- 전체보기(71)
- TIL(56)
- JavaScript(35)
- React(19)
- 위코드(11)
- 리액트(11)
- CSS(8)
- 비동기(6)
- typescript(6)
- game(6)
- 자바스크립트(5)
- 타입스크립트(4)
- WeCode(4)
- promise(3)
- Event(3)
- component(3)
- tip(2)
- think(2)
- grid(2)
- 컴포넌트(2)
- axios(2)
- tutorial(2)
- lodash(1)
- 이벤트루프(1)
- 노드(1)
- 스코프(1)
- http(1)
- Cloudinary(1)
- data structures(1)
- 전개구문(1)
- 토글(1)
- lifecycle(1)
- 객체(1)
- iterable(1)
- iterator(1)
- project(1)
- Performance(1)
- Accordion(1)
- callback(1)
- 해시 테이블(1)
- 실행컨텍스트(1)
- 라우팅(1)
- Spread Syntax(1)
- router(1)
- 프론트엔드(1)
- 프로토타입(1)
- 라이프사이클(1)
- throttle(1)
- debounce(1)
- dotenv(1)
- Prototype(1)
- await(1)
- 환경변수(1)
- async(1)
- node.js(1)
- event.currentTarget(1)
- class(1)
- 클론(1)
- API_KEY(1)
- 인스타그램(1)
- Flexbox(1)
- query(1)
- Generic(1)
- lighthouse(1)
- error(1)
- 기본타입(1)
- 생각(1)
- 회고록(1)
- For_In문(1)
- 동적라우팅(1)
- event.target(1)
- blockchain(1)
- instagram(1)
- commit(1)
- 렉시컬스코프(1)
- 커밋(1)
- 제네릭(1)
- State(1)
- 성능(1)
- this(1)
- mysql(1)
- html(1)
- 카카오맵(1)
- 스프레드연산자(1)
- Mistakes(1)
- callApi(1)
- 모달(1)
- localstorage(1)
- composedPath(1)
- execution context(1)
- www(1)
- modularization(1)
- basic(1)
- 모듈화(1)
- 클래스(1)
- 프로젝트(1)
- components(1)
- github(1)
- JSX(1)
- express(1)
- 신입개발자(1)
- Hash Table(1)
- 인생(1)
- Props(1)
- algorithm(1)
- redux(1)
- closure(1)
- modal(1)
- emmet(1)
- scope(1)
- git(1)
- routing(1)
- 런칭(1)
- 깃헙(1)
- 라이트하우스(1)
- 크로스브라우징(1)
- scss(1)
- object(1)
- 회고(1)
- formData(1)
- ellipsis(1)
- 자료구조(1)
- 마이크로태스크(1)

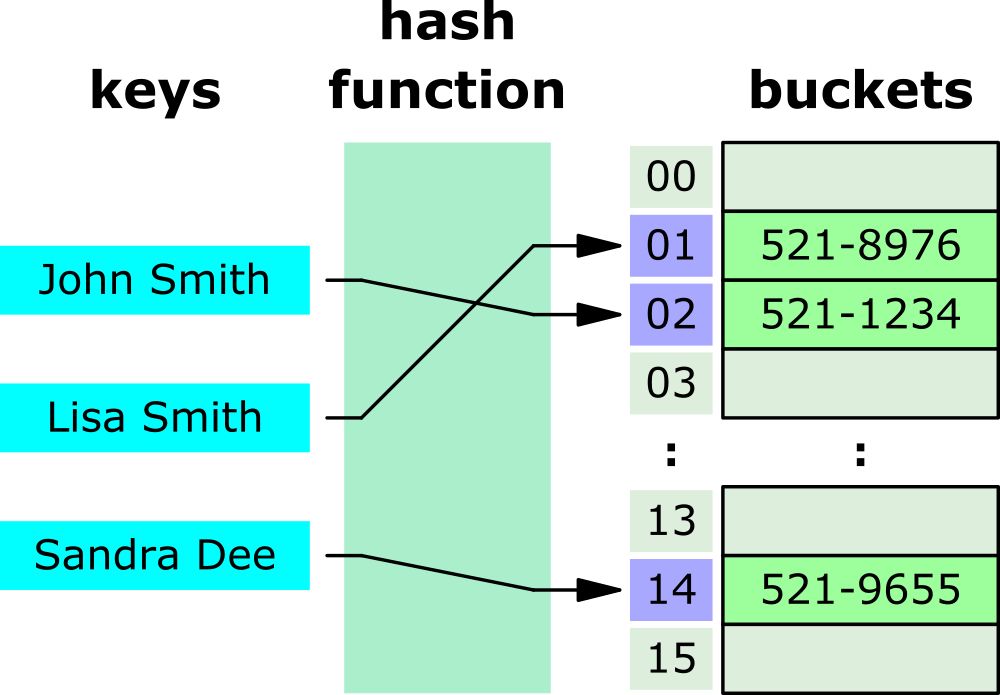
자료구조 | 해시 테이블 hash table
오늘은 해시 테이블의 기본 개념을 정리하고, 자바스크립트의 Object와 Map이 과연 정말로 해시 테이블인지 생각해본다.

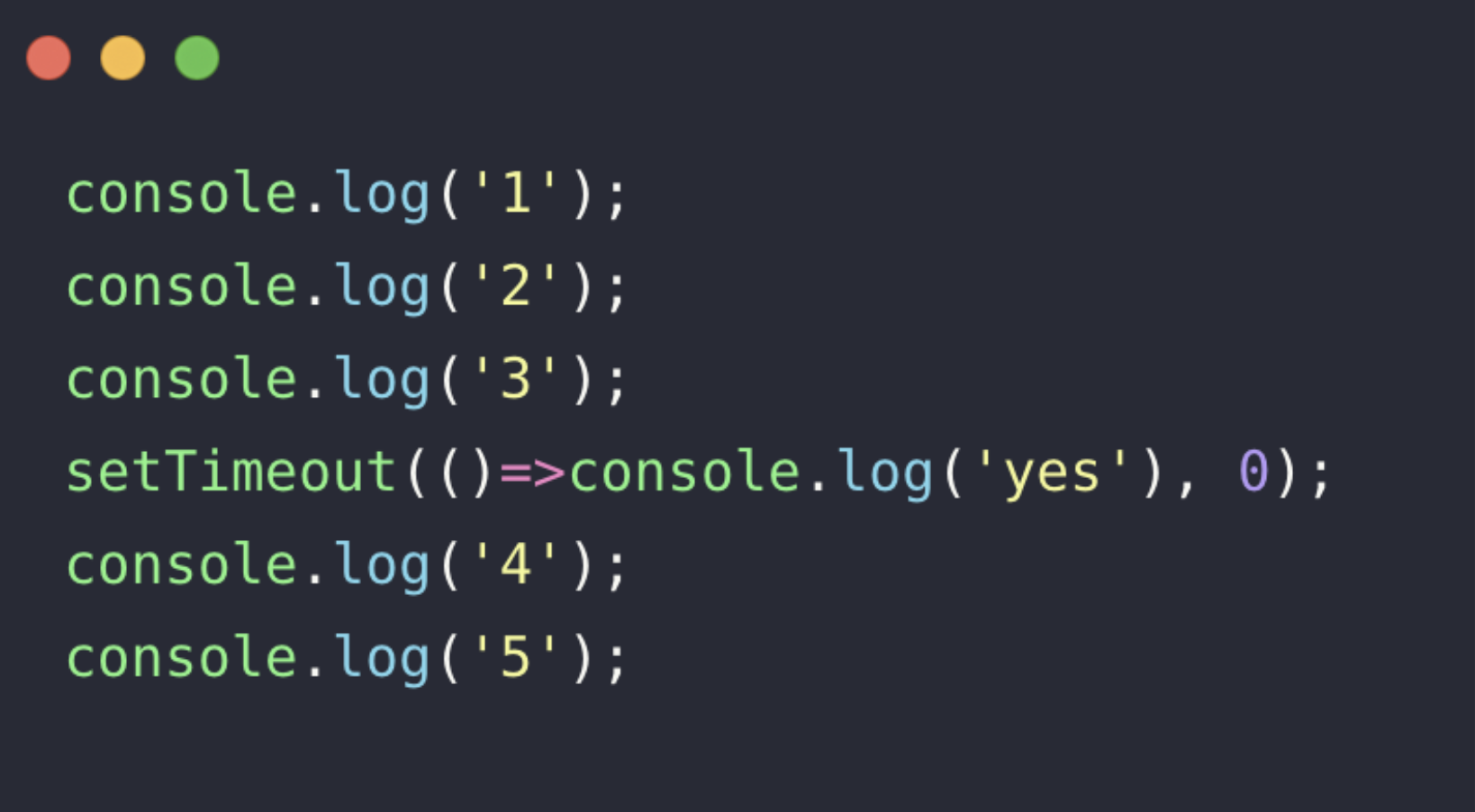
setTimeout(foo, 0)에서 foo는 정말 0ms 후에 실행될까?
자바스크립트의 비동기 처리와 이벤트루프, 마이크로태스크 큐에 대해 설명합니다.

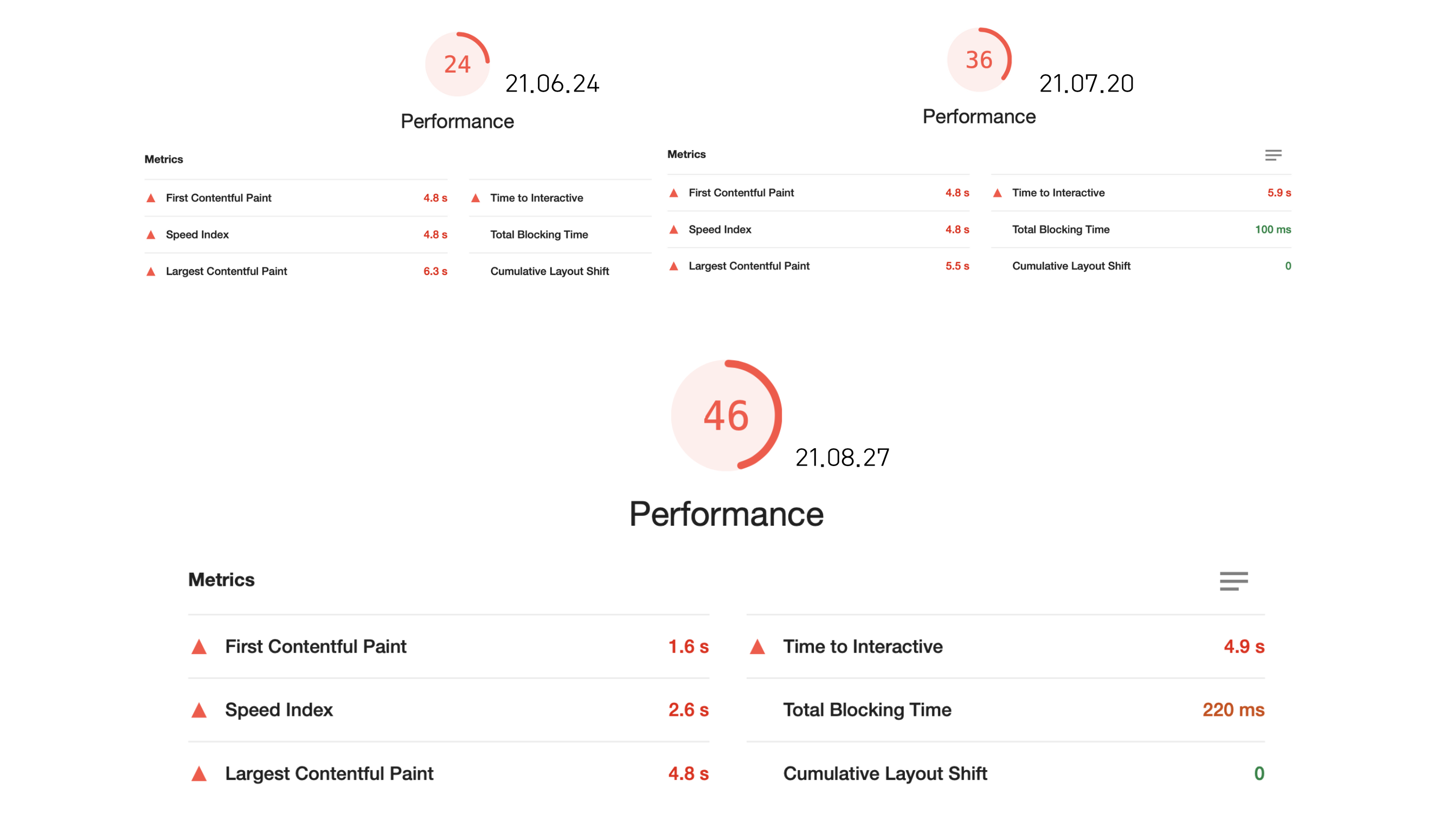
라이트하우스와 함께한 성능 개선 고군분투기
정말 아~무것도 몰랐던 신입 개발자가 라이트하우스로 퍼포먼스 점수 30점을 올렸던 경험담을 소개합니다.

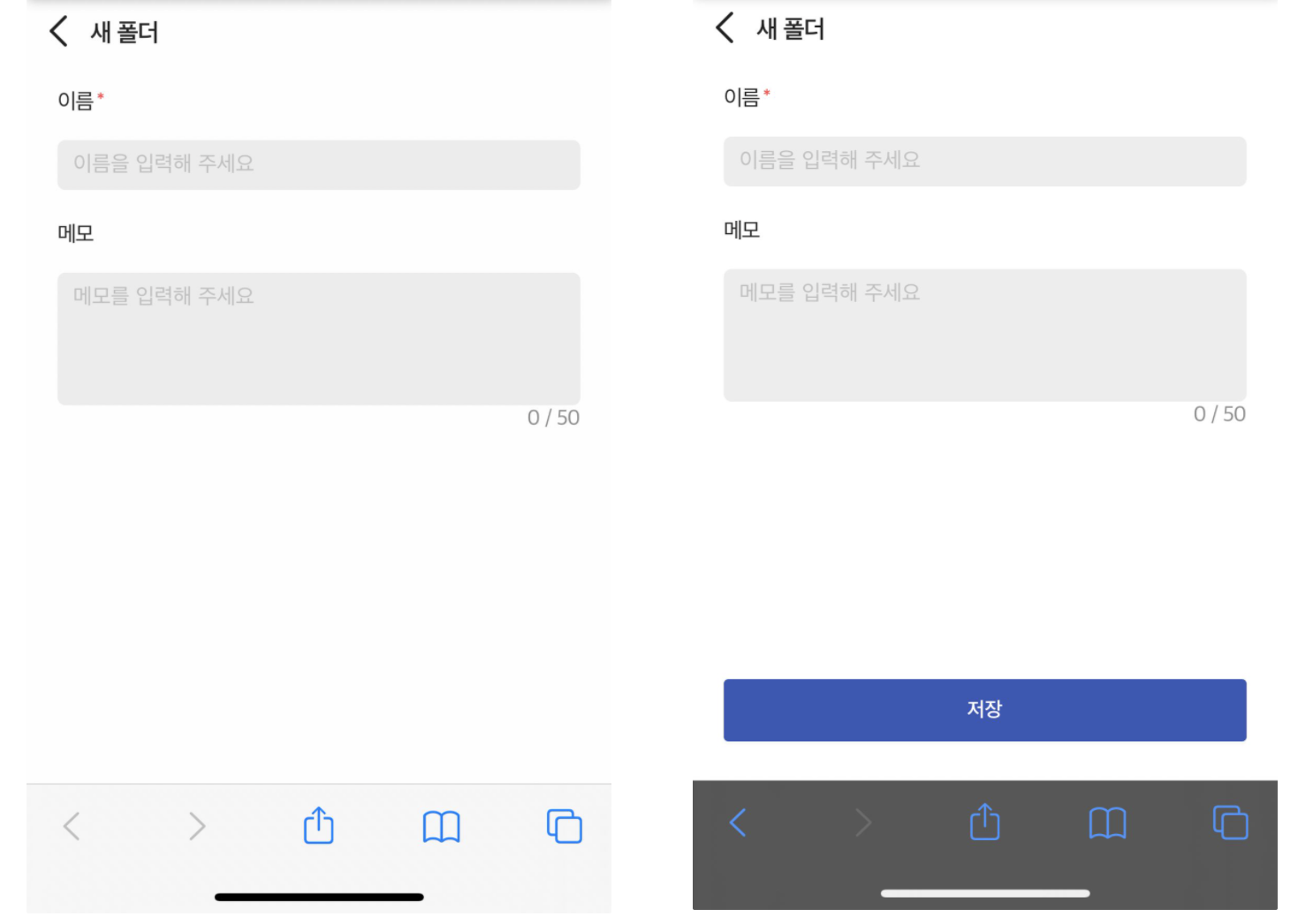
Error | 모바일 브라우저에서 100vh 적용 오류 해결 (ios/android)
100vh가 PC 웹에서는 제대로 작용하나 모바일 웹에서 제대로 적용되지 않는 문제를 JavaScript과 CSS로 해결해봅니다.

JavaScript | 프로토타입 Prototype
<자바스크립트 닌자 비급> 6장을 읽고서 JavaScript의 프로토타입에 대해서 정리해봅니다.

CSS | last-child는 이제 쓰지 않습니다
last-child 선택자를 쓰는 당신... 멈춰!!🖐🏻🚫 last-child를 사용하지 않는 Enabling CSS 패턴을 비롯해, 생경한 CSS 프로퍼티들을 정리합니다.

Mistakes | 주니어 리액트 개발자인 내가 실수하고 있었던 것
주니어 개발자 4개월차... 이대로 괜찮은가? 그동안 실수했던 것들을 반성하며 회고하는 시간을 갖습니다...😶

JavaScript | 클로저 Closure
"클로저를 모르고 자바스크립트를 한다는 건, 영어 문법에 대한 이해도 없이 영어 말하기를 하는 것과 같다"는 문장을 읽고 클로저에 대해 TIL을 써보기로 했습니다.

React | 컴포넌트의 역할에 따른 구분
리액트 개발자가 제안하는 리액트 컴포넌트의 2가지 역할. 오늘은 프레젠테이셔널 컴포넌트와 컨테이너 컴포넌트에 대해 알아본다.

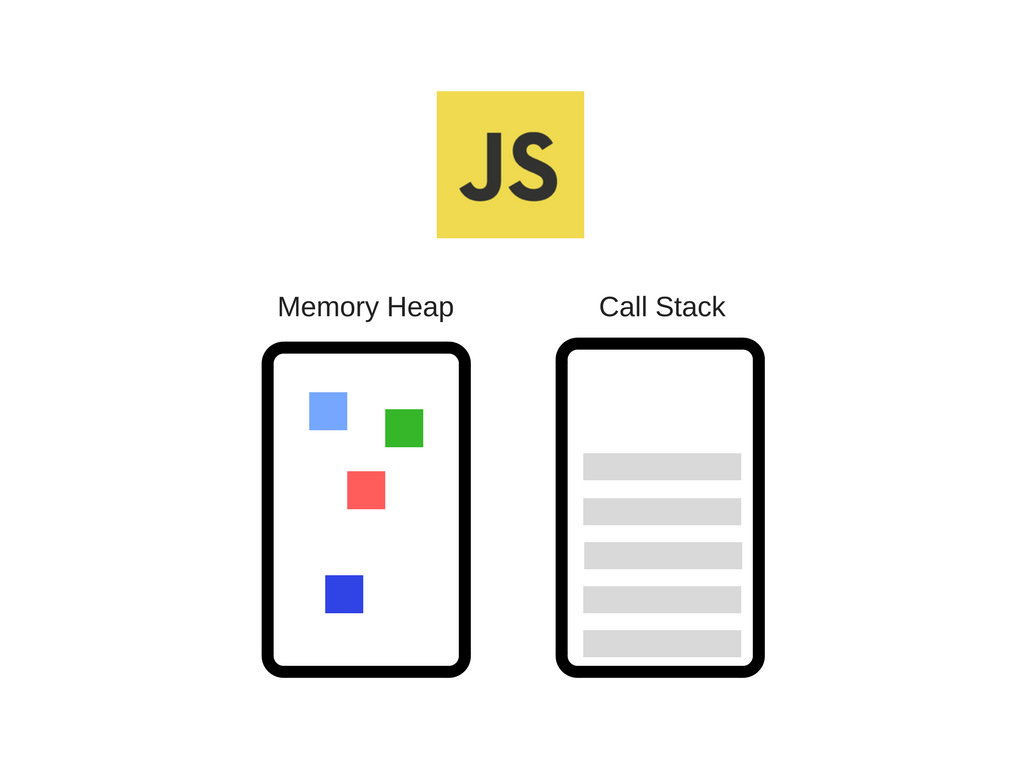
JavaScript | 싱글스레드인 자바스크립트가 비동기 처리를 하는 법
자바스크립트는 싱글스레드인데 어떻게 비동기 처리를 할까? 자바스크립트의 작동 원리를 알아보자.

TypeScript | Generic 제네릭 (feat. TypeScript 두 달차 후기)
타입스크립트 제네릭의 여러 사용 방법에 대해 정리해봅니다.

React | 유지, 보수를 위한 API 통신은 어떻게 할까? (Axios 모듈화)
axios.create() 메소드로 작성해보는 API module..🧚🏻

React | 컴포넌트 성능 향상 시키기 (feat. Lodash throttle & debounce)
자바스크립트 유틸리티 라이브러리, Lodash의 throttle과 debounce를 리액트에 적용해보자.

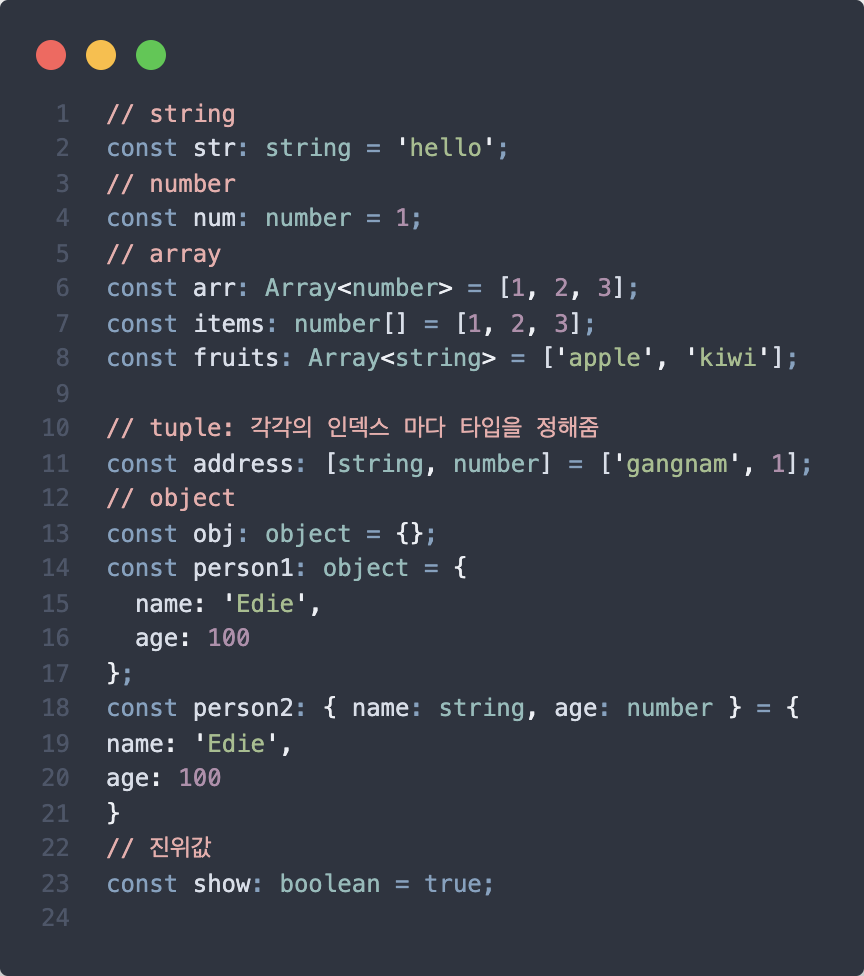
TypeScript | 기본 타입
오늘은 타입스크립트의 기본 중의 기본만 요약 정리하며 정리하는 글이다.(불친절할 수도 있는 너무도 간단한 글!)

React + TypeScript | JavaScript에서 TypeScript로 변환 시 에러 모음
기존 JavaScript로 작성했던 프로젝트(초기 단계)를 TypeScript로 리팩토링하는 데에 성공했다.