10) 리액트가 없다면?
리액트의 핵심이라고 볼 수 있는 컴포넌트!

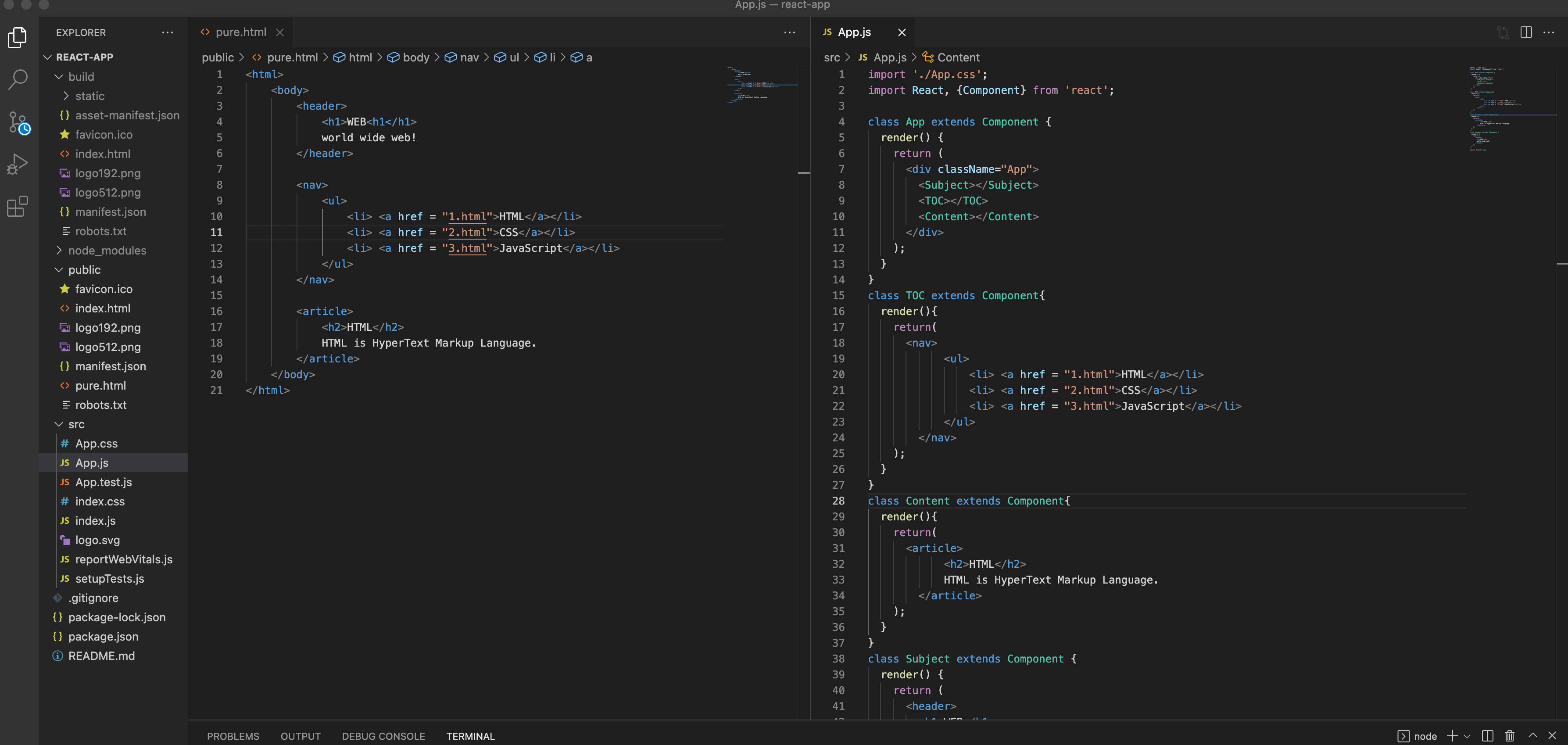
public Directory에 작성한 pure.html 코드

header, nav, article은 웹페이지를 조금 더 복잡하게 보이게 만들기 위한 추가한 semantic tag
= 기능상 다른 태그와 차이점이 없지만, 다른 사람이 봤을때, 태그의 내용의 역할을 이해할 수 있음(의미론적 역할)
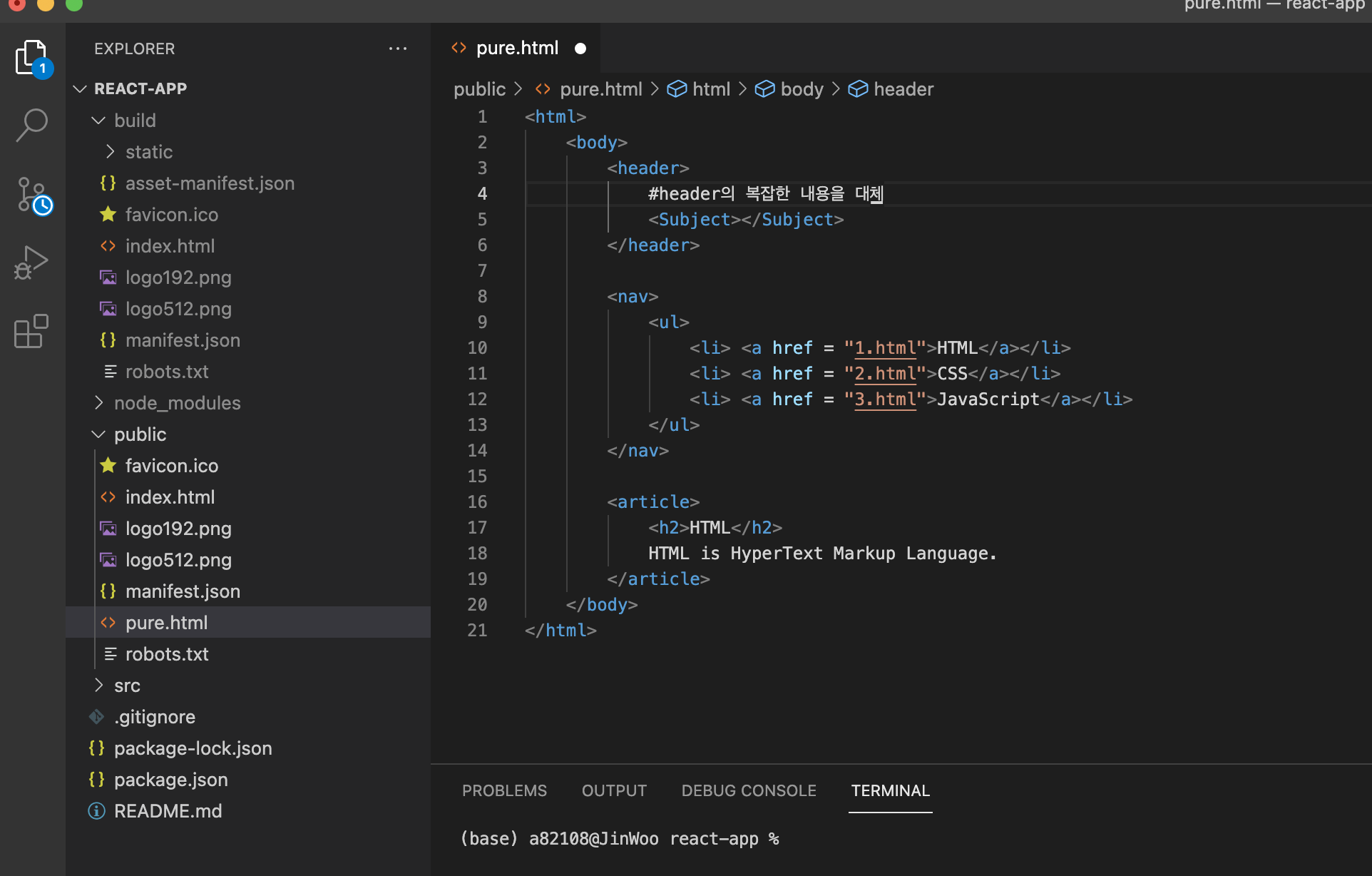
문제는, header의 내부 코드가 1,000만줄, 1억줄 단위로 늘어났을때, 이 해당 태그의 내용을 다른 곳으로 안보이게 감춰놓고, Subject라는 태그로 복잡한 header 태그의 내용을 대체할 수 있게 만들어주는 것이 리액트의 핵심!

11) 컴포넌트 만들기

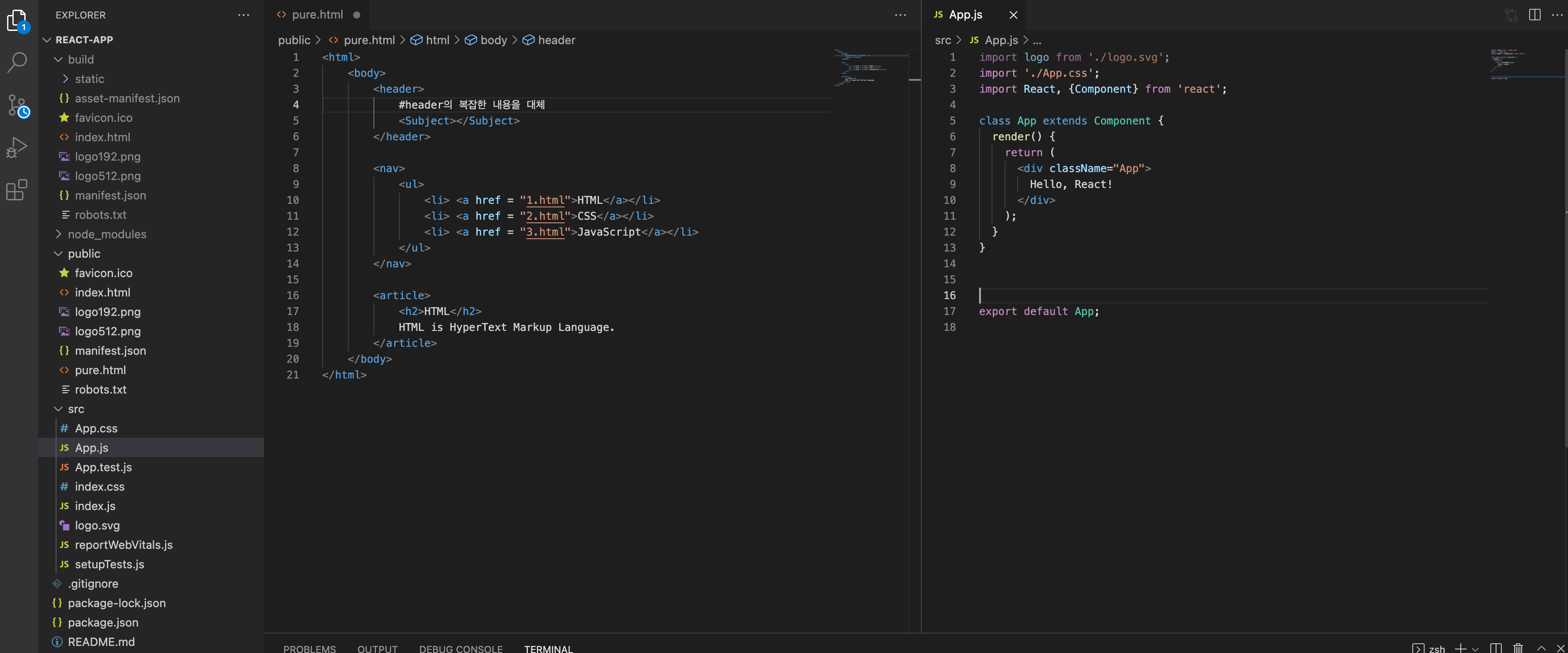
pure.html과 App.js
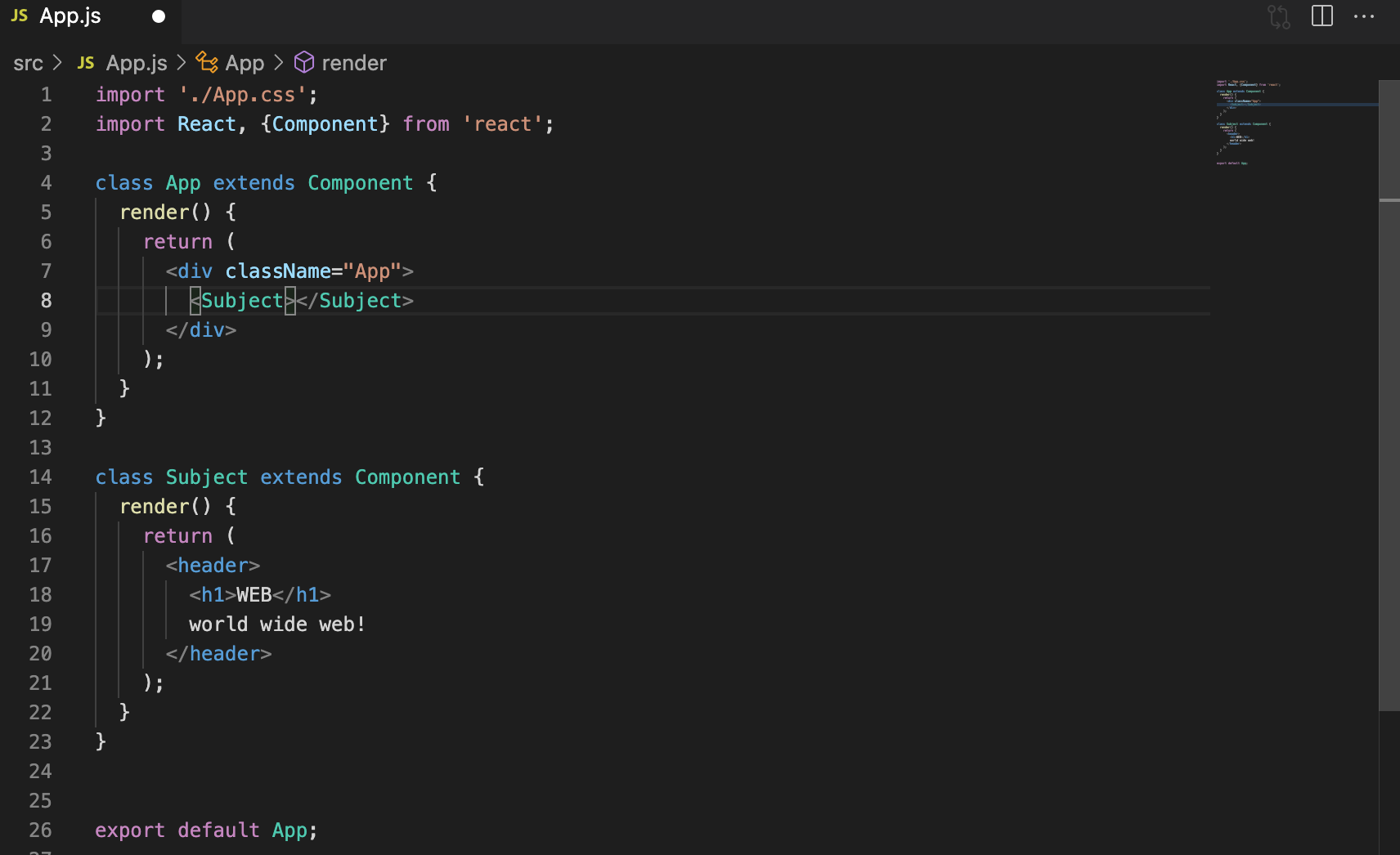
App.js에 보이는
class App extends Component {
render() {
return (
<div className="App">
Hello, React!
</div>
);
}
}다음의 코드가 컴포넌트를 만드는 코드
객체지향의 관점에서 '리액트가 갖고 있는 Component라는 클래스를 상속해서 새로운 App 클래스를 만들며, 그 클래스는 render라는 method를 갖고 있다는 의미

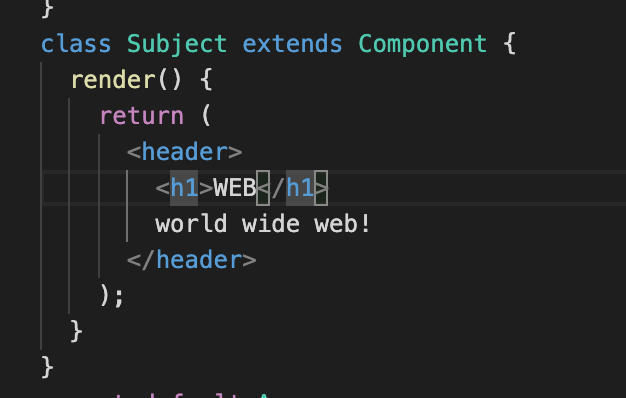
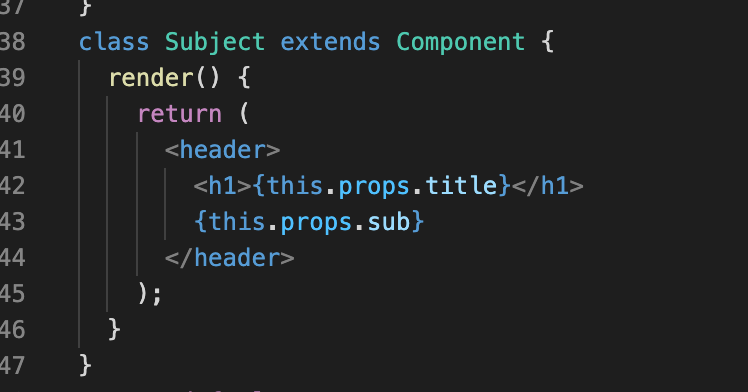
Subject 컴포넌트를 만드는 클래스
render -> 함수의 의미
return 이후로 header의 내용이 그대로 들어가며, 컴포넌트를 만들때는 반드시 하나의 최상위 태그로 시작해야함!
App 컴포넌트의 최상위 태그는 div
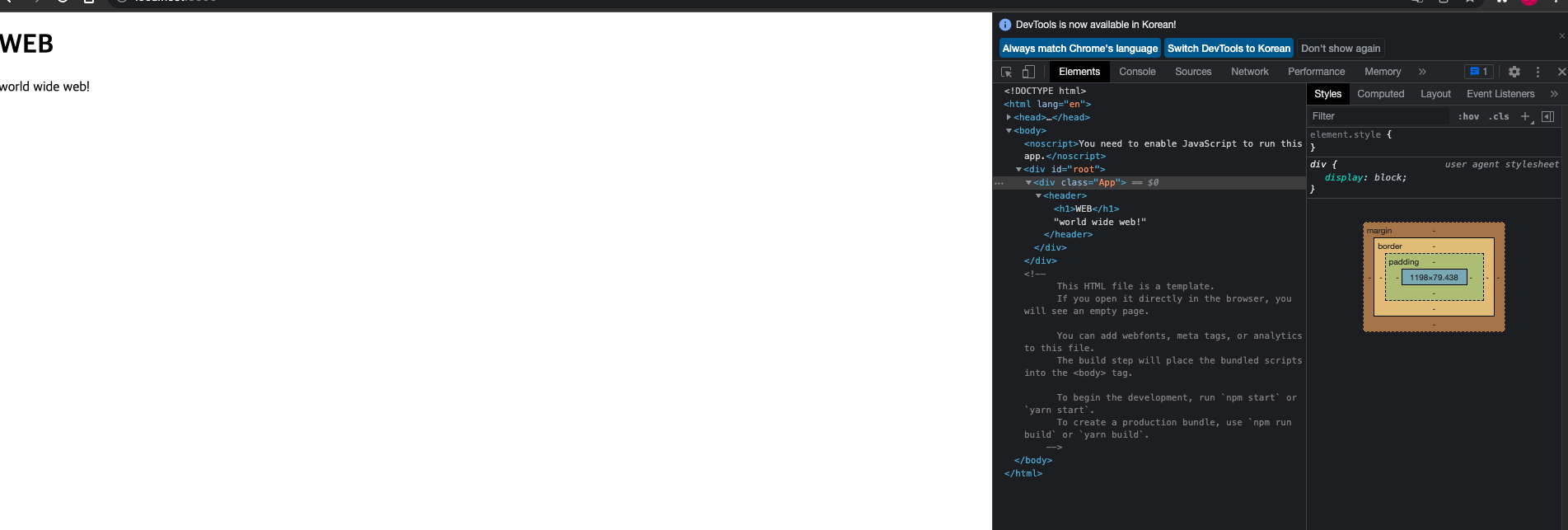
결과

리액트 코드 상에서는 Subject 였지만, 리액트가 해당 코드를 처리한 후 최종적으로 웹 브라우저가 알아들을 수 있는 header라는 이름의 태그로 바뀌고 그 안의 내용도 h1 태그로 바뀐 것을 확인할 수 있음
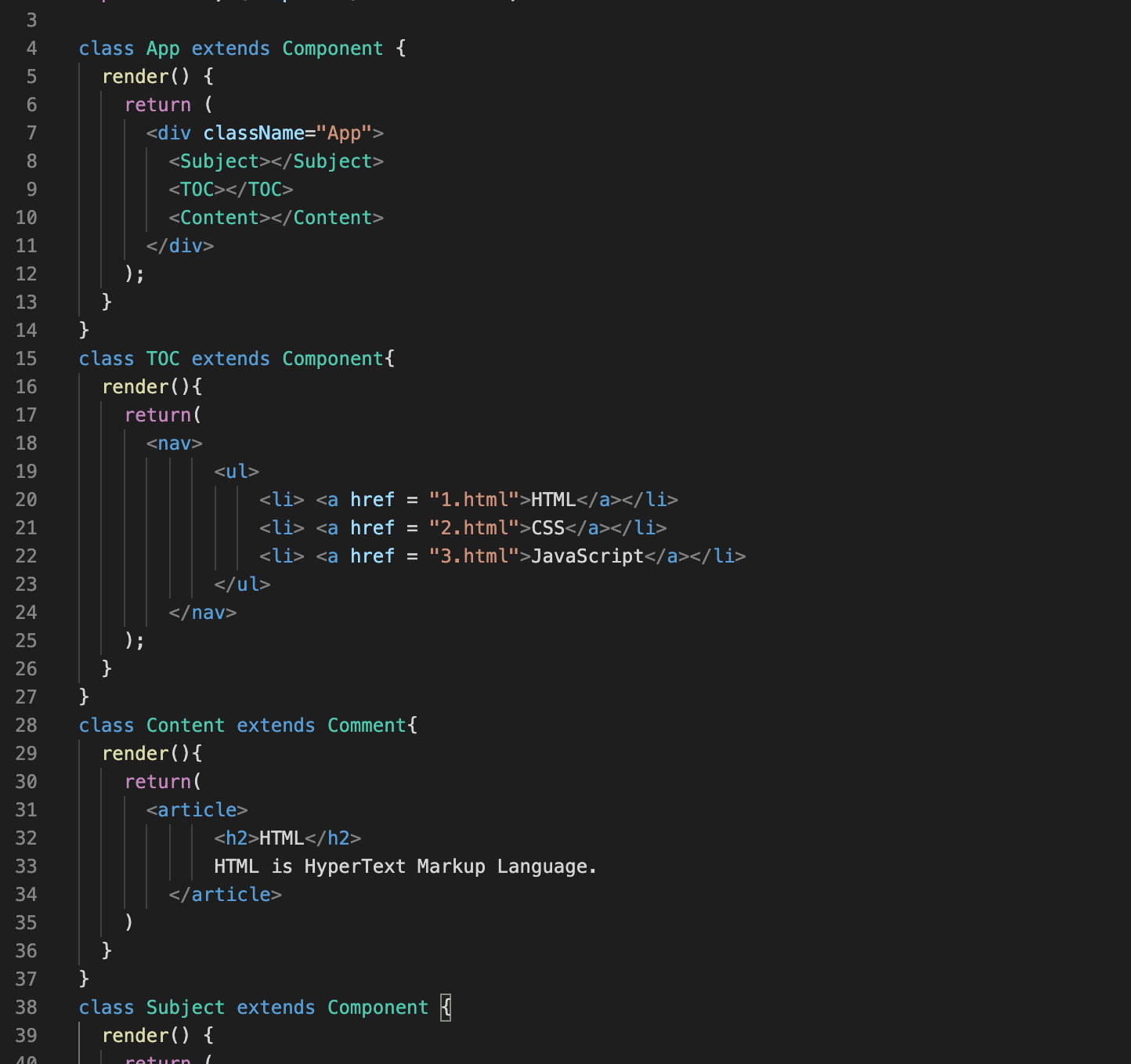
nav, article을 컴포넌트화 하기

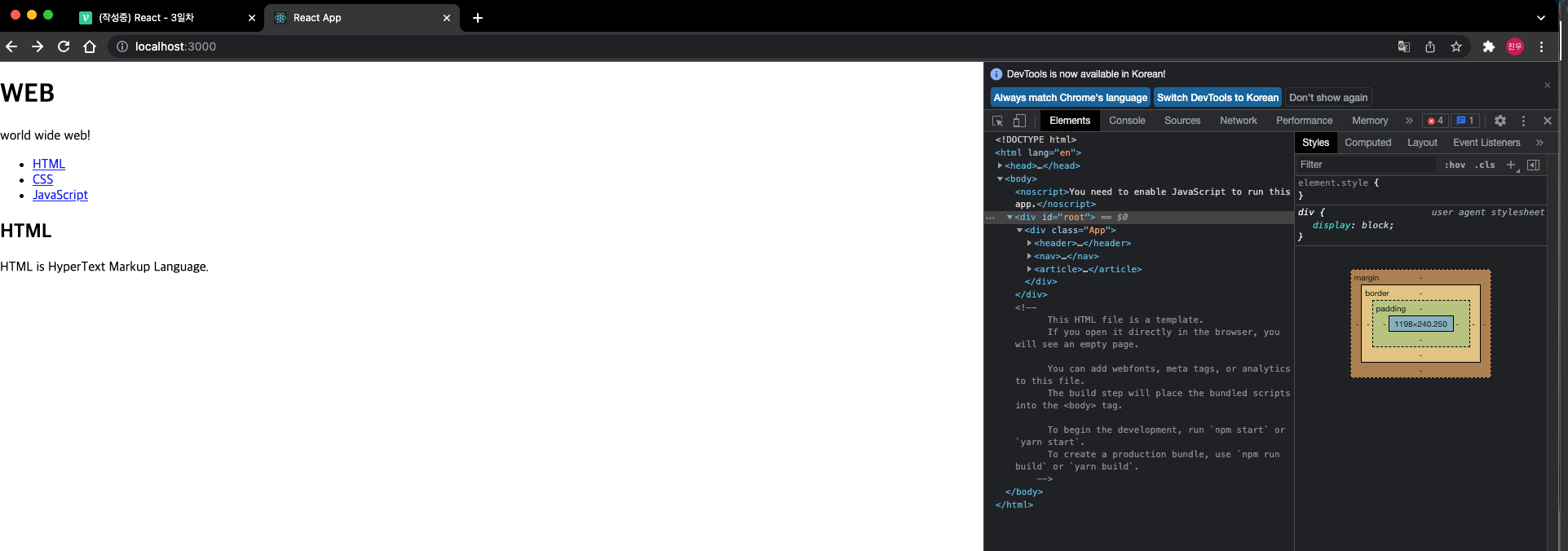
결과


pure.html과 App.js의 컴포넌트 코드를 비교해 봤을 때, pure html 코드의 article, nav의 내용이 매우 많다고 가정한다면, App.js쪽은 Subject, TOC 등과 같이 컴포넌트 이름만 명시돼 있어 훨씬 직관적이고, 객체지향의 개념을 따르고 있음을 알 수 있음.
즉, 이를 통해 알 수 있는 점
리액트를 바라보는 첫 번째 시각 : 정리정돈의 도구!
12) props
컴포넌트의 역할과 그 의미를 이해했다면, 이를 바탕으로 어떤 태그를 패키지로 만들어 인터넷에 올리면, 다른 사람들이 우리가 정의한 태그를 자신의 애플리케이션에 붙여 사용할 수 있게 됨!!!!

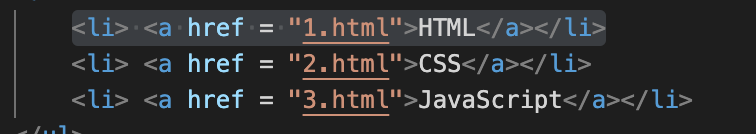
a 라는 문자를 통해 이것이 앵커 태그임을 알 수 있음. 그리고 앵커 태그의 경우 href의 값을 통해 어떤 주소와 연결되는지를 표현함
-> 속성(=attribute)의 의미
이처럼 HTML은 태그 이름이라는 공통점과 속성이라는 차이점을 통해 재사용성이 굉장히 높은 요긴한 부품을 만들 수 있음

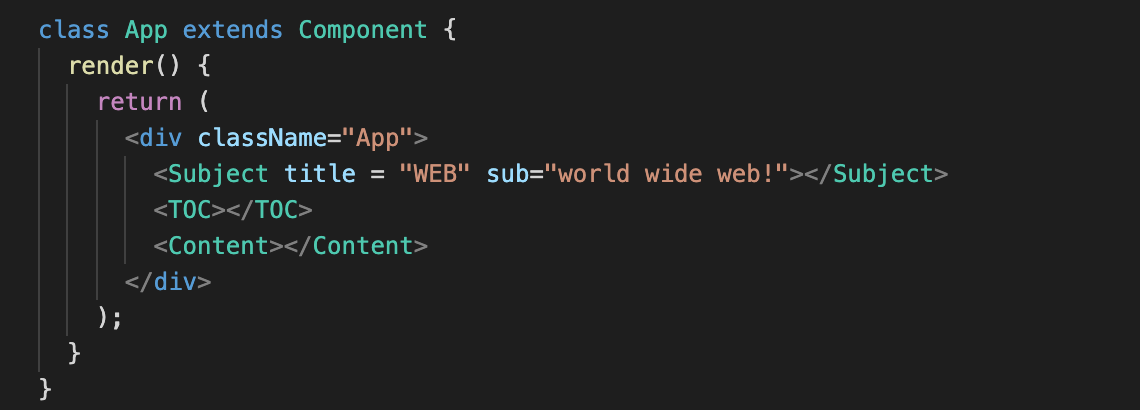
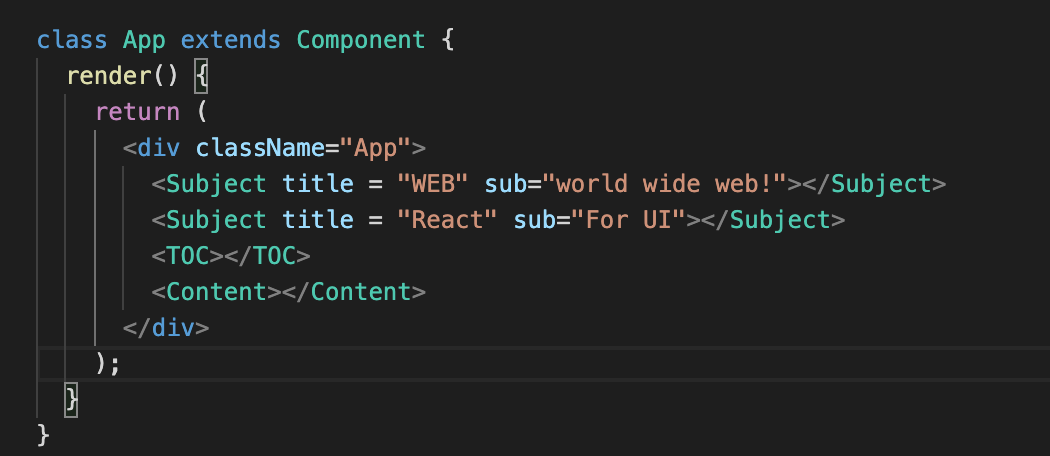
속성값을 붙인 Subject Component
우리가 만든 컴포넌트도 HTML의 태그 이름, 속성값을 사용하는 것과 같은 원리로 속성값을 붙여서 컴포넌트를 다르게 보이게 만들어 줄 수 있음.
기존

컴포넌트의 속성을 이용해 Subject 컴포넌트의 title이라는 속성에 "Web"이라는 값을 지정하면 그 값을 Subject 컴포넌트 내의 h1 태그에 넣는 코드

h1 태그 내의 중괄호는 자바스크립트 코드가 아닌 JSX 문법
실행의 결과는 같지만, 내부적으로는 훨씬 더 효율적인 코드임!!!

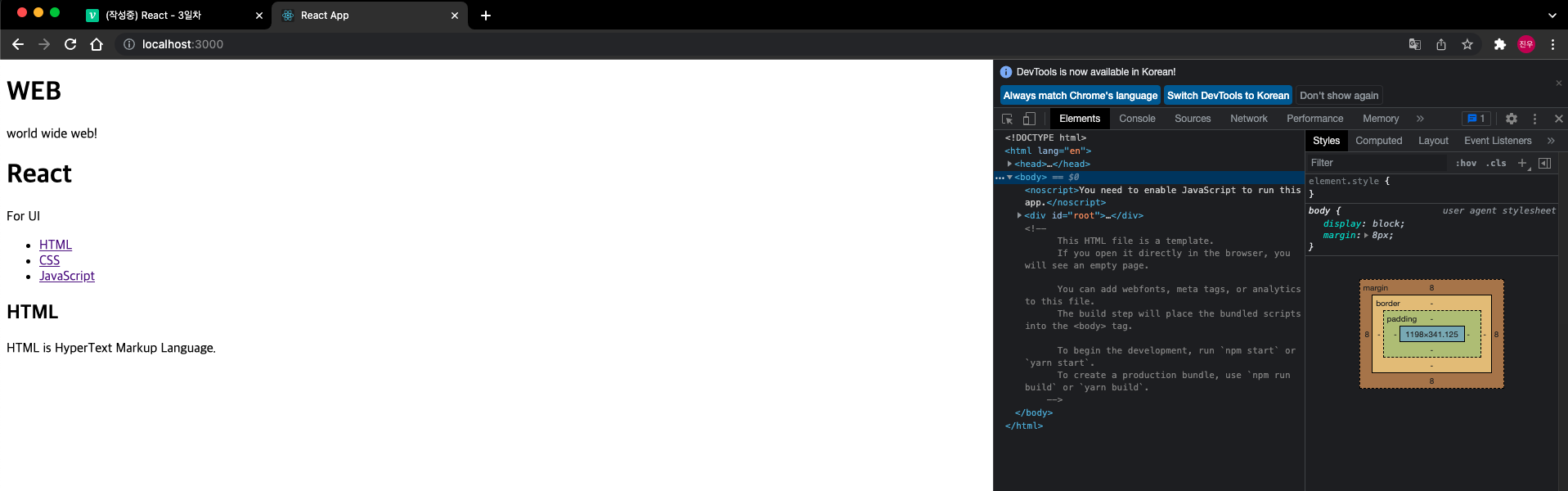
실행결과

13) React Developers Tools
어떤 주제를 학습하기 위한 가장 중요한 도구
- 설명서를 볼 줄 아는 것
- 현재 상태를 측정하고 분석하는 것
빨리 독립하자..!!!
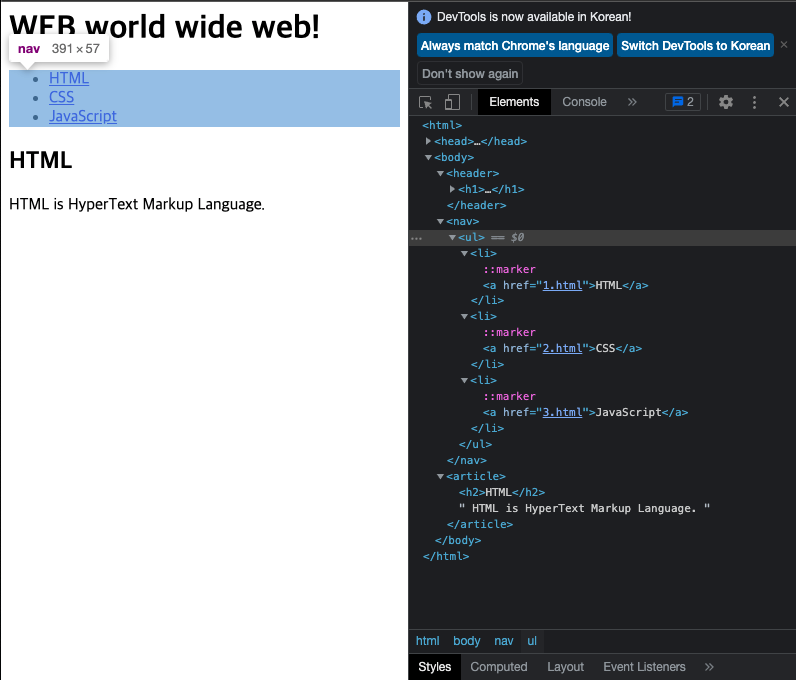
크롬브라우저의 React Developer Tools 확장프로그램을 설치하고,

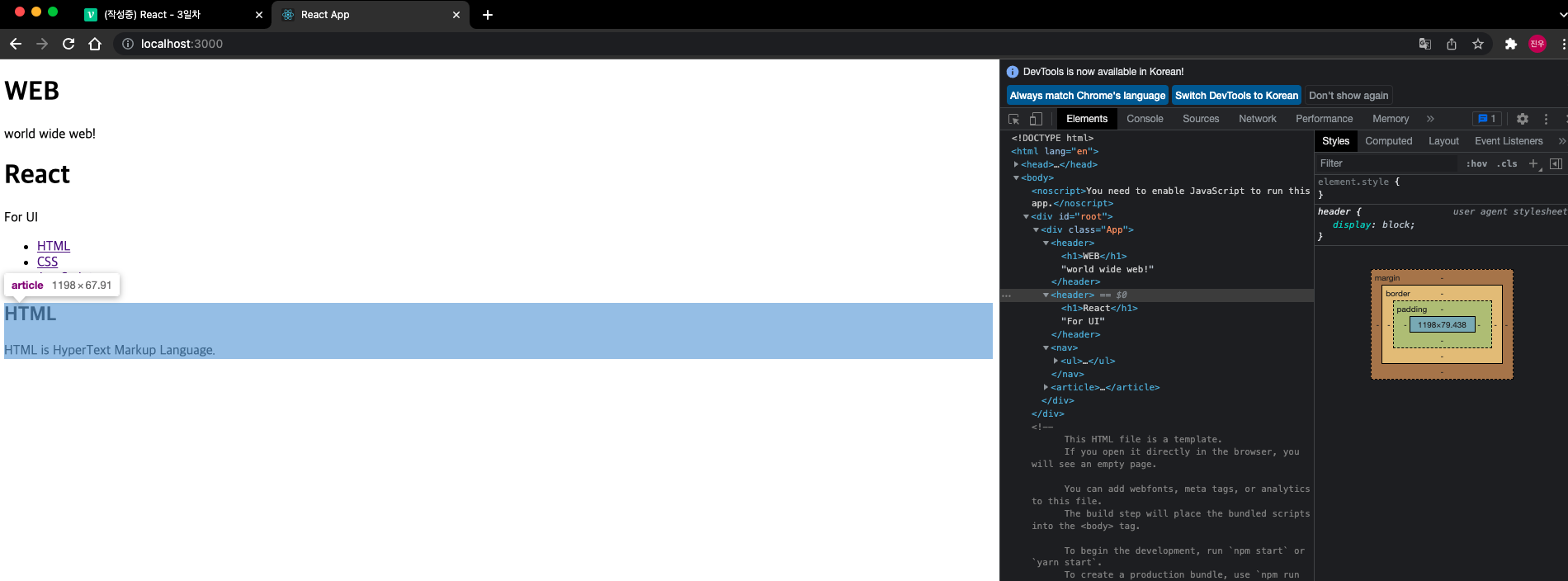
개발자 도구의 Elements 탭을 통해 앞에서 구현한 Subject 컴포넌트인 header 이하 부분을 볼 수 있음.

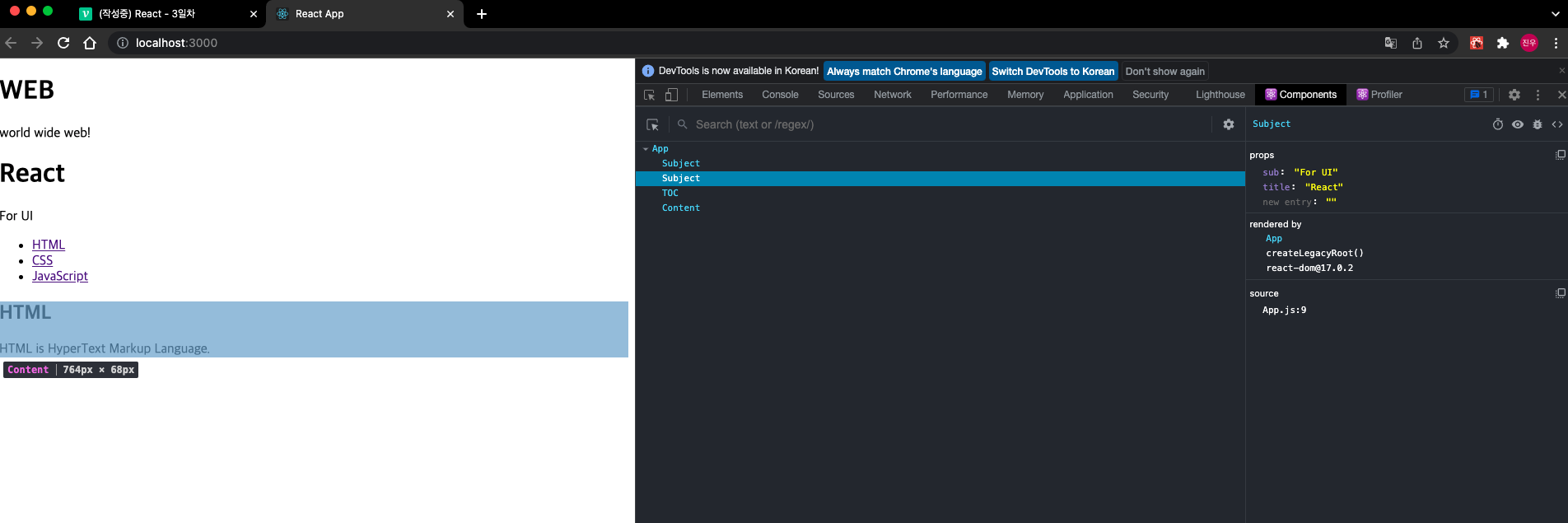
개발을 하는 도중에 실제 물리적 태그가 아닌 리액트상에서의 컴포넌트를 보고 싶을 때, 앞서 설치한 확장 프로그램을 통해 Components라는 탭을 활용할 수 있음.

실제 태그를 보고 싶을 때는 Elements 탭을 쓰면 되지만, 리액트 코드를 분석할 때는 Components 탭을 통해 컴포넌트들을 볼 수 있음.
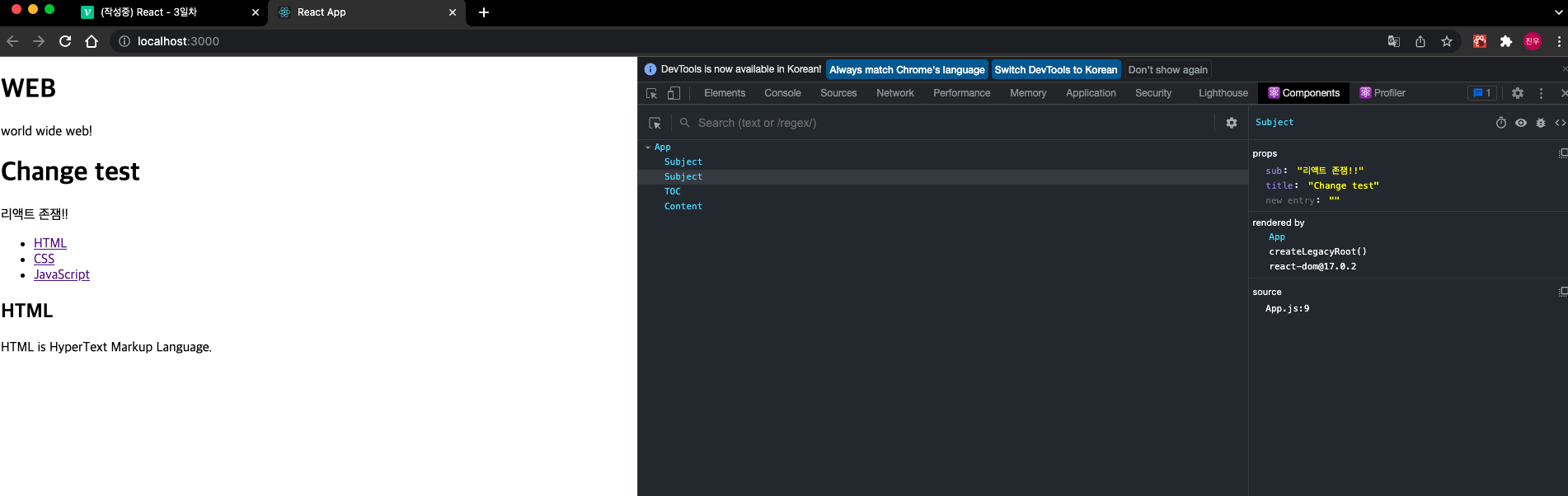
- 이 값을 개발자도구에서 바로 변경하고, 그 내용이 반영된 결과를 바로 브라우저 상에서 활용 가능함

이제, 이 도구를 활용해 어떤 문제가 생겼을 때 그 문제를 스스로 상태를 확인할 수 있는 능력을 갖게 됐다!!!
오 재밌어 리액트!!!!
