
본 포스팅은 리액트 생활코딩 강의와, 교재 공부내용을 바탕으로 작성되었습니다.
7) 자바스크립트 코딩

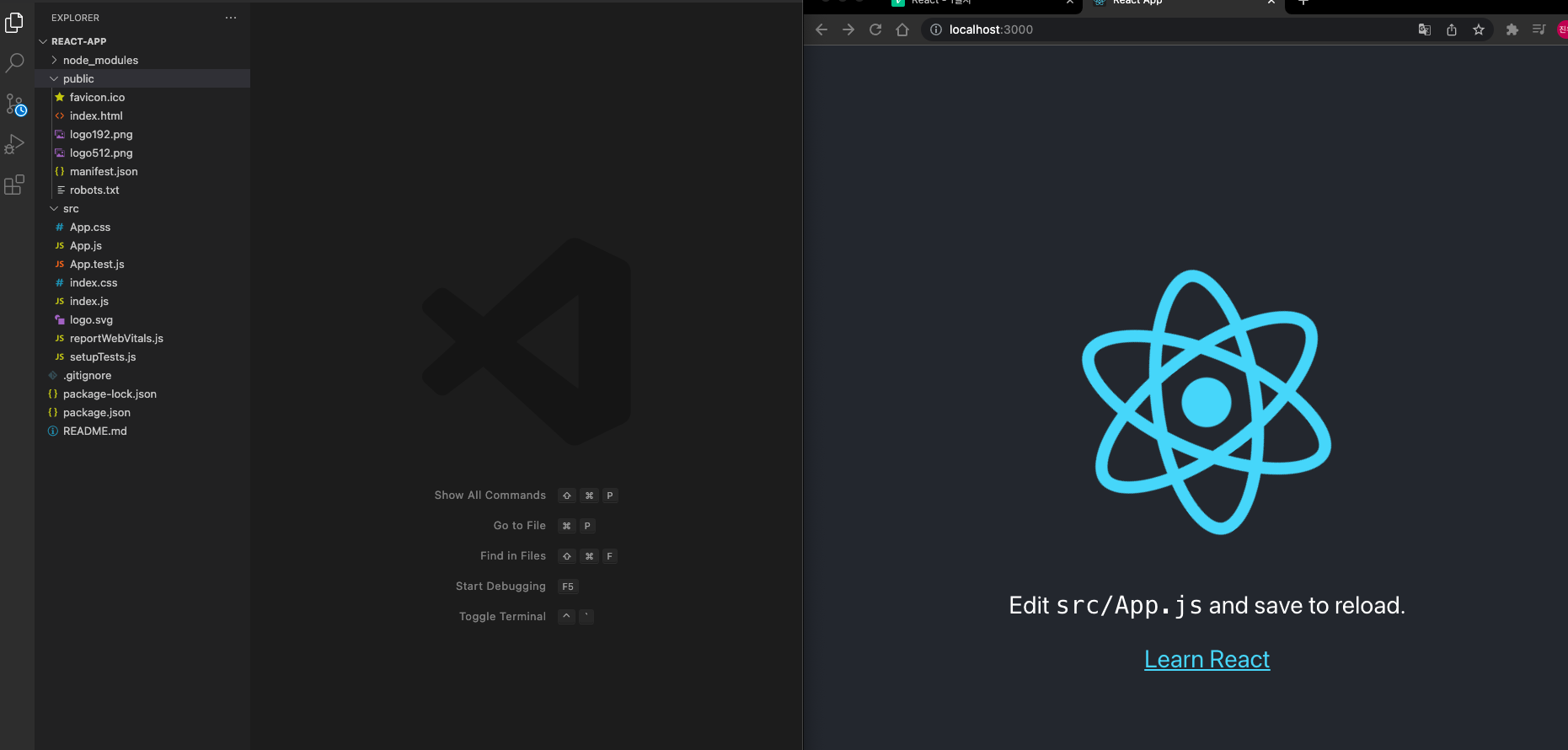
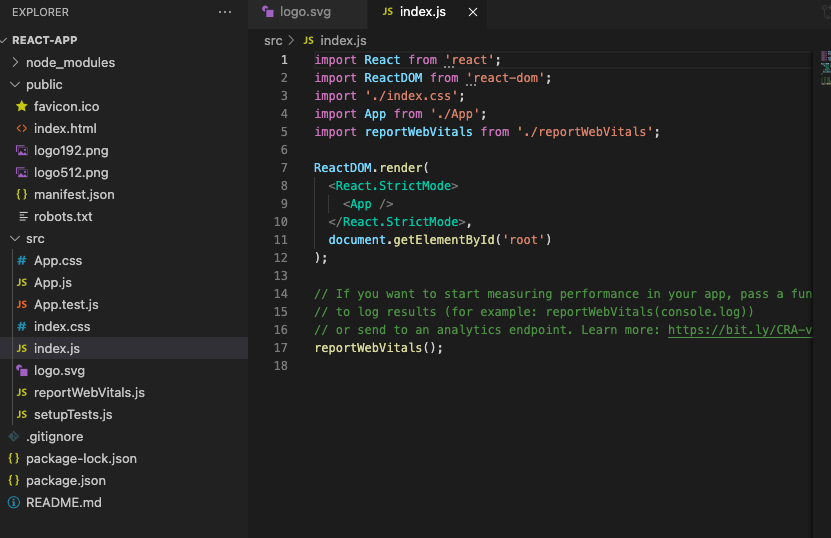
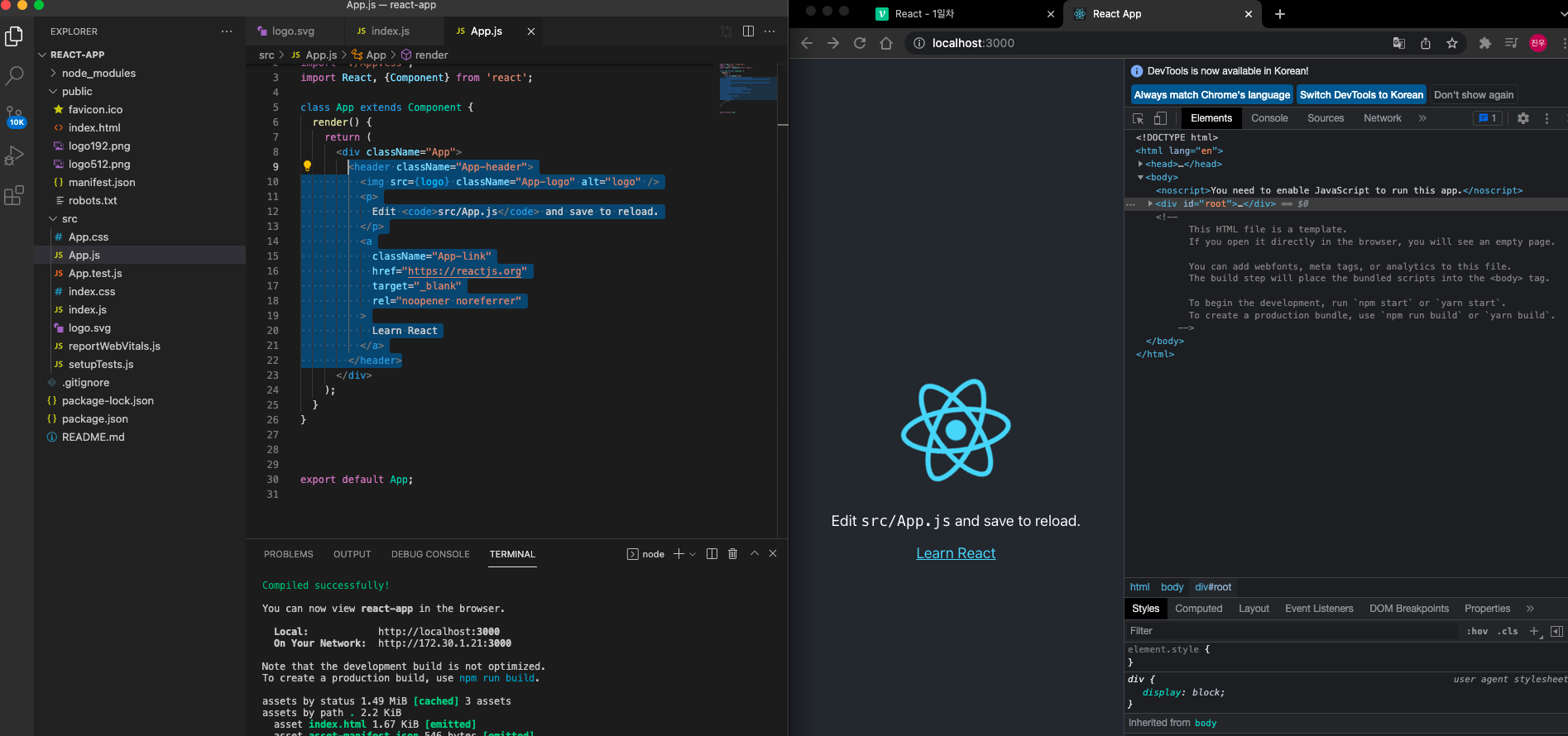
Create React App 에서 제공하는 샘플 에플리케이션의 디렉터리 구조

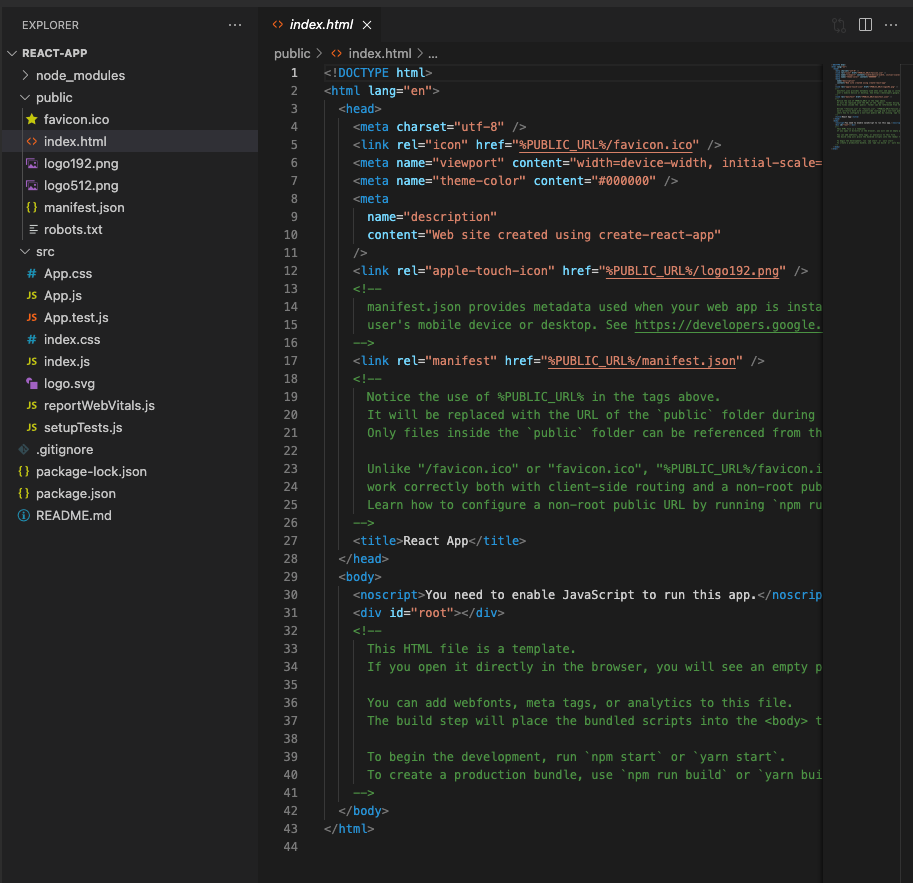
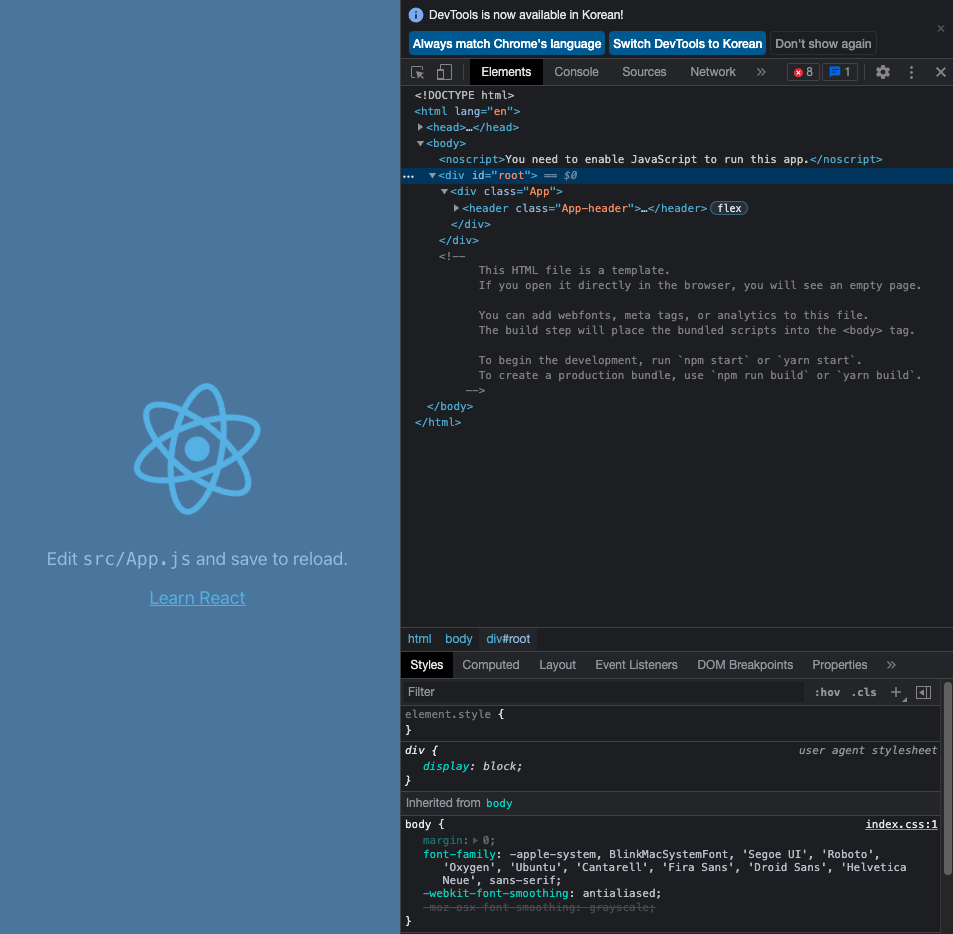
Create React App을 실행하면 나오는 첫화면 == 웹 브라우저 상에서 index.html이라는 파일을 실행한 결과

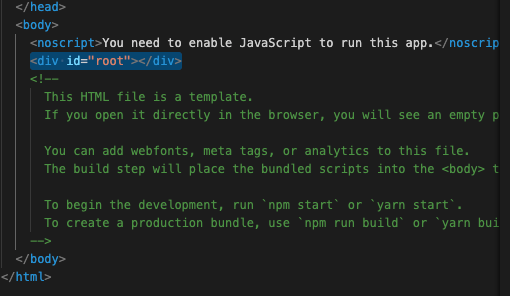
리액트를 통해 만들어지는 컴포넌트들은 id가 'root'인 div 요소 안에 들어가게 약속

브라우저 개발자 도구에서 id가 root인 요소 확인
그리고, id가 root인 태그 안쪽에 들어가는 컴포넌트들은 src 디렉토리 안에 있는 파일들을 수정해서 만들 수 있음
앞으로, 리액트 프로그래밍의 대부분의 파일은 src 디렉토리에 넣게 될 것임.
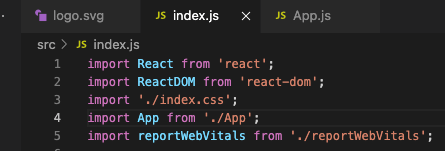
index.js : 앱의 진입점 역할을 하는 파일(엔트리 파일, 진입 파일)


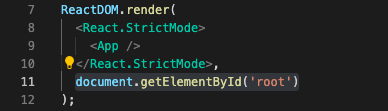
id가 root인 태그를 선택하는 자바스크립트의 선택자 문법
'App/'은 리액트를 통해 만든 컴포넌트이며, import React from './App'을 통해 실제 구현

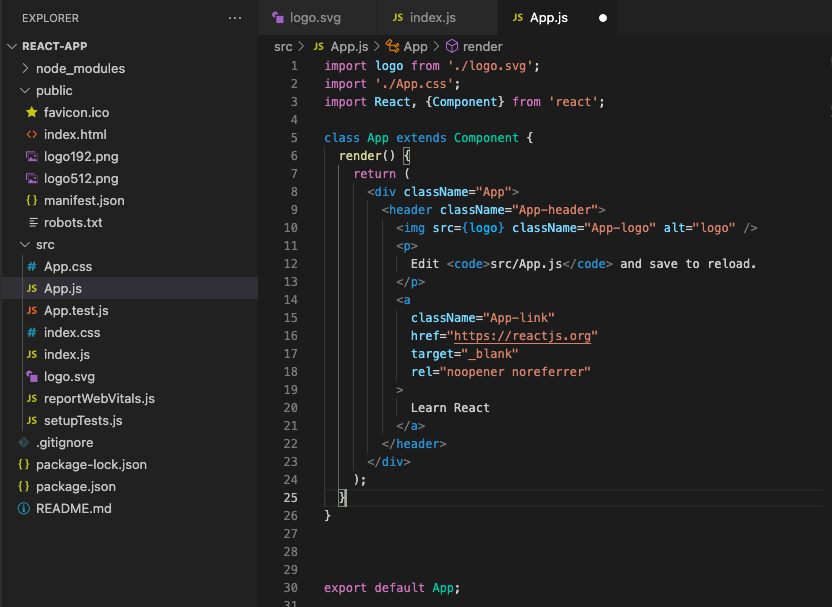
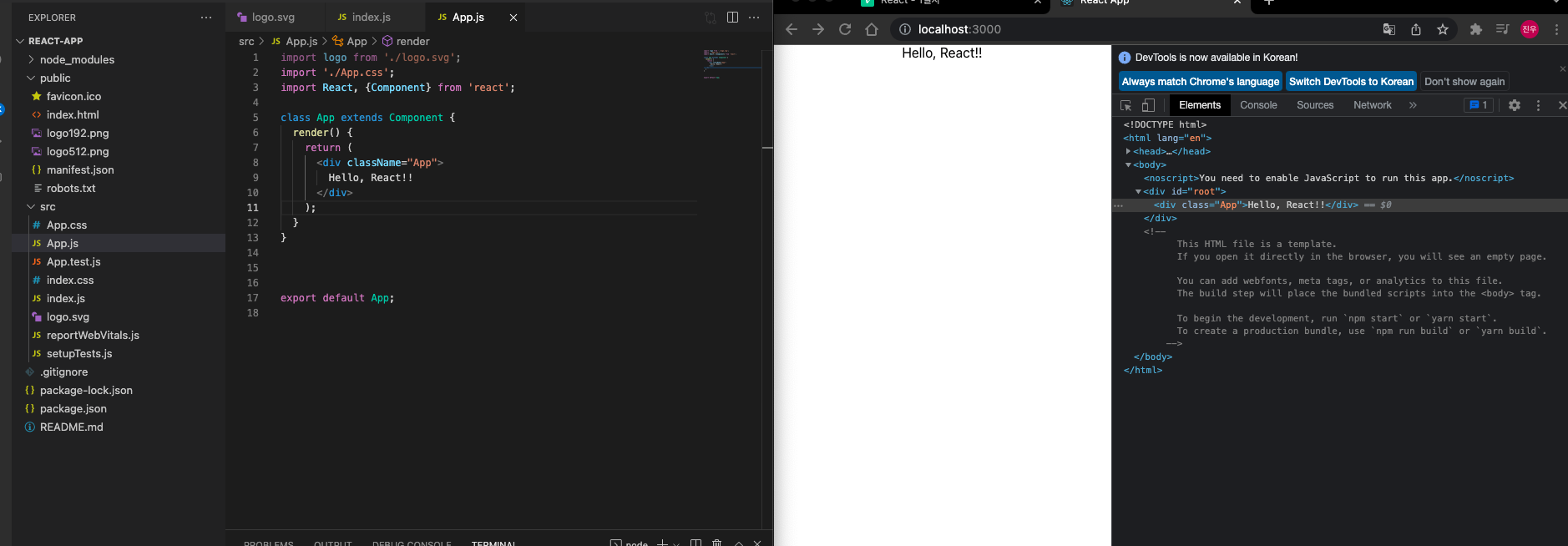
함수 방식의 App 컴포넌트를 class 방식으로 수정

App.js의 수정사항을 자동 브라우저 반영
이때, 리액트 컴포넌트는 반드시 하나의 태그 안에 들어가야 함!

8) CSS 코딩
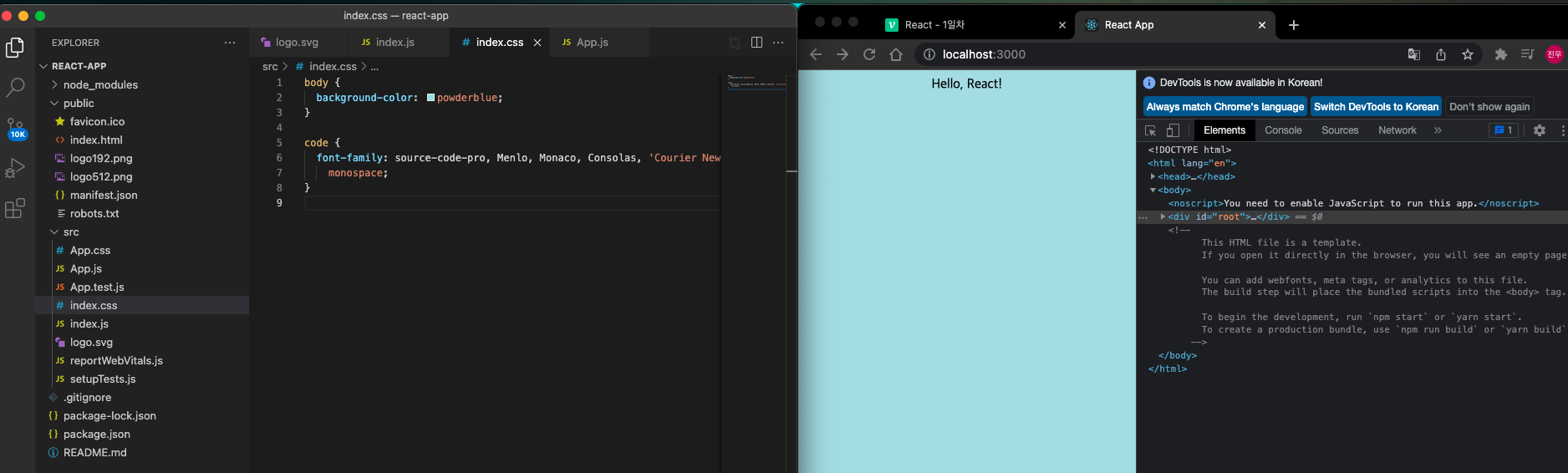
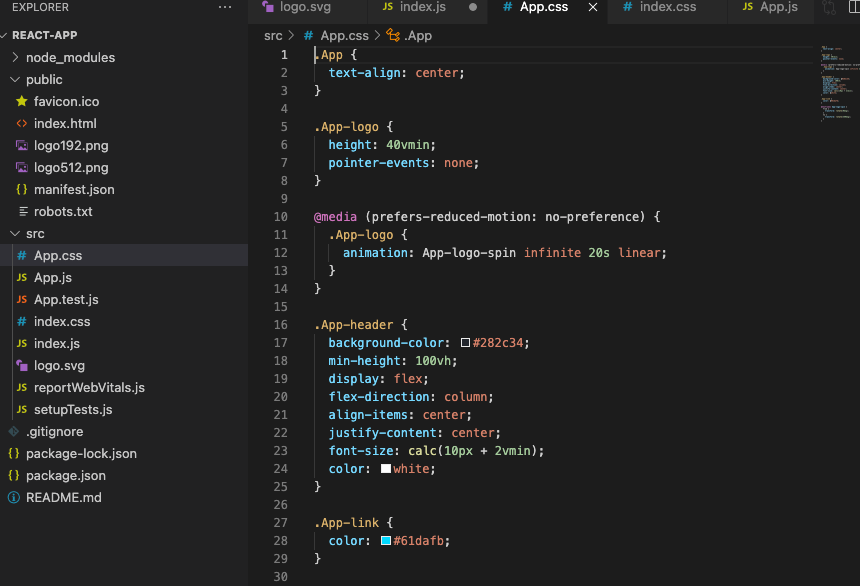
Create React App의 지배하에서 디자인과 관련된 CSS 코드를 어떻게 작성하는지 살펴보자.
index.js 파일의 상단에는 index.css파일을 import하고 있음.

index.css 파일에서 배경 색 수정 후 웹 브라우저 업데이트


App.css는 App이라는 컴포넌트의 디자인을 입력하는 곳
9) 배포

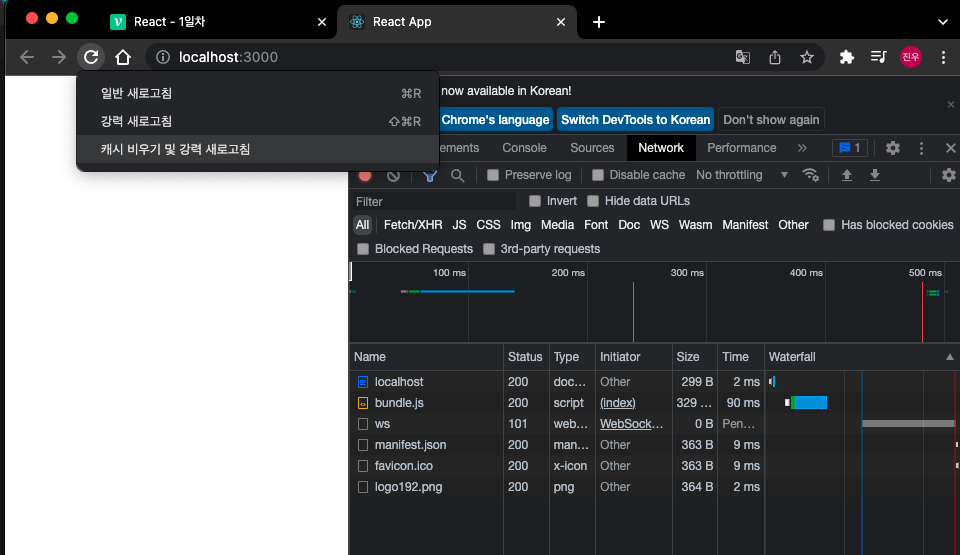
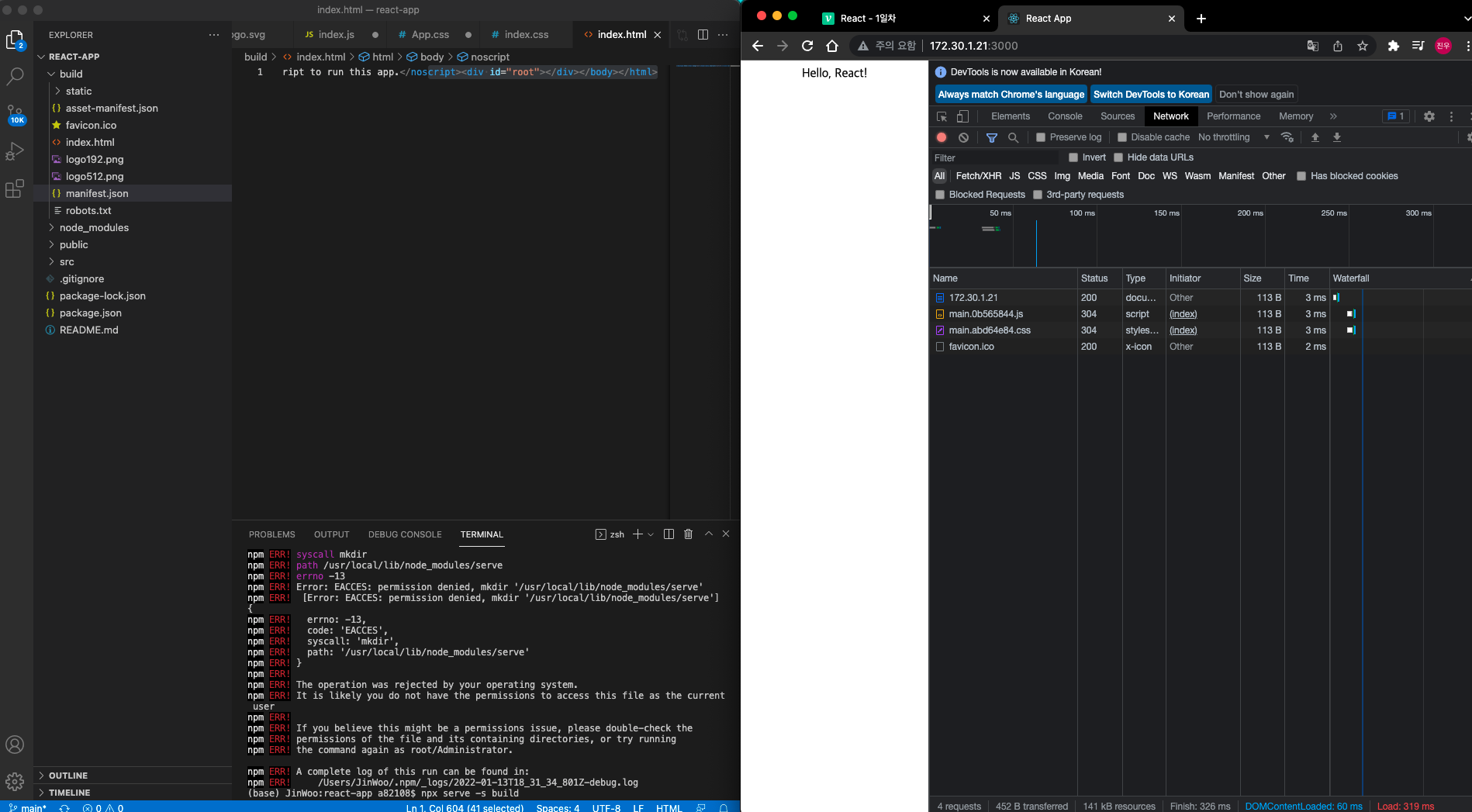
개발자 도구 Network 탭에서 캐시 비우기 및 강력 새로고침 선택
일반적으로 브라우저는 성능을 높이기 위해 리소스를 내려받아 캐시에 보관해 뒀다가, 그 다음에는 같은 리소스를 내려 받기 위해 다시 접속하지 않고 앞서 내려받은 리소스를 사용함.
'캐시 비우기 및 강력새로고침'을 통해 캐시를 모두 없애 버릴 수 있음.

리액트가 개발의 편의성을 위해 여러 기능을 추가해 놓았기 때문에 Create React App의 개발 환경은 상당히 무게가 무거운 편인데, 개발자가 개발 할대는 앱이 무거워도 상관 없지만, 사용자에게 제공될 때는 용량도 크고, 보안상의 문제도 발생할 수 있기 때문에 캐시 비우기 필수!
Production 모드의 애플리케이션을 만들 때, (=빌드할 때)의 명령어
:npm run build

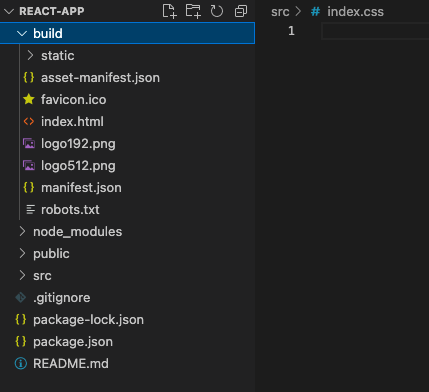
결과 화면 : build 디렉토리 추가
불필요하게 차지되는 공백을 모두 삭제한 한줄짜리 index.html 파일 생성

src에서 작업했던 여러 파일도 Create React App이 용량을 줄이고, 개발할 때 필요한 에러 메시지나 경고 메시지 등을 없애는 작업을 수행함
- index.html 파일이 이를 로드하도록 처리
즉, 실제로 앱을 서비스할때는 build 안에 있는 파일을 사용하며,
웹 서버의 Documnet Root, 즉 웹 서버가 HTML 문서를 찾는 최상위 디렉터리에 빌드를 통해 생성된 build 디엑터리의 파일/폴더를 위치시켜야 함.
npm install -g serve
명령어를 통해 serve라는 명령어를 통해 웹 서버 실행 가능
npx serve -s build
: '-s' 앞서 생성한 build 디렉토리를 Documnet Root로 지정하는 옵션


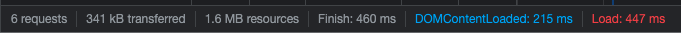
화면 탭 하단에서 확인 가능한 크기가 141kb로 줄어들어 배포 된 것을 확인할 수 있음.
