
Class란?
클래스는 객체 지향 프로그래밍의 핵심이다.
'객체 지향 프로그래밍'이라는 단어에서 '객체'는 JavaScript의 데이터 타입을 말하는 것이 아니다. 여기서 객체는 말 그대로 사물을 뜻한다.
하지만 클래스는 결국 key와 value를 갖는 object를 잘 설계하기 위한 틀은 맞다. 그런데 이 객체는 특정 로직을 갖고 있는 행동(method)과 변경 가능한 상태(멤버 변수)를 갖는다.
큰 규모의 객체이거나 비슷한 모양의 객체를 계속 만들어야 한다면, 객체를 매번 만들어서 사용하는 것이 아니라 class라는 설계도를 통해 만들 수 있다.

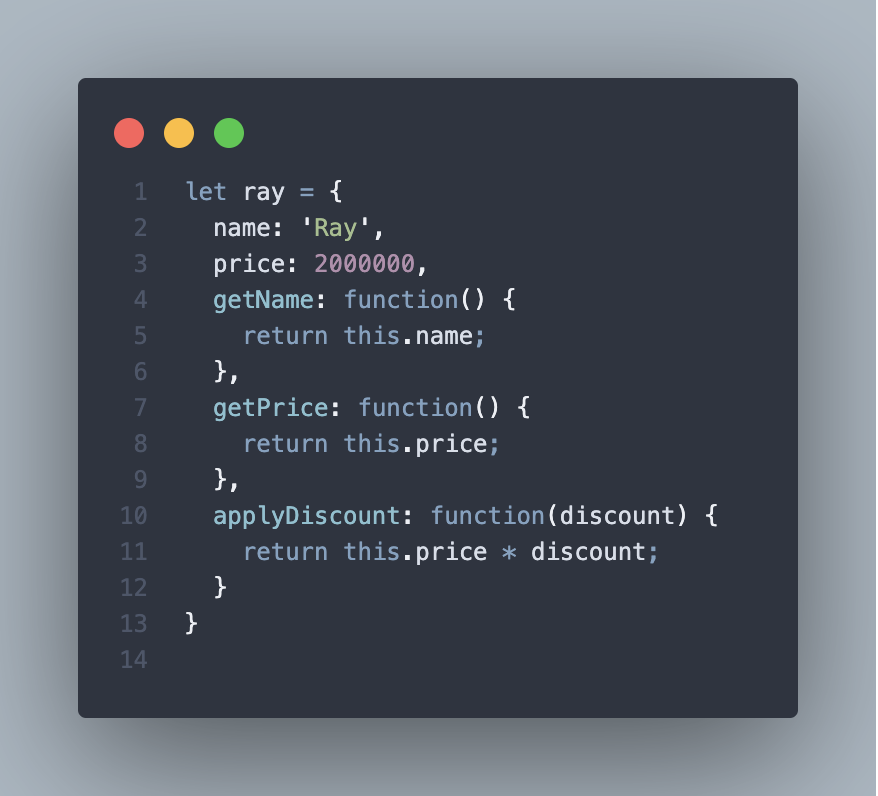
해당 클래스를 보면 프로퍼티 값에 함수가 있다.
위에서 getPrice()라는 함수를 불러오기 위해서는 ray.getPrice()처럼 객체에 접근하듯 불러올 수 있다.
객체 내부에서, 해당 객체의 프로퍼티에 접근하려면 'this'라는 키워드를 사용한다. 그래서 getPrice 메소드에서 this.price로 price 키에 접근할 수 있고 20,000을 가져온다.
생성자 (Constructor)
객체(object)의 설계도인 클래스(class)는 문법이 비슷하다. 대신 클래스에는 constructor라는 생성자 함수가 있다. 클래스에서 constructor 이름을 갖는 메소드는 하나여야 한다.
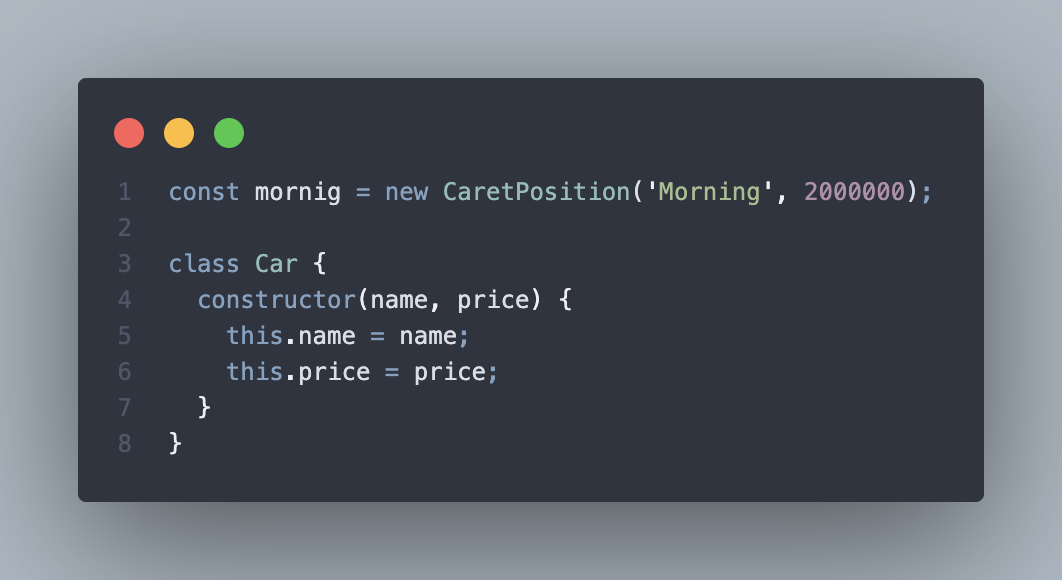
const 변수명 = new 클래스명 (키, 밸류);
이렇게 클래스로 객체를 생성하는 과정을 '인스턴스화'라고 부른다.
그리고 클래스를 통해 생성된 객체를 인스턴스라고 부른다.

- Car는 클래스 이름이다. 항상 대문자로 시작하고, CamelCase로 작성해야 한다.
- Car 클래스의 instance를 생성할 때마다 constructor 메소드가 호출된다.
- constructor() 메소드는 name, price 2개의 인자를 받는다.
- constructor() 메소드에 this 키워드를 사용한다. class의 실행범위(context)에서 this는 해당 객체(instance)를 의미한다.
- constructor()에서 인자로 넘어오는 name과 price를 사용해 Car instance의 name, price 프로퍼티에 값을 할당한다.
- 이렇게 클래스 내에서 name, price와 같이 변경 가능한 상태값이자 class 내의 컨텍스트 어느 곳에서나 사용할 수 있는 변수를 '멤버 변수'라고 부른다.
- 멤버 변수는 'this' 키워드로 접근한다.
인스턴스 (Instance)
위에서 class instance를 생성했다.
인스턴스는 클래스를 통해서 생성된 객체이다.
인스턴스는 클래스의 프로퍼티 이름과 메소드를 갖는 객체이다.
인스턴스 마다 모두 다른 프로퍼티 값을 갖고 있다.
- 인스턴스는 Class 이름에 new를 붙여서 생성한다.
- 클래스 이름 우측에 () 괄호를 열고 닫고, 내부에는 constructor에서 필요한 정보를 인자로 넘겨준다.
- Car클래스의 instance를 morning이라는 변수에 저장했다.
- 다시 Car클래스의 새로운 instance를 생성하려면 new 키워드가 필요하다. new 키워드는 constructor() 메소드를 호출하고 새로운 instance를 return 해준다.
- 'Morning'이라는 string과 2000000이라는 number를 Car생성자에 넘겨주었고, name, price 프로퍼티에 각각의 값이 할당된다.
메소드 (Methods)
메소드는 함수이다. 그런데 객체가 프로퍼티 값으로 갖고 있는 것을 메소드라고 부른다.
Class의 method는 Object(객체)의 문법과 똑같다.
다만 객체는 프로퍼티마다 ,(comma)로 구분해줘야 했지만, 클래스는 그렇지 않다.
Car 클래스에 changeDepartment 메소드를 추가한 상황이다.

더 알아보기
https://ko.javascript.info/class
https://beomy.tistory.com/15
