
출처 - How to setup a Typescript React Native App by Ben Awad
들어가기 전
node.js가 설치되어 있어야 하고 yarn 환경에서 진행할 예정할 예정이다.
- node.js 설치하기
- npm에서 yarn 패키지 모듈 관리 도구 설치하기 -
npm install -g yarn
리액트 네이티브 프로젝트를 expo 라는 도구를 설치해야 한다. expo는 React의 'create-react-app'처럼 새로운 리액트 네이티브 프로젝트를 만들때 쉽고 빠르게 해주는 도구이다. 또한 안드로이드의 안드로이드 스튜디오나 아이폰의 XCode 설치 없이 실제 Device에서 앱을 실행하기 쉽게 해주는 도구이다.
프로젝트 만드는 순서
1. expo-cli를 설치한다
yarn global add expo-cli
2. cli를 열어서 expo init myReactNative를 실행한다.
expo init은 리액트 네이티브 프로젝트를 만드는 명령어이다. 프로젝트 이름은 myReactNative 말고 다른 것을 사용해도 된다.
3. 다음 dependencies를 설치한다.
yarn add -D react-native-typescript-transformer typescript @types/react @types/react-native
- react-native-typescript-transformer
리액트 네이티브 프로젝트의 .ts|.tsx 파일들을 .js로 transpiling 해주는 도구 - typescript
타입스크립트를 지원해주는 도구 - @types/react
처음 리액트 프로젝트를 만들 때는 리액트의 타입이 지원되지 않은 채로 만들어진다. 그렇게 되면 타입스크립트 컴파일러가 리액트가 무슨 타입인지 몰라서 에러를 발생한다. 타입을 지원하기 위해 설치한다. - @types/react-native
마찬가지로 타입을 지원하기 위해 설치한다.
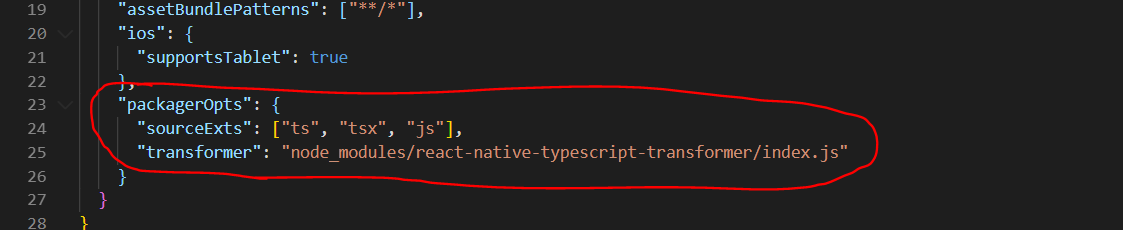
4. ./myReactNative/App.json을 열고 가장 하단에 다음 옵션을 추가한다.

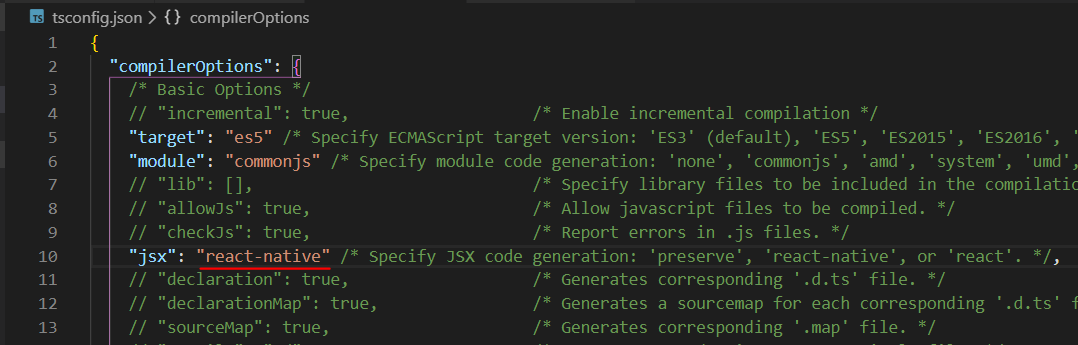
5. 타입스크립트를 컴파일 하기 위해 tsconfig.json 파일을 생성한다.
npx tsc --init
6. tsconfig.json에서 "jsx": 'preserve"을 "jsx": "react-native"로 변경한다.

7. cli을 열고 리액트 네이티브 프로젝트를 실행한다.
yarn start
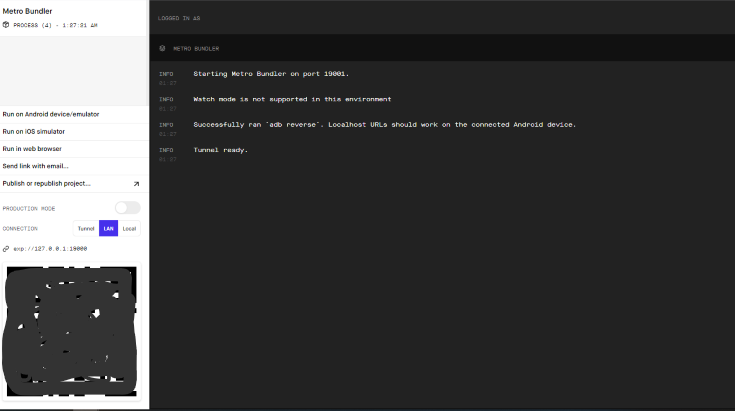
프로젝트를 실행하면 다음과 같이 엑스포 dev tool이 나온다.
8. 개발하는 동안 핸드폰에서 어플을 개발되는 과정을 볼 수 수 있어야 한다. 따라서 핸드폰에서 Expo 앱을 설치한다. Expo 앱은 다음과 같이 생겼다.

9. 설치를 했으면 Expo에 필수로 회원가입하고 로그인을 해야한다. 로그인을 안하면 휴대폰에서 프로젝트 빌드가 안된다.
10. 안드로이드 유저는 엑스포 앱을 켜서 QR코드로 스캔하면 앱이 휴대폰에서 빌드가 된다. (아이폰 유저는... 아이폰이 없어서 잘 모르겠다.. 댓글로 알려주면 감사하겠다.)
11. 휴대폰 화면에 "Open up App.js to start working on your app!"이 나오면 리액트 네이티브 프로젝트를 성공적으로 만든 것이다. 이제부터 개발을 시작하면 된다.
못다한 말
실제 기기로 개발하면 편리하고 좋지만 안드로이드 혹은 아이폰이 없을 수도 있을 것이다. Expo에서 아이폰/안드로이드 에뮬레이터를 제공하여 실제 컴퓨터에서도 아이폰/안드로이드 환경에서 개발을 할 수 있다고 한다. 다음 기회에 에뮬레이터를 설치하는 방법을 찾아서 알리도록 하겠다.