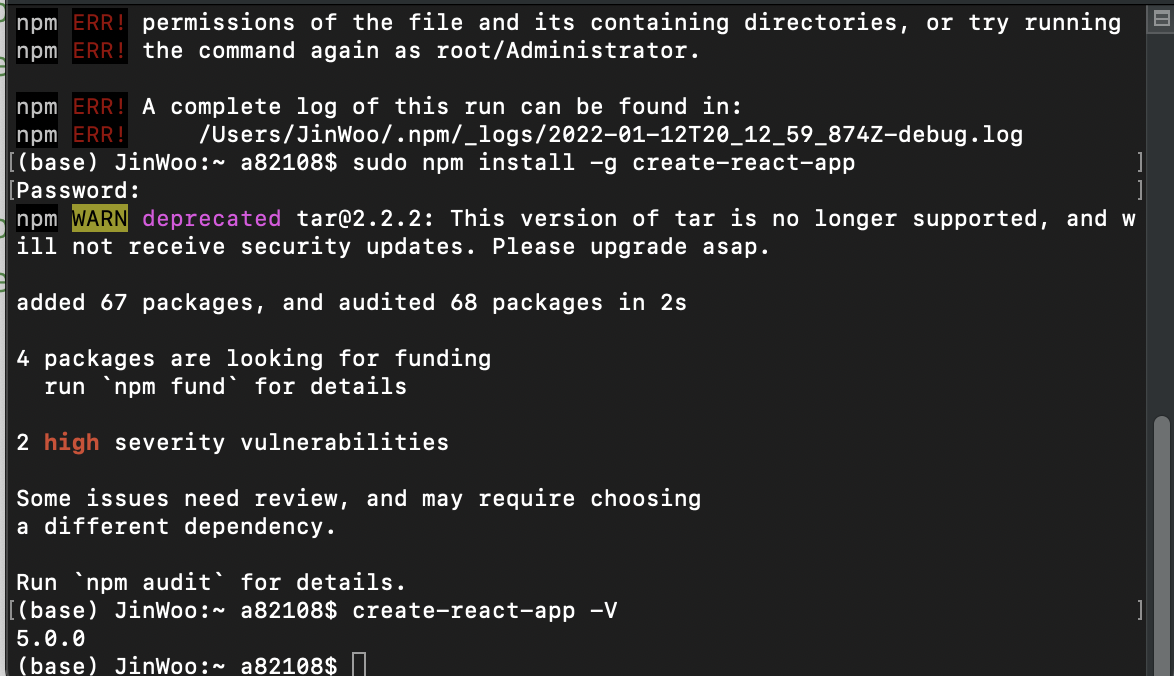
create react app 설치
5) Create React App 을 이용한 개발 환경 구축
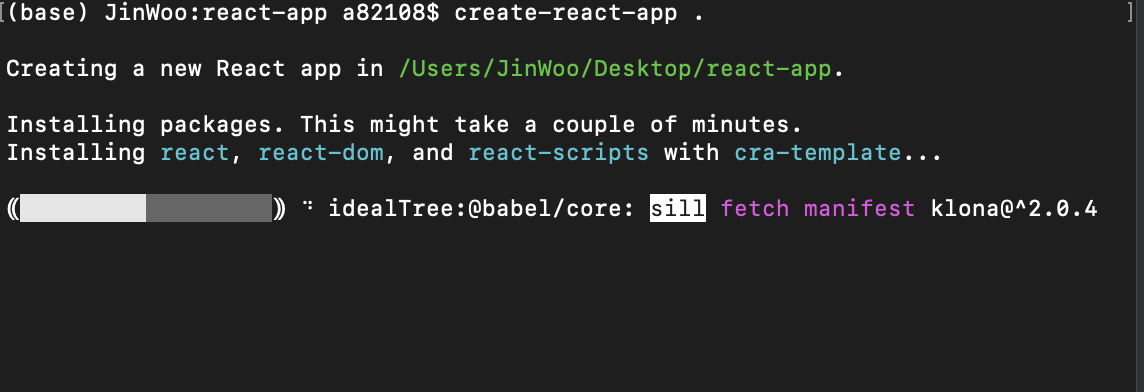
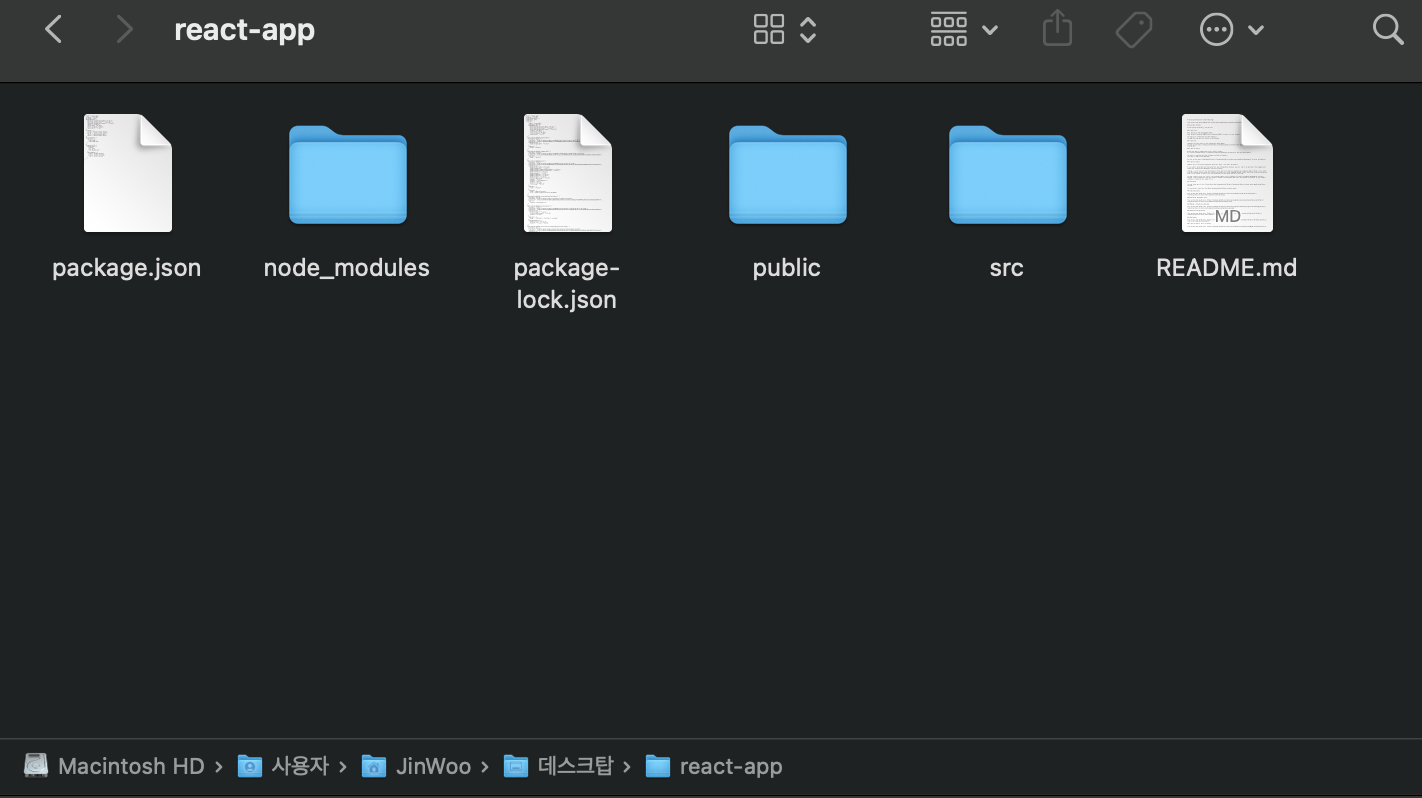
로컬 바탕화면에 react-app 폴더 생성

터미널 상에서 react-app으로 directory 이동 후 create-react-app 명령어 실행
react-app 폴더에 개발 환경과 관련된 파일 생성 후의 모습

6) 샘플 웹앱 실행하기
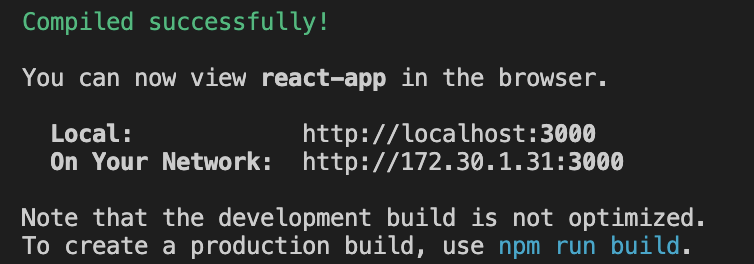
VS code 터미널 창에서
npm run start 명령어를 통해 Create React App으로 만들어진 웹앱이 브라우저에서 실행된 모습 확인 가능


브라우저를 통해 개발 중인 앱의 주소
Ctrl + c를 통해 터미널 창에서 프로그램 종료 가능
1일차 끝!
27일차까지 화이팅,,,