

(앞서 정리한 JavaScript 콜백 함수 개념에 이어서 정리하는 Promise 편...!)
Promise 들어가기
앞서 callback 함수편에서 적었듯이, Promise는 자바스크립트 비동기 처리에 사용되는 객체이다.
특정 코드의 실행이 완료되면 다음 코드를 실행되도록 처리해줌으로써 콜백 지옥에서 벗어나게 해주는 아주 야무진 함수다! (일종의 예약 시스템..)
특히 heavy한 작업을 해주어야 할 때, 네트워크 통신이라든지 파일을 불러온다든지 등의 일들을 처리할 때는 이렇게 promise를 활용해서 비동기적으로 실행해 주어야 한다.
먼저 포인트를 짚자면
1) state
2) Producer vs Consumer
이 두 가지 포인트를 짚으며 이해해야 한다.
Promise의 3가지 state
1) pending(대기 상태): 프로미스가 만들어져서 operation이 실행되는 상태
2) fulfilled(성공 상태): operation이 성공적으로 완료된 상태
3) regected:(실패 상태): 파일을 찾을 수 없거나 문제가 있는 상태
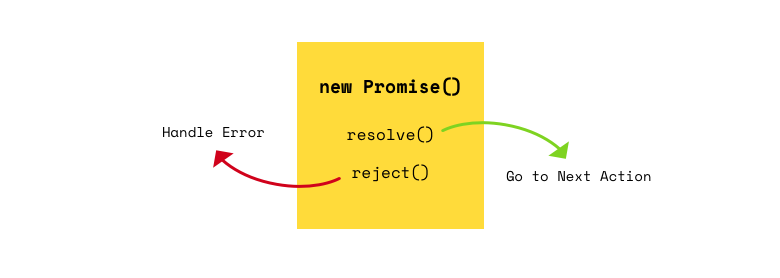
Producer / Consumer
promise는 원하는 기능을 수행해서 해당하는 데이터를 만들어내는 producer와(=produce object)와
데이터를 소비하는 consumer로 나뉘어진다.
Producer
먼저 producer부터 만들어보자.
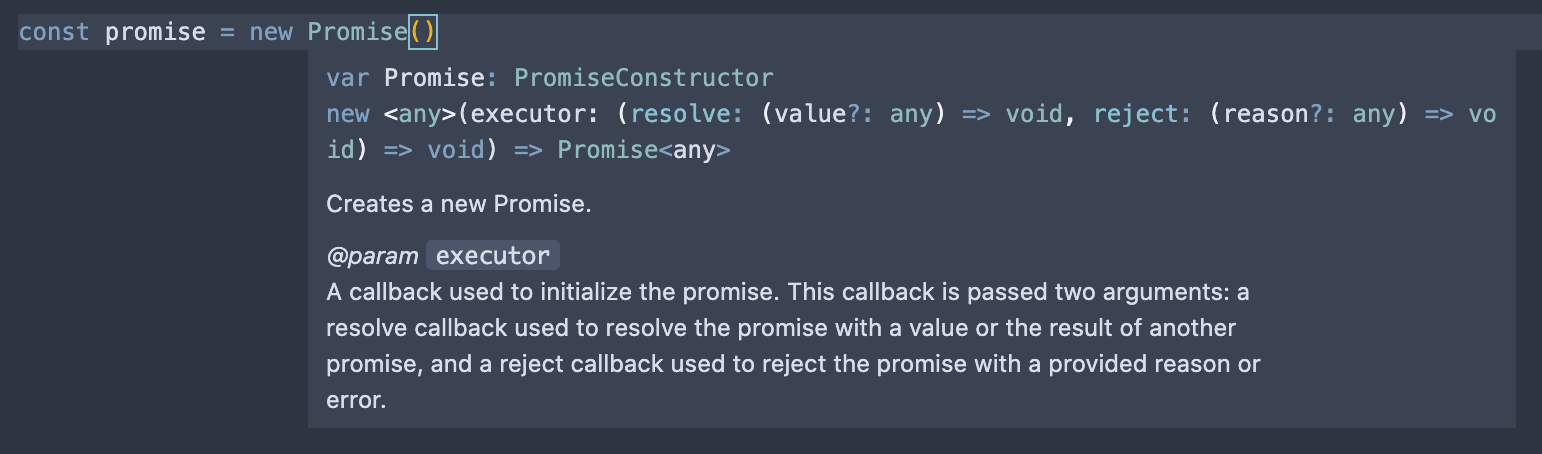
다음과 같이 promise는 클래스이기 때문에 new라는 키를 활용해 object를 만들 수 있다.

위를 보면 executor라는 콜백함수를 전달해 주어야 한다. 이 콜백 함수는 또 다른 2가지 콜백함수를 인자로 받는다.
바로 기능을 정상적으로 수행해서 마지막에 데이터를 전달하는 resolve함수와, 기능을 수행하다가 문제가 생기면 호출하는 reject 함수다.
중요한 점은..! new Promise를 선언한 순간, 그 안에 있는 executor 함수는 자동적으로 실행이 된다. 따라서 불필요한 네트워크 통신을 하지 않도록 이 점을 기억해두자..!

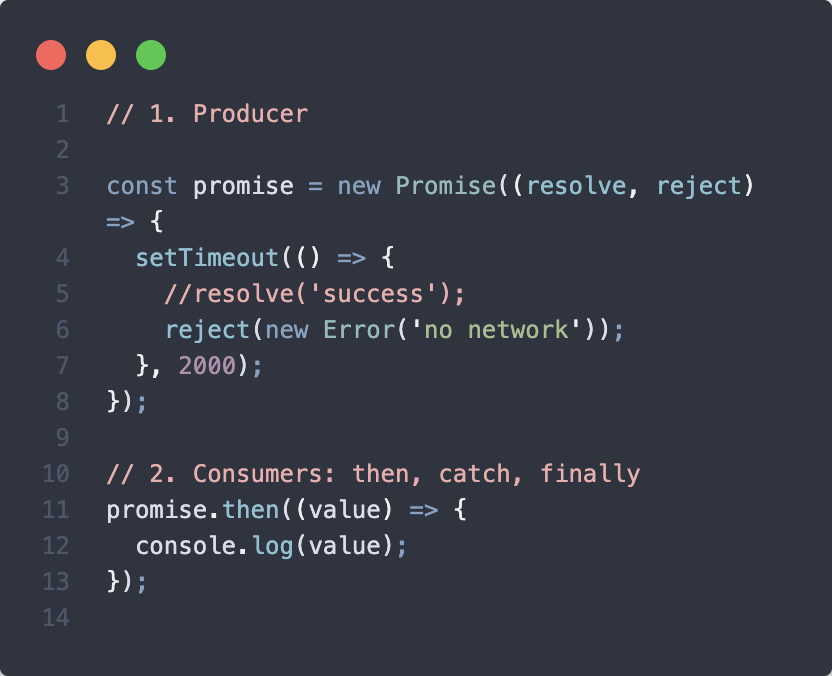
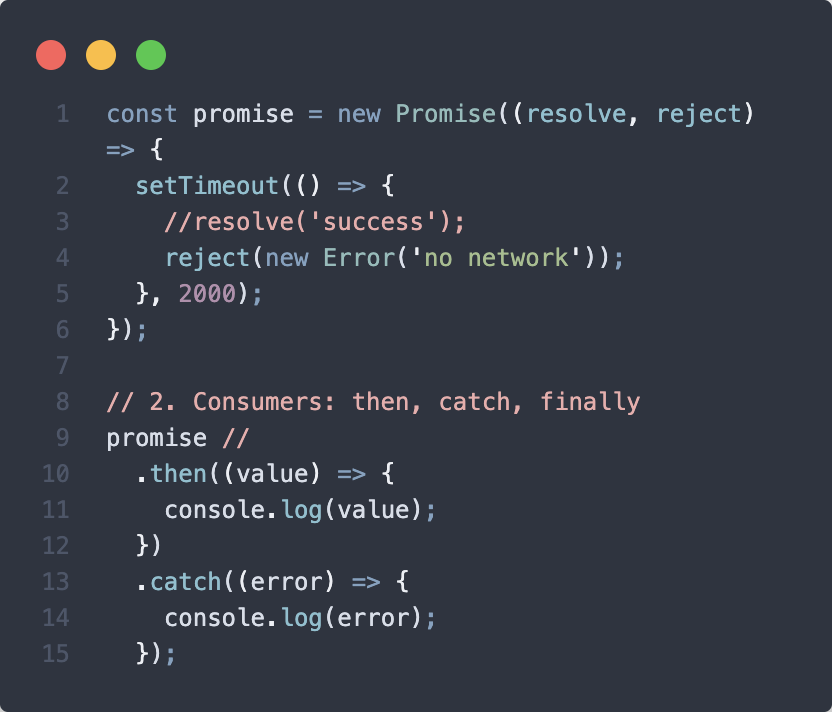
여기까지 producer를 만들어보면 위와 같다. 어떤 작업을 2초 정도 하다가 작업이 완료가 되면 resolve()라는 콜백함수를 호출하고 success라는 값을 전달하는 promise 함수이다.
Consumers
다음으로는 consumers를 만들어보자.
consumers는 then이나 catch 그리고 새롭게 추가된 finally를 활용해 데이터를 받아올 수 있다.
then

자 여기까지 해두고 console.log를 확인해보면 success라는 값이 뜨는 것을 볼 수 있다.
즉 then은 위에서 생성한 promise에서 작업이 정상적으로 실행된 뒤에 resolve()로 받아온 value를 받아와서 실행하는 것을 알 수 있다.
catch
그렇다면.... 여기서 reject()를 하게 된다면...? 어떻게 될까?
resolve()를 지우고 reject()를 호출해보자. 이 reject는 new Error()라는 class를 통해 값을 전달한다. new Error()는 JavaScript에서 제공하는 obj 중에 하나다. 무언가 error라는 것을 전달한다.
new Error()에서는 어떤 것이 에러인지를 잘 명시해주어야 한다.


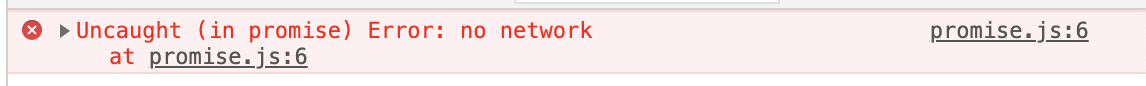
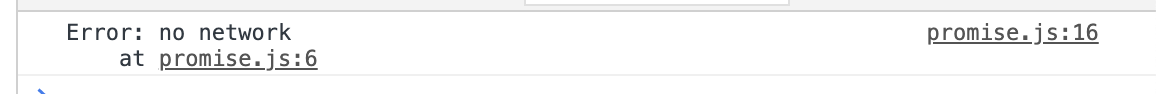
이렇게 reject를 통해 uncaught error 메시지를 콘솔에서 확인해볼 수 있다..!
이 error를 어떻게 하면 더 핸들링해줄 수 있을까? 이럴 때는 catch를 사용해주면 된다.


이렇게 catch를 이용해서 Error 메시지를 좀 더 명확하게 알려줄 수 있다.
finally
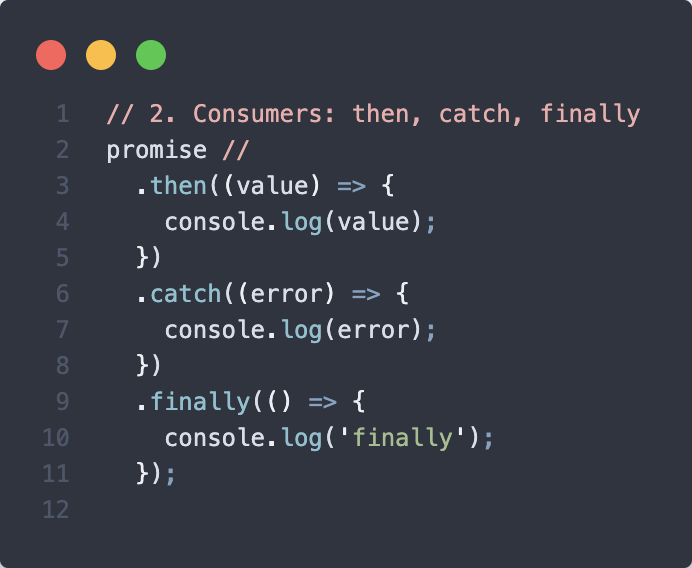
더 나아가서 이번엔 성공하든 실패하든 마지막에 무조건 호출되어지는 finally를 써보자.


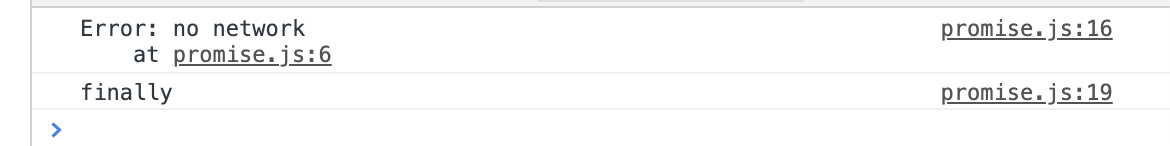
이렇게 resolve이든 reject이든 어떤 상황에서도 어떤 기능을 수행하고 싶을 때에는 finally를 통해 작업을 실행할 수 있다.
다음 편에서는 promise chaining에 대해 이어서 알아보자..!
