React
1.React - Create React App

본 포스팅은 리액트 생활코딩 강의와, 교재 공부내용을 바탕으로 작성되었습니다.리액트의 개념이란?리액트의 개념, 무엇인지 가볍게 알아보고 추후 강의를 진행하며 그 개념을 조금씩 구체화 시켜보자..눈으로 볼때, 간단해 보이는 웹사이트도 HTML 코드는 굉장히 복잡함TOP이
2022년 1월 12일
2.React - 배포

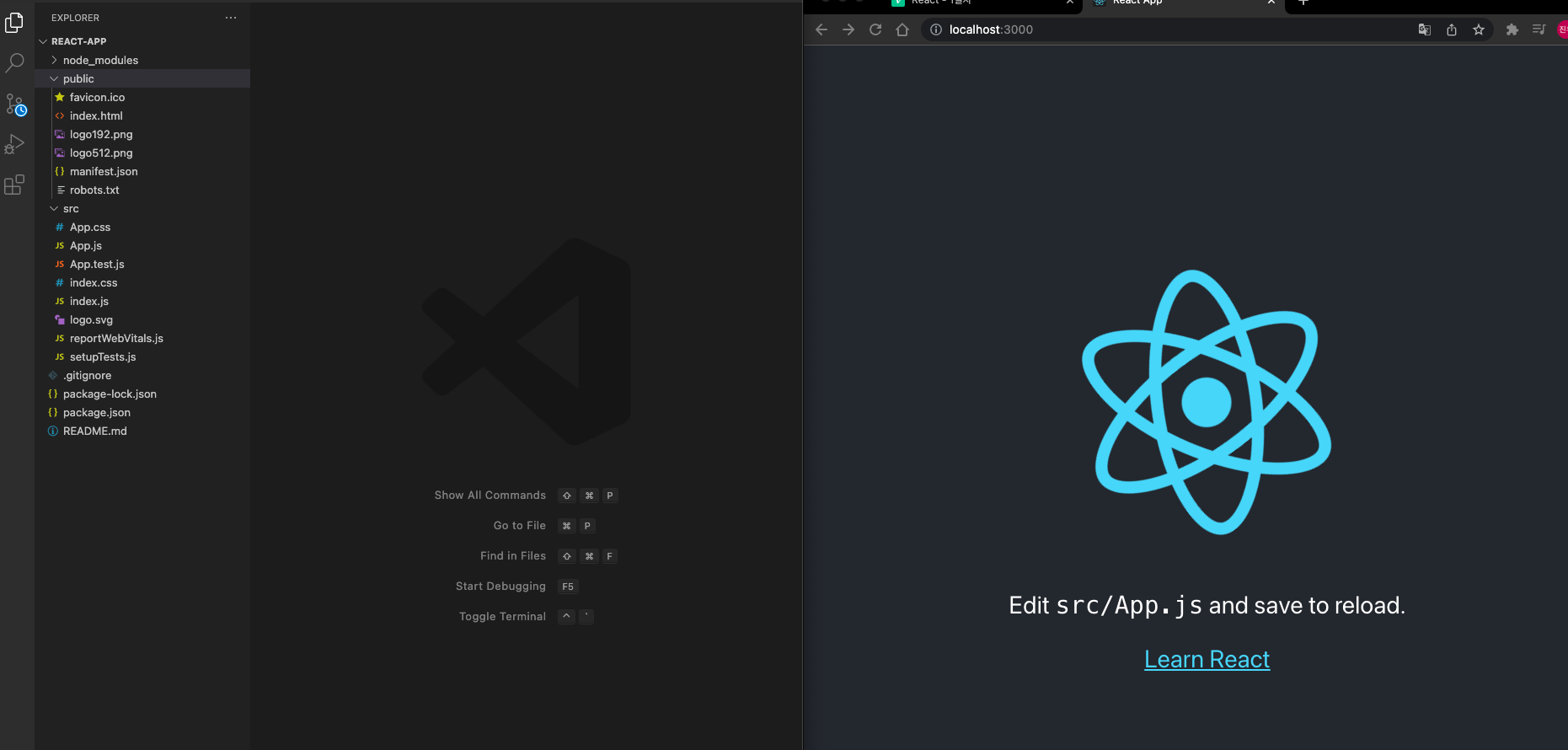
본 포스팅은 리액트 생활코딩 강의와, 교재 공부내용을 바탕으로 작성되었습니다.Create React App 에서 제공하는 샘플 에플리케이션의 디렉터리 구조Create React App을 실행하면 나오는 첫화면 == 웹 브라우저 상에서 index.html이라는 파일을 실
2022년 1월 13일
3.React - Component

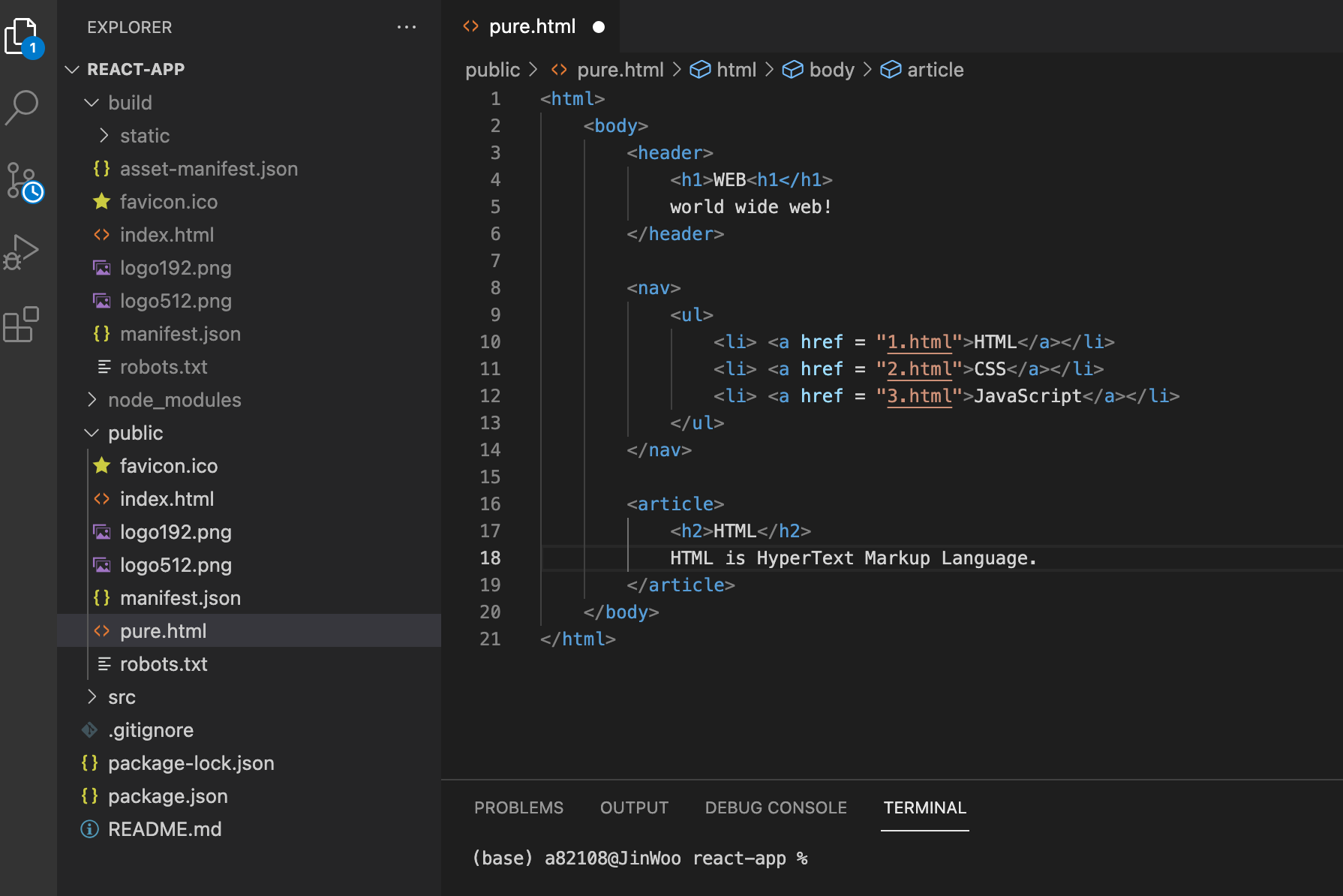
리액트의 핵심이라고 볼 수 있는 컴포넌트!public Directory에 작성한 pure.html 코드header, nav, article은 웹페이지를 조금 더 복잡하게 보이게 만들기 위한 추가한 semantic tag= 기능상 다른 태그와 차이점이 없지만, 다른 사람
2022년 1월 15일