
JavaScript Promise 개념부터 이해하기 (1/2)에 이어지는 글입니다.
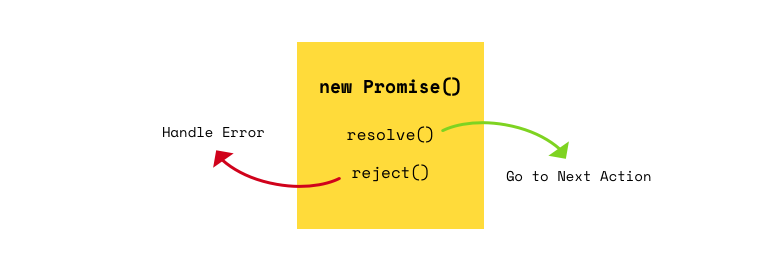
Promise chaining
이어서 promise chaining에 대해 알아보자.
then은 promise로부터 받은 데이터를 처리하면서도 또 다른 promise를 받아 비동기적으로 처리할 수도 있다.
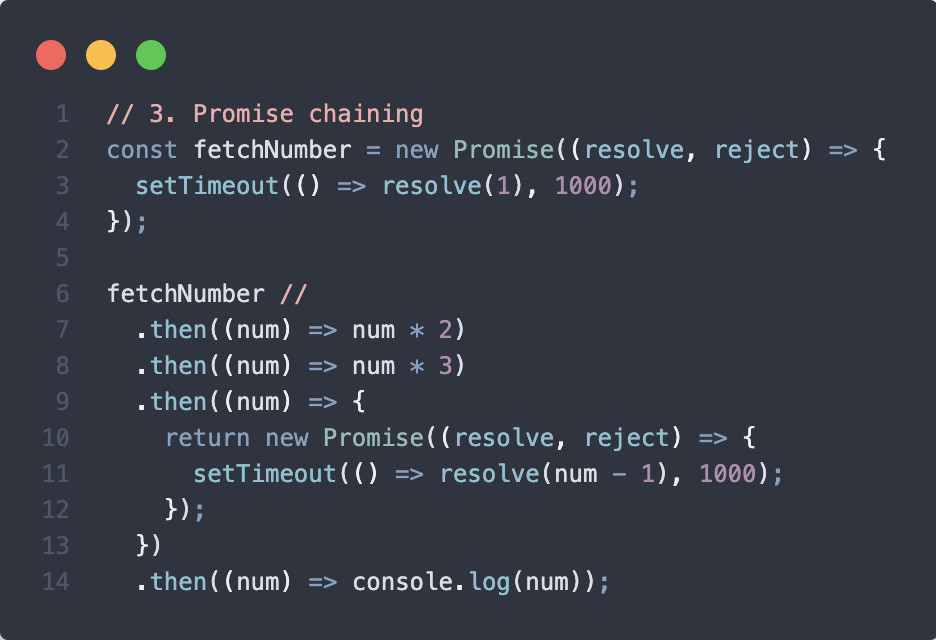
다음의 코드를 보자.

이 코드의 결과로 어떤 값이 출력될까..?
답은 5이다.
처음에 생성한 promise의 setTimeout()의 1000ms와 then에서 받은 promise안의 setTimeout()의 1000ms를 합해서 2초 뒤에 5라는 숫자가 출력된다.
이렇게 promise를 엮는 것을 Promise chaining이라고 한다.
Error handling
그렇다면 이렇게 promise들을 엮었을 때 어떻게 에러를 핸들링할 수 있을까?
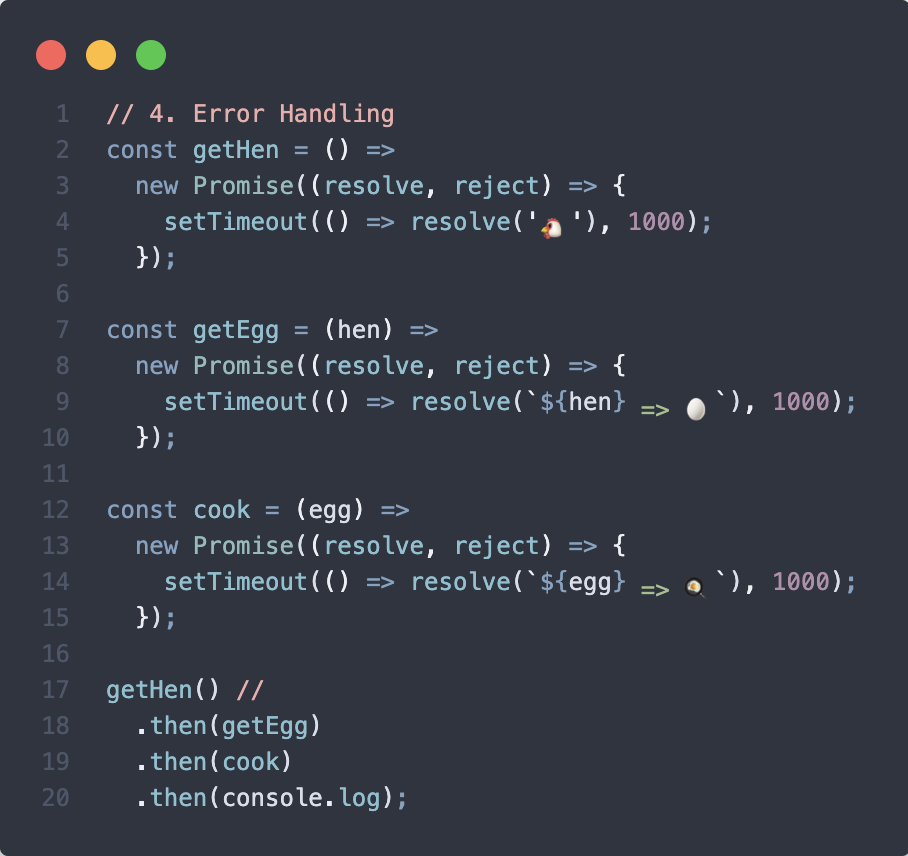
다음과 같이 3개의 promise obj를 만들었고 실행해보자.


getHen() //
.then((hen) => getEgg(hen))
.then((egg) => cook(egg))
.then((meal) => console.log(meal));
이 부분은 저렇게 위처럼 생략 가능하다!
그렇다면 이러한 promise chaining된 상황에서 error handling을 적용해보자. 직전의 글에서 배웠듯이 catch를 사용하면 다음의 reject된 상황에서 에러는 console.log에 띄울 수 있다.


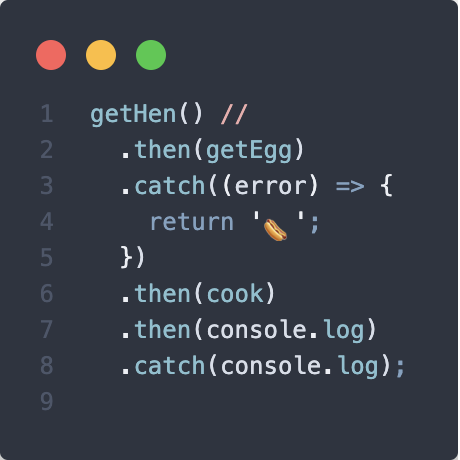
여기서 더 나아가서, 중간에 에러가 생기더라도 다른 방식으로 에러가 나지 않도록 핸들링하려면...?


전달 되어진 에러를 (계란이 없다면 핫도그를..!) catch를 사용해 다른 대안을 넣어서 처리할 수 있도록 하는 것이다.
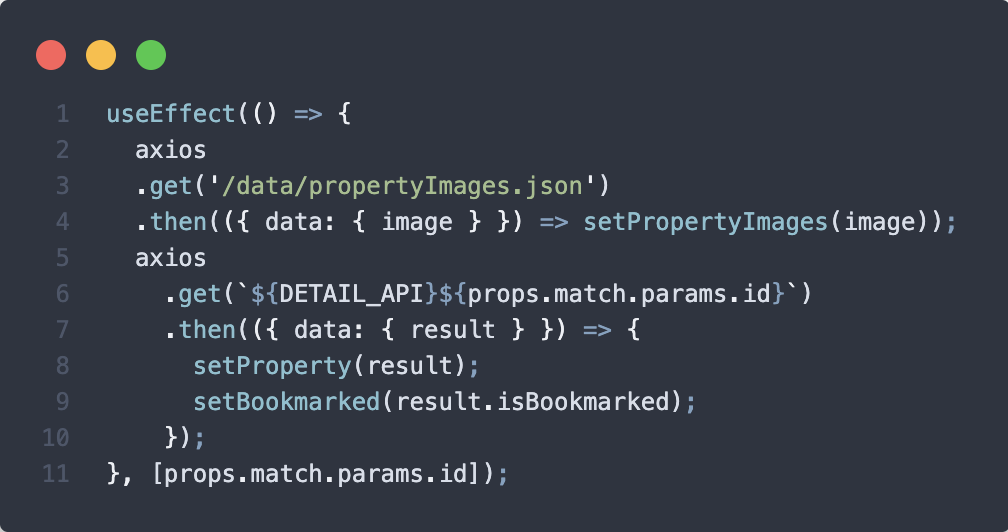
axios 코드 리팩토링

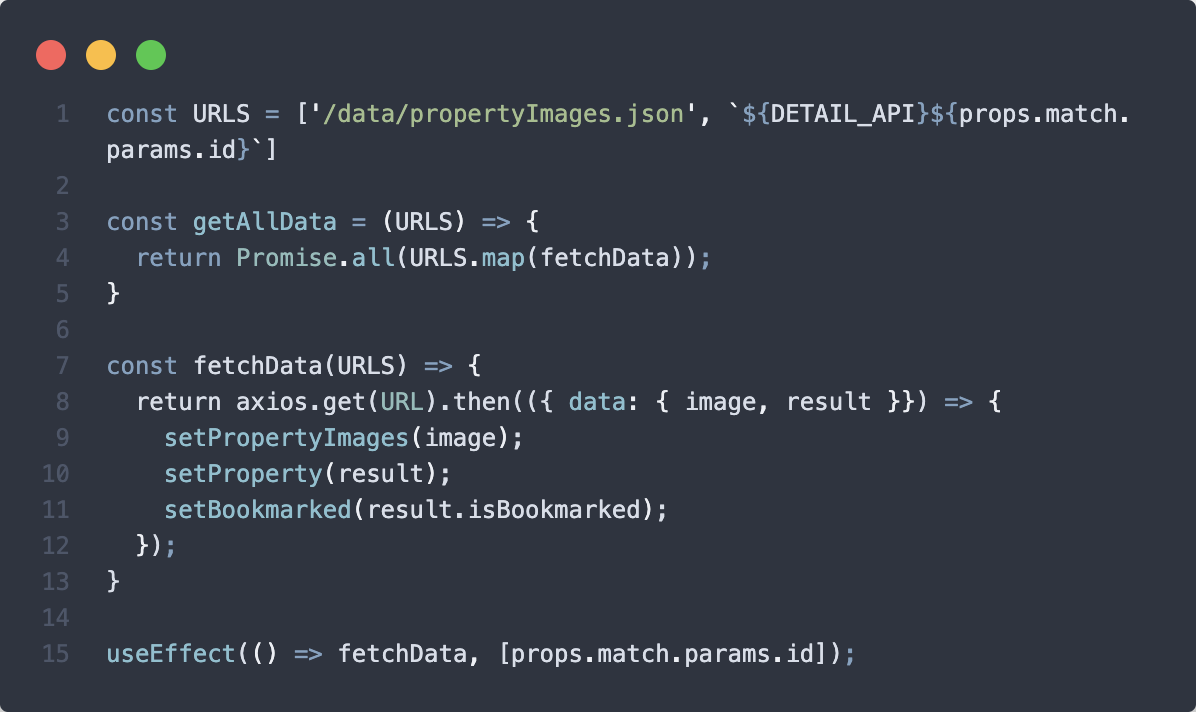
이랬던 코드를 promise.all()을 활용해서 리팩토링 해보자면,

이렇게...! 바뀔 수 있을 것 같다...!
// 참고자료: 드림코딩 by 엘리
https://stackoverflow.com/questions/52669596/promise-all-with-axios
